一些很好用的css网站工具合集
一、按钮工具:
CSS Button Generator | create CSS buttons without code
在此网站上你可以随心的调节按钮的样式,大小,圆角,颜色等等,界面如图所示:

二、 各种工具集合:
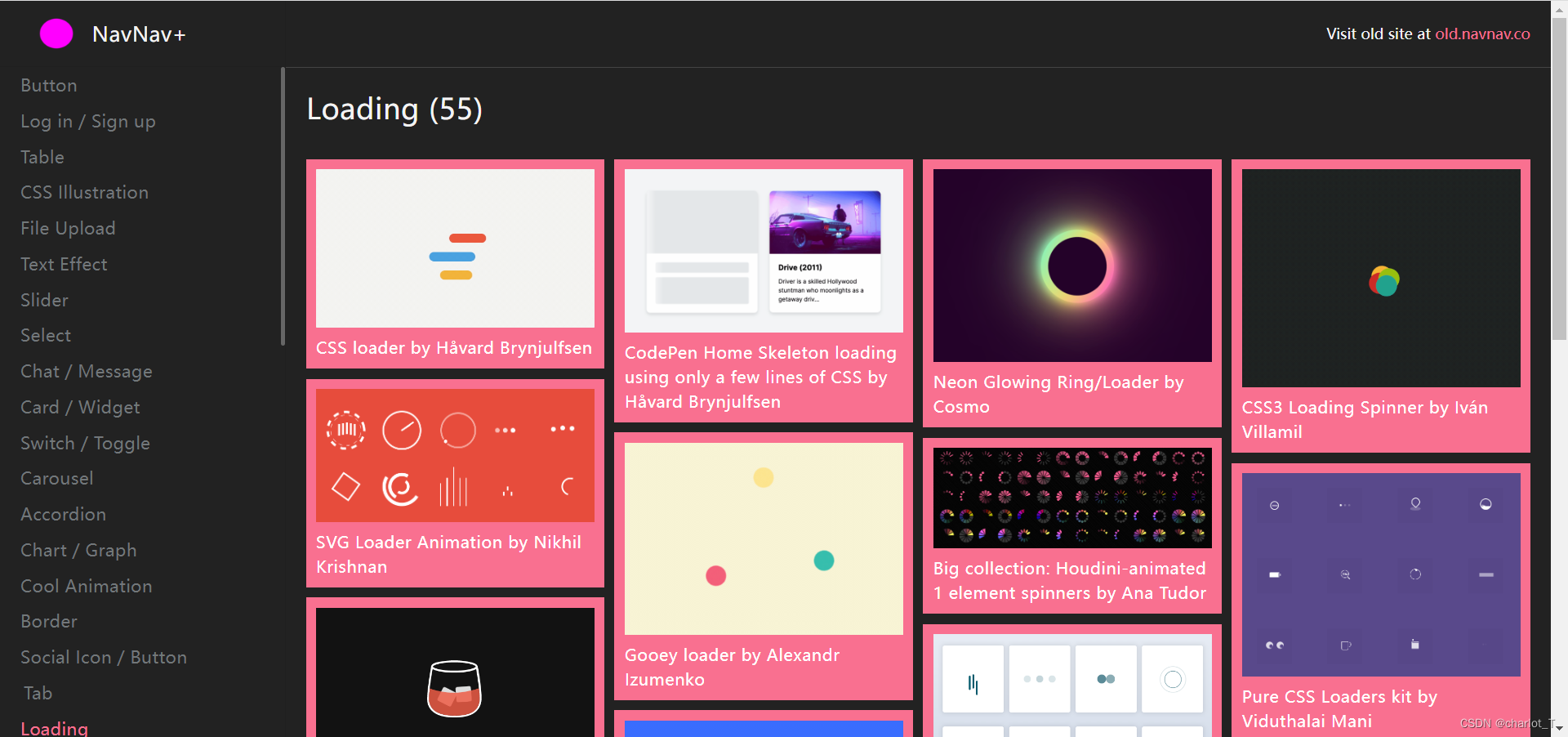
NavNav+
在他面前,其他工具都是弟弟

内涵各种工具代码的样式,并且点击进去可以进行代码copy或者修改
三、animate.css
Animate.css | A cross-browser library of CSS animations.
需要简单安装运行到项目里即可
四、Tailwind CSS
Tailwind CSS - 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 | TailwindCSS中文文档 | TailwindCSS中文网
欢迎补充其他工具
五、阴影工具
Neumorphism/Soft UI CSS shadow generator
六、渐变背景色
免费的渐变背景CSS3样式 | oulu.me






















 892
892











 高校学生
高校学生























普通网友: 写的很详细,感谢博主的分享。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
ㄣ.噌俓ミ仺海ミ: 很赞 刚好解决我的问题
CSDN-Ada助手: 恭喜你写了第20篇博客!标题看起来非常有趣,我很期待阅读关于微信小程序获取用户定位信息的内容。你对于这个话题一定有着丰富的经验和知识。在下一步的创作中,或许你可以考虑探讨如何利用用户定位信息提供更加个性化的服务,或者分享一些优化用户体验的技巧。谦虚地说,我相信你的创作会继续给读者带来更多的启发和帮助。期待你的下一篇博客!
CSDN-Ada助手: 恭喜您写了第18篇博客!标题为“字体样式库的引入”,阅读了您的博客后,我对您探索字体样式库的引入感到非常兴奋。您在博客中详细介绍了字体样式库的优点和使用方法,让读者能够更好地理解和运用它们。不仅如此,您还提到了一些实例,这使得博客更加生动有趣。 在下一步的创作中,我希望您可以进一步探索字体样式库在不同领域的应用,例如在设计、广告或品牌建设中的作用。此外,如果您能够分享一些关于如何选择适合不同场景的字体样式库的实用技巧,那将是非常有价值的。 再次恭喜您,期待您未来更多精彩的博客!请继续保持谦虚的态度,因为您的知识分享对我们这样的读者来说是非常宝贵的。
CSDN-Ada助手: 恭喜您写了第19篇博客!标题为“css 一些布局合集”,看起来非常有趣和实用。您的持续创作展现了您对CSS布局的深入了解和热情。在下一步的创作中,我建议您可以探索更多CSS布局技巧,或者分享一些实际应用中的案例和经验。期待您的下一篇博客!谦虚的态度会让您的读者更加喜欢和受益。加油!