移动适配---em、rem 、 vw / vh的原理以及小程序的 rpx
em
是相对于父元素标签的字号,和百分比%类似,%也是相对于父级的,只不过是%相对于父级宽度的,而em相对于父级字号的
✨移动适配
- 网页效果
- 屏幕宽度不同,网页元素尺寸不同(
等比缩放)
- 屏幕宽度不同,网页元素尺寸不同(
- 适配方案
- rem
- 相对单位
- rem单位是相对于HTML标签的字号(要存在)相对视口宽度的
1/10 - 1rem = 1HTML字号大小
- vw / vh
- 相对单位
- 相对
1/100视口宽高度
- rem
rem移动适配
-
rem移动适配 - 媒体查询
-
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
-
当某个条件成立, 执行对应的CSS样式
-
写法
@media (媒体特性) { 选择器{ CSS属性 } }
-
-
使用rem单位设置网页元素的尺寸
-
目前rem布局方案中,将网页等分成
10份, HTML标签的字号为视口宽度的1/10 -
/* 1. 不同的视口, HTML标签字号不同, 字号是视口宽度的1/10 */ @media (width:320px) { html { font-size: 32px; } }
-
-
rem适配原理
-
目标:实现在不同宽度的设备中,网页元素尺寸
等比缩放效果 -
rem单位尺寸
-
根据视口宽度,设置不同的HTML标签字号
-
书写代码,尺寸是rem单位
-
确定设计稿对应的设备的HTML标签字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
-
⭐️ rem单位的尺寸(假设设计稿宽度为375px,则字体为37.5px)
-
rem = px / 37.5
-
rem单位的尺寸 = px单位数值 / 基准根字号
.box { /* 68 * 29 */ /* 设计稿375, HTML 37.5 68/37.5 */ width: calc(10rem * 68px / 375px); height: calc(10rem * 29px / 375px); background-color: pink; } -
-
-
-
-
⭐️ flexible js配合rem实现在不同宽度的设备中,网页元素尺寸等比缩放效果 下载地址
- flexible.js是手淘开发出的一个用来适配移动端的js框架。
- 核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size。
- 即把根标签的字体大小改成了 当前屏幕的十分之一大小
vw / vh移动适配
简单来说,即 100vw/vh 即为视口宽高度
- 相对单位
- 相对视口的尺寸计算结果
- vw:viewport width
1vw = 1/100视口宽度
- vh:viewport height
1vh = 1/100视口高度
- vw单位尺寸
- 确定设计稿对应的vw尺寸 (1/100视口宽度)
- 查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定vw尺寸 (1/100 视口宽度)
- vw单位的尺寸 = px单位数值 / ( 1/100 视口宽度 )
- 确定设计稿对应的vw尺寸 (1/100视口宽度)
- vw 和 vh 不要混用
代码演示 以及calc 的语法
❗❗注意 calc的语法比较严格 尤其注意空格
// 设计稿为 375px,存在一个大小为100px的div,字体大小也为100px。
// 375px = 100 vw 那么 1 px = 100vw / 375
// 因此 100px = 100vw * 100 / 375
div{
width: calc(100vw * 100 / 375);
height: calc(100vw * 100 / 375);
font-size: calc(100vw * 100 / 375);
}
❗一般做满高,用min-height=100vh,注意是min-height而不是height(后面超过视口高度额那部分会没有样式)
rem 和 vw / vh 的区别
rem
- 需要不断修改 HTML 文字大小
- 需要媒体查询 media
- 需要 flexible.js
✅vw / vh(将来趋势)
- 省去各种判断和修改
- 代表:b站…
rpx
用来解决屏适配的尺寸单位
❌小程序不能用 rem,因为 rem 是相对于 html 字号进行计算的
实现适配的原理
在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。即 375rpx 为一半的屏幕宽度
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
rpx 与 px 之间的单位换算
假设设计稿宽度为 375px:
- 750rpx = 375px = 750 物理像素
- 1rpx = 0.5px = 1物理像素
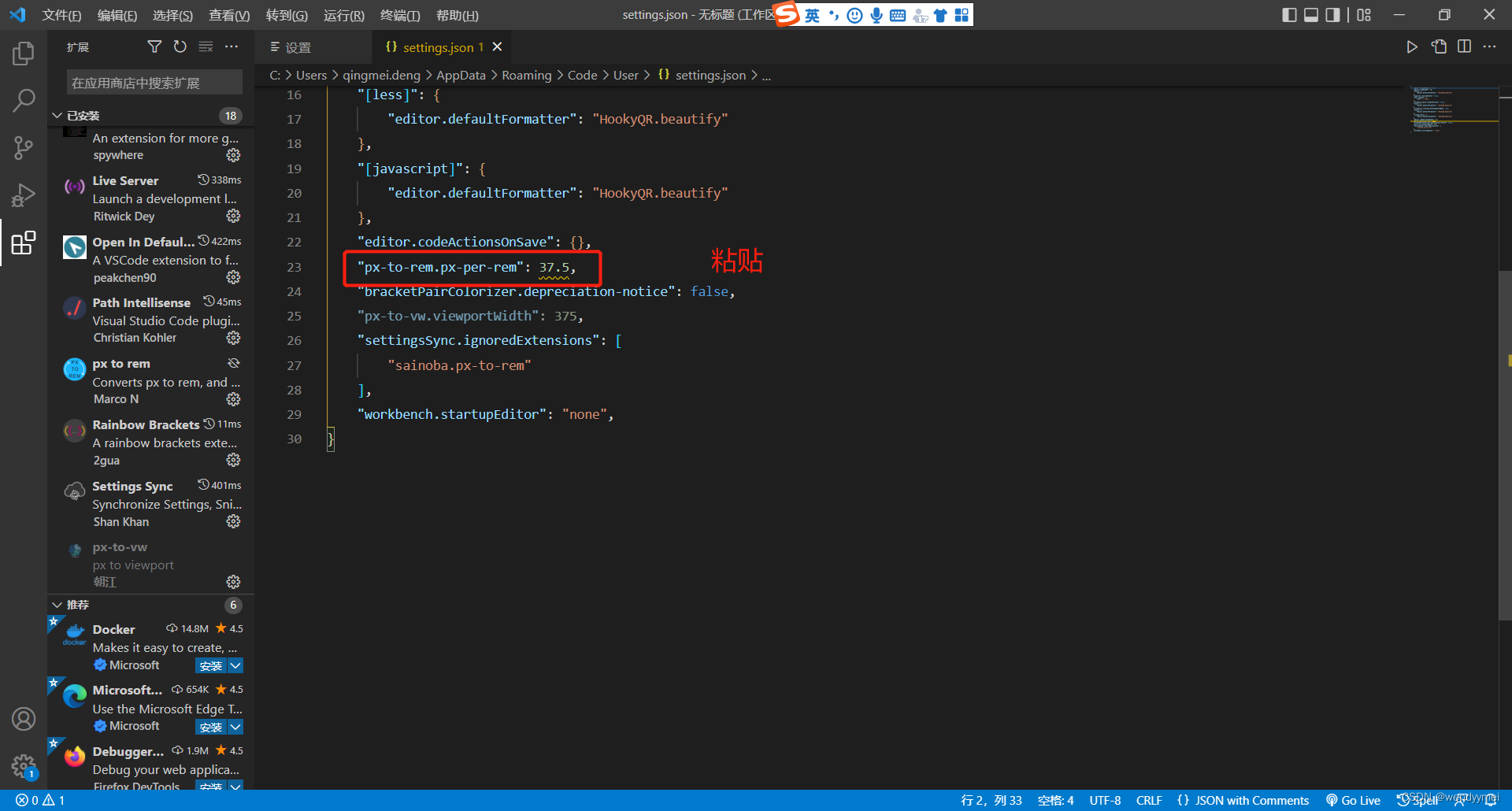
补充—巧用vscode 插件:px to rem,px to vw,px to rpx

px to rem 里面的数值填写 根字体的大小(设计稿/10)


























 1265
1265










 暂无认证
暂无认证






























可乐焖大虾: 凸(艹皿艹 ),真的是这个原因!!!!排查了好久好久!
我的天天 天天天天天天天呐: 重启微信开发者工具 可以
XuXinCHN: 你好 我想请问一下useIntersectionObserver的第二个参数是一个回调函数,为什么可以在这个回调函数里调用 stop()呢?赋值语句从左到右进行,调用stop()的时候还没有解构出 stop 这个方法啊!
今天码了没: 重启之后又渲染层错误了
求索nnnn: 你是我滴超人