单页应用和多页应用的区别
一、定义区分
【1.1】单页应用
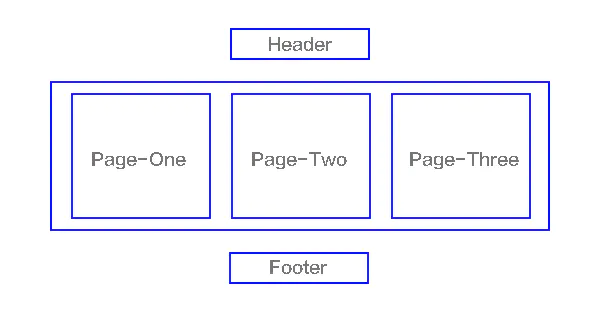
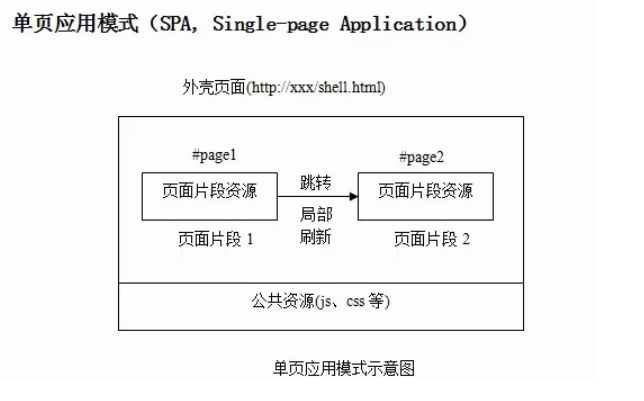
单页应用又称 SPA(Single Page Application)指的是使用单个 HTML 完成多个页面切换和功能的应用。这些应用只有一个 html 文件作为入口,一开始只需加载一次 js,css 等相关资源。使用 js 完成页面的布局和渲染。页面展示和功能室根据路由完成的。单页应用跳转,就是切换相关组件,仅刷新局部资源。
【1.2】多页应用
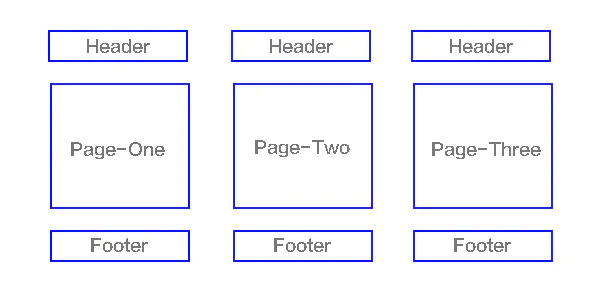
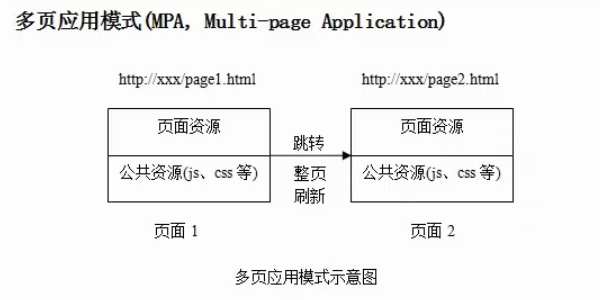
多页应用又称 MPA(Multi Page Application)指有多个独立的页面的应用,每个页面必须重复加载 js,css 等相关资源。多页应用跳转,需要整页资源刷新。
二、模型示意图区分
【2.1】单页应用模型示意图
【2.2】多页应用模型示意图
三、单页面和多页面应用的区别
| 单页应用(SPA) | 多页应用(MPA) | |
|---|---|---|
| 结构 | 一个主页面 + 许多模块的组件 | 许多完整的页面 |
| 资源文件(css,js) | 组件公用的资源只需要加载一次 | 每个页面都要自己加载公用的资源 |
| 刷新方式 | 页面局部刷新 | 整页刷新 |
| url模式 | a.com/#/page1 | a.com/page1.html |
| a.com/#/page2 | a.com/page1.html | |
| 用户体验 | 页面切换快,体验佳;当初次加载文件过多时,需要做相关的调优。 | 页面切换慢,网速慢的时候,体验尤其不好 |
| 适用场景(SEO) | 对体验度和流畅度有较高要求的应用,不利于 SEO(可借助 SSR 优化 SEO),适用于经常切换页面的场景和数据传递较多,多表单的场景 | 适用于对 SEO 要求较高的应用 |
| 过渡动画 | Vue 提供了 transition 的封装组件,容易实现 | 很难实现 |
| 内容更新 | 相关组件的切换,即局部更新 | 整体 HTML 的切换,费钱(重复 HTTP 请求) |
| 路由模式 | 可以使用 hash ,也可以使用 history | 普通链接跳转 |
| 数据传递 | 因为单页面,使用全局变量就好(Vuex) | cookie 、localStorage 等缓存方案,URL 参数,调用接口保存等 |
| 相关成本 | 前期开发成本较高,后期维护较为容易 | 前期开发成本低,后期维护就比较麻烦,因为可能一个功能需要改很多地方 |
| html文件请求 | 第一次进入页面的时候会请求一个html文件,刷新清除一下。切换到其他组件,此时路径也相应变化,但是并没有新的html文件请求,页面内容也变化了 | 每一次页面跳转的时候,后台服务器都会给返回一个新的html文档 |
| 首屏时间 | 首屏时间慢,首屏时需要请求一次html,同时还要发送一次js请求,两次请求回来了,首屏才会展示出来 | 首屏时间快,访问页面的时候,服务器返回一个 html,页面就会展示出来,这个过程只经历了一个HTTP请求 |
四、单页应用原理
js会感知到url 的变化,通过这一点,可以用js动态的将当前页面的内容清除掉,然后将下一个页面的内容挂载到当前页面上,这个时候的路由不是后端来做了,而是前端来做,判断页面到底是显示哪个组件,清除不需要的,显示需要的组件。这种过程就是单页应用,每次跳转的时候不需要再请求html文件了
五、单页应用开发中可能存在的问题
1、客户端支持。目前测试中发现部分 APP 尚未支持 hash 方式的返回。APP 测在 webview 的返回按钮上需要实现逻辑:如果不能后退,则关闭 webview;如果能后退,则后退。
2、页面状态保留。使用 react-router 时,切换页面不能保留页面的滚动高度。页面关闭后,上个页面被销毁(执行了 componentWillUnmount ),用户如果在上个页面操作到了底部再做跳转,则返回后会重新回到顶部。体验还是比不上 native,但是依然甩传统的页面跳转几条街。
3、页面带参数。原生的 query 参数应该在 # 之前,index.html?from=onlineSign#pageA。但是 # 后还是可以有参数,index.html#pageA?from=onlineSign ,这里的参数在 location.query 或者 location.search 中拿不到,但是可以在 router 中拿到。
原文链接:https://blog.csdn.net/qq_38128179/article/details/108842360

























 391
391










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








