HTML期末作业-仿美食菜谱网站模板(HTML+CSS+JavaScript)
HTML期末作业-仿美食菜谱网站HTML模板(HTML+CSS+JavaScript)
美食菜谱网站模板,DIV+CSS布局设计,自适应分辨率,兼容PC端和移动端,全套模板,包括首页、饮食健康、美食达人、菜谱大全、登录等HTML企业网站模板页面。
效果演示




代码实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>鑫盛辉</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<header>
<!--logo-->
<div class="container-fluid">
<div class="container logo">
<a href="index.html"><img src="images/logo.png" /></a>
</div>
</div>
<!--logo end-->
<!--nav-->
<div class="nav_all">
<div class="container-fluid nav_top">
<div class="container ">
<div class="nav_top_left">
<span>诚信 专业 负责 创新</span>
</div>
<div class="nav_top_right">
<a><span class="glyphicon glyphicon-home" aria-hidden="true"></span> |</a>
<a><span class="glyphicon glyphicon-user" aria-hidden="true"></span> |</a>
<a><span class="glyphicon glyphicon-envelope" aria-hidden="true"></span>info@xxxx.com |</a>
<a><span class="glyphicon glyphicon-earphone" aria-hidden="true"></span> 0533-8888 8888</a>
</div>
<div class="clear"></div>
</div>
</div>
<div class="container-fluid nav_navbar">
<div class="container">
<ul class="">
<li class="active"><a href="index.html">首页</a></li>
<li><a href="about.html">走进鑫盛辉</a></li>
<li><a href="news.html">新闻资讯</a></li>
<li><a href="case.html">经典案例 </a></li>
<li><a href="partner.html"> 合作与支持</a></li>
</ul>
</div>
</div>
</div>
<!--nav end-->
</header>
<div class="main">
<!--公共侧边栏-->
<div class="toolbar">
<a href="javascript:scroll(0,0)" id="top" class="toolbar-item toolbar-item-top"></a>
<a href="tencent://message/?uin=285772998&Site=企业网站&Menu=yes" class="toolbar-item toolbar-item-feedback"></a>
<a href="###" class="toolbar-item toolbar-item-app"><span class="toolbar-layer"></span></a>
</div>
<!--公共侧边栏 end-->
<!--banner-->
<div class="container-fluid banner">
<img src="images/index_06.jpg">
</div>
<!--banner end-->
<!--about-->
<div class="container-fluid ">
<div class="container about">
<div class="about_left">
<p>
<span>青岛鑫盛辉装饰工程有限公司</span>(原青岛卓辉装饰工程有限公司)是一家集室内外装饰装修设计、预算、施工、材料于一体的专业化装饰装修公司。自2008年创建以来,一贯秉承“质量第一,客户至上”的企业宗旨和“诚信、专业、负责、创新”的企业精神,以“质量求生存,信誉求发展”的企业理念,以优秀的工程品质和良好的信誉赢得业内普遍赞誉。</p></br>
<p>10多年来,公司在执行董事兼总经理孙自胜先生带领下,凭着时尚的设计、科学的施工、严格的管理、极高的性价比,创造了项目优良率100%、客户满意度100%的“双百”佳绩。</p></br>
<p>青岛鑫盛辉装饰工程有限公司拥有一批业务过硬的专业设计、施工队伍和长期稳定合作的品牌产品供应商队伍,可以为您提供“量身定做”的设计和施工方案,以及“一站式”服务。您只要把需求告诉我们,我们就会给您一个满意的精品。</p></br>
<p>给我们一次机会,您会多一个真诚的朋友!</p>
</div>
<div class="about_video">
<video width="100%" height="335" controls>
<source src="images/xxx.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持Video标签。
</video>
</div>
<div class="clear"></div>
</div>
</div>
<!--about end-->
<!--经典案例 case-->
<div class="container-fluid ">
<div class="container case">
<div class="title">
<span>经典案例</span>
</div>
<div class="row">
<div class="col-sm-6 col-md-4 case_img">
<a href="case_context.html">
<div class="case_position">
<img src="images/index_03.jpg" alt="...">
<div class="caption">
<p class="name">办公楼 - 海信日立</p>
<p class="time">2016.10.01 海信日立 接待室其一</p>
</div>
</div>
</a>
</div>
<div class="col-sm-6 col-md-4 case_img">
<a href="case_context.html">
<div class="case_position">
<img src="images/index_03-03.jpg" alt="...">
<div class="caption">
<p class="name"> 别墅及精装 - 香根温泉别墅</p>
<p class="time">2017.10.01 香根温泉别墅57号</p>
</div>
</div>
</a>
</div>
<div class="col-sm-6 col-md-4 case_img">
<a href="case_context.html">
<div class="case_position">
<img src="images/index_05.jpg" alt="...">
<div class="caption">
<p class="name">公共 - 银色世纪展厅</p>
<p class="time">2018.10.01 银色世纪展厅海洋产品区</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<!--经典案例 end-->
<!--新闻中心-->
<div class="container-fluid ">
<div class="container news">
<div class="title">
<span>新闻中心</span>
</div>
<div class="row">
<div class="media_item col-md-6 col-xs-12">
<div class="media">
<div class="media-left">
<a href="news_context.html">
<img class="media-object" src="images/new1.jpg" alt="...">
</a>
</div>
<div class="media-body">
<p class="time">2019.09.01</p>
<a href="news_context.html"><p class="name">关注最新动态,迎接市场挑战关注最新动态,迎接市场挑战</p></a>
<p class="text">关注最新动态,迎接市场挑战,关注最新动态,迎接市场挑
战,关注最新动态,迎接市场挑战。</p>
</div>
</div>
</div>
<div class="media_item col-md-6 col-xs-12">
<div class="media">
<div class="media-left">
<a href="news_context.html">
<img class="media-object" src="images/new2.jpg" alt="...">
</a>
</div>
<div class="media-body">
<p class="time">2019.09.01</p>
<a href="news_context.html"><p class="name">关注最新动态,迎接市场挑战</p></a>
<p class="text">关注最新动态,迎接市场挑战,关注最新动态,迎接市场挑
战,关注最新动态,迎接市场挑战。</p>
</div>
</div>
</div>
<div class="media_item col-md-6 col-xs-12">
<div class="media">
<div class="media-left">
<a href="news_context.html">
<img class="media-object" src="images/new3.jpg" alt="...">
</a>
</div>
<div class="media-body">
<p class="time">2019.09.01</p>
<a href="news_context.html"><p class="name">关注最新动态,迎接市场挑战</p></a>
<p class="text">关注最新动态,迎接市场挑战,关注最新动态,迎接市场挑
战,关注最新动态,迎接市场挑战。</p>
</div>
</div>
</div>
<div class="media_item col-md-6 col-xs-12">
<div class="media">
<div class="media-left">
<a href="news_context.html">
<img class="media-object" src="images/new4.jpg" alt="...">
</a>
</div>
<div class="media-body">
<p class="time">2019.09.01</p>
<a href="news_context.html"><p class="name">关注最新动态,迎接市场挑战</p></a>
<p class="text">关注最新动态,迎接市场挑战,关注最新动态,迎接市场挑
战,关注最新动态,迎接市场挑战。</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--新闻中心 end-->
<!--合作中心 -->
<div class="container-fluid ">
<div class="container partner">
<div class="title">
<span>合作中心</span>
</div>
<div class="row">
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_07.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_09.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_11.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_13.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_021.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_21.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_22.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_22-11.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_23.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_24.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_26.jpg" alt="...">
</div>
<div class="col-sm-3 col-md-2 partner_img">
<img src="images/index_051.jpg" alt="...">
</div>
</div>
</div>
</div>
<!--合作中心 end-->
</div>
<!--footer-->
<footer>
<div class="container">
<div class="footer_left">
<div class="link">
<a href="about.html">关于我们</a>
<span> | </span>
<a href="contact.html"> 联系我们</a>
<span> | </span>
<a href="join.html">加入我们 </a>
<span> | </span>
<a href="#">网站地图 </a>
<span> | </span>
</div>
<div class="footer_copy">
<p>© 2019 青岛鑫盛辉装饰工程有限公司</p>
<p>地址:青岛市崂山区XX路XXX号XXXXX大厦</p>
<p>电话:0532-8888 8888</p>
<p>传真:0532-8888 8888</p>
<p>邮箱:info@xxxx.com</p>
</div>
</div>
<div class="footer_right">
<img src="images/ewm_34.jpg">
</div>
<div class="clear"></div>
</div>
</footer>
<!--footer end-->
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
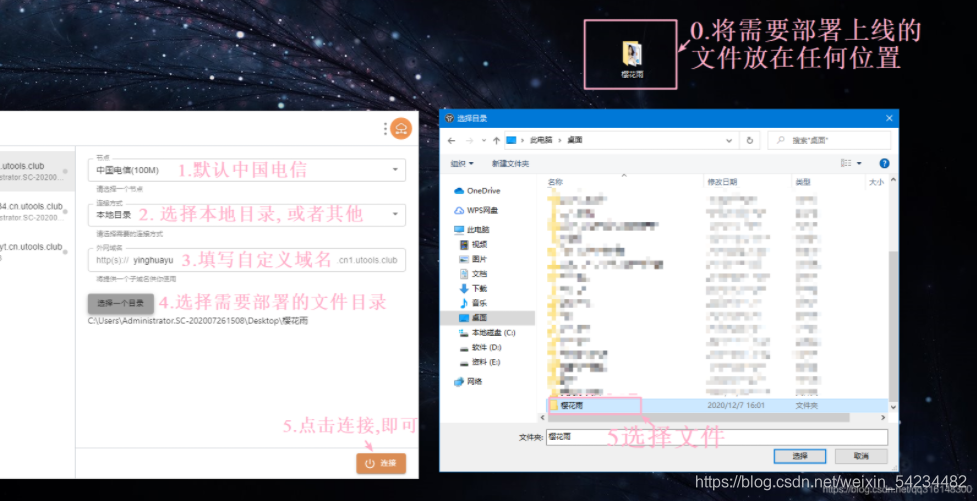
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
HTML期末作业作业(下载)
1.web前端期末节课大作业~html学生信息管理系统模板
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
3.web前端期末节课大作业 ,~小米官网竖直分类导航菜单
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
5.web前端期末节课大作业~自考大学官网HTML模板
6.web前端期末节课大作业 ~小米商城官网首页模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
8.web前端期末节课大作业~HTML教育培训机构网站模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板
[12.HTML期末作业-绿色果蔬商城购物网模板(HTML+CSS+JavaScript)] (https://blog.csdn.net/ruan365392777/article/details/118080654)
更多源码
❤100款表白源码演示地址

























 2万+
2万+











 优质web前端领域创作者
优质web前端领域创作者























































2301_76728973: 已点赞,收藏,关注,求源代码
2301_80762816: 人物介绍网页的css怎么弄的啊,看着好整齐
m0_75081584: 已三连,求源码
乐韬科技: 非常不错的资源,求下载链接
圣灵的歌: 你好,前端一整套教程怎么获取?