Vue3后端程序员极速入门
前言
因为我就是主攻后端的程序员,前端感觉就是知道个大概就行,所以就是自己学着些皮毛罢了,学习Vue3这个得需要有Vue2的基础,在我的另一个本专栏的也有对应Vue2的详细学习过程。
Vue3项目的目录梳理


Vue3项目执行流程

和vue2是一样的。

组件化开发
什么是组件化开发

组件组成结构

这个和Vue2是一样的。
template节点


Vue3中可在template中定义多个根节点:

script节点

script中的name节点

script中的data节点

script中的methods节点

style节点

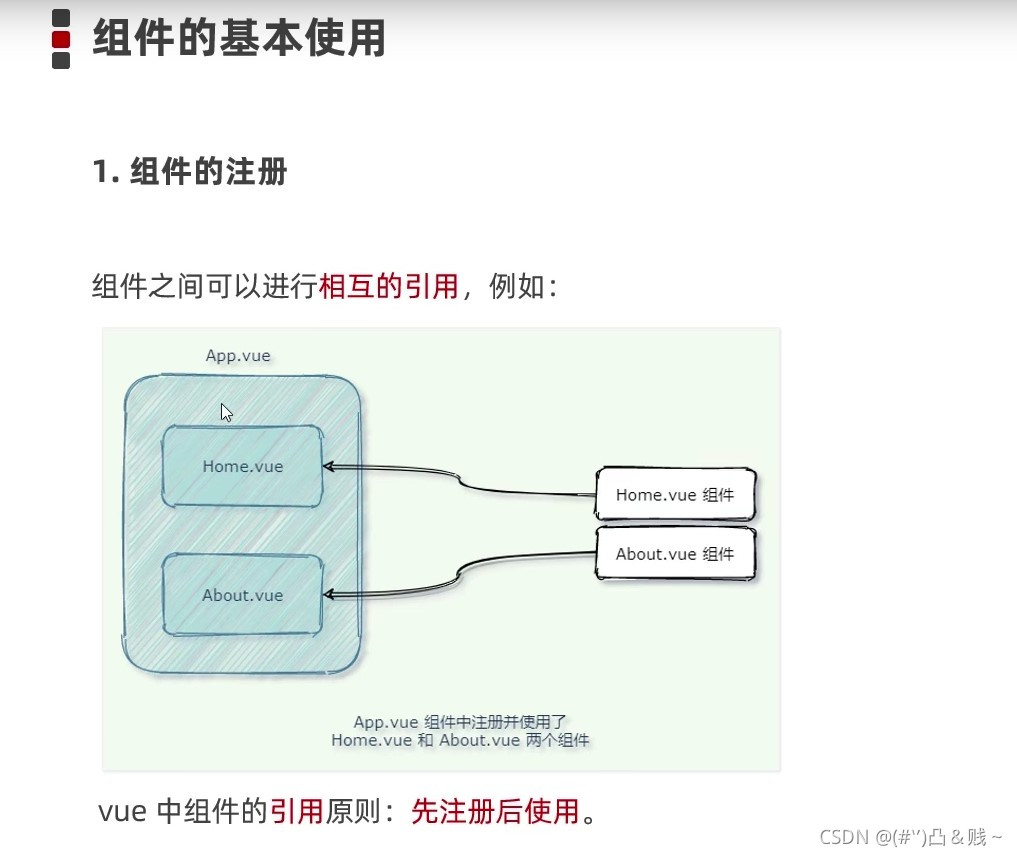
组件的基本使用

注册组件的两种方式

全局注册组件
注意下面的全局注册组件是在main.js中进行的;

比如我们现在将Swiper组件在main.js中全局注册使用:

注意:
1、导入需要被全局注册的组件中的Swiper是我们自定义的组件接收名,可随意写
2、因为Vue项目是单页面应用程序,所有的组件都会被渲染到一个根节点(根页面)上去展示,而Vue项目的根节点默认是App.vue,所以我们只需要将Swiper挂载到App.vue的实例对象上即可。
3、挂载时前面字符串中’my-swiper’是我们的自定义组件名称,后面的Swiper是我们要全局挂载的组件名称
然后我们就可以在任意的组件中去使用这个全局注册的组件了:

全局注册的组件可以在全局范围内随意使用。
局部注册组件
这个就和上面的相反,局部注册是你想在哪个组件中被注册使用则就在哪个组件中按如下方法进行注册:

全局注册与局部注册区别



组件之间的样式冲突问题

例如,我只是想将App.vue组件中的p标签给改成红色,但是因为Vue项目是单页面应用程序,导致这个样式会对这整个唯一页面内的所有组件中的p标签都产生影响,如下:

但是我们需要组件与组件之间互不影响,所以需要解决这个问题。
组件之间样式冲突问题的解决



例如:

总结一下,两种方式,直接在当前组件中的style标签内加一句scoped就可以解决样式冲突,但是当有时候我们又需要子组件中的某些属性和我们父组件同化时,就再使用一个deep即可。
组件中的props属性(父向子组件传值)
这个我觉得Vue2中讲的更详细一点,可以去本专栏的另外的关于Vue2的文章进行学习。
什么是props


props的基本使用

示例:

如外界想要传递一些参数数据到上面这个组件(my-artical)的话,我们就需要在script标签中的props属性中用数组形式接收。
然后我们在App.vue父组件中局部注册使用my-artical组件:

如上,引入组件(import),然后components中注册组件即可。
然后在里面使用my-artical组件,并传递子组件中提供的两个props值:title和author:

运行代码可以看到:

无法使用未声明的props

动态绑定props的值

示例:

props的大小写命名

Class与Style绑定
在实际开发中经常会遇到动态操作元素样式的需求,因此Vue允许开发者通过v-bind属性绑定指令,为元素动态绑定class属性的值和行内的style样式。
动态绑定HTML的CSS

以数组语法绑定HTML的class

以对象语法绑定HTML的class

以对象语法绑定内联的style

props验证(为props指定数据类型)

对象类型的props节点

对象类型的props节点提供了多种校验方案

基础类型检查

多个可能的类型

必填项校验

属性默认值

计算属性


注意:计算属性侧重于得到一个计算的结果,因此计算属性中必须有return返回值!


自定义事件(子组件向父组件传值)
这个与Vue2不一样。





自定义事件传参

自定义事件传参之后,我们可以在对应的触发自定义事件之后用一个变量比如val来接收传过来的值:

组件上的v-model(父子组件之间双向传值)
为什么需要在组件上使用v-model

在组件上使用v-model的步骤


侦听器(watch)
什么是侦听器

基本用法

这个和Vue2.x是一样的。
组件的声明周期
组件的运行过程

组件的生命周期指的是:组件从创建->运行(渲染)->销毁的整个过程,强调的是一个时间段。
如何监听组件的不同时刻

如何监听组件的更新

组件中主要的生命周期函数

组件之间的数据共享

父组件向子组件共享数据

子组件向父组件共享数据

父子组件之间数据的双向同步

兄弟组件之间的数据共享

使用步骤如下




了解Vuex

目前了解一下就行了,这个展开讲是要单独开一个系列的,这个适合在企业级项目中用来解决数据共享。
vue3.x中全局配置axios


注意上面标红的的那段app.config…是固定写法。
这个和Vue2中也是差不多的,可以去看我的Vue2的文章。
ref 引用(和Vue2中差不多,可以去看Vue2)
什么是ref引用

使用ref 引用DOM元素

使用ref 引用组件实例

this.$nextTick(cb)方法

动态组件

如何实现动态组件

使用keep-alive保持状态

路由
前端路由的概念与原理



结论:前端路由,指的是Hash地址与组件之间的对应关系!




但是在开发过程中我们并不需要向上面一样写代码,这我们就了解一下就行了,知道有这么回事就行,在开发当中我们路由的编写是靠vue-router来写的。
vue-router的基本用法


vue-router使用步骤





这个不就对应了vue-cli创建的vue项目中的router文件夹了吗,嘿嘿


在main.js中挂载路由,固定写法:

vue-router的高级用法
路由重定向

默认的高亮class类

自定义路由高亮的class类

嵌套路由

声明子路由链接和子路由占位符

通过childre属性声明子路由规则

注意:子路由规则的path不要以/开头!
嵌套路由中使用路由重定向

动态路由匹配


获取动态路由参数值的两种方案
$route.params参数对象

使用props接收路由参数

编程式导航




导航守卫

如何声明全局导航守卫

在router.js中声明:

守卫方法的三个形参

next函数的三种调用方式

示例:


最后

vue-cli



黑马的这个是vue2.0版本的创建方式,我觉得参考性不太大,就不放了,放其他我觉得会比较有用的东西。
组件库







axios拦截器
回顾:在vue3的项目中如何全局配置axios

什么是拦截器

配置请求拦截器

注意:失败的回调函数可以被省略。
示例:

从上到下,解释一下:
首先是引入axios
然后配置axios的根路径
配置拦截器,这里只写了成功的回调函数,省略了失败的回调函数
在成功的回调函数中,我们使用了config这个对象来接收结果,然后又return出去,这个config对象里面就保存了咱们当时所请求的所有数据,比如请求方式、请求地址、请求所携带的参数、请求头啊等等都在这个config里面。
proxy跨域代理
接口的跨域问题

解决跨域问题
如果后端没有开启cors跨域资源共享的处理,那么前端也是可以解决跨域问题的,通过跨域代理可以做到。
通过代理解决接口的跨域问题


示例:
第一步,去改变我们项目中的请求接口地址,将其改为当前项目的所在地址而不是接口地址(这样就不会报跨域问题了)。


第二步,去项目根目录下创建vue.config.js的配置文件,并声明以下配置:

注意,代理的url路径写的是你需要请求的接口地址。
然后重启即可解决跨域问题。
























 619
619










 暂无认证
暂无认证





























2401_84170391: 博主的文章让我对这个主题有了全新的认识,细节描写非常到位,让我感受到了博主的深厚功底。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 感谢大佬分享好文,学到了不少新知识,支持大佬,期待大佬持续输出优质文章!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
ha_lydms: 作者的见解总是能够给我带来全新的启示,让我对于世界有了更深的理解。
Singei: 可以的,对新人很友好
2301_79998200: 2024.2.7亲测有效,感谢