web前端Vue项目搭建流程
Node.js安装教程
一、安装环境
node.js下载官网: nodejs官网.
二、安装步骤
1、双击安装包,一直点击下一步。
2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的 )。
3、一直点击下一步,最后安装成功即可。
三、验证安装
在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面
进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本
四、更换npm源为淘宝镜像
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
查看初始npm源:npm config get registry
更换镜像为 淘宝镜像
npm config set registry https://registry.npm.taobao.org/
配置是否成功
npm config get registry
五、全局安装基于淘宝源的 cnpm
1、全局安装基于淘宝源的cnpm
npm install -g cnpm --registry= https://registry.npm.taobao.org
2、执行命令查看cnpm是否安装成功
cnpm -v
vue安装教程
一、搭建vue环境
1、全局安装脚手架 vue-cli
在命令行输入:
npm install vue-cli -g (vue-lcli2)
npm install -g @vue/cli (vue-cli3)
2、检查是否安装成功:输出版本号说明安装成功
vue -V
二、创建 vue 项目的三种方法
1、方法一:webpack 创建项目,vue init webpack 项目名(vue-cli2.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
全局安装 webpack:npm install webpack -g (vue2需要安装这个)
vue init webpack blog (blog 是项目名)创建项目
运行:
cd blog
npm install(初始化)
npm run dev
2、方法二:vue-cli3创建项目,vue create 项目名 (vue-cli3.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
vue create system( system 是项目名)创建项目
运行:
cd system
npm install(初始化)
npm run serve
3、方法三:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
@vue/cli3.0 增加一个可视化项目管理工具,全局安装完成 cli3.0 之后,可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )
Vue-Router路由安装及使用
1.npm 安装
npm install vue-router --save
2.创建
在router/index.js文件中引入vue以及vue-router
import Vue from 'vue';
import Router from 'vue-router';
//引入相关页面
import Ranking from '../components/Ranking.vue';
import Music from '../views/music.vue';
//vue引入路由插件
Vue.use(Router);
export default new Router({
mode: 'history', //用来消除路径中的#/
routes: [ //路由数组,其中每个对象都是一个页面信息
{
path: '/', //虚拟路径path,也就是浏览器中的路径
title: '排行榜',
component:() => import('../views/ranking.vue') //组件页面地址
},
{
path: '/music',
title: '音乐',
component: Music
}
]
});
在main.js文件中引入vue-router组件,并在vue对象中实例化
import Vue from 'vue'
import App from './App.vue'
import createRouter from './router/router'
new Vue({
createRouter,
render: h => h(App)
}).$mount('#app')在App.vue中使用标签
<template>
<div class="saas_warpper">
<router-view></router-view>
</div>
</template>3.vue-router的使用
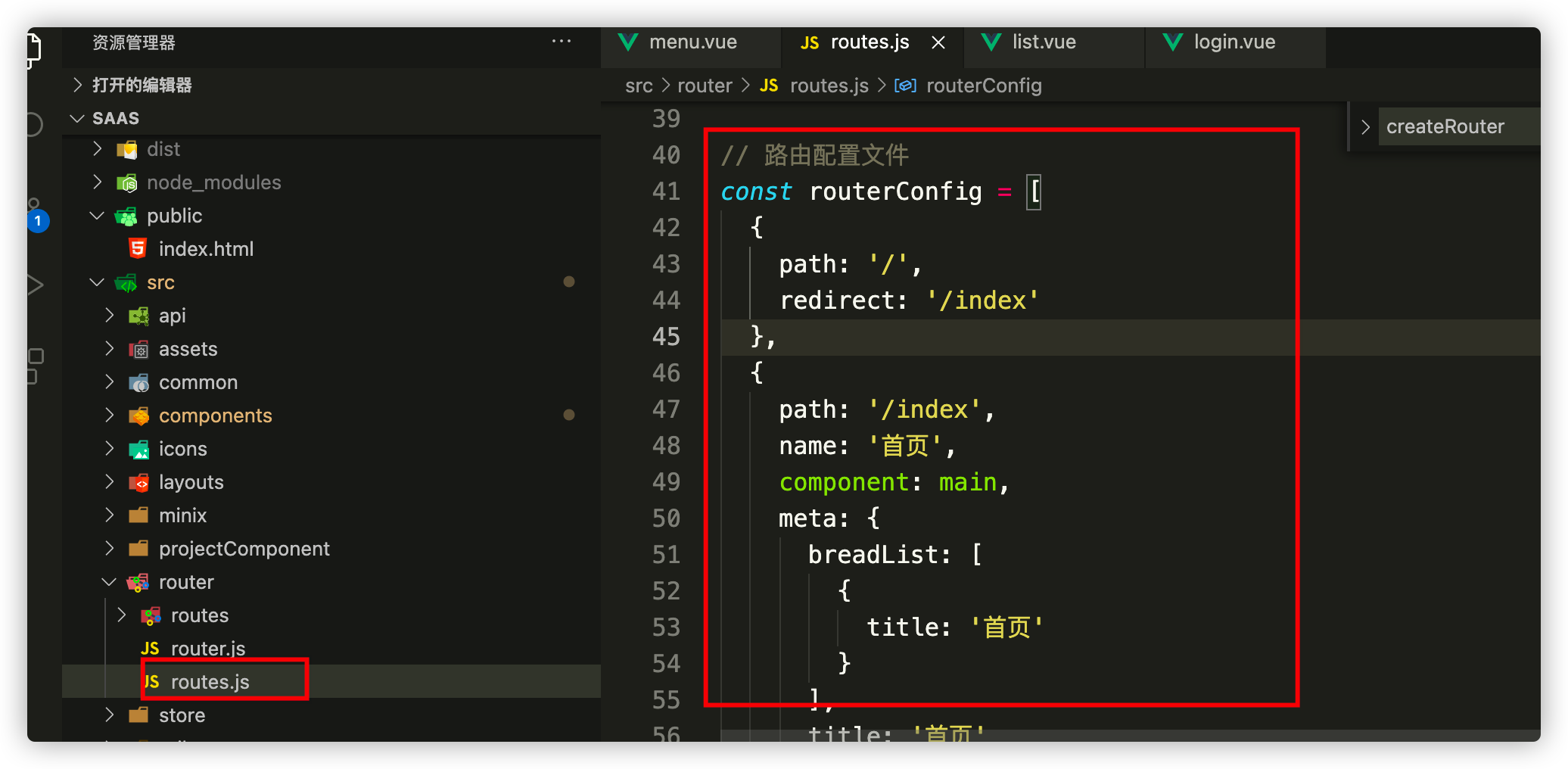
路由页面

路由配置关系

页面路由使用
this.$router.push({ path: '/music' });Vuex安装及使用
1.安装
npm安装
npm install vuex --save
yarn安装
yarn add vuex
2.创建store文件夹
在src目录下新建store文件夹,并添加index.js文件
// 引入 vue
import Vue from 'vue'
//引入 vuex
import Vuex from 'vuex'
//安装vuex插件
Vue.use(Vuex)
// 创建vuex实例
const store = new Vuex.Store({
state:{
},
mutations:{
},
actions:{
},
getters:{
},
modules:{
}
})
//导出store对象
export default store;3.挂载到vue实例上
main.js文件
import store from './store'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')4.使用方法
通过 this.$store.state.属性 的方式来访问状态
通过 this.$store.commit(‘mutation中的方法’) 来修改状态
webpack安装及使用
一、说明
webpack是现代javascript应用程序的静态模块打包器
注意:
webpack模块化打包webpack为了可以正常运行, 必须依赖node环境,
node环境为了可以正常执行很多代码,又必须依赖各种包,
依赖各种包就需要npm工具(node packages manager node包管理 )
二、webpack安装
安装
查看node版本
node -v
全局安装webpack,避免后面出现版本问题,提前指定版本
npm install webpack@3.6.0 -g局部安装
npm install webpack@3.6.0 --save-dev三、webpack使用
新建 webpack.config.js
https://blog.csdn.net/qq_43812504/article/details/125455896?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167886061816800213090843%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=167886061816800213090843&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-125455896-null-null.142^v73^insert_down1,201^v4^add_ask,239^v2^insert_chatgpt&utm_term=webpack%E5%AE%89%E8%A3%85&spm=1018.2226.3001.4187
//webpack.config.js与index.html同级
const path = require('path');
//需要使用包 npm init生成package.json文件
module.exports = {
entry: './src/main.js', //入口
output: {
path: path.resolve(__dirname, 'dist'), //动态获取路径,需要使用包path, __dirname node中的全局变量
filename: 'bundle.js'
}, //出口
}使用方法
npm run build
四、loader
在开发中我们不仅仅有基本的js代码处理,我们也需要加载css/图片,也包括一些高级的将ES6 转为ES5代码,将TypeScript转为ES5代码,将scss/less转为css,将.jsx、.vue文件转为js文件等等
对于webpack本身的能力来说,对于这些转化是不支持的;
给webpack扩展对应的loader就可以啦!
loader使用过程:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
loader中文文档:https://www.webpackjs.com/loaders/css-loader/#%E5%AE%89%E8%A3%85其他安装教程
element ui安装教程
1.首先,在VSCode中安装Vue.js插件,以便支持Vue.js开发。
2.在终端中使用npm安装Element UI:npm install element-ui --save。
3.在Vue项目中引入Element UI:在main.js文件中添加以下代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
4.在Vue项目中使用Element UI组件了。例如,在组件中使用el-button:
<template><el-button>Click me</el-button></template>
运行Vue项目,您应该能够看到Element UI按钮的样式和功能。
sass安装教程
安装指令
npm i node-sass -g
安装成功
node-sass -v
scss是sass的升级版,创建sass文件时后缀为 .scss
less安装教程
安装指令
cnpm install less –g
安装成功
lessc –v
lessc 文件名.less 文件夹名/文件名.css
axios安装教程及使用
npm安装
npm install axios
在主入口文件main.js中引用:
import axios from 'axios'
Vue.use(axios);





















 2万+
2万+










 暂无认证
暂无认证

















CSDN-Ada助手: 非常感谢您的第二篇博客,这篇文章很实用!学习了您分享的 Blob 下载文件时 type 类型,对于刚开始学习 Vue 的我来说,这是一个很重要的知识点。除此之外,如果您能进一步分享一些如何处理下载文件的进度和错误信息的技巧,那就更加完美了。期待您的下一篇博客! 如何写出更高质量的博客,请看该博主的分享:https://blog.csdn.net/lmy_520/article/details/128686434?utm_source=csdn_ai_ada_blog_reply2
CSDN-Ada助手: 推荐 Vue入门 技能树:https://edu.csdn.net/skill/vue?utm_source=AI_act_vue