最完整的Vue教程-从零开始编写可视化大屏
摘 要

(OF作品展示)
OF之前介绍了用python实现数据可视化、数据分析及一些小项目,但基本都是后端的知识。想要做一个好看的可视化大屏,我们还要学一些前端的知识(vue),网上有很多比较复杂(需要执行各种各样的命令)还不完整的教程,今天OF将完整地讲解如何用vue做一张好看的可视化大屏。只要大家按照步骤操作下来,你也能实现自己的可视化项目。
主要内容:Vue编写可视化大屏
适用人群:Python初学者,前端/Vue初学者
准备软件:pycharm
一、安装准备
在编写大屏前,我们需要先安装2个内容:vue插件和node.js。
在pycharm内安装vue插件;(用pycharm安装vue非常简单,不需要一堆命令)
1.1 打开pycharm,点击文件-设置-插件,在搜索栏中搜索“vue”,点击install。等待安装完成就可以了。

安装node.js是为了使用npm指令的,下载地址:Node.js
1.2 下载后按默认安装即可(安装路径可自行修改)。
二、初识VUE
准备工作完成后,我们可以开始创建VUE项目。
2.1 点击文件-新建项目,在弹出的窗口中选择vue.js,然后在Location栏修改路径地址,点击右下角“creat”

2.2 我们可以看到刚创建好的vue项目,目录是空白的,在pycharm的Terminal窗口下执行npm init,才能生成package.json文件,这步很重要。(注:若执行时报权限错误,我们就先删除npmrc文件(C:\Users\{账户}\下的.npmrc文件))


2.3 初始化一个完整版的项目:在pycharm的Terminal窗口下执行vue init webpack myscreen命令,然后可以参考如下的一步步选择和输入,等待自动安装。

2.4 安装成功:出现以下内容,就是安装成功了。

我们来说明下这个目录各文件夹/文件的作用,我们主要用的是src文件夹下的内容。

三、Typescript
在vue中编写代码的方式和HTML比较类似,总体上就是3部分:
1)template:与HTML中的body一样编写需要展现的内容;
2)script:HTML常用javascript,;
3)style:与HTML中的style基本是一样的。
编写图表前,为了便于初学者理解,我们用Typescript对script部分的属性进行简要说明。
TypeScript 程序由以下几个部分组成:模块(两个模块之间的关系是通过使用 import和export 建立的)、函数、变量、语句和表达式、注释。
<script>
var [变量名] = 值 //变量
export default{ //模块
name:'Percentage',
props:{}, //props是子组件访问父组件数据的唯一接口
data(){
return {}
}, //存储数据的函数
mounted(){}, //钩子函数,html加载完成后执行,执行顺序:子组件-父组件
computed:{}, //计算属性,也就是依赖其它的属性计算所得出最后的值
watch:{}, //监听属性,监听一个值的变化,然后执行相对应的函数
methods:{}, //事件方法执行
}
</script>注:有引入sass样式的,需要在terminal中执行以下命令(安装低一些的版本),否则运行不会成功。
npm install sass-loader@7.3.1 --save-dev
npm install node-sass@4.14.1 --save-dev四、编写常见图表
通过以上3部分的准备工作,我们可以正式进入图表内容的编写,Vue强大的地方莫过于component组件应用的便利性。
4.1 OF以圆环图为例,图表要用的地方比较多,所以先新建了一个charts的文件夹,来存放各种图表的vue文件,然后在charts文件夹中新建一个Vue Component文件,如下图:

4.2 编写圆环图的初始化代码,此次我们做3张圆环图,那么我们的这个Percentage.vue就是父组件。
<template>
<div class="percentage"> </div>
</template>
<script>
export default {
name:'Percentage',
props:{
containerId:String,
option:{}
},
data(){
return {
option1:{
color:'#516c72',
series: [{
type: 'gauge',
startAngle: 90,
endAngle: -270,
pointer: {
show: false
},
progress: {
show: true,
overlap: false,
roundCap: true,
clip: false,
},
axisLine: {
lineStyle: {
color: [[1, '#464646']],
width: 10,
}
},
splitLine: {
show: false,
distance: 0,
length: 10
},
axisTick: {
show: false
},
axisLabel: {
show: false,
distance: 50,
backgroundColor:'red'
},
data: [{
value: 20,
detail: {
offsetCenter: ['0%', '0%']
}
},
],
title: {
fontSize: 14
},
detail: {
width: 50,
height: 14,
fontSize: 14,
color: 'auto',
formatter: '{value}%'
}
}]
},
}
},
methods:{
initChart(newOption){
if(newOption.series){
this.option1.series[0].data[0].value = newOption.series[0].data[0].value ;
this.option1.series[0].detail.formatter = newOption.series[0].detail.formatter;
if(newOption.color){
this.option1.color = newOption.color
}
}
let myChart = this.$echarts.init(
document.getElementById(this.containerId)
);
// console.log('this.option1',this.option1)
myChart.setOption(this.option1);
},
}
}
</script>
<style scoped>
.percentage{
width: 100%;
height: 100%;
}
</style>4.3 给3张圆环图赋值,我们可以直接在Percentage.vue中写,但是为了便于重复使用,我们再增加一个子组件:新建一个views文件夹,再在views文件夹下新建一个Man.vue的文件。(import Percentage from '../charts/Percentage')
<template>
<div class="home">
<div class="content_card">
<div class="left_card">
<div class="left_middle_card">
<div class="left_middle_chart_card">
<div class="left_middle_left_chart_card">
<div class="safe_title_spec">人员信息总览</div>
<div class="left_middle_left_chart_card_content">
<div class="tip">
<h3 class="titletip">公司人数</h3>
<div id="manchart" class="chart_card">
<percentage ref="manpercentage" :containerId="'manchart'" :option="manoption"/>
</div>
</div>
<div class="tip">
<h3 class="titletip">出勤率</h3>
<div id="man2chart" class="chart_card">
<percentage ref="man2percentage" :containerId="'man2chart'" :option="man2option"/>
</div>
</div>
<div class="tip">
<h3 class="titletip">出差人数</h3>
<div id="man3chart" class="chart_card">
<percentage ref="man3percentage" :containerId="'man3chart'" :option="man3option"/>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
// @ is an alias to /src
import Percentage from '../charts/Percentage'
export default {
name: 'staff',
components: {
Percentage,
},
data(){
return {
manoption:{
color:'#45e2f5',
series: [{
data: [
{ name: 'itemA', value: 94}
],
detail: {
formatter: '35人'
}
}]
},
man2option:{
color:'#b7e8e4',
series: [{
data: [
{ name: 'itemA', value: 50}
],
detail: {
formatter: '{value}%'
}
}]
},
man3option:{
color:'#7a9ae7',
series: [{
data: [
{ name: 'itemA', value: 17 }
],
detail: {
formatter: '17人'
}
}]
},
}
},
mounted(){
this.chartInit()
},
methods:{
chartInit(){
this.$refs.manpercentage.initChart(this.manoption)
this.$refs.man2percentage.initChart(this.man2option)
this.$refs.man3percentage.initChart(this.man3option)
},
}
}
</script>
<style lang="scss" scoped>
.home{
height: 100%;
background-color: #111;
padding: 1%;
.content_card{
width: 100%;
height: 95%;
display: flex;
justify-content: flex-start;
// margin-top: 2%;
.safe_title_spec{
height: 50%;
background: url(data:image/png) no-repeat;
background-size: contain;
color: #fff;
font-size: 1.5rem;
display: flex;
align-items: center;
text-indent: 2rem;
}
div{
width: 100%;
//height: 100%;
// border: 1px solid white;
}
>div.left_card{
width: 60%;
height: 100%;
.left_middle_card{
width: 100%;
height:90%;
.left_middle_chart_card{
height: 80%;
display: flex;
.tip{
.titletip{
font-size: 1.5rem;
color: #fff;
}
}
.left_middle_left_chart_card{
height: 100%;
width: 50%;
margin-top: 1%;
.left_middle_left_chart_card_content{
height: 100%;
display: flex;
.chart_card{
height: 150px;
width: 180px;
}
}
}
}
}
}
}
}
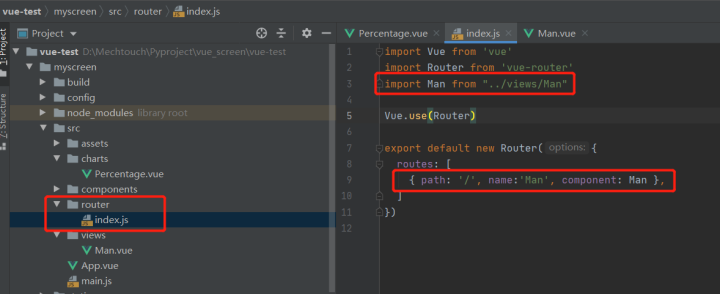
</style>4.4 配置路由,点击router文件夹-进入index.js,将代码修改成如下:

4.5 运行vue,有两种方式:
1)点击pycharm下方的terminal,执行运行命令npm run dev
2)在右上角设置npm运行配置,好处是设置后,以后我们就可以直接点击运行,如下图


运行结果:

点击链接,会自动打开浏览器

我们可以看到有个V的标志,我们可以去App.vue文件中,删掉以下的图片内容就可以了

删掉这段代码后,不需要重新点击运行,刚打开的浏览器会自动更新结果

这个呢要感谢在Man.vue中的以下这段代码,:
mounted(){ this.chartInit() }, //mounted(){}钩子函数,html加载完成后执行,执行顺序:子组件-父组件五、总结
同学们有没有看晕啊,来回的各文件里一顿操作,其实挺简单的,OF总结下需要编写代码的文件结构。

快新的一年了,提前祝大家新年快乐,总结下自己,看今年有没有学到新技能,完成自己的目标!
























 1976
1976










 暂无认证
暂无认证























✘宣: 作者大大,能发一份背景图吗
hs011024: 大佬,也求一下背景图
weixin_46939650: 引用「model_path = os.path.join('..', 'snapshots', 'resn」 请问博主,括号里面的‘..’处要改成自己的路径吗?我刚接触python,不太熟练,能否给个示例,谢谢您啦。
夏虫语火: 请问用的nodejs版本多少,安装node-sass失败了
m0_65365807: 运行结果出现的是个网址 但打开就是 you,did it 加一堆没有用的