JavaScript 关于节点(记录学习)
目录
1.1元素节点(element node):
1.2文本节点(text node):
1.3属性节点(attribute node):
2.节点对象的属性
3.获取节点对象元素方法
下面举例
3.1:getElementById(id)//根据ID获取元素
3.2:getElementsByTagName(tag)//按标记名(标签名)获取元素
3.3:getElementsByName(name)//按名称获取元素
3.4:getAttribute(attributeName)//根据标签属性获取元素
3.5:setAttribute(attribute,value)//根据属性获取元素来修改或是添加该属性的值
3.6:removeAttribute(name)//移除属性
4.节点处理方法
4.1:生成节点
4.2:插入和添加节点
4.3:复制节点
4.4:删除和替换节点
1.JavaScript中什么是节点?
在DOM中,每个容器,独立的元素或文本块都被看作为一个节点,节点是W3C DOM的基本构建块。当一个容器包含另一个容器时,对应节点之间有父子关系(父节点,子节点)。同时该节点数遵循HTML的结构化本质,如<html>元素包含<head>、<boyd>,前者又包含<title>,后者包含各种块元素等。DOM中定义了HTML文档中6中相关节点类型。所有支持W3C DOM的浏览器(IE5+,Mozl和Safari等)都实现了前三种常见的类型,其中Mozl实现了所有类型。
| 节点类型数值 | 节点类型 | 附加说明 | 实例 |
| 1 | 元素(Element) | HTML标记(标签)元素 | <h1>……</h1> |
| 2 | 属性(Attribute) | HTML标记元素的属性 | <h1 color="red">……</h1> |
| 3 | 文本(Text) | 被HTML标记括起来的文本 | <h1>Hello HTML</h1> |
| 8 | 注释(Comment) | HTML注释 | <!--Comment--> |
| 9 | 文档(Document) | HTML文档根文本对象 | <html> |
| 10 | 文档类型(Document Type) | 文档类型 | <!DOCTYPE HTML PUBLIC"……"> |
1.1元素节点(element node):
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1></h1>
<ul>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
</ul>
<!--
在节点树中,每个元素对象构成一个节点。元素可以包含其他元素。
所有的列表项元素<li>都包含在无序列表元素<ul>内部。
其中节点树中<html>元素是节点树的根节点-->
</body>
</html>1.2文本节点(text node):
元素节点构成树的枝条,而文本节点构成树的叶子。
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>你好<em>朋友</em>们!</p>
<!--
包含"你好","朋友","们"三个文本节点。
文本节点总是包含在元素节点的内部。
但并非所有的元素节点都包含或直接包含文本节点,
如元素节点例:
ul元素节点不包含任何文本节点,
而是包含另外的元素节点。
后者包含文本节点。
所以说,有些元素节点只是间接性包含了文本节点。
-->
</body>
</html>1.3属性节点(attribute node):
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 id="h1"></h1>
<h2 class="cl1"></h2>
<h3 align="center"></h3>
<!--
id和class也是属于属性
注意:并非所有的元素都包含属性,但所有的属性都包含在元素里。
-->
</body>
</html>2.节点对象的属性
| 节点属性 | 附加说明 |
| nodeName | 返回当前节点姓名 |
| nodeValue | 返回当前节点的值(仅对文本节点) |
| nodeType | 返回当前节点的类型数值 |
| parenNode | 引用当前节点的父节点(存在的话) |
| childNodes | 访问当前节点的子节点集合(存在的话) |
| firstChild | 对标记的子节点集合中第一个节点引用 |
| lastChild | 对标记的子节点集合中最后一个节点引用 |
| previousSibling | 对同属一个父节点的前一个兄弟节点引用 |
| nextSibling | 对同属一个父节点的下一个兄弟节点引用 |
| attributes | 返回当前节点(标记)属性的列表 |
| ownerDocument | 指向包含节点(标记)的HTML document对象 |
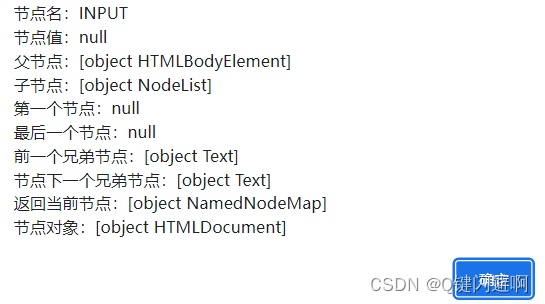
案例:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" id="ip">你好</input>
<input type="button" value="查看节点姓名/值/类型值" id="btn1">
<script>
function $(id) {
return document.getElementById(id);
}
//获取节点
$("btn1").onclick = function() { //匿名函数绑定到btn的点击事件中
let ip = $("ip");
alert("节点名:" + ip.nodeName +
"\n" + "节点值:" + ip.nodeValue + //只对文本节点生效,返回空
"\n" + "父节点:" + ip.parentNode + //无父节点的情况下,默认为body。
//返回(HTMLBody文档对象)
"\n" + "子节点:" + ip.childNodes + //返回一个子节点列表。childNodes[下标]精确指定
"\n" + "第一个节点:" + ip.firstChild + //不存在返回null
"\n" + "最后一个节点:" + ip.lastChild + //不存在返回null
"\n" + "前一个兄弟节点:" + ip.previousSibling +
//为什么input前一个节点都已经是body了
//还返回 text对象?
//换行在文档中也算是文本。
"\n" + "节点下一个兄弟节点:" + ip.nextSibling + //和上面同理
"\n" + "返回当前节点:" + ip.attributes + //返回当前节点的属性列表
"\n" + "节点对象:" + ip.ownerDocument //文档Object
);
}
</script>
</body>
</html>
3.获取节点对象元素方法
对象方法是脚本给该对象的命令,可以有返回值,也可没有,且不是每个对象都有办法定义。DOM中定义了操作节点的一些列有效方法。(说人话就是开发JavaScript的大佬已经封装好,直接调用就行了。)
说明:getElements带s返回的皆为伪数组(其实就是数组,因为都要遍历)。
下面举例
3.1:getElementById(id)//根据ID获取元素
通过id属性值的定位元素对象(id不能重复)
基本语法:getElementById(id);
<body>
<p id="gm">早上好!我的朋友们!</p>
<script>
function show() {
let a = document.getElementById("gm"); //DOM中的方法要带document.
a.style.color = "red"; //可以设置样式
a.innerText = "晚上好";
document.write(typeof a);//返回为Object(对象)
}
show(); //调用方法
/*
封装方法方便调用(传个ID就行了)
function $(id){
return document.getElementById(id);
}
*/
</script>
</body>typeof运算符用于获取类型信息。返回值有六种:
number(数值),string(字符),boolean(布尔),object(对象)
function(函数),undefined(空或是未定义)
3.2:getElementsByTagName(tag)//按标记名(标签名)获取元素
该方法返回文档(HTML)里指定的标签tag的元素数组。
简单语法:getElementByTagName("标签名");//封装不需要带"",传参需要;
<body>
<p ">早上好!我的朋友们!</p>
<p ">中上好!我的朋友们!</p>
<p ">晚上好!我的朋友们!</p>
<p ">昨天好!我的朋友们!</p>
<p ">明天好!我的朋友们!</p>
<p ">后天好!我的朋友们!</p>
<p ">好的!我的朋友们!</p>
<script>
function show() {
let a = document.getElementsByTagName("p"); //DOM中的方法要带document.
//遍历数组a
for (let i = 0; i < a.length; i++) {
a[i].style.color = "red";
document.write(typeof a+"<br>");
//br换行
}
}
show(); //调用方法
</script>
</body>
3.3:getElementsByName(name)//按名称获取元素
简单语法:getElementsByName("标签name属性的值");
相对id属性,<form>、<select>等元素节点更适合name属性,这时就需要getElementsByName()方法定位。
HTML元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/1.js"></script>
</head>
<body>
<form action="">
<input type="checkbox" name="Love" value="吃">吃
<input type="checkbox" name="Love" value="喝">喝
<input type="checkbox" name="Love" value="玩">玩
<input type="checkbox" name="Love" value="乐">乐
<br>
<input type="button" value="全选" id="btn1">
<input type="button" value="取消全选" id="btn2">
<input type="button" value="反选" id="btn3">
</form>
</body>
</html>外部JavaScript
function $(id){
return document.getElementById(id);
}
function $Nname(name){
return document.getElementsByName(name);
}
window.onload=function(){//写在窗体加载事件中
function btn1(){//匿名函数
let Love=$Nname("Love");//获取name为"Love"单选框按钮
//遍历返回的数组
for (let i = 0; i < Love.length; i++) {
Love[i].checked=true;//设置为选中
}
}
function btn2(){
let Love=$Nname("Love");
for (let i = 0; i < Love.length; i++) {
Love[i].checked=false;//设置为不选中
}
}
$("btn1").onclick=btn1;//绑定给全选
$("btn2").onclick=btn2;//绑定取消全选
//这边再写一个反选函数。直接id定位元素绑定点击事件再匿名函数
$("btn3").onclick=function(){
let Love=$Nname("Love");
for (let i = 0; i < Love.length; i++) {
if(Love[i].checked==false){//判断如果为false就为true
Love[i].checked=true;
}
else{//否则为false
Love[i].checked=false;
}
}
}
}3.4:getAttribute(attributeName)//根据标签属性获取元素
该方法返回目标对象指定属性名称的某个属性值。
简单语法:getAttribute("属性名");
<body>
<div id="d1" title="你好!">
来自五湖四海的朋友们!
</div>
<script>
let a=document.getElementById("d1");
document.write(a.getAttribute("title"));
</script>
</body>效果:

说明:为什么"你好"在下面?
因为HTML是遵循从上到下的原则来加载代码的。script代码块在元素块下面,所以"你好"会出现在元素块下面。
3.5:setAttribute(attribute,value)//根据属性获取元素来修改或是添加该属性的值
简单语法:setAttribute("属性名","需要修改或是添加的属性值");
get读取,那set就是写入咯。方法字面意思"写入属性值",也可以修改。但是属性不存在的话,无法对属性进行值的写入或是修改。
<body>
<div id="d1" title="你好!">
来自五湖四海的朋友们!
</div>
<script>
//通过ID定位到元素
let a=document.getElementById("d1");
//通过setAttribute方法修改值
//注意:属性存在才能对其进行修改或是添加操作
a.setAttribute("title","您们好!");
//输出d1元素的title属性值
document.write(a.getAttribute("title"));
</script>
</body>效果:

3.6:removeAttribute(name)//移除属性
简单语法:removeAttribute("属性名");
删除任意元素节点指定的属性。
<body>
<div id="d1" align="center">
来自五湖四海的朋友们!
</div>
<script>
//通过ID定位到元素
let a=document.getElementById("d1");
a.removeAttribute("align");
//可以发现d1中的文本已经不再居中。
//align属性已被删除
</script>
</body>效果:

4.节点处理方法
由于文本节点具有易于操作、对象明确等特点, DOM Level 1提供了非常丰富的节点处理方法。
| 操作类型 | 方法原型 | 附加说明 |
| 生成节点 | createElement(tagName) | 创建由tagName指定类型的标记 |
| createTextNode(srting) | 创建包含字符串string的文本节点 | |
| createAttribute(name) | 创建属性 | |
| createComment(string) | 创建由字符串string指定的文本注释 | |
| 插入和添加节点 | appendChild(newChild) | 添加子节点newChild到目标节点 |
| insertBefore(newChild,targetChild) | 将新节点newChild | |
| 复制节点 | cloneNode(bool) | 复制节点本身,由逻辑bool确定是否复制子节点 |
| 删除和替换节点 | removeChild(childName) | 删除由childName指定 |
| replaceChild(newChild,oldChild) | 用新节点newChild替换旧节点oldChild |
接下来对以上方法进行逐一举例:
4.1:生成节点
4.1.1:createElement(tagName);//创建标签节点
简单语法:createElement("标签名");
<body>
<div id="d1" align="center">
来自五湖四海的朋友们!
</div>
<script>
//创建一个p标签
let p=document.createElement("p");
document.write(p.nodeName);//输出
//发现已经创建了
</script>
</body>效果图:

4.1.2:createTextNode(string);//创建文本节点
简单语法:create TextNode("需要创建的文本");
<body>
<div id="d1" align="center">
来自五湖四海的朋友们!
</div>
<script>
//创建一个文本节点
let p=document.createTextNode("这是关于节点处理方法!");
//输出
document.write("该节点的值:"+p.nodeValue+"<br>");
document.write("该节点的姓名:"+p.nodeName);
</script>
</body>效果:

4.1.3:createAtturibute(name);//创建属性
简单语法:createAtturibute("属性名")
<body>
<div id="d1">
来自五湖四海的朋友们!
</div>
<script>
function $(id) {
return document.getElementById(id);
}
//变量保存创建属性方法
let ag = document.createAttribute("align");
//进行属性赋值
ag.value = "center";
//添加进标签中
$("d1").setAttributeNode(ag);
//扩展一下
/*
setAttributeNode(意为写入属性节点)
配合创建属性使用
简单语法:
setAttributeNode(属性变量或是直接把方法写在里面也可以);
*/
</script>
</body>效果图: 这里已经居中

4.1.4:createComment(string);//创建文本注释(不常用,大家就看看就行了)
简单语法:createComment("文本");
<body>
<div id="d1">
来自五湖四海的朋友们!
</div>
<script>
function $(id) {
return document.getElementById(id);
}
let ag = document.createComment("aaaaaaaaa");
console.log(ag); //控制台输出(F12);
</script>
</body>
4.2:插入和添加节点
4.2.1:appendChild(newChild);//添加子节点到目标节点中
简单语法:目标节点.appendChild(子节点);
<body>
<div id="d1">
来自五湖四海的朋友们!
</div>
<script>
function $(id) {
return document.getElementById(id);
}
//首先创建标签节点
let ag = document.createElement("p");
ag.innerText = "记得先创建标签节点";
//添加节点
$("d1").appendChild(ag);
</script>
</body>效果图:

4.2.2:insertBefore(newChild,targetChild);//将新节点插入到目标targetChild之前。意思就是将新的插入的目标节点的前面。比如评论区:最新的评论会在最上面。
简单语法:父节点.insertBefore(新节点,目标节点);
<body>
<div id="d1">
<p id="p" style="color: aqua;">我是被替代一号位的子节点</p>
来自五湖四海的朋友们!
</div>
<script>
function $(id) {
return document.getElementById(id);
}
//首先创建标签节点
let ag = document.createElement("p");
ag.innerText = "我是新的子节点";
ag.style.color = "red"
//添加节点
//在目标节点的前面插入;
//父节点.insertBefore(新节点,目标节点);
$("d1").insertBefore(ag, $("p"));
</script>
</body>效果:

4.3:复制节点
4.3.1:clone(bool);//复制节点本身,由bool值确定是否复制子节点(true是,false否);
简单语法:clone(true或是false);
<body>
<div id="d1" style="background-color: red;width: 200px;height: 100px;margin-top: 20px;" >
<p id="p" style="color: aqua;">我是子节点</p>
来自五湖四海的朋友们!
</div>
<script>
function $(id) {
return document.getElementById(id);
}
let d1f=$("d1").cloneNode(false);//不复制子节点
let d1t=$("d1").cloneNode(true);//复制子节点
//文档body(直接定位到HTML中的body)
document.body.appendChild(d1f);
document.body.appendChild(d1t);
</script>
</body>效果: 可以看到原本的div已经到了下面,说明每次插入元素都是从上往下

4.4:删除和替换节点
4.4.1:removeChild(childName);//删除由ChildName(子节点名称)指定的节点;
简单语法:父节点.ChildName(指定删除节点的名称);
说明:div的父节点是body。(表示为document.body);
<body>
<div id="d1" style="background-color: red;width: 200px;height: 100px;margin-top: 20px;">
<p id="p" style="color: aqua;">我是子节点</p>
来自五湖四海的朋友们!
</div>
<script>
function $(id) {
return document.getElementById(id);
}
let a = $("d1"); //指定父节点
//父节点.removeChild(需要移除的子节点);
//a.removeChild($("p"));//通过id
a.removeChild(document.getElementsByTagName("p")[0]); //通过标签姓名数组
//还有其他获取元素的方法就不一样举例了
</script>
</body>
4.4.2:replaceChild(newChild,oldChild);//删除由(子节点名称)指定的节点;
用新节点(newChild)替换旧节点(oldChild);
简单语法:父节点.replaceChild(新节点,旧节点);
<body>
<div id="d1" style="background-color: red;width: 200px;height: 100px;margin-top: 20px;">
<p id="p" style="color: aqua;">我是子节点</p>
来自五湖四海的朋友们!
</div>
<script>
function $(id) {
return document.getElementById(id);
}
let a = $("d1"); //获取父节点节点
let b = $("p"); //替换节点
let c = document.createElement("p") //创建新的标签节点
c.innerText = "我是替换节点";
//父节点.replaceChild(新节点,替换的旧节点)
a.replaceChild(c, b);
</script>
</body>
补充两个方法:
1:document.querySelector();
简单来说就是根据选择器获取整个页面匹配的元素;
直接上案例
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
#d1 {
background-color: red;
width: 200px;
height: 100px;
margin-top: 20px;
}
#p {
color: aqua;
}
#u1 {
display: inline-block;
}
</style>
<body>
<div id="d1">
<p id="p">
我是p节点的文本
<ul id="u1">
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
</ul>
</p>
来自五湖四海的朋友们!
</div>
<script>
//通过选择器方法定位到id为d1的元素
let a = document.querySelector("#d1");
a.style.display = "inline-block";
//输出一下
console.log(a.innerText);
</script>
</body>
</html>
document.querySelector("可以配合其他选择器使用,后代/类/子元素");
</style>
<body>
<div id="d1">
<p id="p">
我是p节点的文本
<ul id="u1">
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
</ul>
</p>
来自五湖四海的朋友们!
</div>
<script>
//通过选择器方法定位到id为d1>ul>li的元素
let a = document.querySelector("#d1>ul>li");
a.style.display = "inline-block";
//输出一下
console.log(a.innerText);
</script>
</body>
</html>
这里大家应该发现了一个问题,明明有五个li元素怎么只返回了第一个li元素。这是因为document.querySelector();只返回一个匹配元素。如果要多个返回需要用到下面这个方法。
2:document.querySelectorAll();
根据选择器获取多个页面元素元素。返回一个节点集合(伪数组);
直接看案例:
<body>
<div id="d1">
<p id="p">
我是p节点的文本
<ul id="u1">
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
</ul>
</p>
来自五湖四海的朋友们!
</div>
<script>
//通过选择器方法定位到id为d1>ul>li的元素
let a = document.querySelectorAll("#d1>ul>li");
//输出一下//返回的数组需要遍历
for (let i = 0; i < a.length; i++) {
a[i].style.display = "inline-block";
console.log(a[i].innerText);
}
</script>
</body>
到这就算是记录完毕了。感谢大家的阅读。





















 1596
1596










 暂无认证
暂无认证
















CSDN-Ada助手: 恭喜你开始了博客创作,这篇关于 JavaScript 节点的学习记录非常不错,期待能够看到更多你的分享。 推荐【每天值得看】:https://bbs.csdn.net/forums/csdnnews?typeId=21804&utm_source=csdn_ai_ada_blog_reply1
CSDN-Ada助手: 恭喜你这篇博客进入【CSDN每天最佳新人】榜单,全部的排名请看 https://bbs.csdn.net/topics/614516818。