html语义化标签_HTML 几个重要的语义化标签
HTML+CSS+JS,结构+形式+行为。对于HTML标签,我们需要牢牢记住的是标签的语义,而不是她的样子,因为我们可以用CSS来改变她的样子。
首先来说一下,HTML标签分为两类,一类是块元素(block element),一类是行内元素(inline element)。
A、块元素
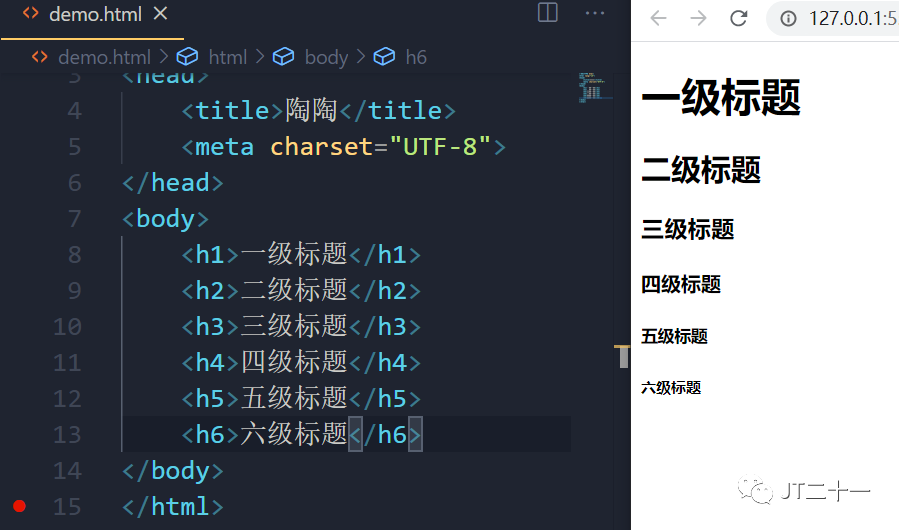
h1~h6,标题标签,重要性递减,一般常用h1~h3,h4~h6和p段落等普通标签也差不多了。
像h1一级标签,和title标题标签一样,都被搜索引擎所借助,用来锁定web网页,就是告诉搜索引擎你的网页的主要内容。

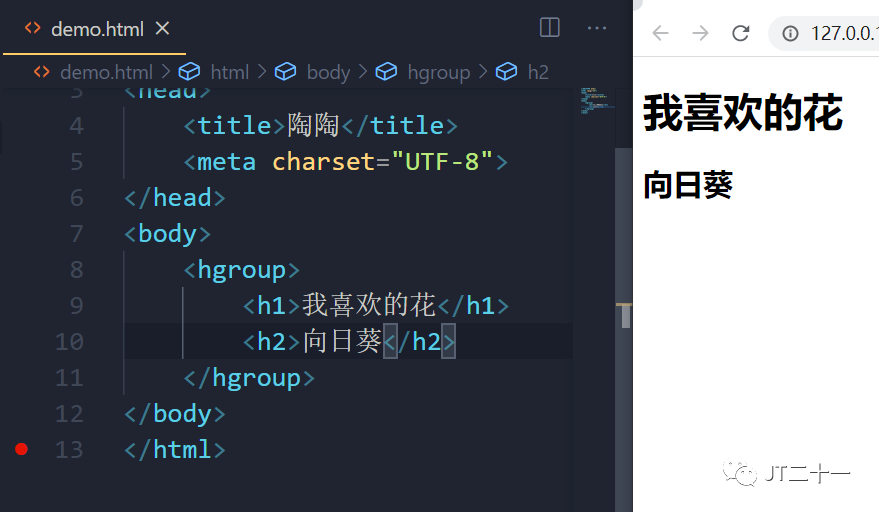
hgroup标签,标题组标签,可以将一组相关的标题同时放入其中。

p标签,段落标签。

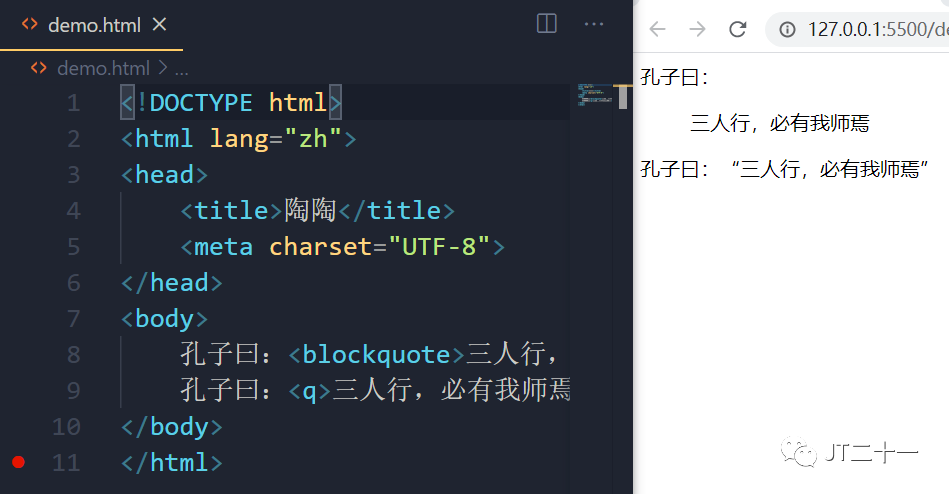
blockquote标签,块引用标签。q标签,行内引用标签。

B、行内标签。
em标签,用于加强语音语调。

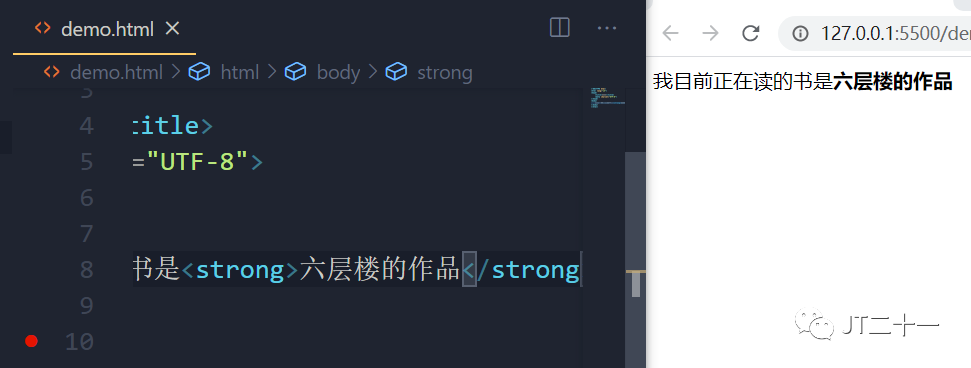
strong标签,强调内容。

b标签,加粗。i标签,斜体。

sup标签,右上角。sub标签,右下角。

字数少了,竟然不能声明原创。。。就没办法添加到话题里。。。



















 580
580










 暂无认证
暂无认证







 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








