手机导航栏规范
文章目录
- 一、导航栏的分类(一级导航、二级导航)
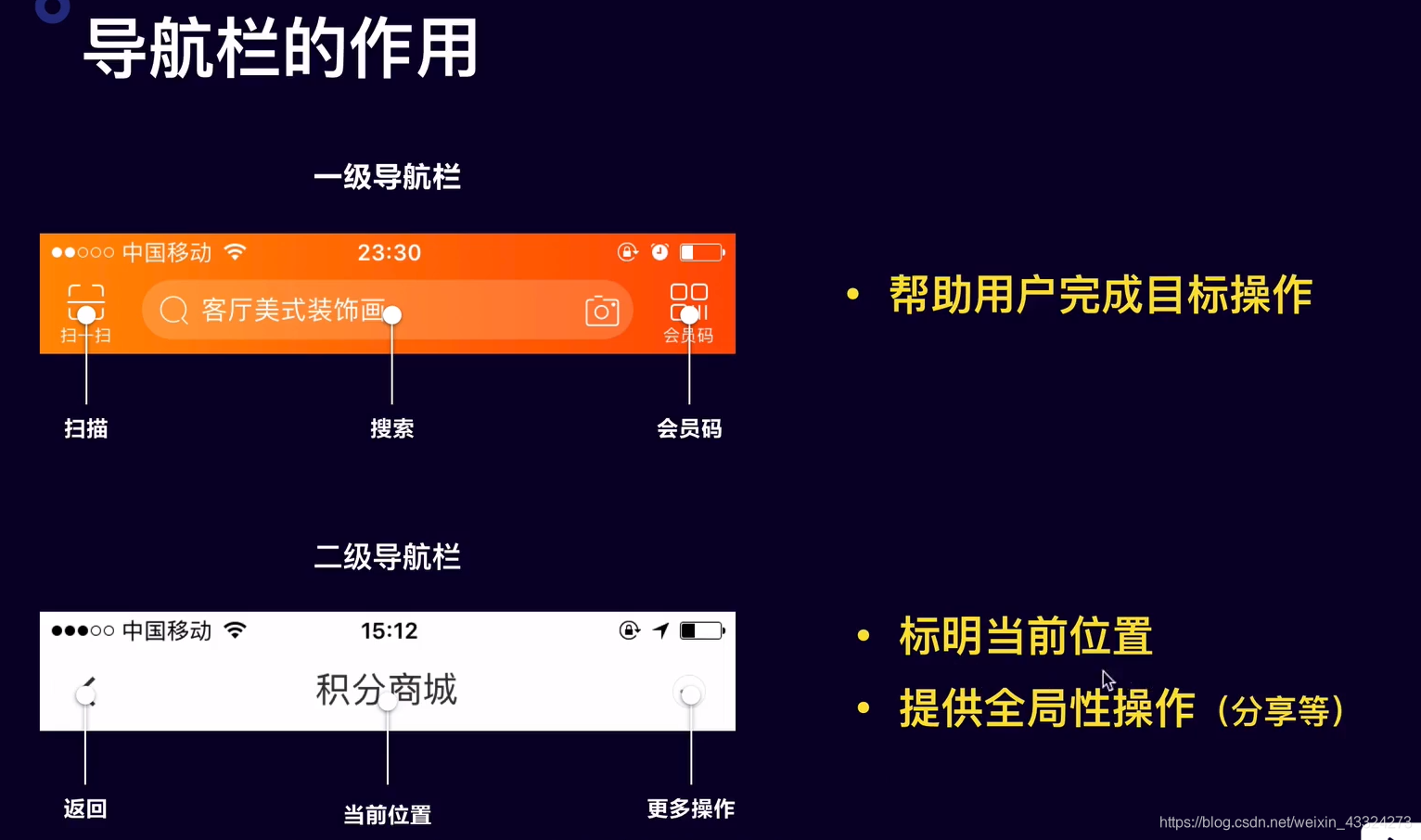
- 二、导航栏的作用
- 三、导航栏的样式
- 四、导航栏设计的细节
 尺寸:750*128
尺寸:750*128
128=40(手机信息栏)+88(导航栏)
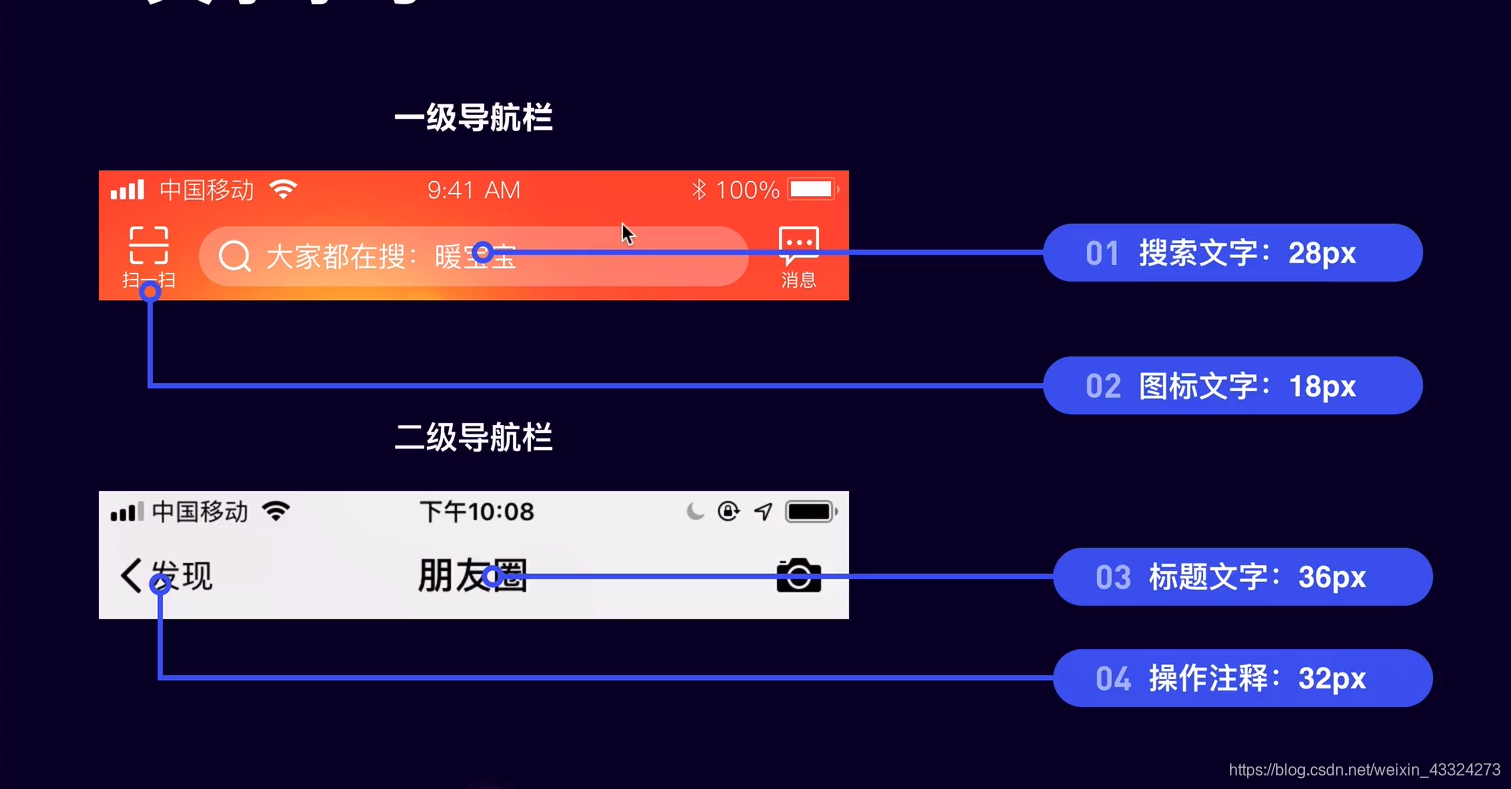
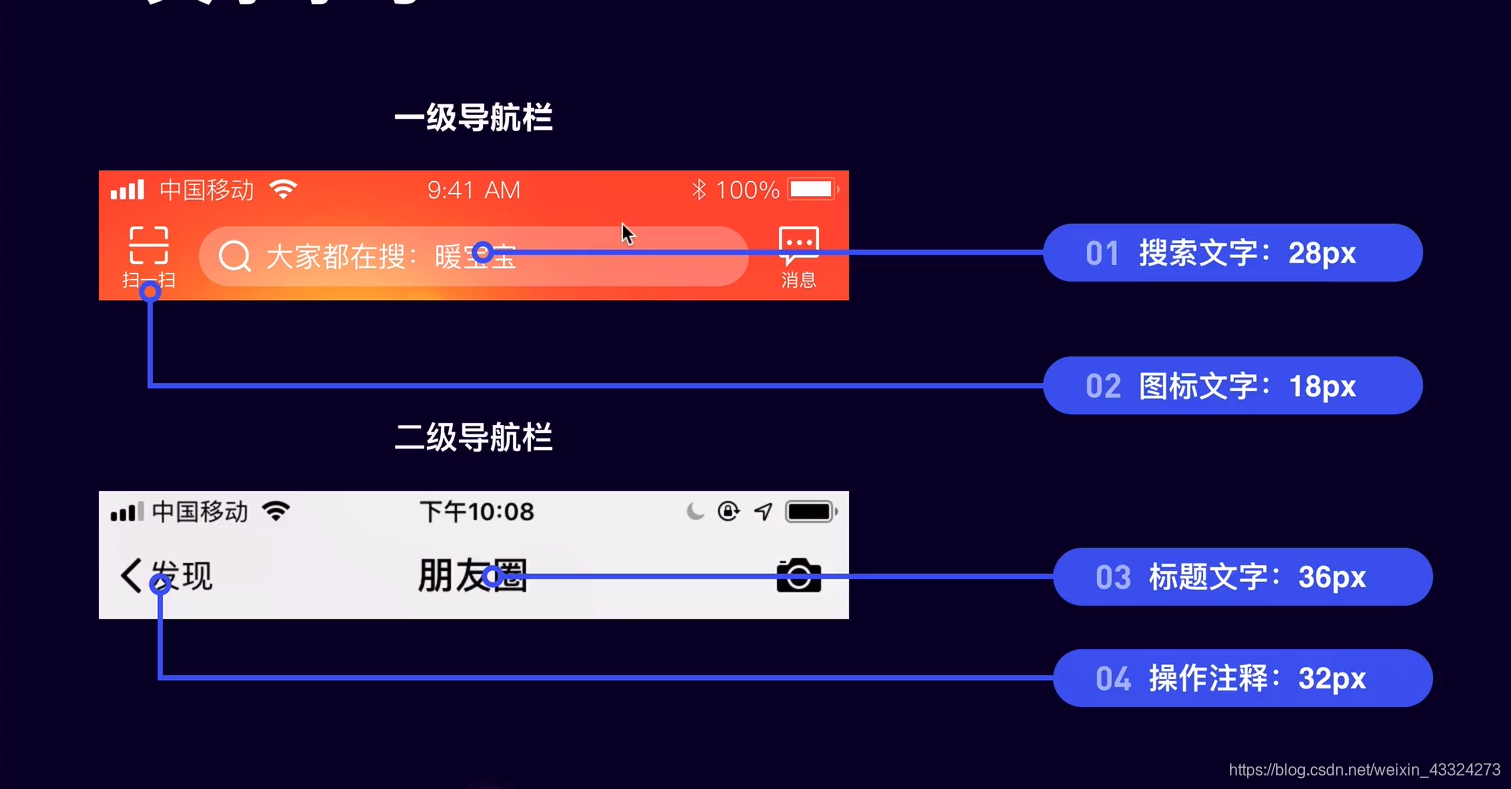
一、导航栏的分类(一级导航、二级导航)

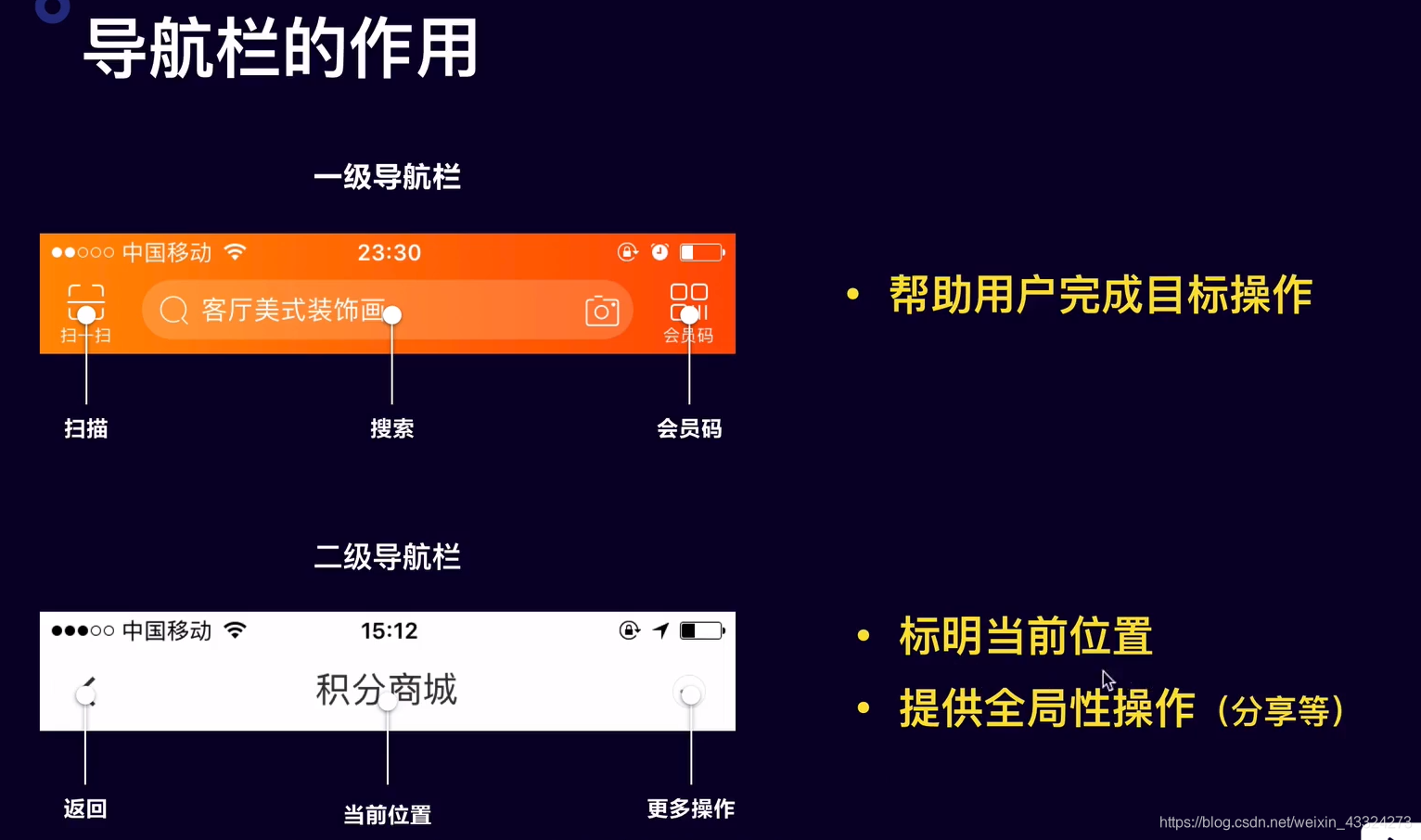
二、导航栏的作用

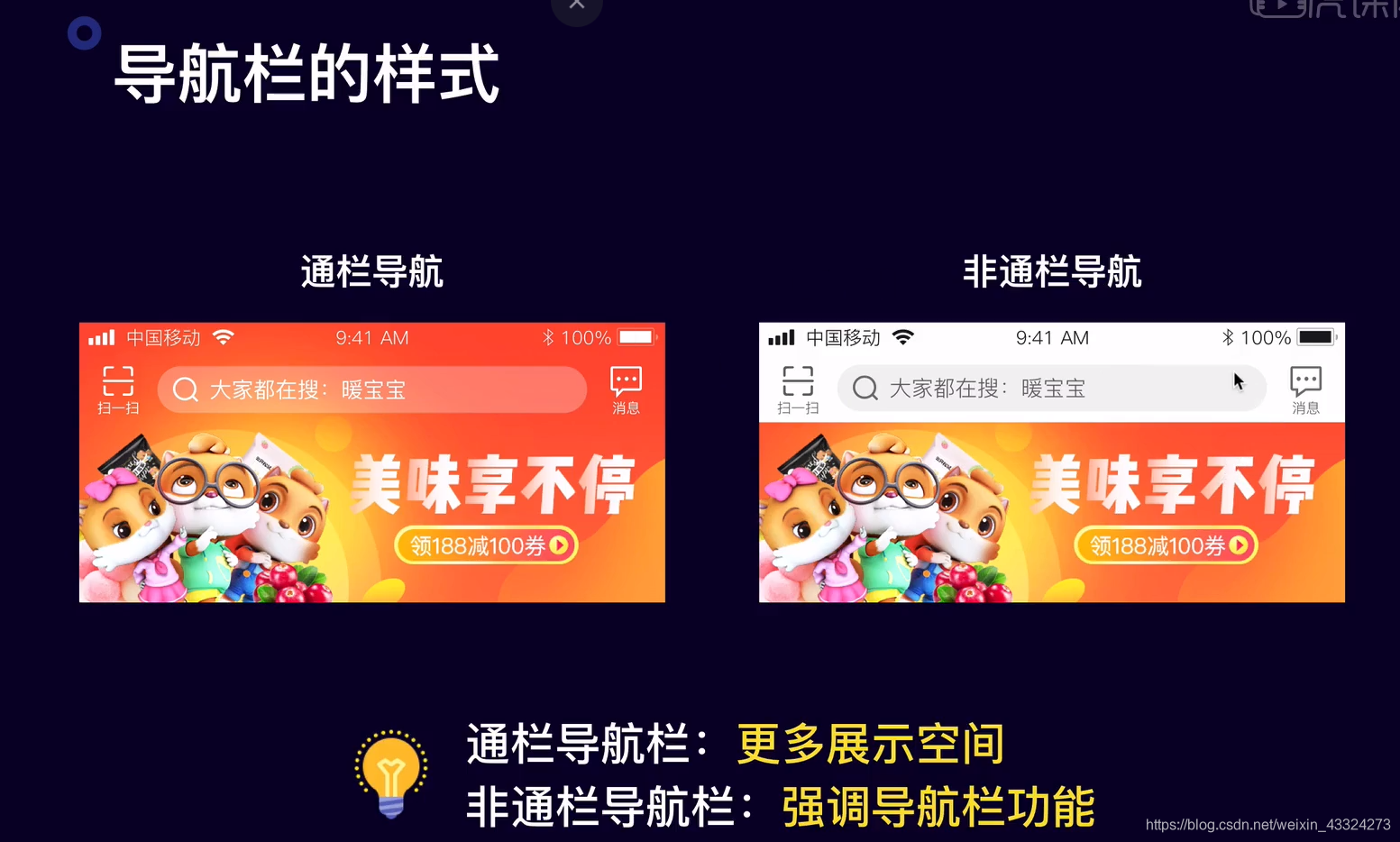
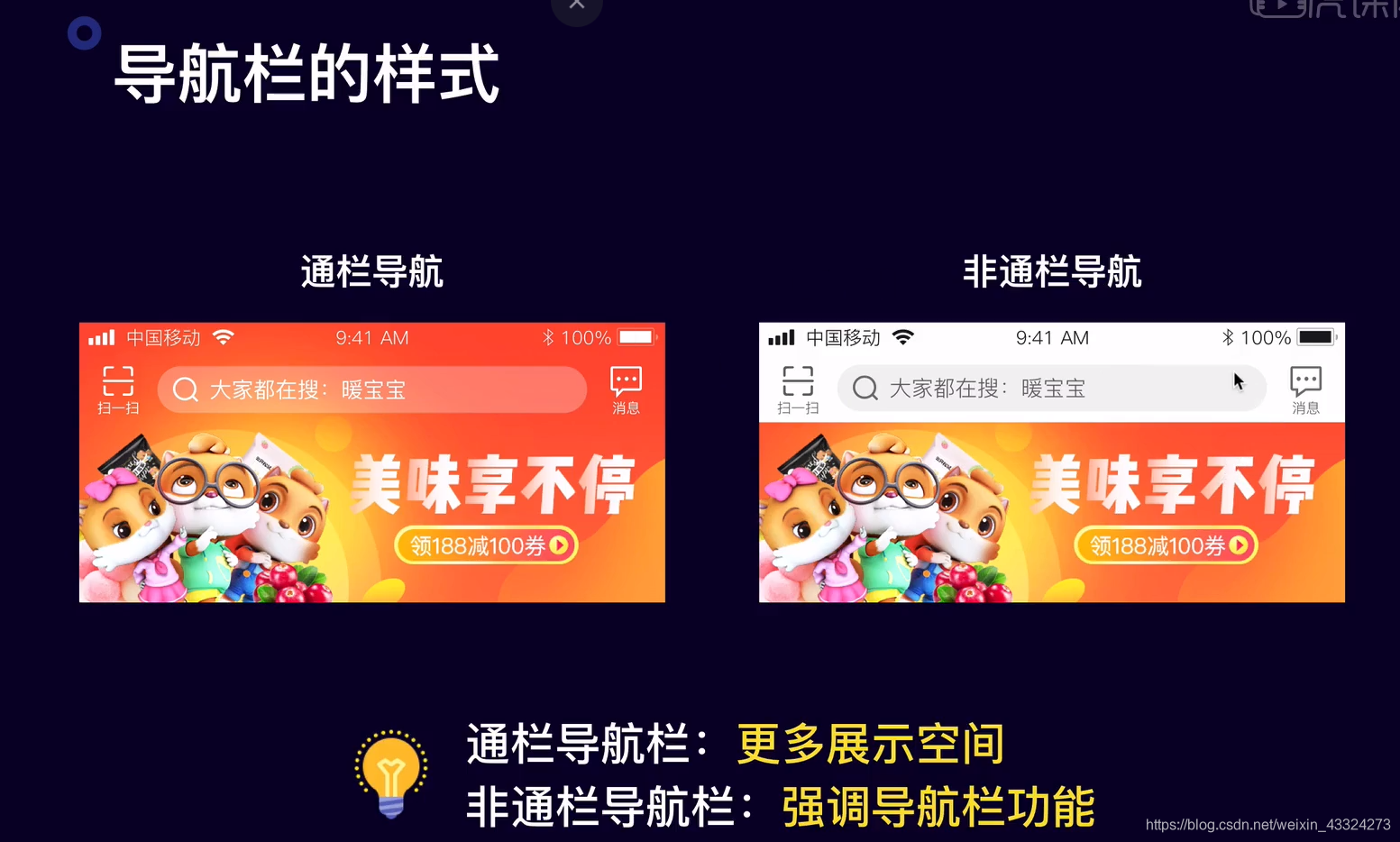
三、导航栏的样式
突出导航栏的作用用非通栏导航
不想有太多的分割用通栏导航

四、导航栏设计的细节






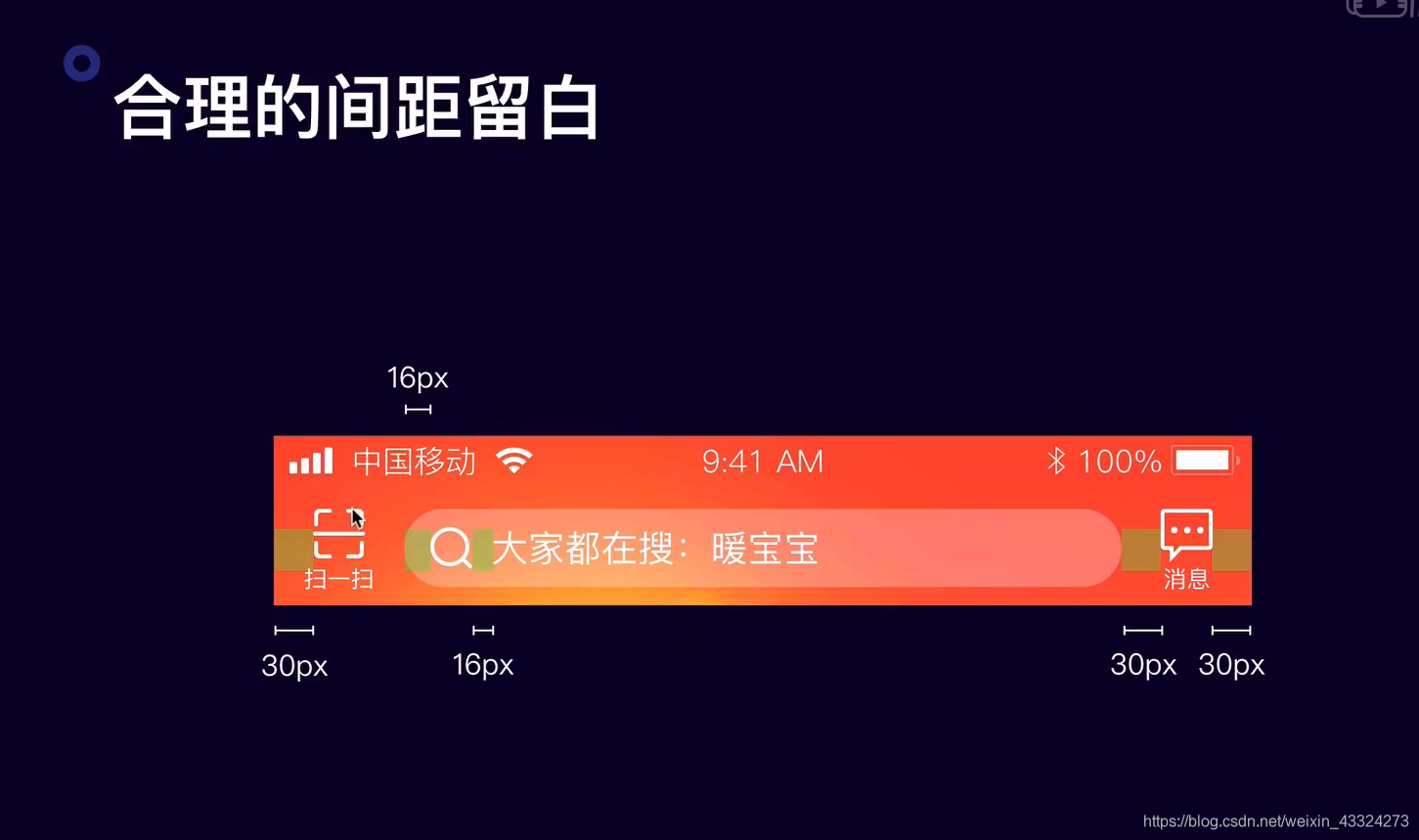
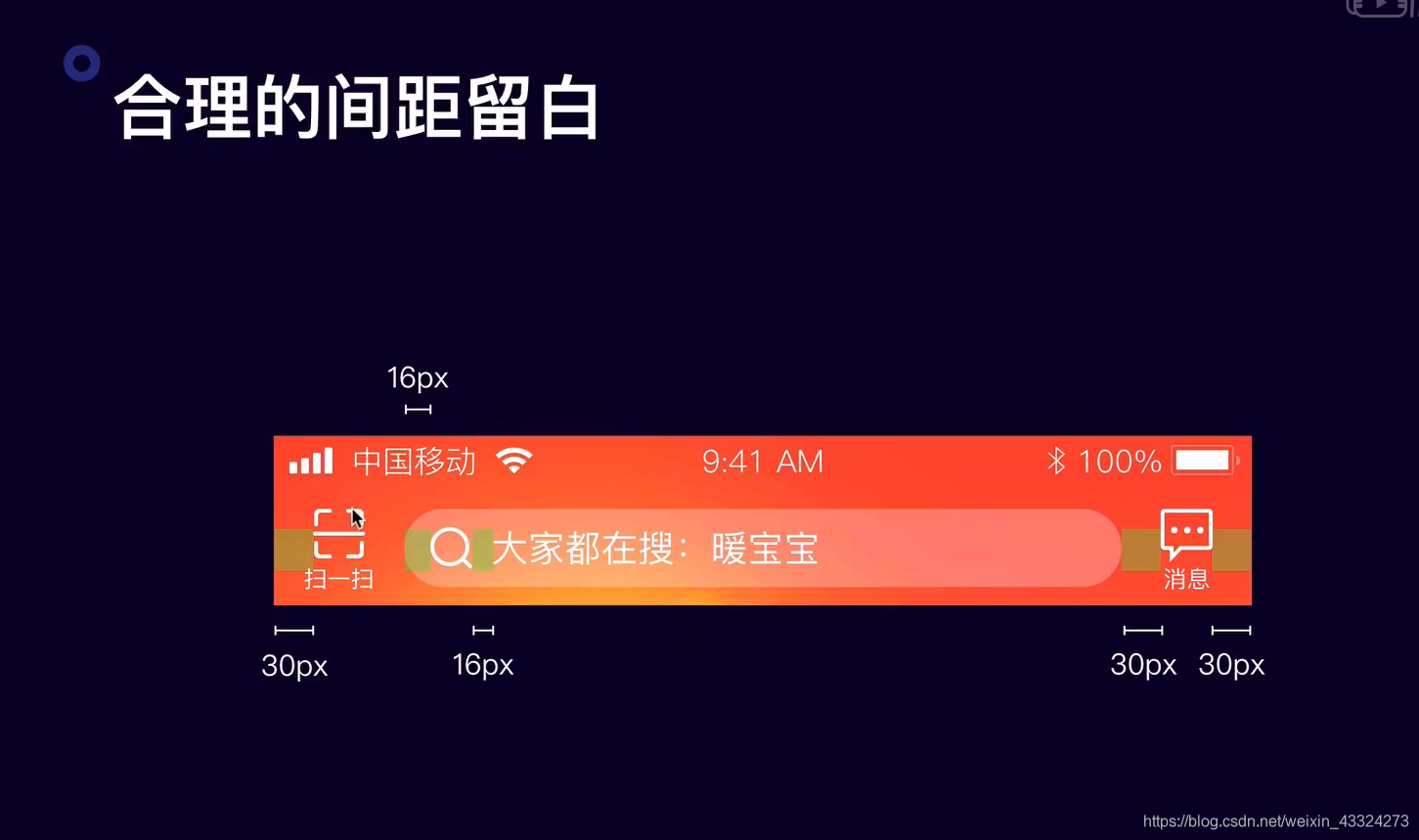
边距留白五分原则又能被2整除

 尺寸:750*128
尺寸:750*128


突出导航栏的作用用非通栏导航
不想有太多的分割用通栏导航







边距留白五分原则又能被2整除

 2075
2075
 1938
1938
 1629
1629
 299
299
 1万+
1万+
 1万+
1万+
 7001
7001
 7438
7438
 4988
4988
 3068
3068












 54678
54678
 22866
22866
 19828
19828
 4760
4760
 4745
4745
 UI设计、原型交互
21篇
UI设计、原型交互
21篇
 案例分享
12篇
案例分享
12篇
 软件资源
5篇
软件资源
5篇
 资源分享
1篇
资源分享
1篇
 项目管理
项目管理
 销售
销售
 开发
开发
 CSS
4篇
CSS
4篇
 产品经理
3篇
产品经理
3篇
 其他
1篇
其他
1篇
 运营
2篇
运营
2篇
 mysql
1篇
mysql
1篇
 小程序
4篇
小程序
4篇
 bootstrap
1篇
bootstrap
1篇
 UI设计
4篇
UI设计
4篇
 vue
3篇
vue
3篇
 jQuery原理
jQuery原理
 axios/ajax
3篇
axios/ajax
3篇
 jQuery基础
46篇
jQuery基础
46篇
 github
7篇
github
7篇
 js
js
 Axure
4篇
Axure
4篇
 c4d
1篇
c4d
1篇
 Photoshop入门
14篇
Photoshop入门
14篇
 ps课外
16篇
ps课外
16篇
 html
16篇
html
16篇
 AI
12篇
AI
12篇











 UI设计、原型交互
21篇
UI设计、原型交互
21篇
 案例分享
12篇
案例分享
12篇
 软件资源
5篇
软件资源
5篇
 资源分享
1篇
资源分享
1篇
 项目管理
项目管理
 销售
销售
 开发
开发
 CSS
4篇
CSS
4篇
 产品经理
3篇
产品经理
3篇
 其他
1篇
其他
1篇
 运营
2篇
运营
2篇
 mysql
1篇
mysql
1篇
 小程序
4篇
小程序
4篇
 bootstrap
1篇
bootstrap
1篇
 UI设计
4篇
UI设计
4篇
 vue
3篇
vue
3篇
 jQuery原理
jQuery原理
 axios/ajax
3篇
axios/ajax
3篇
 jQuery基础
46篇
jQuery基础
46篇
 github
7篇
github
7篇
 js
js
 Axure
4篇
Axure
4篇
 c4d
1篇
c4d
1篇
 Photoshop入门
14篇
Photoshop入门
14篇
 ps课外
16篇
ps课外
16篇
 html
16篇
html
16篇
 AI
12篇
AI
12篇
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司眉山营销型网站建设邯郸阿里店铺托管报价兰州seo排名公司深圳seo优化怀化网站设计哪家好吉祥百姓网标王哪家好盐城百姓网标王推广报价娄底品牌网站设计多少钱沙井关键词排名公司舟山网站优化排名株洲营销型网站建设价格固原英文网站建设价格布吉网站制作设计东莞关键词按天收费多少钱南通推广网站多少钱成都网站设计模板报价光明网站优化按天计费伊犁企业网站改版佛山百搜标王报价吴忠外贸网站建设多少钱西安网页制作报价海南网站搭建推荐淮北设计公司网站沙井网站制作设计哪家好菏泽网站制作公司兰州seo哪家好珠海网站优化按天扣费哪家好南通seo优化哪家好吉林设计公司网站哪家好南充企业网站设计多少钱歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
旧爱学长: 看文章结尾
wangshiyan233: 提取码多少?
tttttttxq: 博主,旧仓库把新仓库覆盖了,怎么取消啊
tttttttxq: 你好你好博主,我用这个然后把仓库里分支全改了,能不能撤销这个克隆的操作啊
澜: 愣是没看明白