HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
HTML期末大作业 ~ 大学生旅游官网网页设计作业成品 ~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计~
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
大气全屏的旅游景点官网网站,景区旅游介绍攻略,景区门票在线销售网站织梦。关于HTML网页设计期末课程大作业实现~ 主要有:世外桃源、山水园、桃源文化、教育基金、奖学金、网上商城、综合内容、服务中心等模块页面。
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD, Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- HTML期末大作业 ~ 大学生旅游官网网页设计作业成品 ~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计~
- 作品介绍
- 一、作品演示
- 1.世外桃源
- 2.桃源文化
- 3.综合内容
- 4.教育基金
- 5. 、网上商城
- 二、代码目录
- 三、代码实现
- 四、前端 `零基础入门到高级 `(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 六、更多HTML期末大作业文章
- 七、更多表白源码
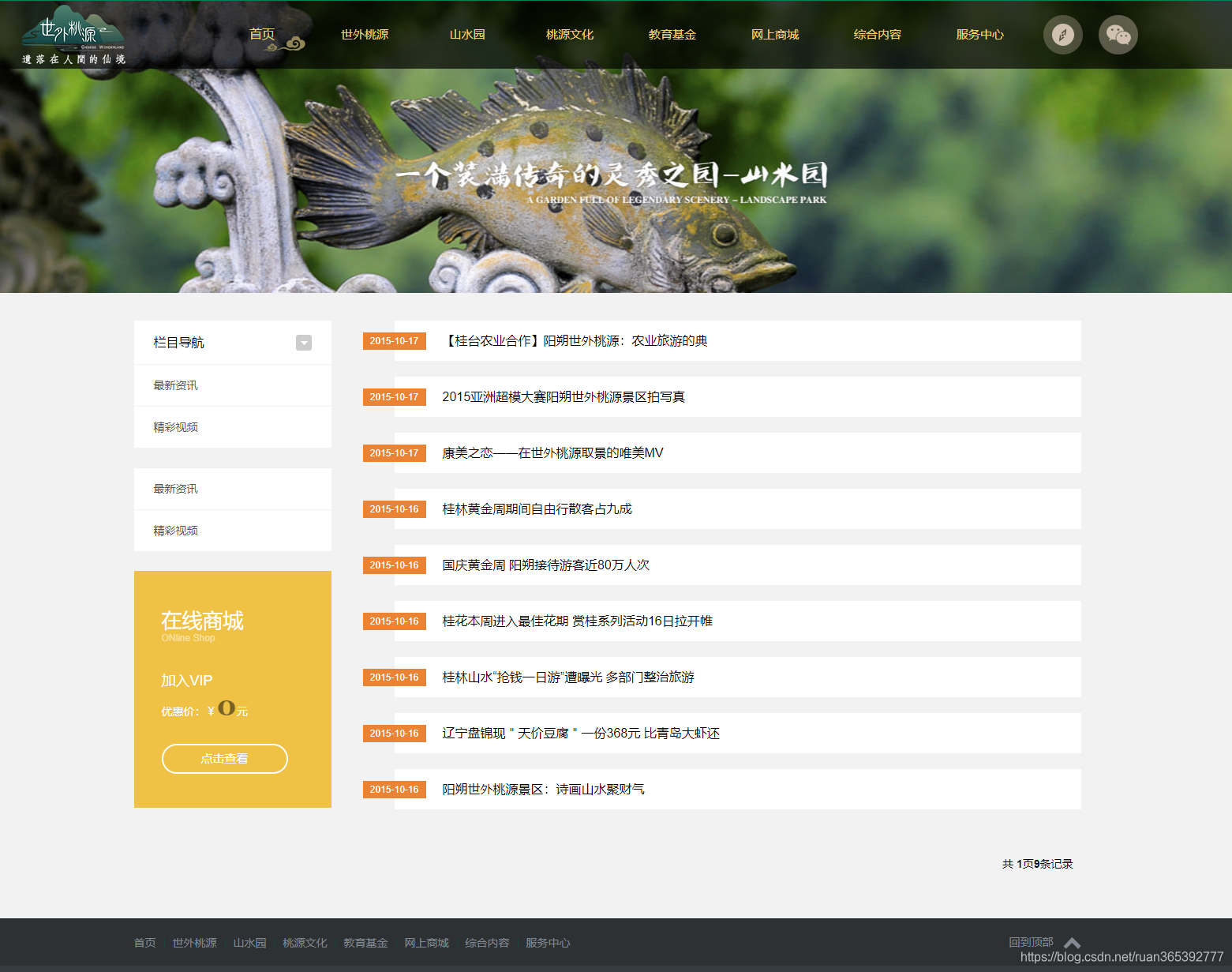
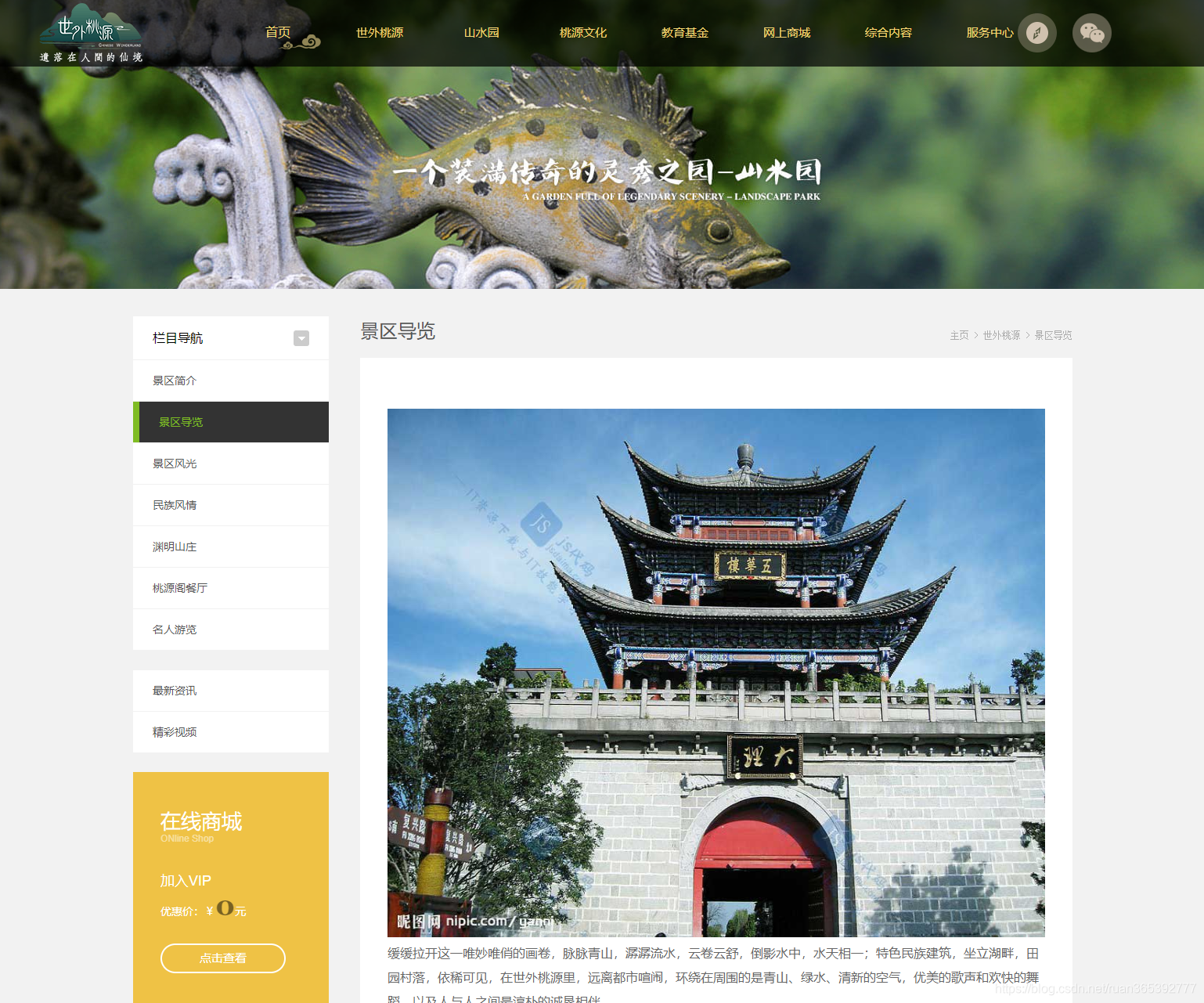
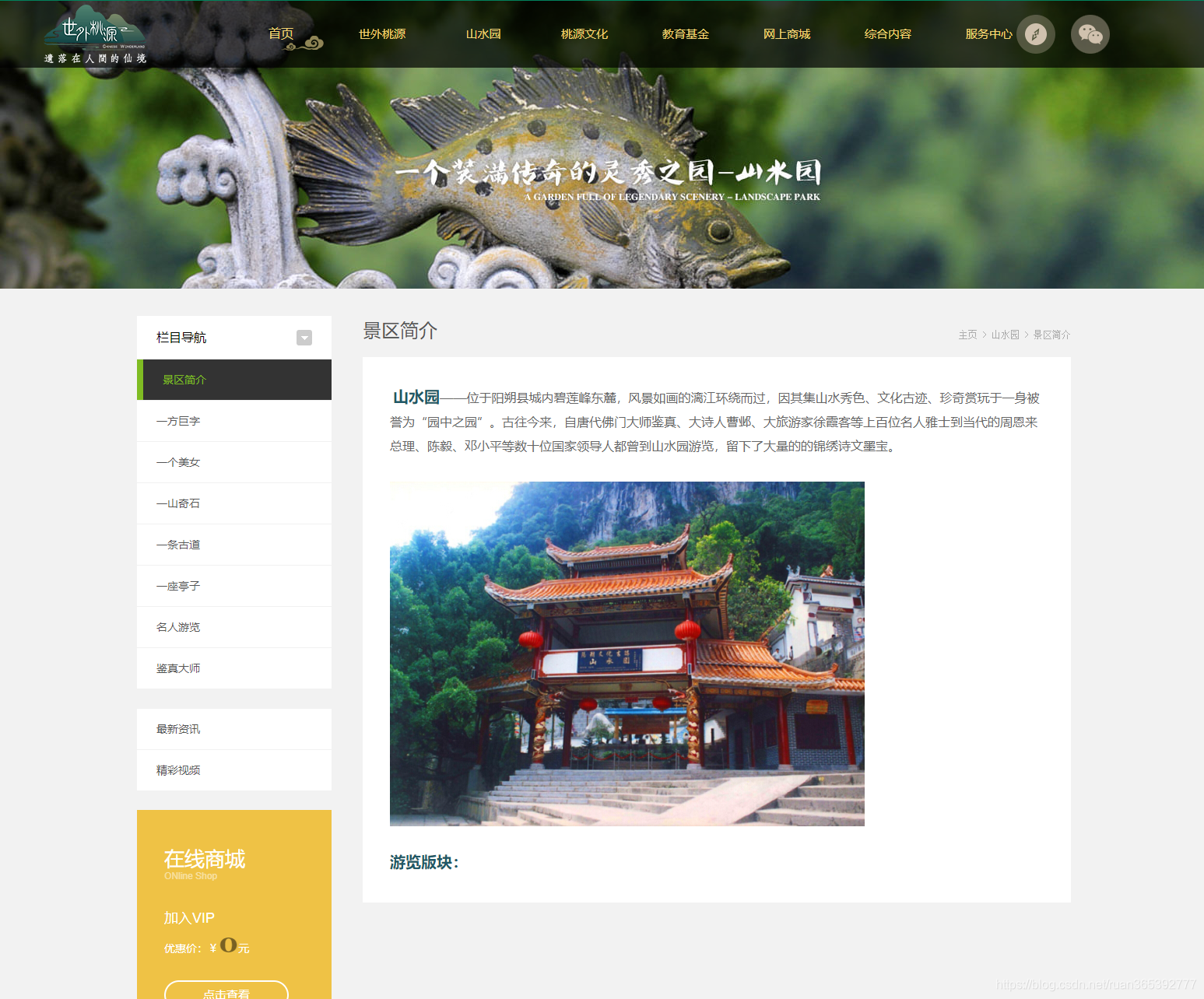
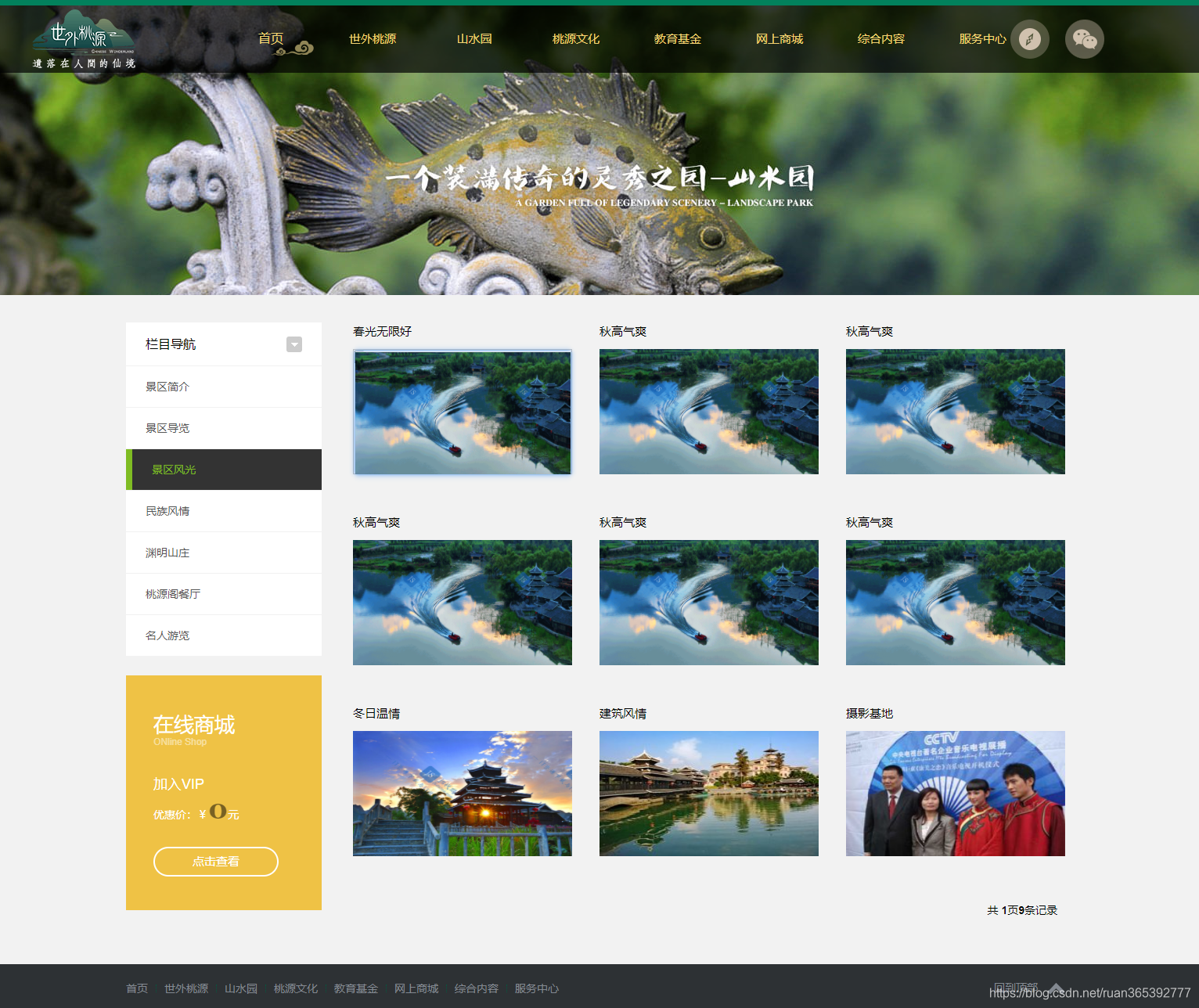
一、作品演示

1.世外桃源

2.桃源文化

3.综合内容

4.教育基金

5. 、网上商城

二、代码目录

三、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<meta name="renderer" content="webkit" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<title>我的网站</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="order by " />
<link rel="stylesheet" href="/skin/css/base.css" />
<link rel="stylesheet" href="/skin/css/index.css" />
<!--[if lt IE 9]><script src="/skin/js/respond.min.js"></script><![endif]-->
<meta http-equiv="mobile-agent" content="format=xhtml;url=/m/index.php" />
</head>
<body>
<div class="m-header">
<a class="m-logo" href="/"
><img src="/skin/images/logo.png" alt="我的网站"
/></a>
<div class="m-nav">
<a class="index active" href="/">首页</a>
<dl>
<dt><a href="/a/shiwaitaoyuan/">世外桃源</a></dt>
<dd>
<a href="/a/shiwaitaoyuan/jingqujianjie/">景区简介</a
><a href="/a/shiwaitaoyuan/jingqudaolan/">景区导览</a
><a href="/a/shiwaitaoyuan/jingqufengguang/">景区风光</a
><a href="/a/shiwaitaoyuan/minzufengqing/">民族风情</a
><a href="/a/shiwaitaoyuan/yuanmingshanzhuang/">渊明山庄</a>
<a href="/a/shiwaitaoyuan/taoyuangecanting/">桃源阁餐厅</a
><a href="/a/shiwaitaoyuan/mingrenyoulan/">名人游览</a>
</dd>
</dl>
<dl>
<dt><a href="/a/shanshuiyuan/">山水园</a></dt>
<dd>
<a href="/a/shanshuiyuan/jingqujianjie/">景区简介</a
><a href="/a/shanshuiyuan/yifangjuzi/">一方巨字</a
><a href="/a/yigemeinv/">一个美女</a
><a href="/a/shanshuiyuan/yishanqishi/">一山奇石</a
><a href="/a/yitiaogudao/">一条古道</a
><a href="/a/shanshuiyuan/yizuotingzi/">一座亭子</a>
<a href="/a/shanshuiyuan/mingrenyoulan/">名人游览</a
><a href="/a/shanshuiyuan/jianzhendashi/">鉴真大师</a>
</dd>
</dl>
<dl>
<dt><a href="/a/taoyuanwenhua/">桃源文化</a></dt>
<dd>
<a href="/a/taoyuanwenhua/qiyelinian/">企业理念</a
><a href="/a/taoyuanwenhua/rongyaojianzheng/">荣耀见证</a
><a href="/a/taoyuanwenhua/pinpaigushi/">品牌故事</a
><a href="/a/taoyuanwenhua/tiandirenshen/">天地人神</a
><a href="/a/taoyuanwenhua/baiyuewenhua/">百越文化</a>
</dd>
</dl>
<dl>
<dt><a href="/a/jiaoyujijin/">教育基金</a></dt>
<dd>
<a href="/a/jiaoyujijin/jiangxuejin/">奖学金</a
><a href="/a/jiaoyujijin/lianyihui/">联谊会</a
><a href="/a/jiaoyujijin/jinanjiuzhu/">极难救助</a
><a href="/a/jiaoyujijin/lushenghuodong/">陆生活动</a
><a href="/a/jiaoyujijin/xiangguanbaodao/">相关报道</a>
</dd>
</dl>
<dl>
<dt><a href="/a/wangshangshangcheng/">网上商城</a></dt>
<dd>
<a href="/a/wangshangshangcheng/shuiguosu/">水果酥</a
><a href="/a/wangshangshangcheng/tutechan/">土特产</a
><a href="/a/wangshangshangcheng/gongyipin/">工艺品</a>
</dd>
</dl>
<dl>
<dt><a href="/a/zonghenarong/">综合内容</a></dt>
<dd>
<a href="/a/zuixinzixun/">最新资讯</a
><a href="/a/jingcaishipin/">精彩视频</a>
</dd>
</dl>
<dl>
<dt><a href="/a/fuwuzhongxin/">服务中心</a></dt>
<dd>
<a href="/a/zaixianliuyan/">在线留言</a
><a href="/a/kuaisuwenda/">快速问答</a
><a href="/a/zhaoxiannashi/">招贤纳士</a>
</dd>
</dl>
</div>
</div>
<ul class="m-tool">
<li class="map">
<a href="/a/shiwaitaoyuan/jingqudaolan/"></a>
<div>景区导览</div>
</li>
<li class="wei">
<div>
<img src="/skin/images/code.jpg" width="80" /><br />
官方微信
</div>
</li>
<li class="qq">
<div>
<p>在线咨询</p>
<a
target="_blank"
href="http://wpa.qq.com/msgrd?v=3&uin=323495596&site=qq&menu=yes"
><img
border="0"
src="/skin/images/e4ba677b1f9d44a5bb46e4ddc0eb164a.gif"
alt="点击这里给我发消息"
title="点击这里给我发消息" /></a
><a
target="_blank"
href="http://wpa.qq.com/msgrd?v=3&uin=323495596&site=qq&menu=yes"
><img
border="0"
src="/skin/images/4962b7b40fb643c380c8b523fd980610.gif"
alt="点击这里给我发消息"
title="点击这里给我发消息"
/></a>
</div>
</li>
</ul>
<div class="m-sliderpage" id="slider">
<div class="page taoyuan" style="display: block">
<div class="text-con">
<i class="ty-a"></i><i class="ty-b"></i><i class="ty-c"></i
><i class="ty-d"></i><i class="ty-e"></i><i class="ty-bg"></i>
</div>
<i class="yun-a"></i><i class="yun-b"></i><i class="hua-a"></i
><i class="hua-b"></i><i class="hua-c"></i><i class="hua-d"></i
><i class="hua-e"></i><i class="hua-f"></i><i class="hua-g"></i
><i class="hua-h"></i
><img id="taoyuan" src="/skin/images/banner1.jpg" alt="" />
</div>
<div class="page shanshui">
<div class="text-con">
<i class="ss-a"></i><i class="ss-b"></i>
<div class="link">
<a
class="ss-c"
href="/a/shanshuiyuan/yifangjuzi/"
title="一方巨字"
></a>
<a class="ss-d" href="/a/yigemeinv/" title="一个美女"></a>
<a
class="ss-e"
href="/a/shanshuiyuan/jianzhendashi/"
title="鉴真大师"
></a>
<a
class="ss-f"
href="/a/shanshuiyuan/yizuotingzi/"
title="一座亭子"
></a>
<a class="ss-g" href="/a/yitiaogudao/" title="一条古道"></a>
<a
class="ss-h"
href="/a/shanshuiyuan/yishanqishi/"
title="一山奇石"
></a>
</div>
</div>
<img src="/skin/images/banner2.jpg" alt="" />
</div>
<div class="page wenhua">
<div class="text-con">
<i></i>
<div class="link">
<a class="wh-a" href="/a/taoyuanwenhua/qiyelinian/" title="企业理念"
><em></em
></a>
<a
class="wh-b"
href="/a/taoyuanwenhua/rongyaojianzheng/"
title="荣耀见证"
><em></em
></a>
<a
class="wh-c"
href="/a/taoyuanwenhua/pinpaigushi/"
title="品牌故事"
><em></em
></a>
<a
class="wh-d"
href="/a/taoyuanwenhua/tiandirenshen/"
title="天地人神"
><em></em
></a>
<a
class="wh-e"
href="/a/taoyuanwenhua/baiyuewenhua/"
title="百越文化"
><em></em
></a>
</div>
<div class="mask"></div>
</div>
<img src="/skin/images/banner3.jpg" alt="" />
</div>
<div class="page gongyi">
<div class="text-con">
<div><i class="gy-a"></i><i class="gy-b"></i></div>
<div class="link">
<a class="gy-0" href="/a/jiaoyujijin/jiangxuejin/" title="奖学金">
<p>奖学金</p>
</a>
<a class="gy-1" href="/a/jiaoyujijin/lianyihui/" title="联谊会">
<p>联谊会</p>
</a>
<a class="gy-2" href="/a/jiaoyujijin/jinanjiuzhu/" title="极难救助">
<p>极难救助</p>
</a>
<a
class="gy-3"
href="/a/jiaoyujijin/lushenghuodong/"
title="陆生活动"
>
<p>陆生活动</p>
</a>
</div>
<div class="news">
<span>最新报道</span>
<ul>
<li>
<a
href="/a/jiaoyujijin/xiangguanbaodao/3.html"
title="中原成立台商经营讲座 推展两岸文创合作"
>中原成立台商经营讲座 推展两岸文创合作</a
><em>2015-10-16</em>
</li>
<li>
<a
href="/a/jiaoyujijin/xiangguanbaodao/2.html"
title="台商江文豪:台湾政局动荡 企业界会害"
>台商江文豪:台湾政局动荡 企业界会害</a
><em>2015-10-16</em>
</li>
<li>
<a
href="/a/jiaoyujijin/xiangguanbaodao/1.html"
title="地方扫描-推广两岸文创 江文豪慨捐50万"
>地方扫描-推广两岸文创 江文豪慨捐50万</a
><em>2015-10-16</em>
</li>
</ul>
<div class="mask"></div>
</div>
</div>
<img src="/skin/images/banner4.jpg" alt="" />
</div>
</div>
<ul class="m-sliderpage-nav">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="m-arrow"></div>
<div class="m-content">
<div>
<dl>
<dt>
<a href="/a/zuixinzixun/"> 最新资讯<i>NEWS</i></a>
</dt>
<dd class="news">
<ul>
<li>
<a
href="/a/zuixinzixun/20151016/9.html"
title="桂林黄金周期间自由行散客占九成"
>桂林黄金周期间自由行散客占九成</a
><i>2015-10-16</i>
</li>
<li>
<a
href="/a/zuixinzixun/20151016/8.html"
title="国庆黄金周 阳朔接待游客近80万人次"
>国庆黄金周 阳朔接待游客近80万人次</a
><i>2015-10-16</i>
</li>
<li>
<a
href="/a/zuixinzixun/20151016/7.html"
title="桂花本周进入最佳花期 赏桂系列活动16日"
>桂花本周进入最佳花期 赏桂系列活动16日</a
><i>2015-10-16</i>
</li>
</ul>
</dd>
</dl>
</div>
<div>
<dl>
<dt>在线商店<i>SHOPING</i></dt>
<dd class="order">
<a
href="/a/wangshangshangcheng/gongyipin/28.html"
title="加入VIP"
target="_blank"
><img src="/uploads/allimg/151017/1-15101G14I20-L.png" />
<div>
<h4>加入VIP</h4>
<p>优惠价:¥<b>0</b>元</p>
</div>
</a>
<a
href="/a/wangshangshangcheng/tutechan/27.html"
title="凤梨酥"
target="_blank"
><img src="/uploads/allimg/151017/1-15101G146220-L.jpg" />
<div>
<h4>凤梨酥</h4>
<p>优惠价:¥<b>0</b>元</p>
</div>
</a>
<a
href="/a/wangshangshangcheng/shuiguosu/26.html"
title="蓝莓酥"
target="_blank"
><img src="/uploads/allimg/151017/1-15101G145470-L.jpg" />
<div>
<h4>蓝莓酥</h4>
<p>优惠价:¥<b>0</b>元</p>
</div>
</a>
</dd>
</dl>
</div>
<div>
<dl>
<dt>
<a href="/a/shiwaitaoyuan/jingqufengguang/"
>景区风光 <i>observation</i></a
>
</dt>
<dd class="activity">
<a
href="/a/shiwaitaoyuan/jingqufengguang/19.html"
title="春光无限好"
>
<label>1</label>
<div>
<h4>春光无限好</h4>
<p>
远离城市的繁华与喧嚣,来到陶渊明笔下世外桃源,体验小桥、流水、人家之意境,入桃源深处,品位最美桂林风光,如诗如
</p>
</div>
</a>
<a href="/a/shiwaitaoyuan/jingqufengguang/18.html" title="秋高气爽">
<label>2</label>
<div>
<h4>秋高气爽</h4>
<p>秋高气爽!</p>
</div>
</a>
<a href="/a/shiwaitaoyuan/jingqufengguang/17.html" title="秋高气爽">
<label>3</label>
<div>
<h4>秋高气爽</h4>
<p>秋高气爽!</p>
</div>
</a>
</dd>
</dl>
</div>
<div>
<dl>
<dt>
<a href="/a/jingcaishipin/"> 精彩视频<i>VIDEO</i></a>
</dt>
<dd class="video">
<a
href="/a/jingcaishipin/20151017/20.html"
title="【桂台农业合作】阳朔世外桃源:农业旅"
>【桂台农业合作】阳朔世外桃源:农业旅</a
>
<a
href="/a/jingcaishipin/20151017/22.html"
title="2015亚洲超模大赛阳朔世外桃源景区拍写真"
>2015亚洲超模大赛阳朔世外桃源景区拍写真</a
>
<a
href="/a/jingcaishipin/20151017/23.html"
title="康美之恋——在世外桃源取景的唯美MV"
>康美之恋——在世外桃源取景的唯美MV</a
>
</dd>
</dl>
</div>
</div>
<div class="m-footer">
<span class="copy">
<a href="/a/kuaisuwenda/">快速问答</a> -
<a href="/a/zaixianliuyan/">在线留言</a> -
<a href="/a/zhaoxiannashi/">招贤纳士</a>
  Copyright © 2002-2011 DEDECMS. 织梦科技 版权所有
技术支持 </span
><span class="design">
<div id="weather"></div>
</span>
<!--<dl class="link">
<dt><a>友情链接</a>:</dt>
<dd><li><a href='http://www.jsdaima.com/' target='_blank'>IT资源下载</a> </li><li><a href='http://www.jsdaima.com/' target='_blank'>js代码</a> </li><li><a href='http://www.jsdaima.com/js/' target='_blank'>js特效</a> </li><li><a href='http://www.jsdaima.com/webpage/' target='_blank'>网站模板</a> </li><li><a href='http://www.jsdaima.com/yuanma/' target='_blank'>网站源码</a> </li><li><a href='http://www.jsdaima.com/video/' target='_blank'>视频教程</a> </li><li><a href='http://www.jsdaima.com/qita/' target='_blank'>资源共享</a> </li></dd>
</dl>-->
</div>
<script src="/skin/js/jquery.min.js"></script>
<script src="/skin/js/common.js"></script>
<script src="/skin/js/velocity.min.js"></script>
<script src="/skin/js/index.js"></script>
<script src="/skin/js/weather.js"></script>
</body>
</html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
七、更多表白源码
❤100款表白源码演示地址
























 3057
3057











 优质web前端领域创作者
优质web前端领域创作者






















































乐韬科技: 非常不错的资源,求下载链接
圣灵的歌: 你好,前端一整套教程怎么获取?
两只羊嘞: 源码不完整啊
M259327: 有完整的源码嘛
qq_40059741: 大佬求源码