dw在html链接css代码怎么写,dw怎么链接css样式?
dw链接外部css样式的方式:在HTML文档中使用<link href="css文件的地址"rel="stylesheet"type="text/css"/>语句链接外部css样式。
Dreamweaver简称DW, 那么,我们想在外部写一个dw的外部样式,可是不知道怎么链接怎么办呢?下面我们来看一下dw链接css样式的方法。

在dw中链接css样式的方法示例:
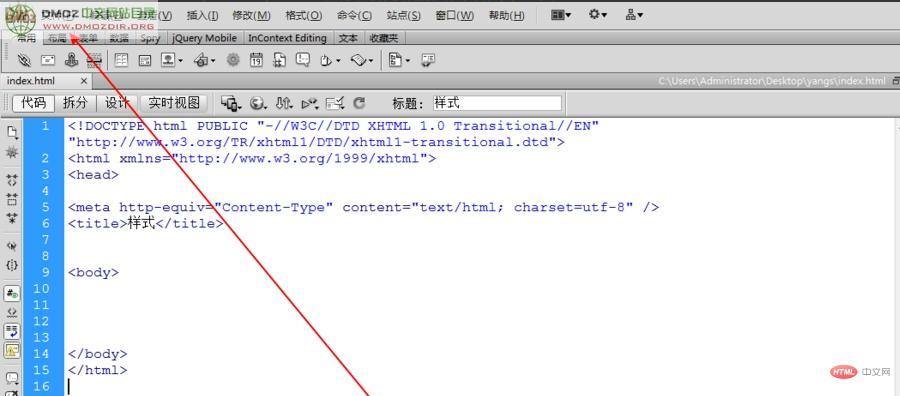
首先,打开你的站点,并且建立好了html的网页,然后点击文件----新建
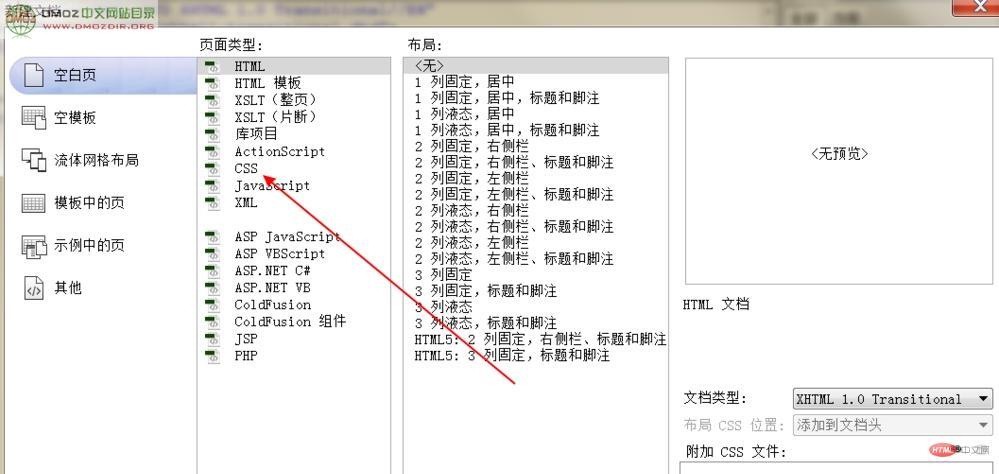
 选择新建css
选择新建css
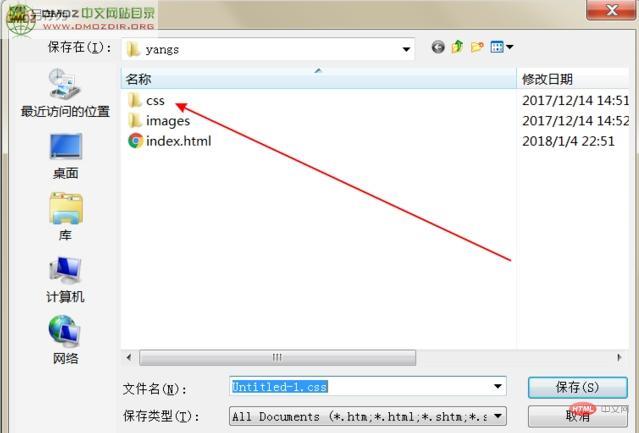
 然后在弹出的对话框里选择你要把css放进去的文件夹
然后在弹出的对话框里选择你要把css放进去的文件夹

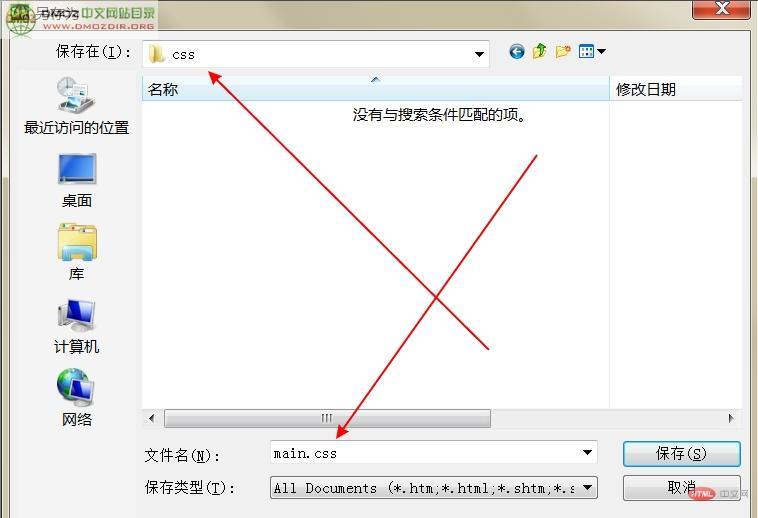
这里我就选择了css文件夹,并且把名字改成了main,以便以后好辨认。

新建好了,然后不用管,先点击到你的网页

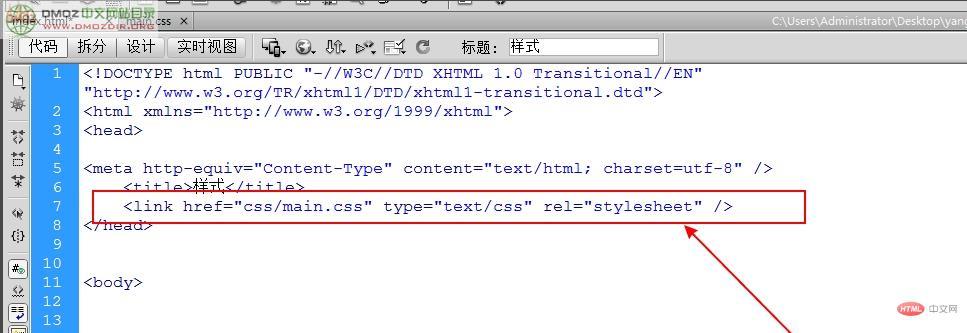
然后在
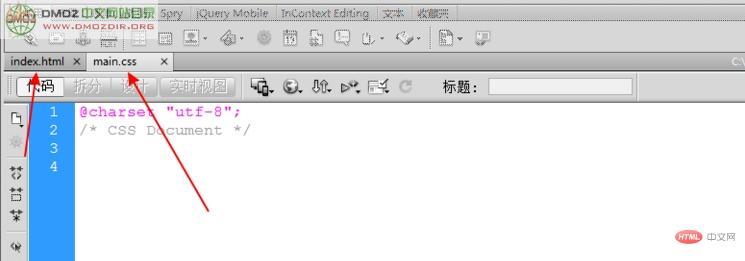
下中输入这个代码 然后保存一下,可以看见,我们的页面上面多了一个css样式的页面,这样就表示成功了。刚刚新建的样式表就可以直接删除了。
然后保存一下,可以看见,我们的页面上面多了一个css样式的页面,这样就表示成功了。刚刚新建的样式表就可以直接删除了。
 然后就直接可以点击你链接的css样式表,在里面编写你想要的样式了。
然后就直接可以点击你链接的css样式表,在里面编写你想要的样式了。






















 1660
1660










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








