【Bootstarp】个人博客网站设计作品分享(附源码)
✨博文作者 wangzirui32
💖 喜欢的可以 点赞 收藏 关注哦~~
👏 我的第161篇原创作品
👉本文首发于CSDN,未经许可禁止转载
😎 hello,大家好,我是wangzirui32,今天我来展示使用Bootstarp的个人博客网站设计作品,开始学习吧!
目录
- 1. 项目结构
- 2. 部分源码
-
- 2.1 common.css
- 2.2 首页
- 2.3 博文列表页
- 2.4 个人简介页
- 2.5 留言板页面
- 3. 效果展示
- 4. 源码下载
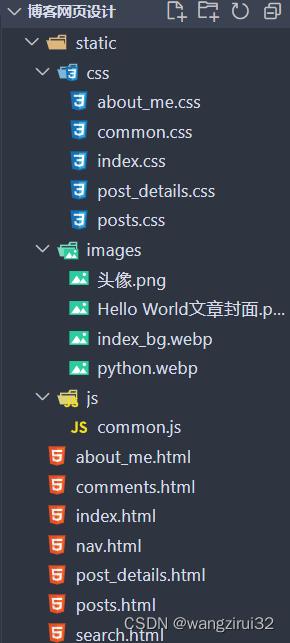
1. 项目结构
项目结构如下:

共计分为个人简介页,留言板,首页,博文详情页,博文列表,搜索结构显示页。
2. 部分源码
这里仅展示首页,博文列表页,个人简介页面和留言板页面。
2.1 common.css
common.css作为公共的CSS文件,如下:
.jumbotron {
text-align: center;
color:white;
background-image: url("../images/index_bg.webp");
background-repeat: no-repeat;
width: 100%;
background-size: 100% 100%;
}
.jumbotron p{
margin-top: 37px;
}
2.2 首页
这里为首页body内容,全部内容可下载源码查看。
<div class="nav"></div>
<div class="jumbotron">
<h1>Hello World !</h1>
<p>欢迎来到 Wangzirui32 的个人博客 !</p>
<p>这里有我的学习心得,项目源码,欢迎留言!</p>
</div>
<div class="container">
<div class="row">
<!-- 文章列表 -->
<div class="col-md-4">
<!-- 面板 -->
<div class="panel panel-default">
<div class="panel-header">
<h2>Python安装教程</h2>
</div>
<div class="panel-body">
<p>Python安装教程</p>
<hr>
<!-- 文章链接 -->
<p><a class="btn btn-primary" href="#">View more ...</a></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-header">
<h2>Python快速入门</h2>
</div>
<div class="panel-body">
<p>Python快速入门</p>
<hr>
<p><a class="btn btn-primary" href="#">View more ...







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 785
785










 暂无认证
暂无认证
































尹艾: 很喜欢的内容!十分感谢!!!
9934: 大佬,这分配切片的函数(get_thread_download)分得不均啊。我做了个简单的测试,copies_count设为3,调用get_thead_download(100),返回的队列里面的内容如下 [code=plain] [0, '0-0'] [1, '1-33'] [2, '34-100'] [/code]
Heart_to_Yang: Readme文件可以直接添加视频必须10M以内,可以参考这里 https://github.com/heartyang520
fungaren: 目录穿越漏洞了解一下?
zypTiger: 代码可运行,但前端不显示数据,也没报错。这是什么情况?