【jQuery】jQuery概述及jQuery的原理_01
目录
1. 什么是jQuery:
2. 为什么要用jQuery
3. 何时使用jQuery
4. 问题: jQuery将来会用的越来越少!
二. 如何使用jQuery
1. 下载
2. 引入网页: 2种
3. 我的第一个jquery程序
三. jQuery原理
❣️ 闲话:jQuery 优点与特点
❣️ 经验分享
❣️ 总结: $()共有4种
❣️ 总结:知识点提炼
❣️ 了解更多DOM操作,欢迎关注 DOM学习笔记专栏

一. 什么是jQuery:
1. 什么是jQuery:
(1). 第三方开发的: 先下载才能使用。
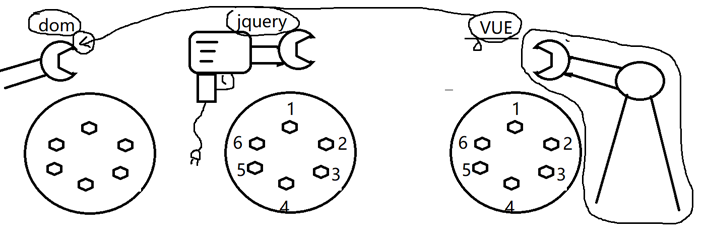
(2). 执行DOM操作的: jQuery还是执行DOM5件事: 增删改查+事件绑定。学习jQuery还是在学DOM。
(3). 极简化的: jQuery是对DOM操作的终极简化。
(4). 函数库: jQuery使用函数来解决一切问题。
官方概念:
jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。
通俗理解,私认为:jQuery是JavaScript的一个工具库,工具库就是指封装好的JavaScript函数,可以直接在程序中进行调用,那jQuery就是一款非常流行的JavaScript库。jQuery设计的宗旨是“写更少的代码,做更多的事情”。jQuery库封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
2. 为什么要用jQuery
(1). 简化
(2). 解决了大部分浏览器兼容性问题
比如说,有一些特别旧的浏览器可能不支持标准DOM,比如IE8,这个时候开发人员就不得不进行浏览器的判断:如果是IE8执行什么代码,非IE8执行什么代码,老是进行判断,很繁琐,而jquery把这些兼容问题都封装进了函数里面,直接调用即可,不用再考虑浏览器兼容性问题,所以解决兼容性问题,是当年jquery火爆一时的一个非常重要的原因
3. 何时使用jQuery
几乎所有旧的项目和框架都是用jQuery做出来的。
4. 问题: jQuery将来会用的越来越少!
(1). 只简化了每一步操作,但是没有简化步骤!依然存在大量重复的编码!
(2). 不支持移动端!
二. 如何使用jQuery
1. 下载
(1). 官网: jquery.com
(2). 版本:
a. 1.x: 兼容旧浏览器
b. 2.x: 不再兼容旧浏览器, 暂不支持es6
c. 3.x: 不再兼容旧浏览器,支持ES6
(3). 压缩 vs 未压缩:
a. 未压缩版: jquery-1.11.3.js
1). 有完备的注释、代码格式、见名知意的变量名。
2). 好处: 可读性好,适合于开发和学习之用
3). 缺点: 体积大,不便于快速下载使用,不适合于生产环境
b. 压缩版:jquery-1.11.3.min.js
1). 去掉了所有注释和代码格式,极简化了变量名。
2). 好处: 体积小,便于快速下载使用,适合于生产环境
3). 缺点: 可读性差,不适合于学习之用
2. 引入网页: 2种
(1). 使用项目本地的js文件: 先将jquery.js文件下载到项目本地的文件夹中,在网页中使用相对路径引入:
<script src="js/jquery-1.11.3.js">
(2). 使用CDN网络中共享的js文件:
a. CDN网络: 在全球范围多点共享资源,并能够根据用户所在的位置,自动选择离客户最近的服务器下载资源 的智能网络

b. 如何使用cdn网络中共享的jquery.js: 只要找到网址即可:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.3.js">
3. 我的第一个jquery程序
(1). 示例: 使用DOM记录按钮点击次数:
1_DOM.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>jQuery/$工厂函数</h1>
<button id="btn1">click me(0)</button>
<!-- 0123456789-1
.innerHTML
.slice( 9,-1)-->
<script>
//DOM 4步
//1. 查找触发事件的元素
var btn=document.getElementById("btn1")
//2. 绑定事件处理函数
btn.onclick=function(){
//3. 查找要修改的元素
//本例中: 修改自己this,不用找
//4. 修改元素
//4.1 取出现在的点击次数转为整数
// 复习第一阶段slice
var n=parseInt(this.innerHTML.slice(9,-1));
//4.2 次数+1
n++;
//4.3 放回按钮内容中,但是拼的格式要和最初一模一样
this.innerHTML=`click me(${n})`;
}
</script>
</body>
</html>运行结果:
(2). 示例: 使用jQuery记录按钮点击次数
1_jQuery.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>jQuery/$工厂函数</h1>
<button id="btn1">click me(0)</button>
<!-- 0123456789-1
.innerHTML
.slice( 9,-1)-->
<script src="js/jquery-1.11.3.js"></script>
<script>
//DOM 4步
//1. 查找触发事件的元素
// var btn=document.getElementById("btn1");
//创建一个jQuery类型的子对象,并查找id为btn1的DOM按钮对象,保存到新创建的jQuery子对象中,等待操作。
var $btn=$("#btn1")
//2. 绑定事件处理函数
// btn.onclick=function(){
//为btn绑定单击事件处理函数
$btn.click(function(){
//3. 查找要修改的元素
//本例中: 修改自己this,不用找
//因为this默认指原生DOM元素对象,所以不能直接调用jQuery家简化版函数。所以必须用$()将this包装为一个新的jQuery家子对象,才能继续使用jQuery家简化版函数。
var $this=$(this);
//4. 修改元素
//4.1 取出现在的点击次数转为整数
// var n=this.innerHTML.slice(9,-1);
var n=parseInt($this.html().slice(9,-1));
//4.2 次数+1
n++;
//4.3 放回按钮内容中,但是拼的格式要和最初一模一样
// this.innerHTML=`click me(${n})`;
$this.html(`click me(${n})`)
//}
})
</script>
</body>
</html>
运行结果:
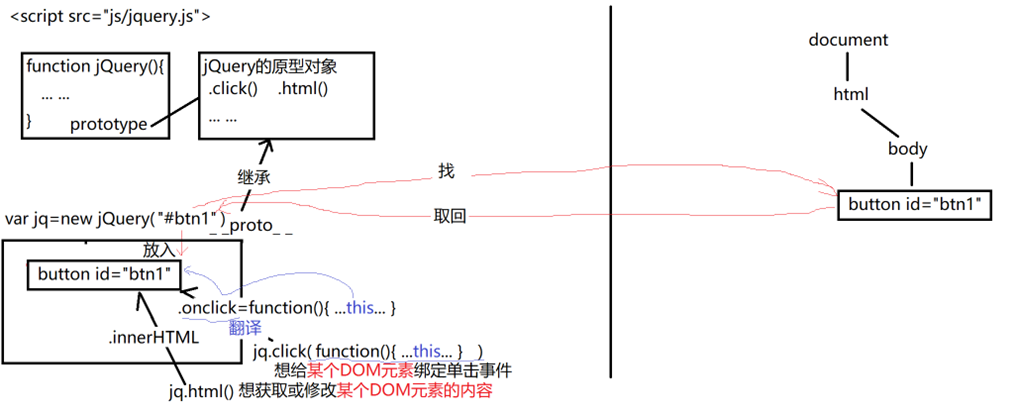
三. jQuery原理
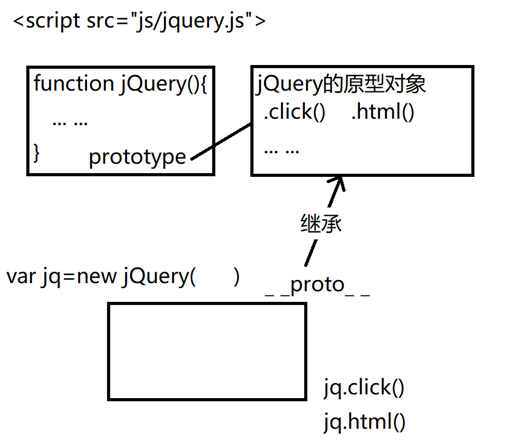
1. 引入jquery.js后: 在全局创建了一种新的类型jQuery
(1). 构造函数: 负责创建当前类型的一个新的子对象
(2). 原型对象: 负责保存该类型所有子对象共有的方法
2. 创建jQuery子对象: 要想使用jQuery家所有简化版函数,必须先创建jQuery家的子对象。然后,才能用子对象调用jQuery原型对象中的简化版函数

3. 问题:jQuery的简化版函数,都是为了简化DOM操作,来操作DOM元素的。比如: .click()代替DOM的onclick为元素绑定事件。.html()就是代替innerHTML获取或修改元素的内容。但是,如果只创建jQuery家子对象,是不知道该用这些函数操作哪个DOM元素的!
4. 解决:今后创建jQuery子对象时,都会顺便传入一个DOM元素,供jQuery简化版函数去操作!2种方式:
(1). 在创建jQuery子对象时,提供一个选择器,去查找DOM元素,并将找到的DOM元素放入新创建的jQuery子对象中。
var jq子对象=new jQuery("选择器")
(2). 也可以直接在new jQuery()中放入一个已经获得的DOM元素参数。表示将一个原生DOM元素封装为jQuery类型的子对象
var jq子对象=new jQuery(DOM元素对象)
比如: var $this=$(this)
注意:this其实是一个html 元素。$this 只是个变量名,加$是为说明其是个jquery对象。而$(this)是个转换,将this表示的dom对象转为jquery对象,这样就可以使用jquery提供的方法操作。$this作用就是把当前对象保存起来,便于后边的使用。
5. 结果:将来对jQuery子对象调用那些简化版的函数,其实操作的就是找到的这个DOM元素。
6. 问题: 简化版函数如何变成原生DOM的属性和方法呢?
7. 解决: 其实,每当我们调用一个简化版函数时,jq子对象都会自动将简化版函数翻译为对应的原生的属性和方法

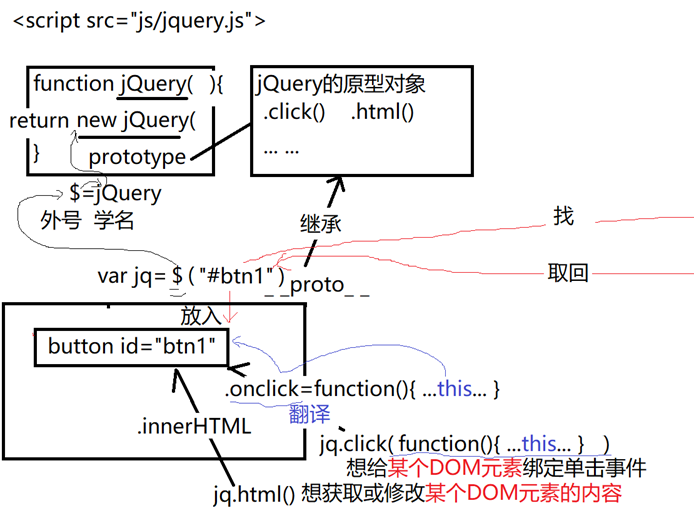
8. 问题: jquery的作者认为,每次使用jquery都要new jQuery()太繁琐!
9. 解决: 简化:
(1). 将new jQuery()放入jquery构造函数内。结果: 今后创建jQuery子对象时,不用每次都写new,只写jQuery()即可
(2). 给jQuery起了一个别名叫$。从此要想创建jquery类型的子对象,只用$()即可。
10. $的本质: 创建一个jQuery类型的子对象,等效于new jQuery()

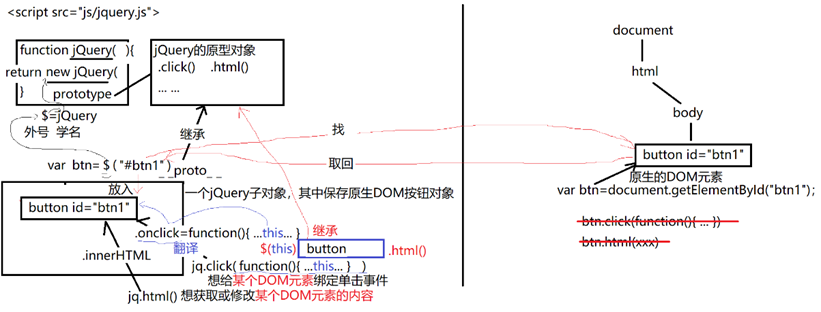
11. 问题: 使用原生的DOM查找函数找到的元素对象和使用jquery的$()找到的结果对象是不一样的!
(1). 原生的DOM查找函数,找到的直接就是原生的DOM元素
(2). $()最后获得的是一个jQuery类型的子对象,其中包含着找到的原生DOM元素对象
如何区分?
12. 解决: 今后,凡是用$()找到的结果对象,都要以$开头命名!
比如: var $this=$(this),变量this要改为$this
13. 问题: jQuery事件处理函数中的this
(1). jQuery事件处理函数的原理和DOM事件处理函数的原理是一模一样的。$btn.click(function(){ ... })就等效于btn.οnclick=function(){ ... }
(2). 所以, jQuery事件处理函数中的this->当前触发事件的DOM元素对象
(3). 但是, this默认指的是当前正在触发事件的原生DOM元素,无法使用jQuery家所有简化版函数
14. 解决: 只要将this,用$()包装一下,包装成一个jQuery类型的子对象。就可以使用jQuery类型的子对象调用简化版函数,来操作this指向的DOM元素对象。
var $btn=$(this)

15. 问题: 案例中, 获取按钮的内容用.html(),修改按钮的内容用的还是.html()。一个函数,怎么既能获取,又能修改呢?
16. 总结: 其实大部分jquery简化版函数都有三大特征:
(1). 一个函数两用: 多数和修改相关的函数,都是一个函数两用。即能获取旧值,又能修改新值。如何判断本次是该修改,还是该获取?重载。
a. 如果本次调用函数时,没有传新值,就默认执行获取旧值的操作
b. 如果本次调用函数时,传了新值,就自动切换为修改操作。
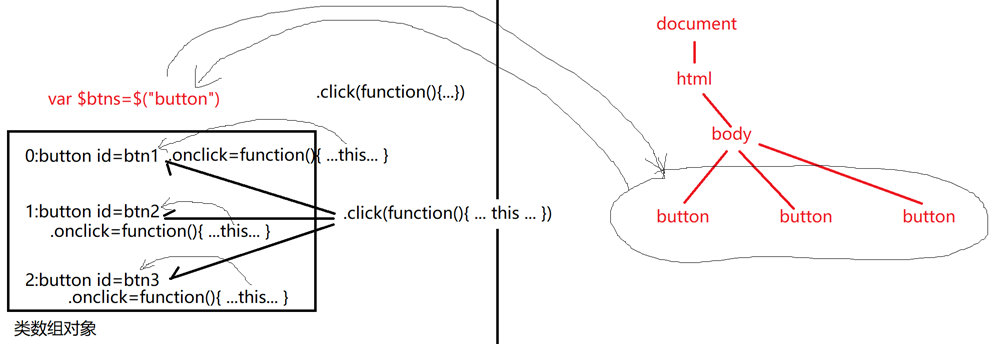
(2). 自带遍历:
a. 其实, jquery查找结果对象是一个类数组对象。无论选择器找到多少元素,都可以包裹进jquery对象中
b. 只要对整个jQuery子对象调用一次简化版函数,就等效于对jquery对象内每个DOM元素都调用一次对应的原生DOM属性或方法。无需自己写for循环。
c. 示例: 使用jQuery记录三个按钮各自的单击次数
2_jQueryAPI.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>jQueryAPI特点</h1>
<button id="btn1">click me(0)</button>
<button id="btn2">click me(0)</button>
<button id="btn3">click me(0)</button>
<script src="js/jquery-1.11.3.js"></script>
<script>
//DOM 4步
//1. 查找触发事件的元素
//本例中三个按钮都可点击
var $btns=$("button");
console.log($btns);
//2. 绑定事件处理函数
//为每个按钮都绑定单击事件
$btns.click(function(){
//相当于: for(...)
//$btns[0].onclick=function(){ ...this... };
//$btns[1].onclick=function(){ ...this... };
//$btns[2].onclick=function(){ ...this... };
//3. 查找要修改的元素
var $this=$(this);
//4. 修改元素
//4.1 取出现在的点击次数转为整数
// var n=this.innerHTML.slice(9,-1);
var n=parseInt($this.html().slice(9,-1));
//4.2 次数+1
n++;
//4.3 放回按钮内容中,但是拼的格式要和最初一模一样
// this.innerHTML=`click me(${n})`;
$this.html(`click me(${n})`)
})
</script>
</body>
</html>运行结果:
(3). 多数函数都会返回正在操作的.前的主语jq对象——链式操作。(需要循序渐进,以后的知识点中,会逐步介绍,请持续关注,待续...)
❣️ 闲话:jQuery 优点与特点
🔵 jQuery 优点
-
占用空间少:
缩小并压缩后的jQuery文件只有30KB。
-
符合CSS3规范:
支持CSS3选择器查找元素以及样式属性操作。
-
跨浏览器:
jQuery兼容各种主流浏览器,如IE、Chrome、Firefox、Safari、Opera等。
🔵 jQuery 特点
快速获取文档元素
jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式。
提供漂亮的页面动态效果
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
创建AJAX无刷新网页
AJAX是异步的JavaScript和XML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器端网页时,比如PHP网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新网页,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
提供对JavaScript语言的增强
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
增强的事件处理
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太多事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
更改网页内容
jQuery可以修改网页中的内容,比如更改网页的文本、插入或者翻转网页图像,jQuery简化了原本使用JavaScript代码需要处理的方式。
❣️ 经验分享
jQuery是一款优秀的JavaScript库,jQuery设计者的宗旨是“write less,do more”,即少写代码,多做事。那在使用jQuery完成比较复杂的页面开发时,可以快速的获取DOM元素,并且快速的修改DOM元素的样式,这比使用原生的JS简单多了,而且jQuery还提供了一些实现动画及特效的函数,可以快速实现复杂的用户交互效果,用起来是很爽的!
不过,我们在学习jQuery之前,最好是有一定的JavaScript基础和使用JS原生开发的能力,因为只有对原始JavaScript比较了解之后,再学习jQuery,才能体会到jQuery的优势,并且让我们可以快速理解jQuery的设计原理。jQuery虽然在操作DOM元素和实现用户交互时很好用,但是在处理业务逻辑比较复杂的需求时,还是要使用原生JavaScript来实现,jQuery可以作为辅助工具来使用。

❣️ 总结: $()共有4种
1. $("选择器") 查找DOM元素,并包装进jQuery对象中
2. $(DOM元素对象) 不用查找,直接将DOM元素包装进jQuery对象中
3. $(`HTML片段`) 创建新元素
4. $(function(){ ... }) 绑定DOMContentLoaded事件处理函数,在DOM内容加载后就自动提前执行!
❣️ 总结:知识点提炼
1. 引入jQuery.js: 2种
(1). 引入项目本地jquery.js文件:
<script src="js/jquery-1.11.3.js">
(2). 引入CDN网络中共享的jquery.js文件:
<script src="官方提供的CDN上jquery.js文件地址">
2. 创建jQuery类型子对象: 2种
(1). 只有jQuery类型子对象才能使用jQuery家简化版函数。
DOM家元素对象无权直接使用jQuery家简化版函数。
所以只要使用jQuery家简化版函数,都要先创建jQuery家子对象,其中保存一个要操作的DOM元素对象。
(2). 如何:2种:
a. 查找DOM元素对象,并保存进新创建的jQuery对象中:
var $jq子对象=$("选择器")
b. 不查找,直接将DOM元素对象保存进新创建的jQuery对象中:
var $jq子对象=$(DOM元素对象)
3. 原理:
(1). $=jQuery=new jQuery
(2). jq子对象其实是一个类数组对象,可保存找到的多个DOM元素对象
(3). 对jq子对象调用简化版函数,会被自动翻译为对应的原生DOM的方法和属性。
所以jQuery中的所有简化版函数效果和DOM中原生方法和属性效果一样。
jQuery中的this、e、e.target等,和DOM中的完全一样!
4. jQuery简化版函数3大特点:
(1). 自带for循环: 对整个jquery子对象调用一次简化版函数,等效于对jQuery子对象中保存的每个DOM元素对象分别调用一次对等的DOM原生方法或属性——不用自己写for循环
(2). 一个函数两用: 调用函数时:
a. 没给新值作为参数,默认执行获取旧值的操作
b. 给了新值作为参数,自动切换为执行修改操作
(3). 多数函数都会返回正在操作的.前的主语jq对象——链式操作。
🆕【后文传送门】👉 jQuery操作之如何查找元素_02

如果这篇【文章】有帮助到你,希望可以给【 青春木鱼】点个赞👍,创作不易,相比官方的陈述,我更喜欢用【通俗易懂】的文笔去讲解每一个知识点,如果有对【前端技术】感兴趣的小可爱,也欢迎关注❤️❤️❤️【 青春木鱼】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】💕💕!

























 248
248










 暂无认证
暂无认证













































































子非花: 感谢大佬分享,文章写得太好了,超赞!!!
Miku_love39: chrome亲测有用
艾思科蓝 AiScholar: 【这篇博客内容非常丰富,对主题的探讨深入而全面,让我受益匪浅】您好,有兴趣谈一下合作吗~私信我~
m0_60877087: 这是一篇我特别想写出来的文章,丝丝入扣,给出为什么是这样发展的原因,很赞!
Ejack79: 获益良多。标准化规范化的开发是大势所趋。