NODE.JS项目实战
一、项目框架的搭建
1.建立项目文件夹
(1)手动在本地建立
或
(2)在远程仓库创建项目(私有),创建后,将项目文件夹克隆至本地
2.用VSCODE打开项目文件夹
3. 在VSCODE终端执行以下命令
npm init -y
npm install koa (基于koa的项目)
4.需求分析
(1) 项目功能描述:文章内容管理系统(动态分享平台)
(2)项目接口
----面向用户的业务接口(如:文章、动态、评论)
----面向企业或者内部的后台管理接口(如:用户列表、角色权限之间的多对多)
(3)实现功能
用户管理系统
内容管理系统
内容评论管理
内容标签管理
文件管理系统
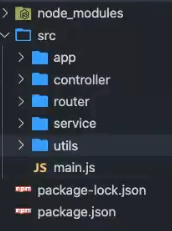
5.创建目录结构
(1)按照功能模块划分 :控制器、路由、service、工具
(2)按照业务模块划分:
views
user--controls,router....
moment....
comment......
(3) 参考现成的项目,如:eggjs


(4)依照公司或团队的要求划分,例如你可以定义成下面这样:

6. 启动项目
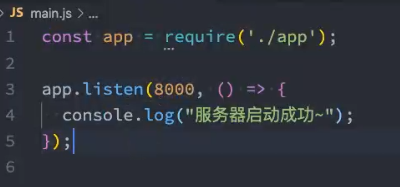
(1)main.js

简化入口文件:因为随着项目的进行,该文件会越来越大,我们可把对app的操作放入app文件夹的index.js文件
在app文件夹新建index.js,内容如下:

修改main.js如下:

创建 .env文件:把main.js中类似端口的东西放进去,让程序更灵活,并且在git仓库中忽略该文件(因为不同的服务器设置可能不同。

安装使用dotenv
npm install dotenv
在app文件夹创建config.js
 再次修改main.js
再次修改main.js

(2) package.json

(3) npm start
二、编写用户注册接口
1.路径、中间件处理
安装路由库
npm install koa-router
2.在main.js中划分路由

3. 用postman创建集合(测试用)
(1)新建一个集合(new命令) myhub
(2) 在myhub新建文件夹(Add Folder命令):用户请求接口(用于区分多个request请求)
(3)在用户请求接口文件夹建立用户请求(Add Request),命名为用户注册接口

4. 在POSTMAN中配置环境变量
(1)新建开发环境变量 myer_dev
变量名: baseURL ,初始值:localhost:8000
(2) 新建生产环境变量 myer_pro
变量名: baseURL ,初始值:67.132.69.54:8000
(3)新建测试环境变量 myer_test
变量名: baseURL ,初始值:192.168.1.33:8000
上述环境变量建好后,可以在软件生命周期的各阶段,直接选择相应的环境,例如:
选择开发环境,并选择BODY,在地址栏输入:
{{baseURL}}/users
然后直接输入用户名和密码,点击SEND,即可实时看到程序运行结果。如下图:

三、优化框架(结构分层)
待更新
四、使用数据库
五、使用中间件
六、编写测试用例
七、处理错误信息
八、项目总结























 9953
9953











 唐山师范学院
唐山师范学院


























foxrain12138: 请问没有图标的要怎么办
橘子味的鱼: 大佬,还更新吗
哦耶✌: 我也是删除python3.8,出现一样的问题...
weixin_45411454: 大哥,有项目代码吗?
新生代意: 我也是删除python3.8,出现一样的问题,请问怎么解决呢?