Axure 轮播图如何制作
近来在学习axure,用的版本为Axure 9,给大家讲一下怎么使用轮播图,老规矩保姆式教学法
一、作图
1.创建新的页面,方便我们做图
2.在元件库搜索“动态面板”字样,设置一个动态面板,为什么要设置呢,简单讲动态面板可以实现页面变换等功能,如果是静态的只能显示一张图片,动态可以变换多种图形。有了动态面板之后你能拥有一片蓝天,静态就只能孤寡孤寡孤寡。
在元件库搜索“动态面板”然后找到对应的脱拉过来就可以了,还可以右键选择图形设置动态面板。

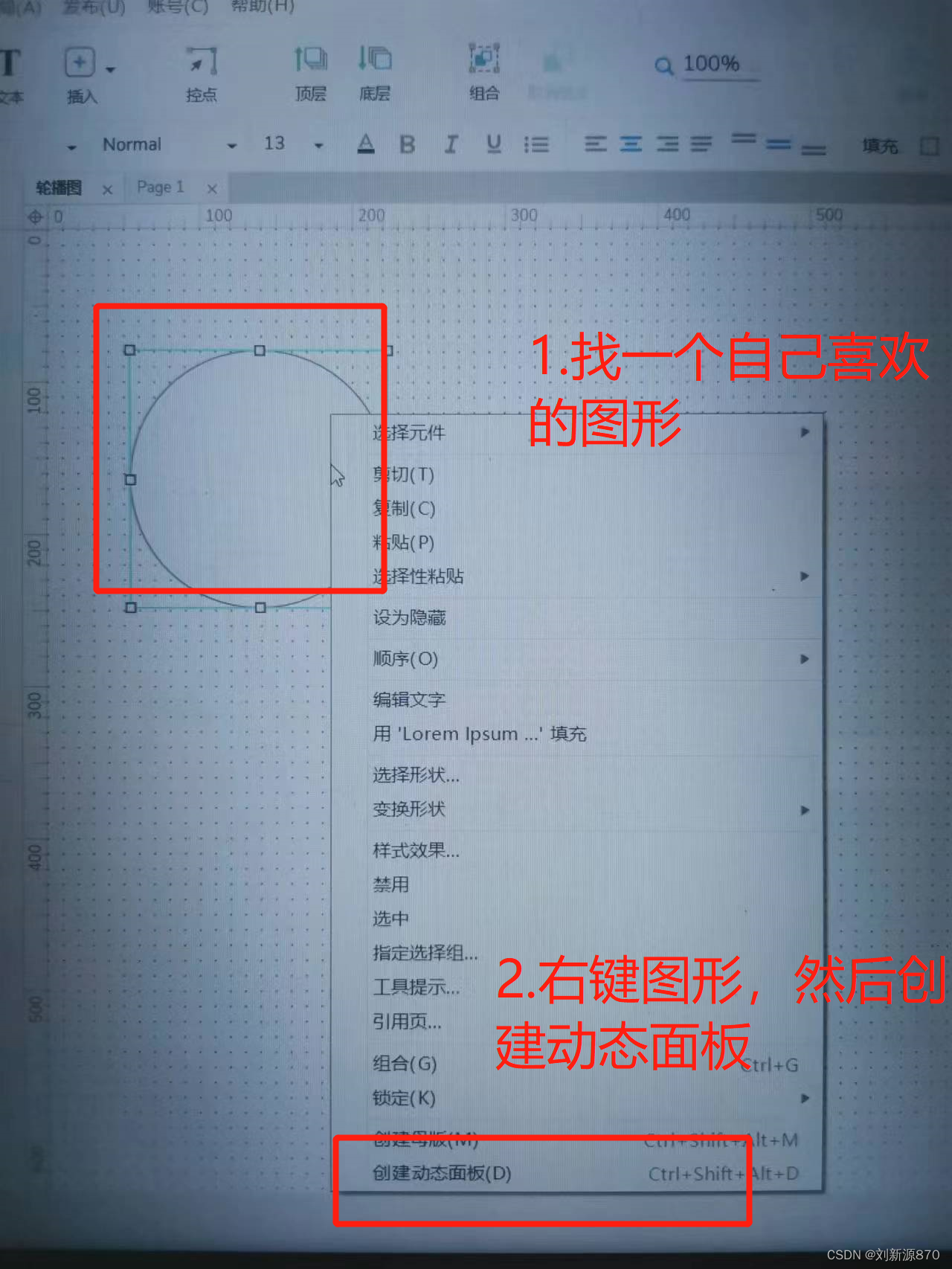
或者找到自己喜欢的图形,右键最下面,创建动态图形
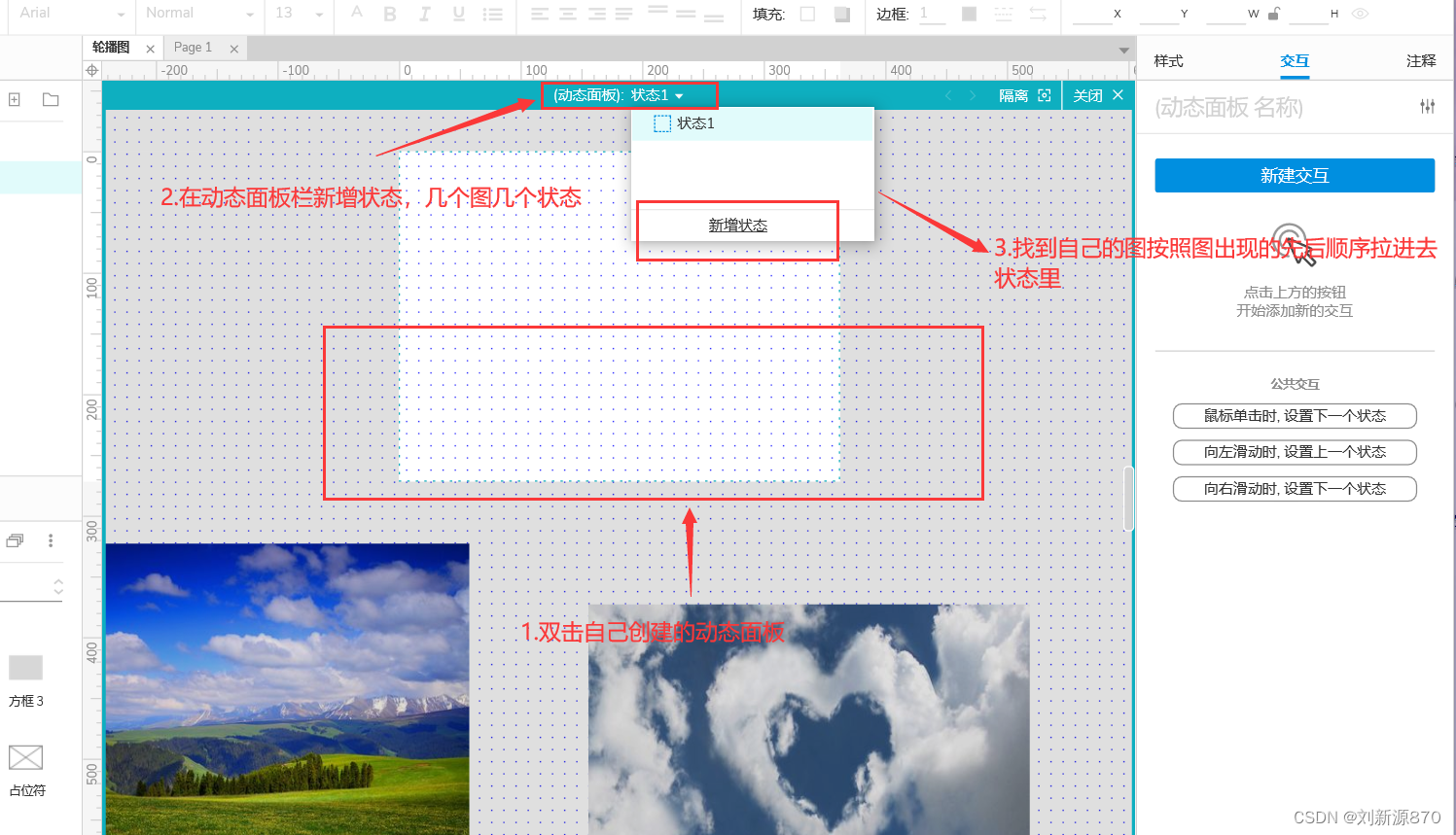
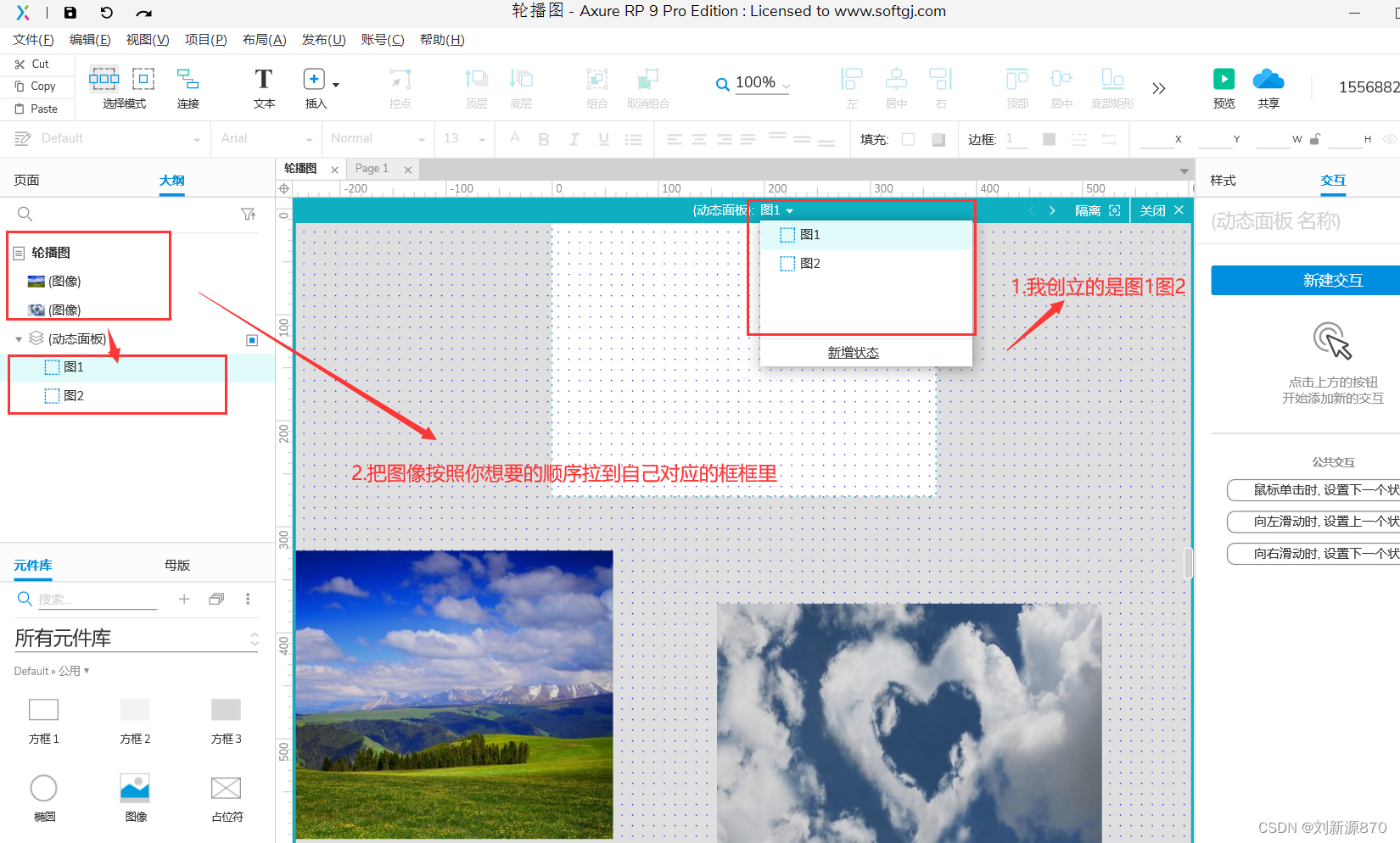
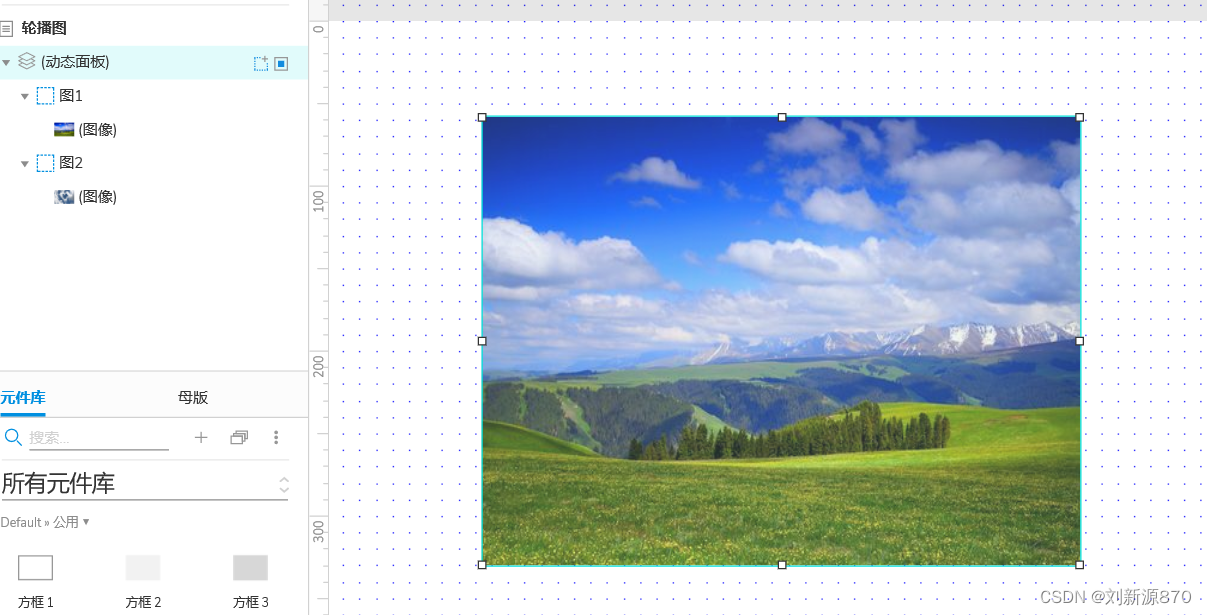
3.建立合适的状态栏,并且按照自己想要的先后顺序去排列,在大纲中就可以找到对应的界面了,注意一定要拉到位置!!!图片是按照先后顺序播放的


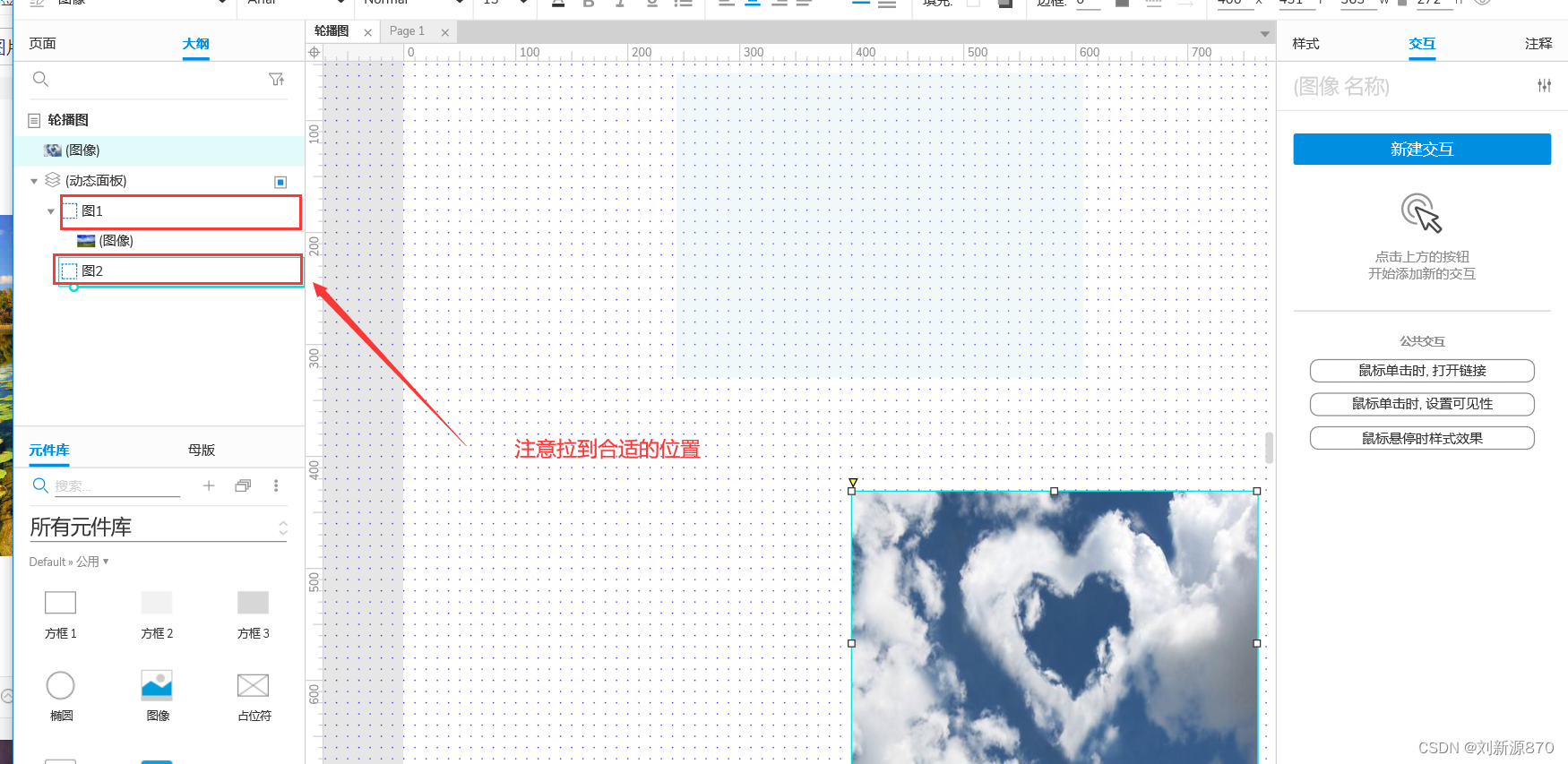
一定要注意拉到对应的框框
4.把图片调整到喝动态面板一样的大小(拉图片的先后顺序已经不影响了,因为他们已经在具体的分类里面了,图1 就是第一张)

5.关键环节!!!
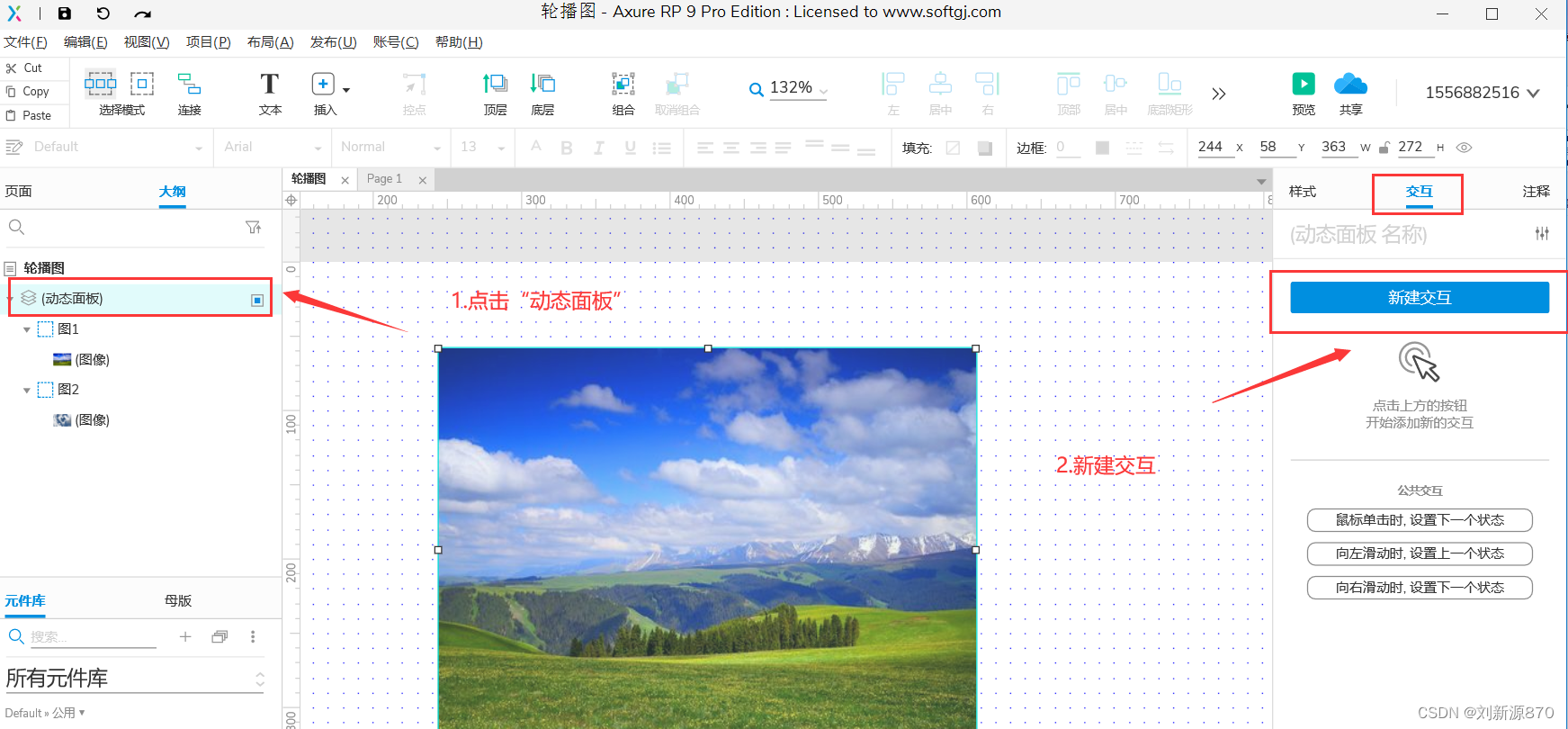
设置交互,这一块也很简单,一定要点击动态面板进行交互的设置

载入时的意思就是说进去页面之后
设置面板状态
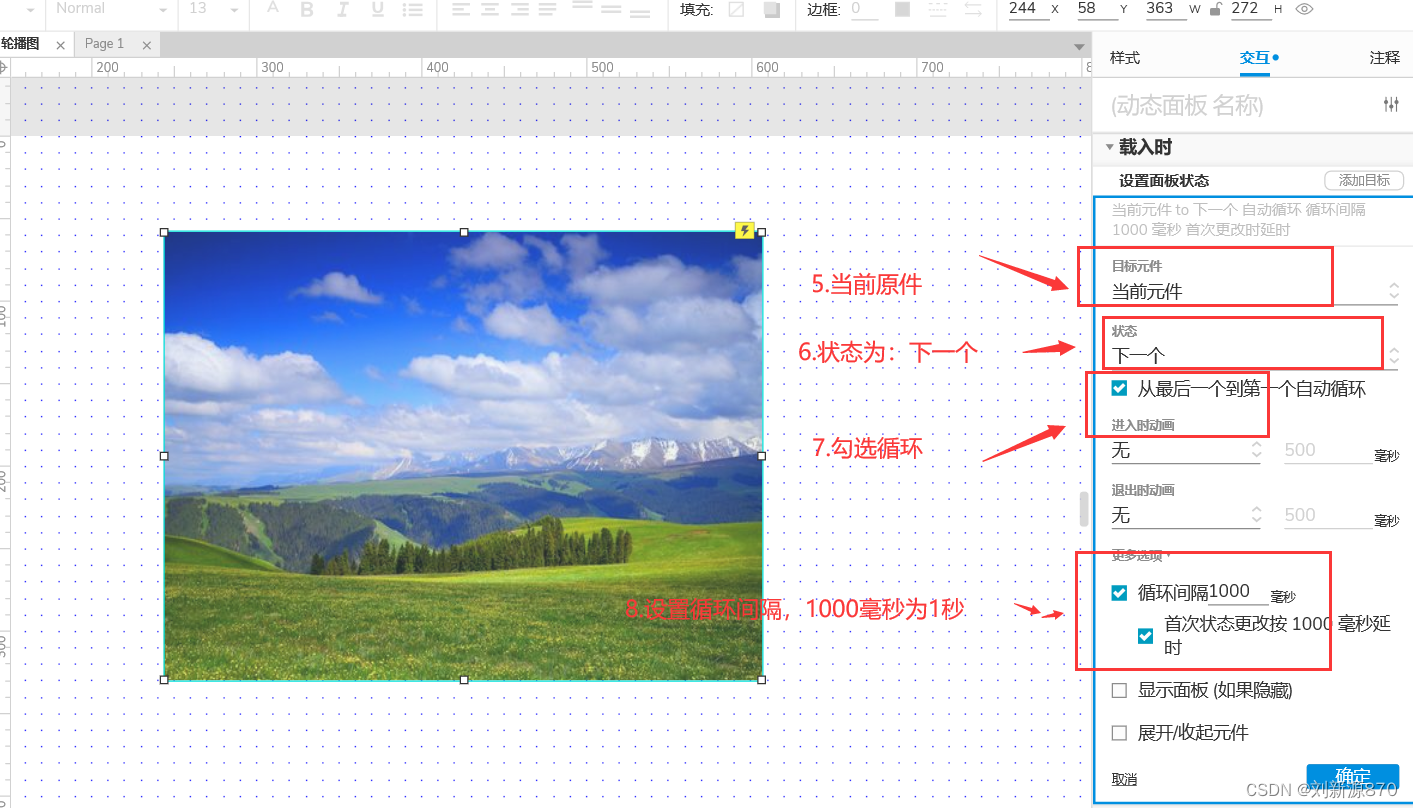
 这一块按照步骤来就可以啦
这一块按照步骤来就可以啦

二、做按钮
想加入按钮的话跟我上述操作一样,不过一定要记着直接做出来三个按钮哦
1.新增动态面板

我在这ctrl+G直接组合了一下,方便复制给图12对应

新建交互一样的选择动态面板进行,选择动态模板---新建交互---载入时----设置面板状态---当前原件---下一个---勾选自动循环---更多选项里循环间隔跟图片一致,没有别的啦
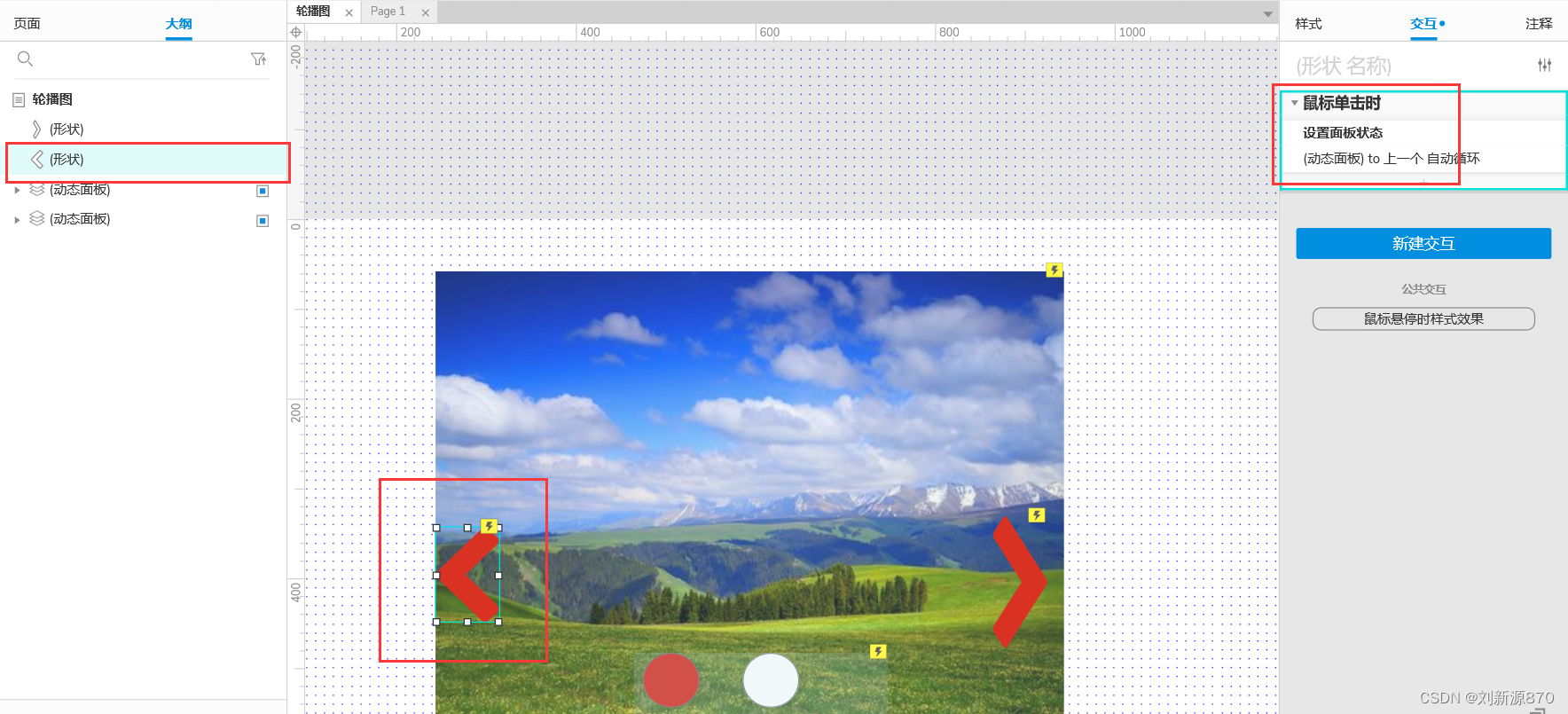
三、按钮
按钮跟动态面板同级别
新建交互----设置动作:鼠标单击---目标原件:动态面板--状态:上一个或者下一个,勾选最后一个自动循环第一个
























 2113
2113










 暂无认证
暂无认证






























pycsdrcz: 这样感觉不对,G6不会只有0,整个矩阵是对称的,上面空白的部分省略没写,但也有数字
梵音Sanskrit: 求到了吗
@曦尘: 这是那本书啊
y77248: 这0.4元一天会员在哪点击
I am Mr. Chen: 怎么看附件呀