搭建本地服务器+js&html访问mysql并显示输出
文章目录
- 人生苦短,先问chatgpt
- 1. 用Tomcat配置本地网站
- 2. 访问本地网页
- 3. js访问本地mysql并显示在html中
- PS: Chatgpt实在是有点强~~
- 今天是悲伤的一天,把mysql密码忘了,网上搜的方法没用,
- 本来以为卸载部分组件就好,屡屡爆炸,只能全卸载,
- 只下了个mysql server,倒是轻巧了很多。
- 尝试用js代码访问mysql库,需要npm install mysql,(后来才知道这玩意要放在执行代码的至多上三层目录)
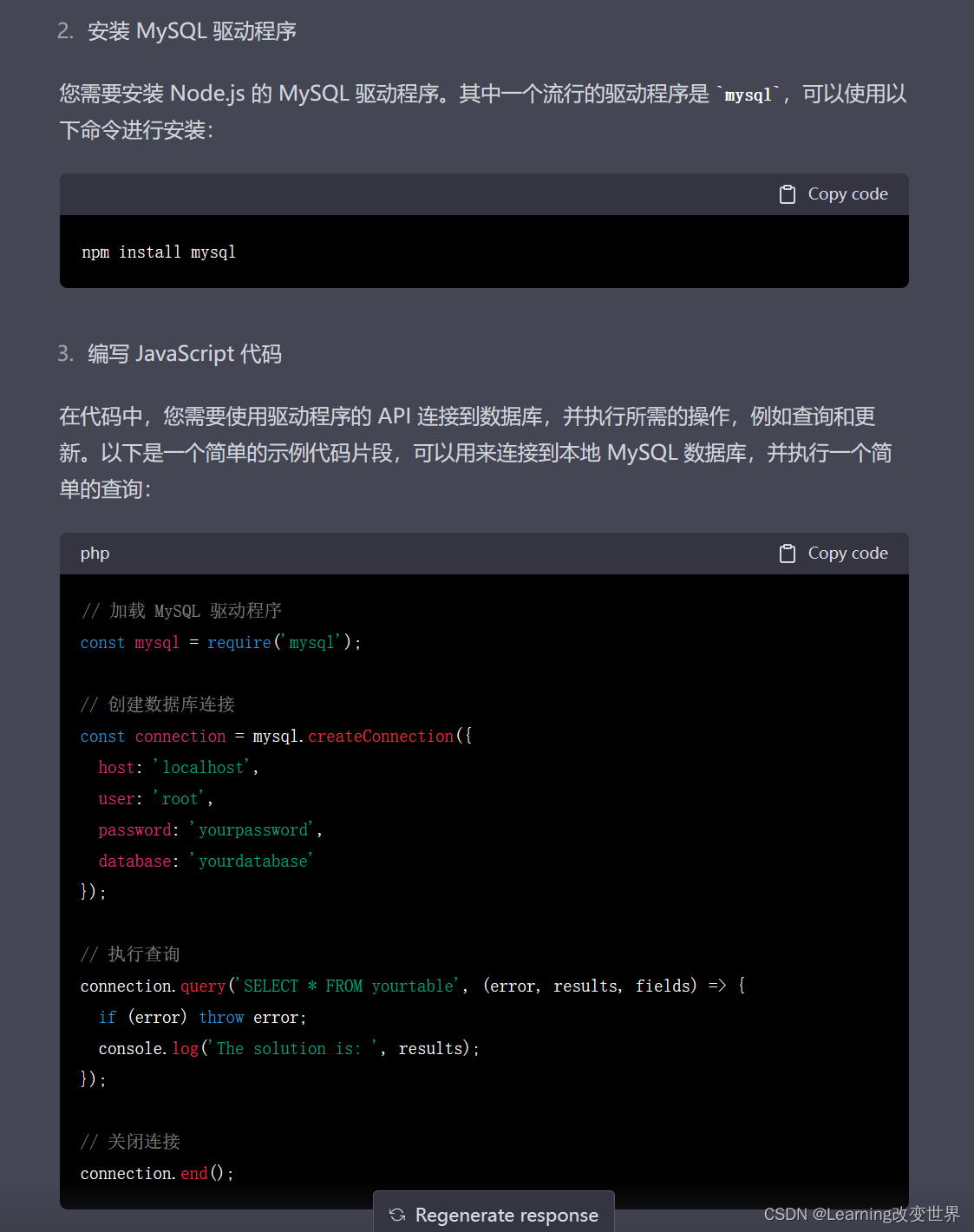
再按网上搜的改代码,屡屡爆炸。 - 唯一欣慰的是,问了chatgpt,很快给出了原理和解答(npm install mysql2为js代码和mysql库的中间层,mysql=require(‘mysql2’)
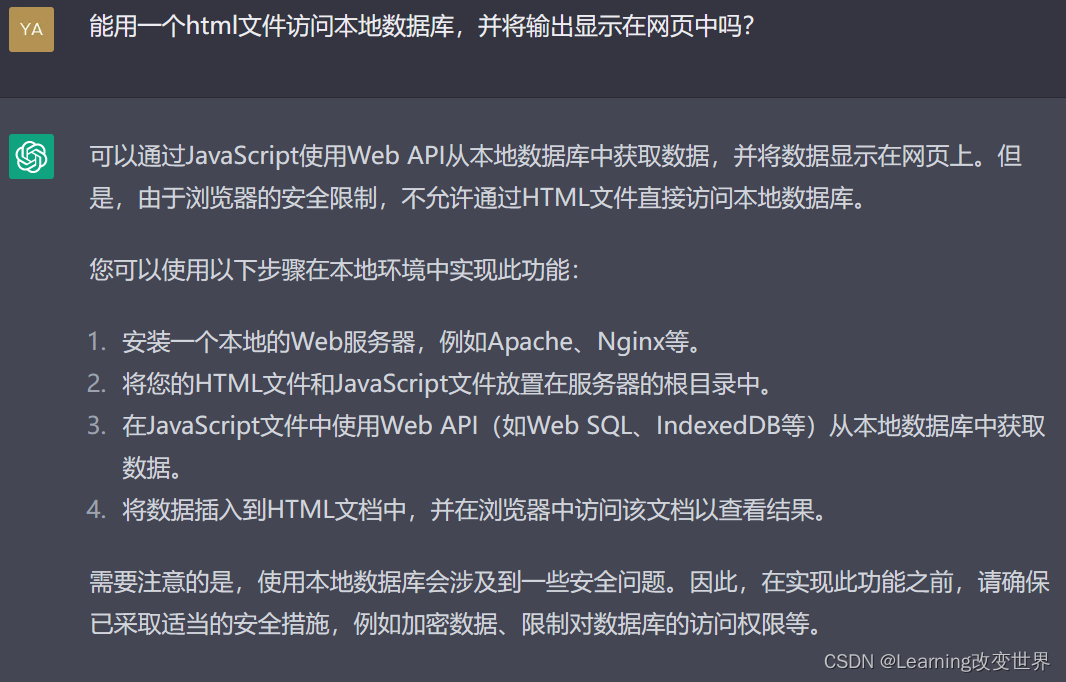
- 最后,chatgpt告诉我把访问数据库的js段插在html中不能再浏览器中实现的原因,并给出了方案→js代码访问本地数据库,再插入相应html。
人生苦短,先问chatgpt
1. 用Tomcat配置本地网站
Tomcat配置教程
警告
jdk不支持tomcat11,建议下载较低版本的tomcat(8.57是可以的)
问题
- 为什么配置tomcat需要用到jdk呢

- jdk,java8,Java_SE的区别?

Java8(jdk1.8)是Java语言开发包的一个主要版本
吐槽 - windows配置太麻烦了,建议写一个bat脚本,像linux中一样
2. 访问本地网页
有3种选择:
- localhost:8080/test/hellocat.html
- WLAN地址:8080/test/hellocat.html
- 以太网地址:8080/test/hellocat.html
- localhoost:8080对应Tomcat→webapps→ROOT文件夹
- 命令行输入查看WLAN和Internet地址
>arp -a
3. js访问本地mysql并显示在html中
PS: Chatgpt实在是有点强~~



- 用js访问本地mysql的简易代码也chatgpt写的

- 结合本地改变量
>npm install mysql2
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'username',
password: 'password',
database: 'mcc'
});
connection.connect((err) => {
if (err) throw err;
console.log('Connected!');
});
connection.query('SELECT * FROM customers', (err, results) => {
if (err) throw err;
console.log(results);
});






















 1317
1317











 暂无认证
暂无认证














































普通网友: 写的真好!我也写了一篇获取【大厂面试真题解析、核心开发学习笔记、最新全套讲解视频、实战项目源码讲义、学习路线简历模板】的文章
CSDN-Ada助手: 推荐 Python入门 技能树:https://edu.csdn.net/skill/python?utm_source=AI_act_python
征途黯然.: The explanation of 介绍PILIPythondisplaymtcnnfor音视频读取标注 in this article is vivid, offering a deeper understanding.
CSDN-Ada助手: 哇, 你的文章质量真不错,值得学习!不过这么高质量的文章, 还值得进一步提升, 以下的改进点你可以参考下: (1)提升标题与正文的相关性。
Great_GNU&linux: 路径的访问——文件目录表嵌套,项可以是子目录