GitHub个人页面美化教程(详细版)(10-20分钟)
title: “GitHub美化教程”
tags:
-GitHub
-美化
-教程
categories:
-GitHub
date: 2023/1/15 12:18:34
cover: https://xingqiu-tuchuang-1256524210.cos.ap-shanghai.myqcloud.com/5563/wallhaven-z852kg_3200x2000.png
GitHub美化教程
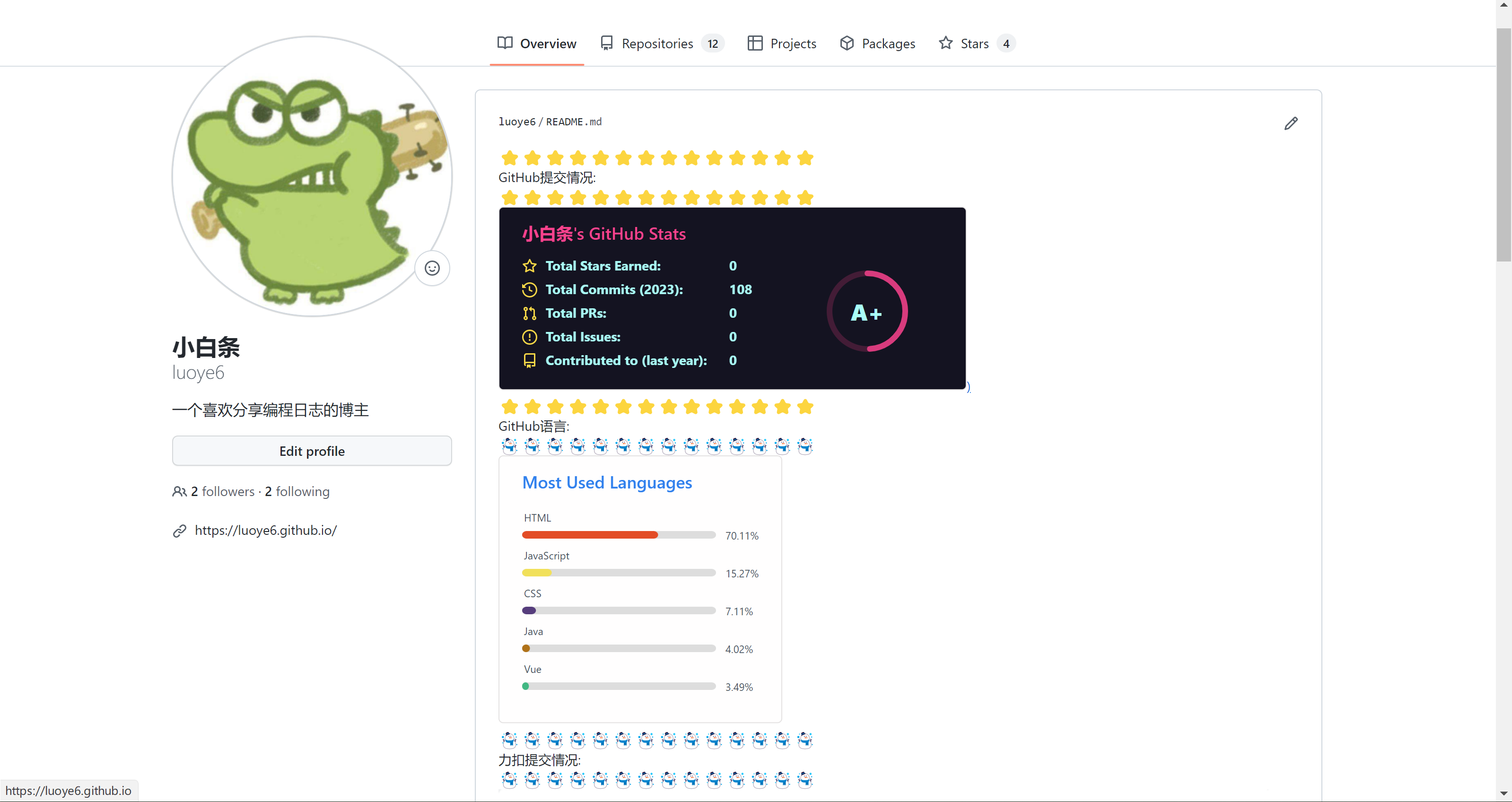
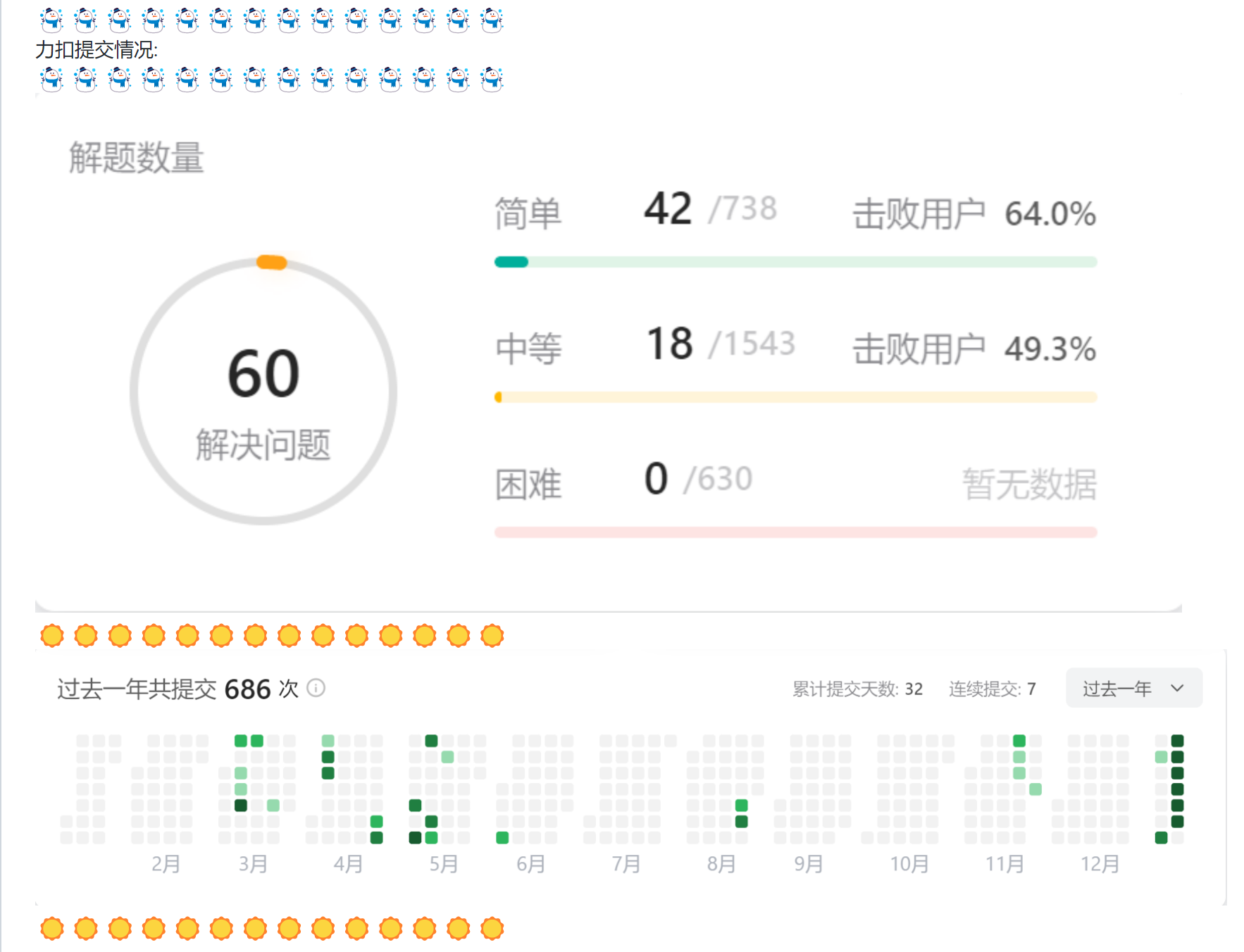
1.美化后的页面效果

2.教程
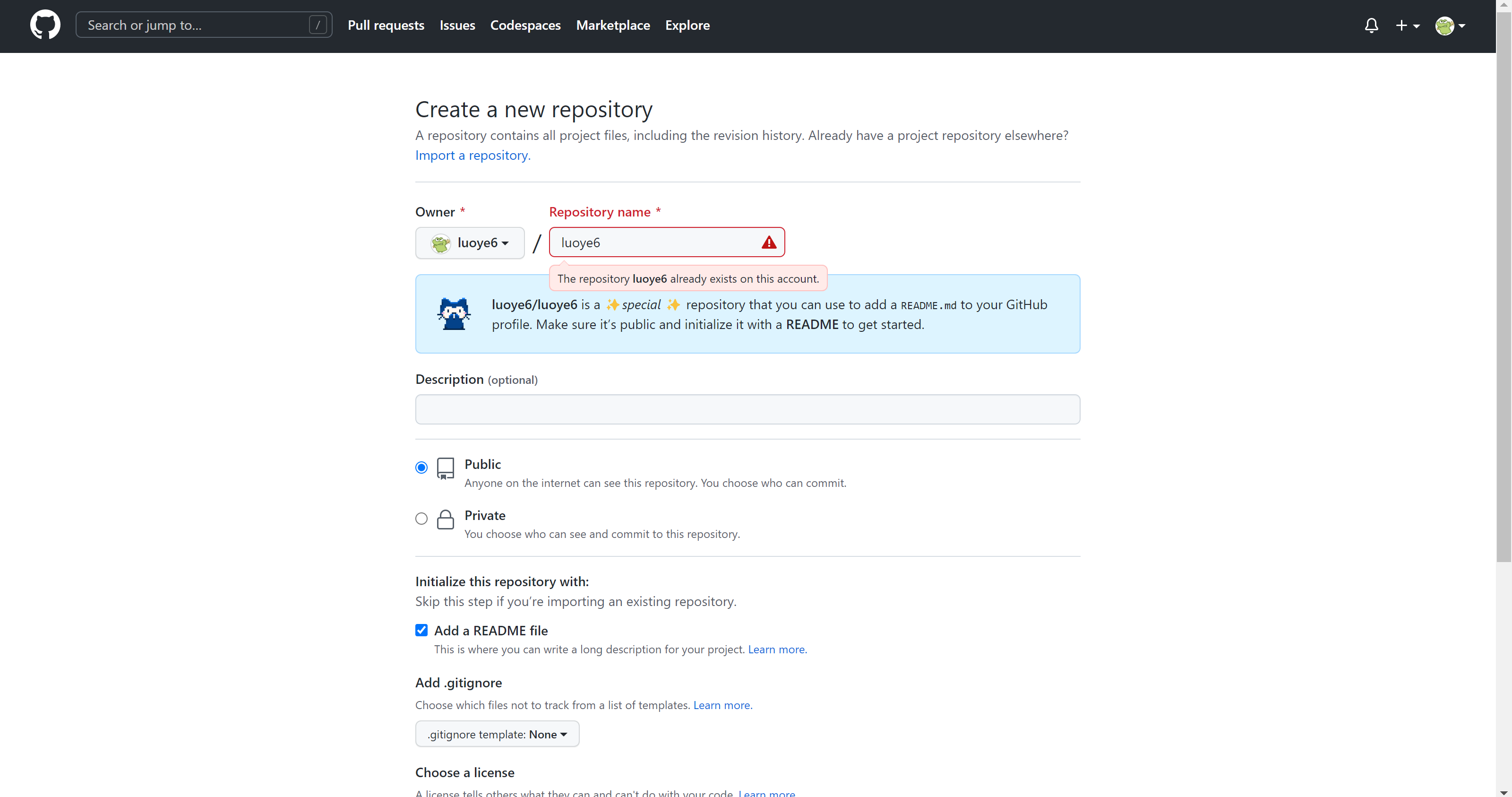
2.1建一个和用户名相同的GitHub仓库

因为我已经建过了,所以提示仓库重复存在,你们可以直接建,记得把Add a README file 打钩,自动生成md文件。
2.2在用户名仓库的README.md文件中添加内容
第一张图片:通过API发送请求调用的,每小时超过次数,会报错,导致图片丢失,不定期去查看一下,更新下状态。
[](https://luoye6.github.io/)
格式:[](link-url也就是点击图片跳转的链接,我设置的是我的个人博客)
show_icons=true&theme=radical都是额外的属性配置可以去掉
theme样式选择:dark,radical,merko,gruvbox,tokyonight,onedark,cobalt主题
可以根据自己的喜好选择主题样式
第二张图片:通过API发送请求调用的,每小时超过次数,会报错,导致图片丢失,不定期去查看一下,更新下状态。
[](https://luoye6.github.io/)
[](link-url也就是点击图片跳转的链接,我设置的是我的个人博客)
主题语言卡片可以跟以下修饰:
&layout=compact 参数来改变卡片的样式
?hide=language1,language2 参数来隐藏指定的语言
2.3自定义图片
你可能额外想添加自定义图片,可以根据以下教程来做,如果你熟悉markdown的语法,那么添加图片应该是很简单的事。但我这里统一教下。

你可能会想添加LeetCode解题数量,或者是提交次数等自定义图片。可以采用以下教程。
[](https://luoye6.github.io/)
[](link-url点击图片跳转的链接)
你可能没有图床来当做图片的仓库,有以下两个选项:
1.阿里云,腾讯等平台的图床(购买服务)
2.GitHub(图床)
我建议直接创建GitHub图床
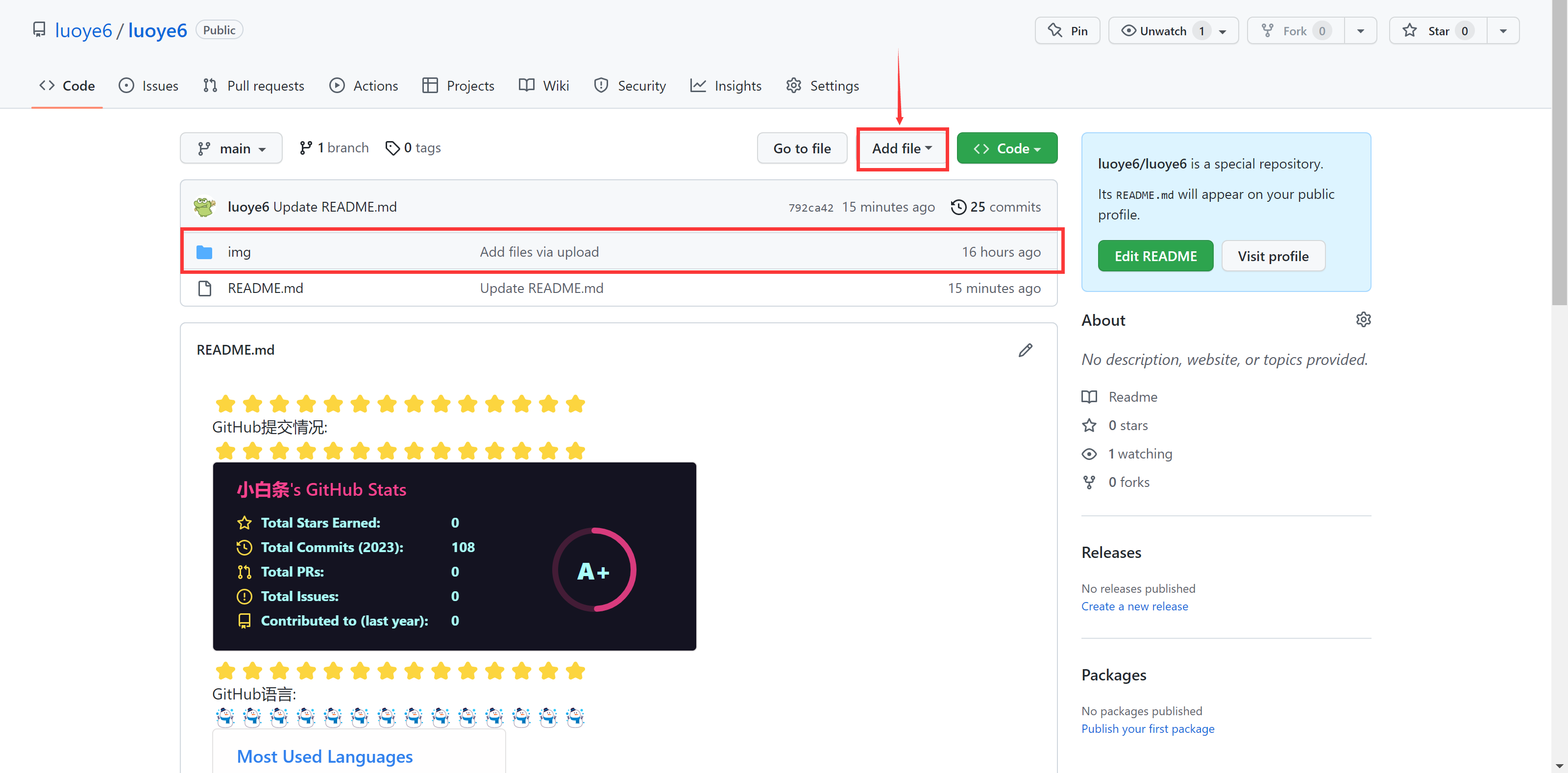
依然在和用户名相同的仓库下

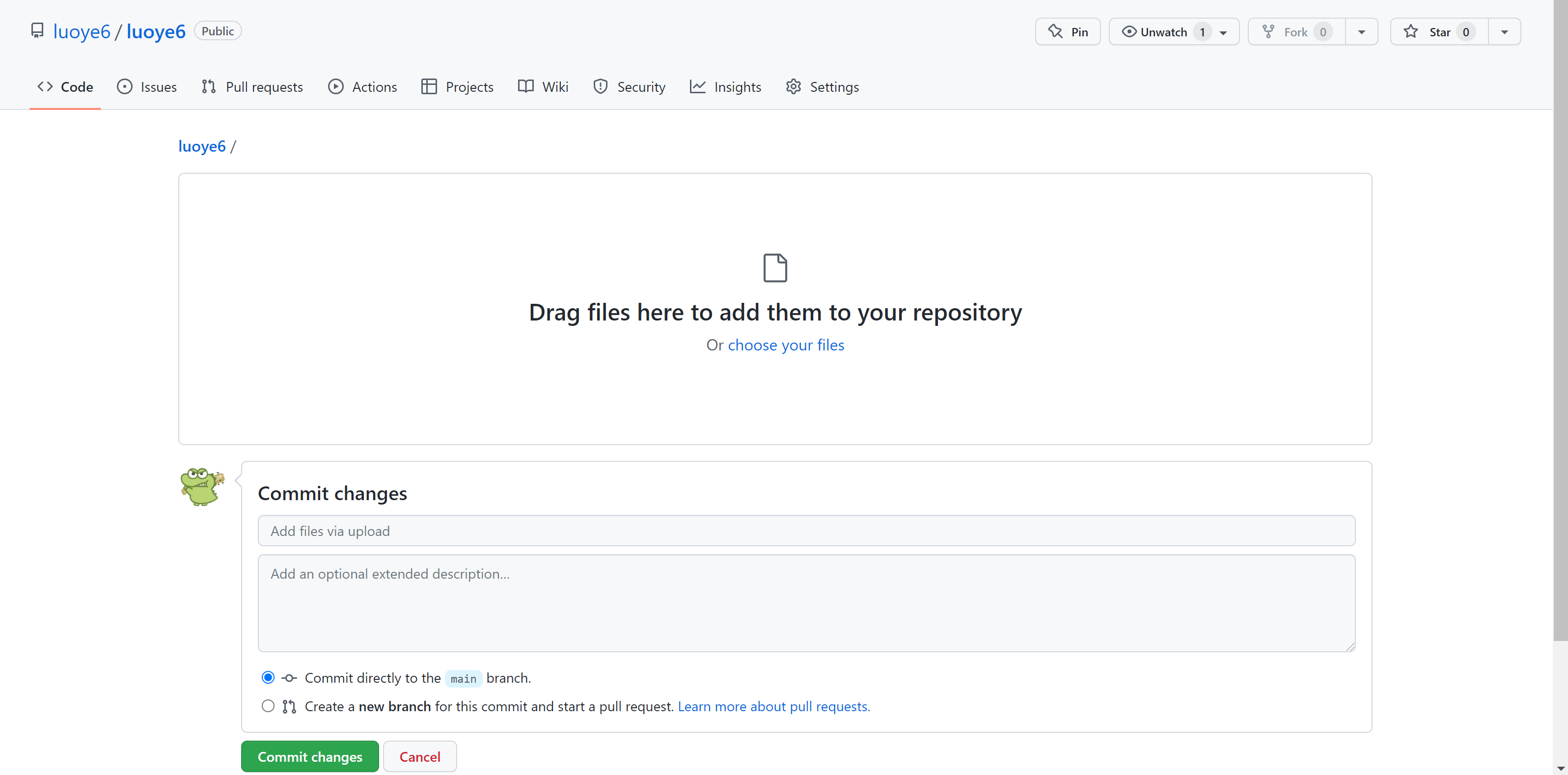
点击Add File 然后选择第二个选项 upload 重新配置

将需要的图片先放在桌面的文件夹中,然后将文件夹托入上方图片的区域即可,点击提交请求。
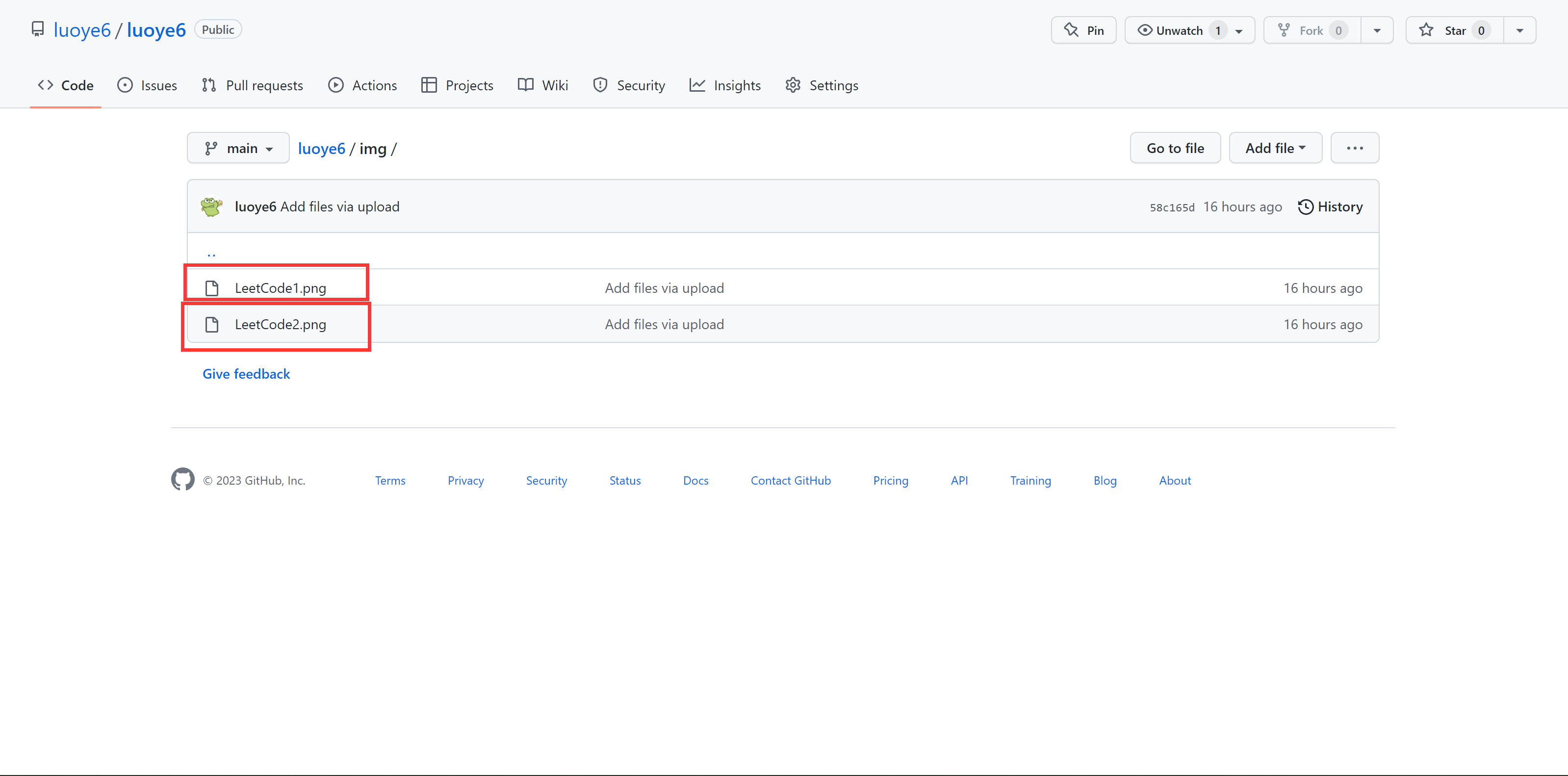
然后进入刚刚创建的img文件夹(GitHub中)

分别点击两个图片

获取到地址栏的图片链接,然后就可以添加自定义图片咯!
附赠一些emoil当做分割线的修饰符。
☀️ ⭐ ☁️⛅⛈️ ️ ️ ️ ️ ️ ️ ️ ️ ️ ☂️☔⚡❄️☃️⛄☄️
♠️♥️♦️♣️ ♿ ⚠️ ⛔ ☢️☣️⬆️↗️➡️↘️⬇️↙️⬅️↖️↕️↔️↩️↪️⤴️⤵️
☘️☘️⛽ ⚓⛵ ✈
附件:我的个人博客(https://luoye6.github.io/),里面有前后端的笔记还有GitHub美化教程。如果有美化教程的疑问或者自己想搭建个人博客可以在评论区留言或者关注下我,然后私信。
如果这篇文章对您有帮助的话,可以给博主点个赞,感谢~























 3354
3354










 全栈领域新星创作者
全栈领域新星创作者


























普通网友: 学到了,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 优质好文,博主的文章细节很到位,兼顾实用性和可操作性,期待博主持续带来更多好文【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
CSDN-Ada助手: 不知道 Java 技能树是否可以帮到你:https://edu.csdn.net/skill/java?utm_source=AI_act_java
普通网友: 大佬高质量文章,图文并茂,逻辑清晰,受益匪浅,期待大佬新作。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
2401_83977605: 优质好文,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】