Antd Pro Vue - 基于阿里 Ant Design 的免费开源中后台前端/设计解决方案

基于优雅漂亮的 ant design 开发的管理后台,为数不多的好看 admin。
关于 Antd Pro Vue
Antd Pro Vue 是一个企业级中后台前端/设计解决方案。在本站建站之初就推荐过 Ant Design,这是阿里出品的免费开源的 web 前端 UI 组件库以及一套设计方案,主要用于开发 PC 端企业中后台管理系统。

而 Ant Design Pro 则是官方出品的基于 Ant Design 开发的 admin 后台管理系统,和 Ant Design 一样初期只有 React 版本,后来推出了Ant Design Of Vue,如今 Ant Design Pro 也同样推出了 Vue 版本,就是这次要介绍的 Antd Pro Vue。

Ant Design Vue 和 Antd Pro Vue 有什么区别?
Ant Design Vue 是一套 Vue 组件库,而 Pro 是使用了这套组件库的完整前端脚手架。
Antd Pro Vue 的特性
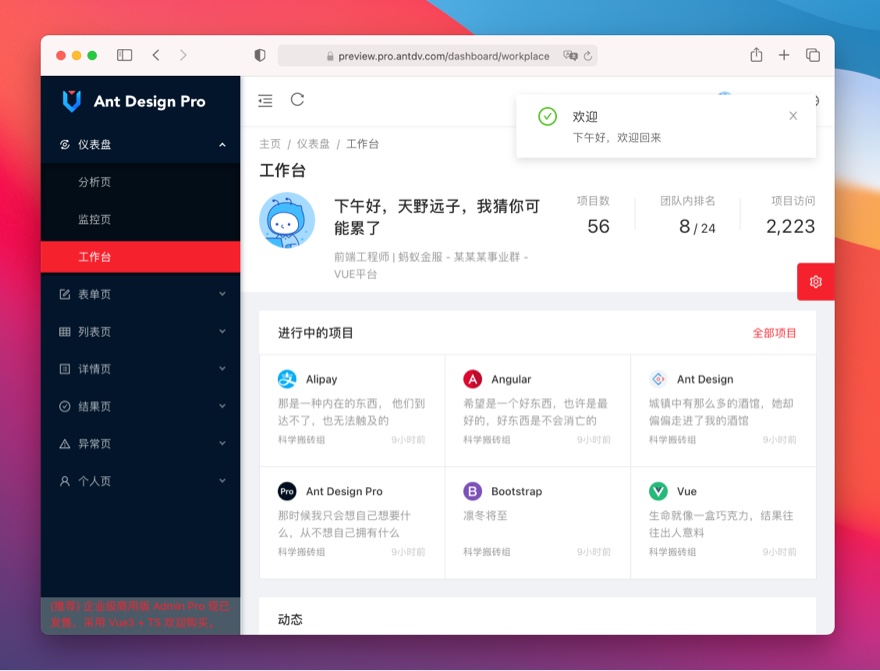
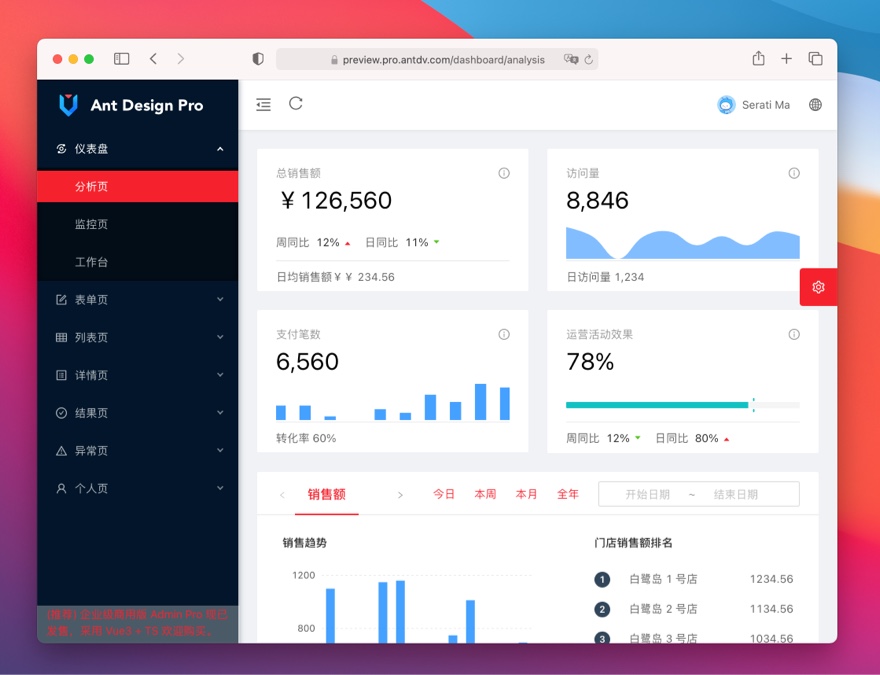
- 优雅美观。基于 Ant Design 体系精心设计,适应各种屏幕宽度
- 开箱即用。提炼了中后台应用的典型页面和场景
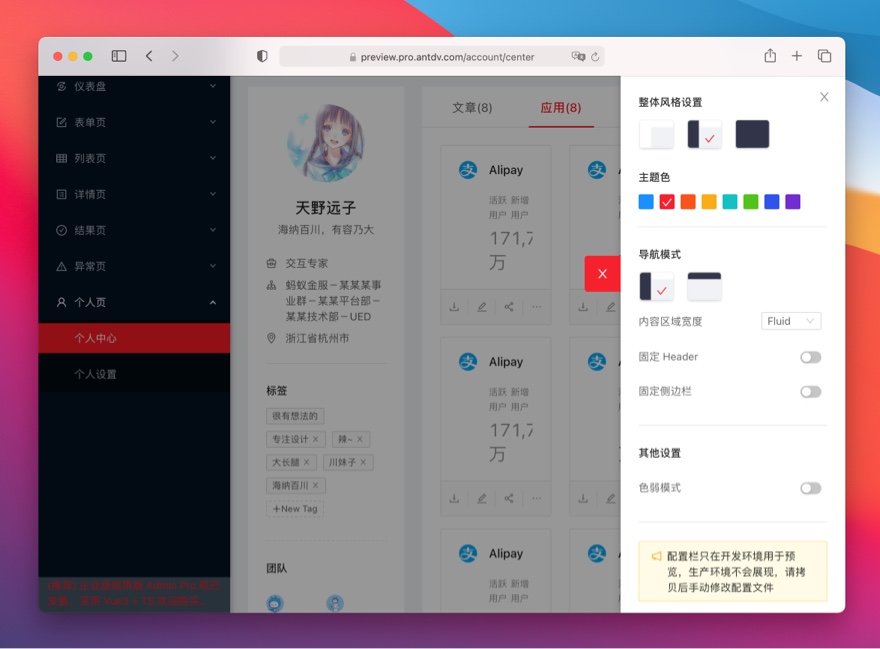
- 支持国际化,支持一键换肤,可配置的主题满足多样化的品牌诉求
- 开发体验优秀。使用 Vue/vuex/antd 等前端前沿技术开发,良好的工程实践帮助产出高质量代码
- 支持 Mock 数据模拟,支持 UI 测试自动化测试

开发上手体验
需要强调的是,Ant Design 不仅仅是一套 UI 组件库,也是一套设计系统,在企业产品研发中,需要产品经理、设计师和前端工程师的密切配合。

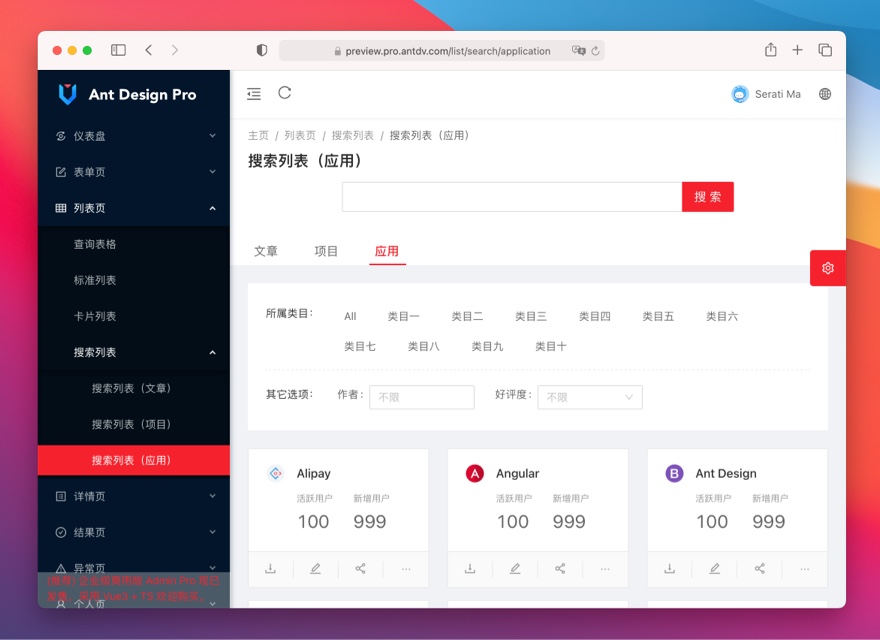
相比于大多数的 admin 管理框架,Antd Pro Vue 的视觉设计非常优美,我个人很喜欢,很专业和成熟。官网文档没有多余的描述,能够快速搭建项目。相比自己用 ant design 来搭建,Antd Pro Vue 帮我们解决了自适应布局、服务端交互、权限管理等后台功能,并且提炼了常用的业务场景做成了现成的页面,简单修改就可以直接使用。对于熟悉 Vue 和 ant design 开发的朋友来说,依靠文档就能上手。

我早期使用过 layui 来搭建 admin 系统,虽然使用简单,上手容易,但一旦业务逻辑复杂起来,复用性低代码量激增,很难维护,自从使用 element 或者 ant design 这些 vue 工程化的组件库,就再也回不去了。View UI 也用过,但 View UI Pro 收费好几千,所以一直使用的是 element ui,如今又多了 Antd Pro Vue 这个非常不错的选择,推荐给大家。
免费开源说明
Antd Pro Vue 免费开源版基于 MIT 开源协议托管在 Github 上。需要注意的是,Antd Pro Vue 还有个企业版,他们的区别是免费开源版是基于 Vue2 进行开发,并且官方不再进行新功能的增加,只会修复 bug。企业版基于最新 Vue3 技术栈,持续迭代维护,专有钉钉群和Git私服。
原文链接: https://www.thosefree.com/antd-pro-vue






















 568
568










 暂无认证
暂无认证




















学编程的小虎: 还收费,还是个人维护,谁敢用
阳光的男夹克: 有没有 vue 的
张小萍Becky: 为啥我获取不到keykode呢,我只看到type=“keyup”,无法获取是那个键。
LiuJiang_Hao: 这支持vue3吗
美酒没故事°: vue-naive-admin 挺不错的