font标签、特殊字符、标题标签h1-h6
font标签
基本介绍:

font字体标签:在网页上显示 "字体和颜色" ,并修改字体为宋体 ,颜色为淡蓝色
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>字体和颜色</title>
</head>
<body>
<!--font标签是字体标签,可以用来修改文本的字体、颜色、大小
color属性修改:颜色
face属性修改:字体
size属性修改:大小
-->
<!--演示字体为宋体,颜色为淡蓝色-->
<font color="#87cefa" face="宋体" size="5">现在是下午时间 </font>
</body>
</html>

特殊字符
基本介绍:


<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>特殊字符</title>
</head>
<body>
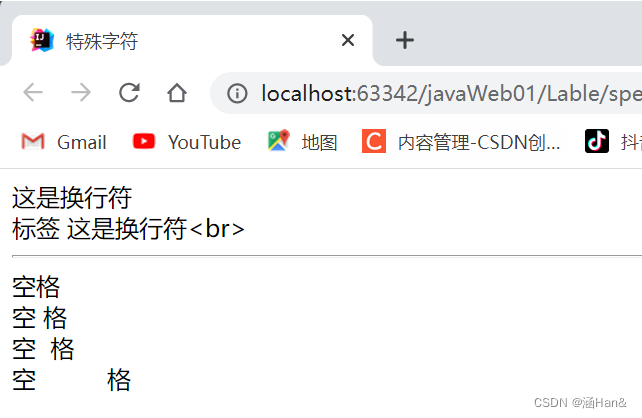
<!--把<br>换行标签,变成文本,转换成字符显示在页面上-->
这是换行符<br>标签
这是换行符<br>
<hr>
空格
<br>
空 格
<br>
空 格
<br>
空 格
</body>
</html>

标题标签h1-h6
演示标签h1到h6
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!--
h1-h6都是标题标签
h1最大,h6最小
align:对齐属性
left:左对齐(默认)
center:居中
right:右对齐
-->
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<h7>标题7</h7>
</body>
</html>
























 4586
4586










 暂无认证
暂无认证




































赵亮881: 你好,请问vue和axios的js包在哪下载呢
菜鸟一号!!: 楼主,我这报错: java.lang.NoClassDefFoundError: org/springframework/beans/factory/annotation/RequiredAnnotationBeanPostProcessor
jhan&: 关闭虚拟机,然后在设置里看一下cpu的虚拟化引擎打开没
单K: 为什么我弄好后,开机提示“客户机操作系统已禁用CPU”
m0_70217777: 第二步进行分区的命令,显示fdisk打不开,没有/dev/sdb那个文件或目录