WEB前端的第一个项目——小米官网(含源码)

目录
一、首页
1.home-toll-bar
2.head
3.body-1
4.简单交互
(1) 鼠标划过改变样式
(2)弹出新内容
(3)图片循环变化
二、登录页面
三、注册页面
源码下载
介绍
此项目将使用html、css与简单的javascript实现小米官网的部分页面和功能,包含首页的一小部分,以及登录和注册三个页面。
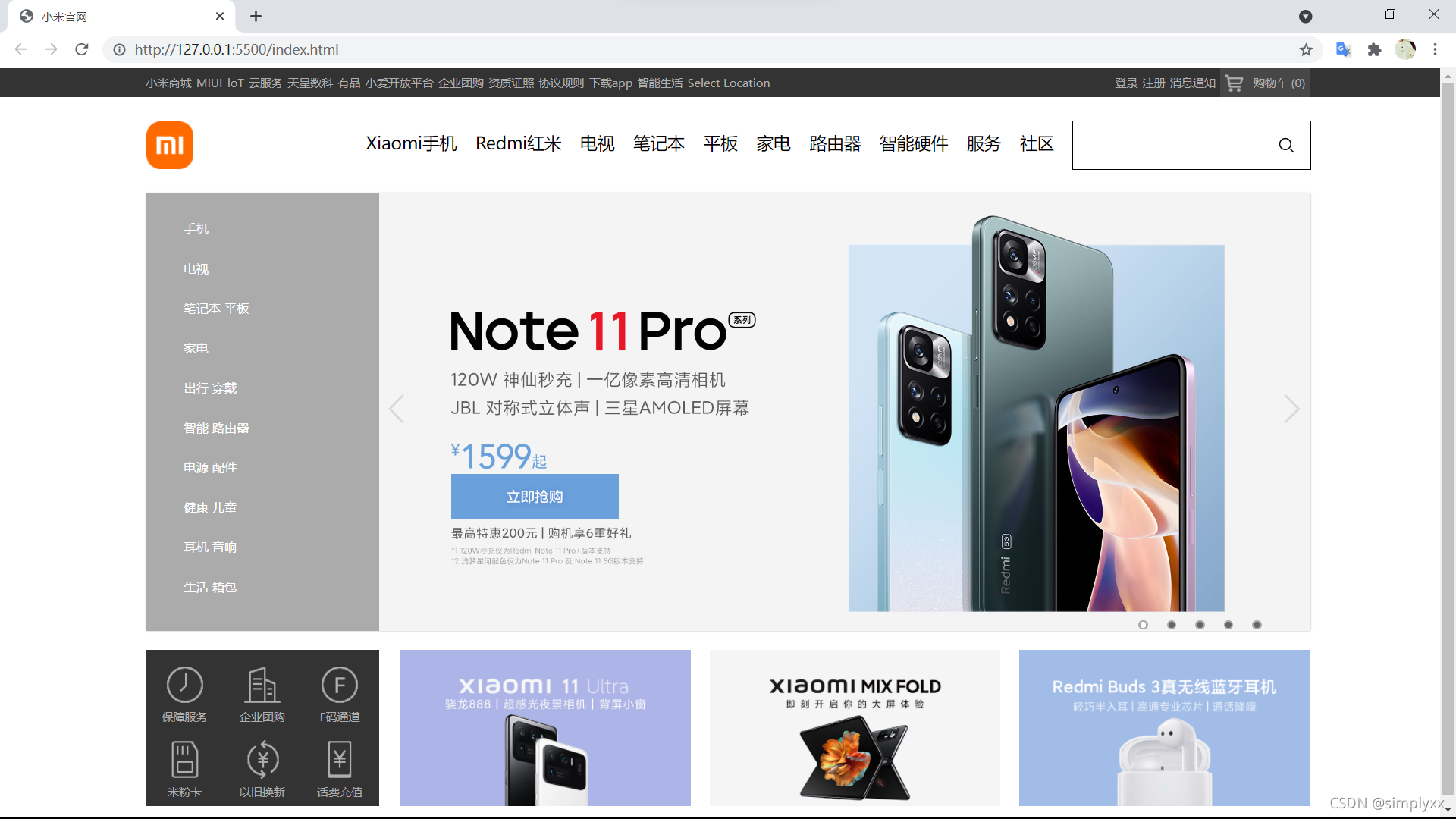
最终效果如下:



可以与 小米官网对比一下!
一、首页
我们可以将整个页面分为head和body两个大部分,每一部分再细分为若干个小部分,在逐一实现。
 我们发现页面的所有内容都出现在中间部分(home-toll-bar除外),两侧都留有空白,可以设置一个类属性,然后将后面需要居中的选择这个类属性就行了。
我们发现页面的所有内容都出现在中间部分(home-toll-bar除外),两侧都留有空白,可以设置一个类属性,然后将后面需要居中的选择这个类属性就行了。
.c{
width: 1228px;;
margin: 1px auto;
/*页面最大和最小宽度,防止缩放导致布局变乱*/
max-width:1536px;
min-width:1228px;
}1.home-toll-bar
这部分可以用一个无序列表实现,每一个列表项又包含一个小图标和描述文字
<div id="home-toll-bar">
<li>
<img src="./image/index/r1-灰.png">
手机APP</li>
<li>
<img src="./image/index/r2-灰.png">
个人中心</li>
<li>
<img src="./image/index/r3-灰.png">
售后服务</li>
<li>
<img src="./image/index/r4-灰.png">
人工客服</li>
<li>
<img src="./image/index/r5-灰.png">
购物车</li>
</div>需要注意的是,当页面滚动的时候,它不会随着滚动,而是始终固定在页面右下角,可以使用fixed布局实现。
#home-toll-bar{
background: #FFFFFF;
position: fixed;
right: 0;
bottom: 100px;
}2.head

head部分可以分为左边一个导航栏,右边一个登录注册及消息通知和购物车三个部分组成。前两部分可以直接写,也可以使用列表加上display:inline属性,将列表项转换成内联元素。再通过float属性,将①设为左浮动,②③设为右浮动。
这里注意:内联元素是无法设置高和宽等属性的,解决办法是将需要设置宽高的内联元素添加float属性就行了,当然也有别的办法。
③购物车部分是由左边图标和右边文字两部分组成的
3.body-1
页面的主体部分,之所以叫body-1是因为后面如果继续往下写,还可以叫body-2,-3......
①navigation和head一样,左边的小米图标设置左浮动(float:left),列表和搜索框右浮动(float:right),只不过搜索框又包含了一个输入框和一个按钮。慢慢调整一下元素大小和间距就好了。
<div class="c" id="navigation">
<img id="mi-icon" src="image/mi-icon.png">
<button id="b-search"></button>
<input type="text" id="inputfile">
<div id="nav">
<a class="nav-a">社区</a>
<a class="nav-a">服务</a>
<a class="nav-a">智能硬件</a>
<a class="nav-a">路由器</a>
<a class="nav-a">家电</a>
<a class="nav-a">平板</a>
<a class="nav-a">笔记本</a>
<a class="nav-a">电视</a>
<a class="nav-a">Redmi红米</a>
<a class="nav-a" id="Xiaomi手机">Xiaomi手机</a>
</div>
</div>②部分可以图片和列表两个元素,列表设置绝对布局(position:absolute)然后调整位置让列表位于图片上面,再加个透明度就行了。不过我是把图片当做背景,整个高度是由列表一个元素撑起来的。后面可通过javascript实现图片的变化。
<div class="c" id="c-img1" >
<div id="categoryList">
<ul id="ul0">
<li class="list" id="l">手机</li>
<li class="list">电视</li>
<li class="list">笔记本 平板</li>
<li class="list">家电</li>
<li class="list">出行 穿戴</li>
<li class="list">智能 路由器</li>
<li class="list">电源 配件</li>
<li class="list">健康 儿童</li>
<li class="list">耳机 音响</li>
<li class="list">生活 箱包</li>
</ul>
<div>
<div>#c-img1{
height: 461px;
background:url('../image/index/change/0.jpg');
background-size:contain;
box-shadow:0 0 2px rgb(180, 180, 180);
}
#categoryList{
height: inherit;
width: 20%;
background: #110d0d50;
display:inline;
float:left;
}③的第一个第一个方块和home-toll-bar是一样的,都是由图片和下面的文字构成,只不过变成3×2的了,把之前的复制过来,稍微改一下就好了。后面就是三个图片,注意调整大小和间距就好了。
<div class="c" id="qw">
<div id="qqq">
<div>
<a id="a-1" href="#" class="ii">
<img id="a-1-i" class="i" src="./image/index/i-1-灰.png">
保障服务
</a>
</div>
<div>
<a id="a-2" href="#" class="ii">
<img id="a-2-i" class="i" src="./image/index/i-2-灰.png">
企业团购
</a>
</div>
<div>
<a id="a-3" href="#" class="ii">
<img id="a-3-i" class="i" src="./image/index/i-3-灰.png">
F码通道
</a>
</div>
<a id="a-4" href="#" class="ii">
<img id="a-4-i" class="i" src="./image/index/i-4-灰.png">
米粉卡
</a>
<div>
<a id="a-5" href="#" class="ii">
<img id="a-5-i" class="i" src="./image/index/i-5-灰.png">
以旧换新
</a>
</div>
<div>
<a id="a-6" href="#" class="ii">
<img id="a-6-i" class="i" src="./image/index/i-6-灰.png">
话费充值
</a>
</div>
</div>
<div>
img class="img" src="./image/index/7.jpg">
<img class="img" src="./image/index/6.jpg">
<img class="img" src="./image/index/5.jpg">
</div>
</div>4.简单交互
(1) 鼠标划过改变样式
页面内容写完了,我们还想让他有一些简单的交互功能,比如说当鼠标移动到某个元素上面或者点击某个元素时,改变元素得样式,来给予一些反馈效果,或者弹出新的内容。比如说对于顶部head里的每一个元素,给他添加一个伪类:hover
.head-bar1:hover{
cursor:pointer;
color: #FFFFFF;
}这样当鼠标划过该元素得时候,就会呈现设置的样式,其中cursor:pointer也可以直接写在元2素样式里。
右上角的购物车需要注意一下,因为他是由图片和文字两部分构成的,当鼠标移动到一个元素上是另一个元素得样式也随之改变,这就只能通过JavaScript来实现。
sh =id("c-shopping");
shicon=id("shoppingicon");
g=id("gou");
sh.onmouseover=
function(){
sh.style.background="#fff";
shicon.src="./image/index/购物车-橙.png";
g.style.color="#FF7600";
}
sh.onmouseout=
function(){
sh.style.background="#474747";
shicon.src="./image/index/购物车-灰.png";
g.style.color="#AEAEAE";
}先分别获取三个元素的id,通过onmouseover方法设置鼠标划过时改变背景颜色、图片和文字颜色。然后还要通过onmouseout设置鼠标移开时还原样式,否则就会一直处于划过的样式。后面第③部分也是一样。
(2)弹出新内容
当鼠标移动到“下载APP”时,会弹出二维码

我们可以通过某些属性将二维码隐藏起来,当鼠标划过的时候再让其显示就好了。
<div id="download-image">
<img src="./image/index/download.png" >
<P>小米商城APP</P>
</div>#download-image{
box-shadow:0 0 10px #474747;
position: absolute;
left:580px;
top: 24px;
font-size: 0;
display:none;
}这里使用绝对布局(position: absolute),将元素调整到想要的位置。但有个缺点是当页面缩放的时候,位置会发生偏移。
隐藏元素有很多种方法,这里是 将属性display的值设为none,也可以使用别的方法。
var id = function(id){
return document.getElementById(id);
}
//下载APP弹出
var a = id("downloadapp");
var b = id("download-image");
a.onmouseover=b.onmouseover=
function(){
b.style.display="block";
}
a.onmouseout=b.onmouseout=
function(){
b.style.display="none";
}这里希望鼠标从下载APP移动到二维码上面的时候,二维码仍然显示,就设置连等于,然后再设置onmouseout,当鼠标移开始再隐藏二维码。
后面购物车和导航栏以及中间部分的列表都是相同的设置,只要调整好隐藏元素的位置就行了。购物车的地方因为之前已经设置了一个omouseover方法,如果再重新设置前面的方法就会失效,所以直接在前面的方法里添加就行了。基本就可以实现下列效果。



缺点就是absolute布局在页面缩小的时候会发生偏移,还有画面显示不够顺滑。
(3)图片循环变化

先加入①②两个按钮用于控制背景图片变换。先创建一个数组用于保存图片路径。
var array = new Array(5);
array[0] = "url('../image/index/change/0.jpg')"
array[1] = "url('../image/index/change/1.jpg')"
array[2] = "url('../image/index/change/2.jpg')"
array[3] = "url('../image/index/change/3.jpg')"
array[4] = "url('../image/index/change/4.jpg')"
var i=0;e = id("c-img1");
function change() {
i=(i+5)%5;
// console.log("now:"+i);
// console.log("减一:"+(i+4)%5);
e.style.background=array[i];
e.style.backgroundSize = "contain";
}定义一个函数,内容为将背景图片设置为array[i]的路径指向的图片。第一句i=(i+5)%5确保了i的值始终在0到4之间,形成循环。
然后再设置两个按钮的点击事件,通过i的值减一和加一来控制上一张图片和下一张图片。
id("button-prev").onclick =function(){
i--;
change();
}
id("button-next").onclick =function(){
i++;
change();
}③部分可以算是循环图片的一个序号给他叫做c-img1-nav,可以直接看出当前处在第几张图片,每一部分就是不同颜色的同心圆。
<div class="yuan big">
<div class="yuan small"></div>
</div>
<div class="yuan big">
<div style="background:#fff" class="yuan small"></div>
</div>.yuan{
margin:0 10px;
float:left;
border-radius: 50%;
}
.big{
height:100px;
width:100px;
background:#aaaaaa;
}
.small{
height:60px;
width:60px;
margin:20px;
background:#666666;
}效果如下:

中间圆为白色代表选中状态,缩小后放在合适位置。
我们需要给这个c-img1-nav也设置一个数组,与背景图片相对应。
var ray=["a-00","a-01","a-02","a-03","a-04"];然后加上图片变化时c-img1-nav也会相对应变化。直接将以下代码加入到之前change函数中。
// 右下角圆圈变换
id(ray[(i+4)%5]).style.background="#666";
id(ray[(i+6)%5]).style.background="#666";
id(ray[i]).style.background="#FFF";因为不管点击下一张图片还是上一张图片,调用的是同一个函数,所以这里不仅要把当前圆圈(id为ray[i]的圆圈)设为白色、之前一个圆圈(id为ray[(i+4)%5]的圆圈)设为灰色,还要把后面一个圆圈(id为ray[(i+6)%5]的圆圈)也设为灰色。


不足之处是背景切换的不自然,没有实现背景自动切换。
二、登录页面

登录页面左边是一个背景图片,右边分为顶部栏,主体部分和尾部版权三部分。主体部分就是输入框,单选框,按钮等一些元素,主要还是css样式将布局设置成你想要得样子。
这里有个细节就是当页面放大时候,由于空间不够,就要影藏图片,然后让右边部分全屏显示,可以通过JavaScript来实现。
var a = document.getElementById("left");
var r = document.getElementById("right");
function h() {
// console.log("页面宽度变化!");
// console.log(window.innerWidth);
if (window.innerWidth<900){
a.style.display='none';
r.style.width='100%';
}
else if (window.innerWidth>=900){
a.style.display='inline';
r.style.width='78%';
}
}
window.addEventListener('load',h);
window.addEventListener('resize',h);先分别获取两部分元素得id,再定义一个函数通过window.innerWidth获取窗口宽度,当小于一定值的时候就将左边部分隐藏,同时将右边的宽度设置为全屏,也就是100%。最后再添加事件,当窗口加载或者窗口大小改变的时候执行函数h。
三、注册页面

注册页面和登录页面基本一致,只是内容有一点差别。最后将这两个页面链接到首页右上角的登录和注册标签里,这样点击登录或者注册就能跳转到对应的页面了。
源码下载
小米官网simplyhttps://download.csdn.net/download/simplyxx/48369137![]() https://download.csdn.net/download/simplyxx/48369137
https://download.csdn.net/download/simplyxx/48369137
csdn上传的资源我设置可以免费下载,现在他自己变成要会员
可以通过蓝奏云下载: 小米官网simply.zip - 蓝奏云文件大小:883.7 K|https://wwp.lanzouf.com/iZd6y06isg9i
END






















 7629
7629










 暂无认证
暂无认证




















倪倪爱玩: 为啥我点蓝奏云,无法访问该链接页面
倪倪爱玩: 为啥我点蓝奏云,无法访问该链接页面
hasipe: 感谢您了
Zzz、Yy: 你好请问为什么我打开index.html它只显示一半页面 轮播图下面就没了 但是您代码是全的阿
郑能吃: 源码下载是不是缺个sql文件