uni-app--》如何实现网上购物小程序(上)?
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏: uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于 前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
目录
项目搭建
配置tabBar路由
Git管理项目
主页搭建
实现轮播图区域
配置小程序分包
分类导航区域
楼层布局区域
项目搭建
今天实现一个商城购物的案例,并制作成一个微信小程序在手机上使用,项目需要有四个tabBar按钮来实现,如果第一次接触uni-app的话,欢迎订阅一下本专栏,学习里面的文章,项目的实现原理基本可以搞懂,废话不多说,直接上手操作。
配置tabBar路由
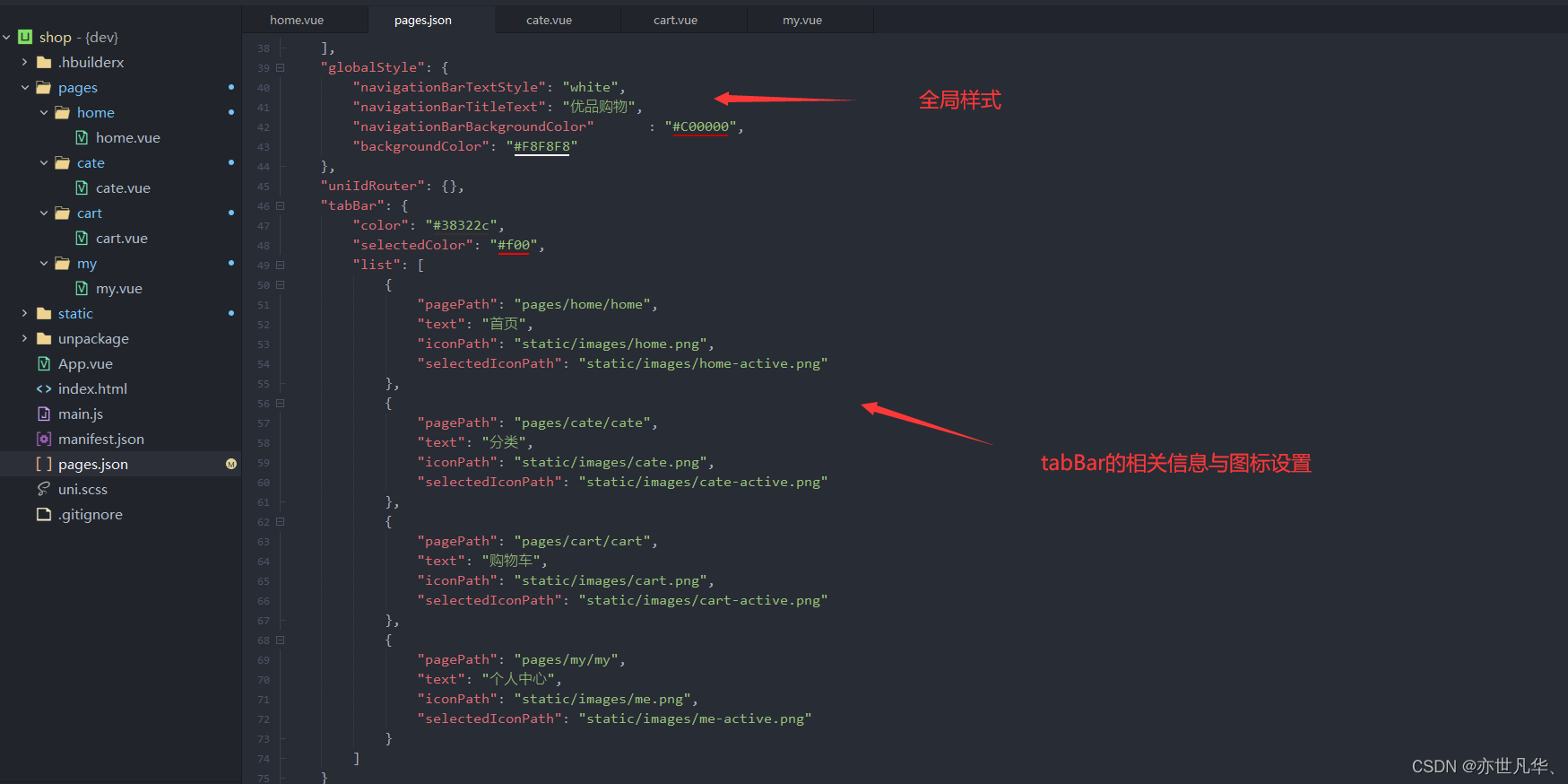
在pages目录上创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,具体步骤如下:

接下来需要配置tabBar,相关图标库可以自行去阿里云图标库查找,这里不再赘述,如下:

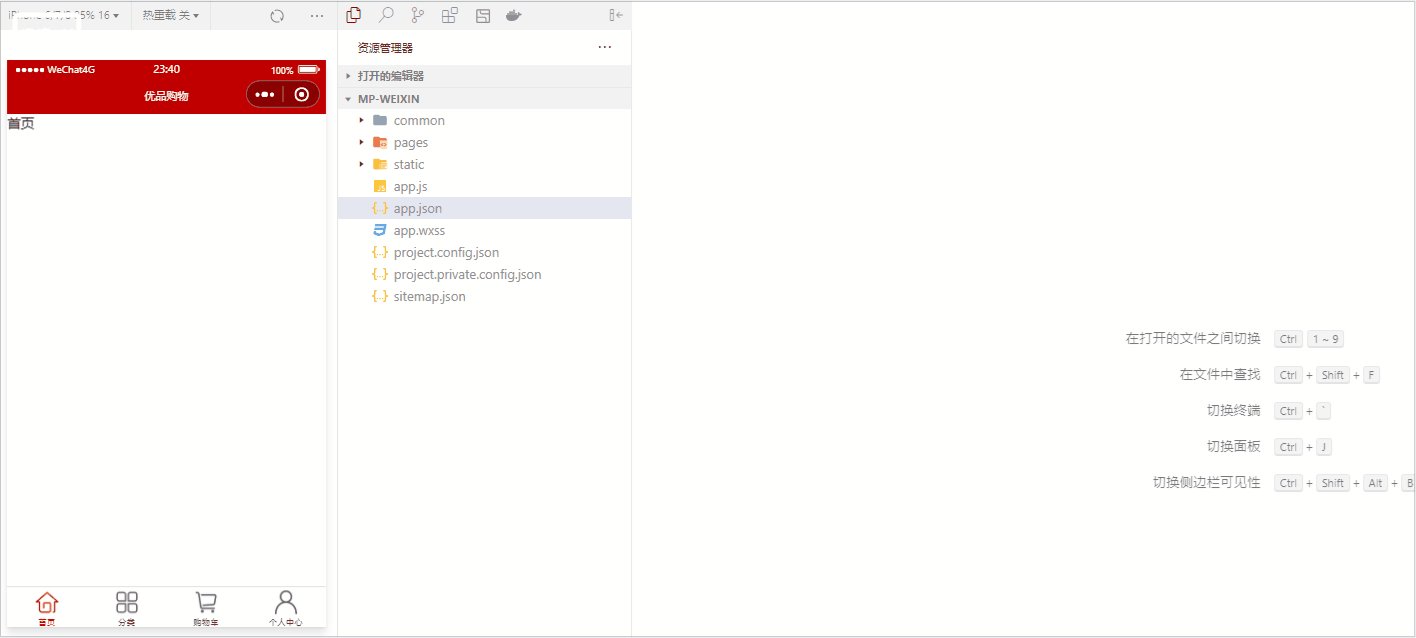
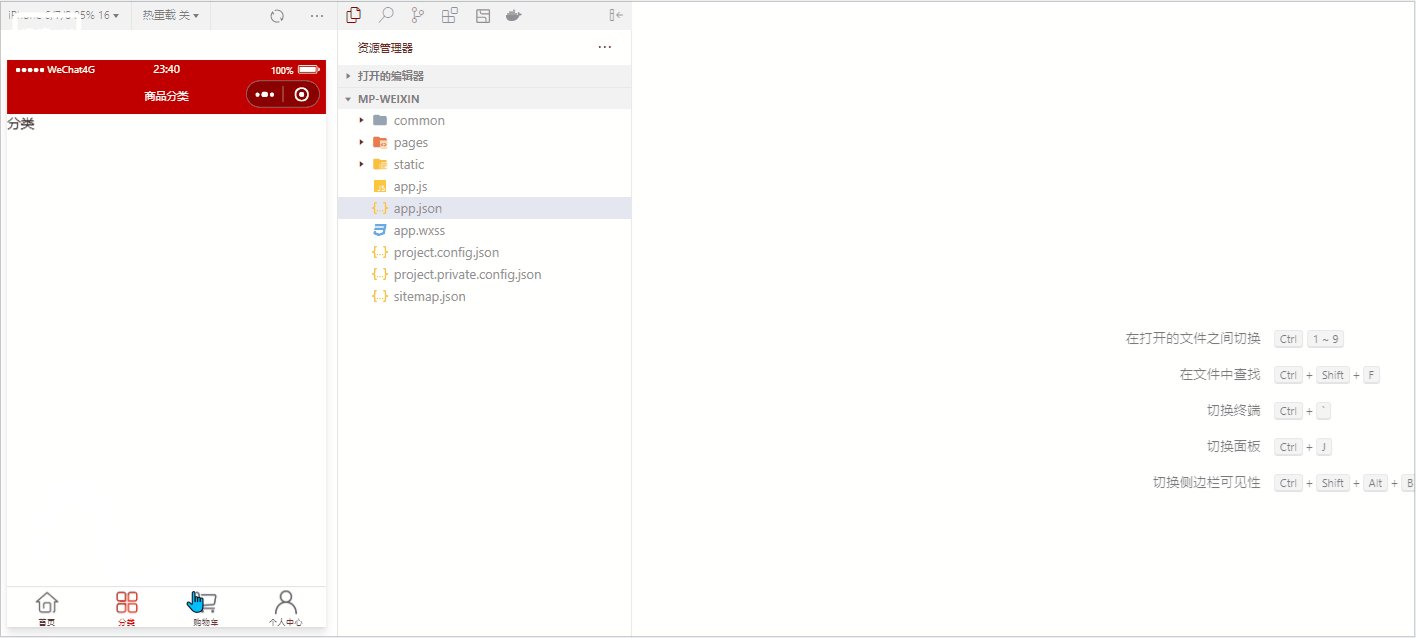
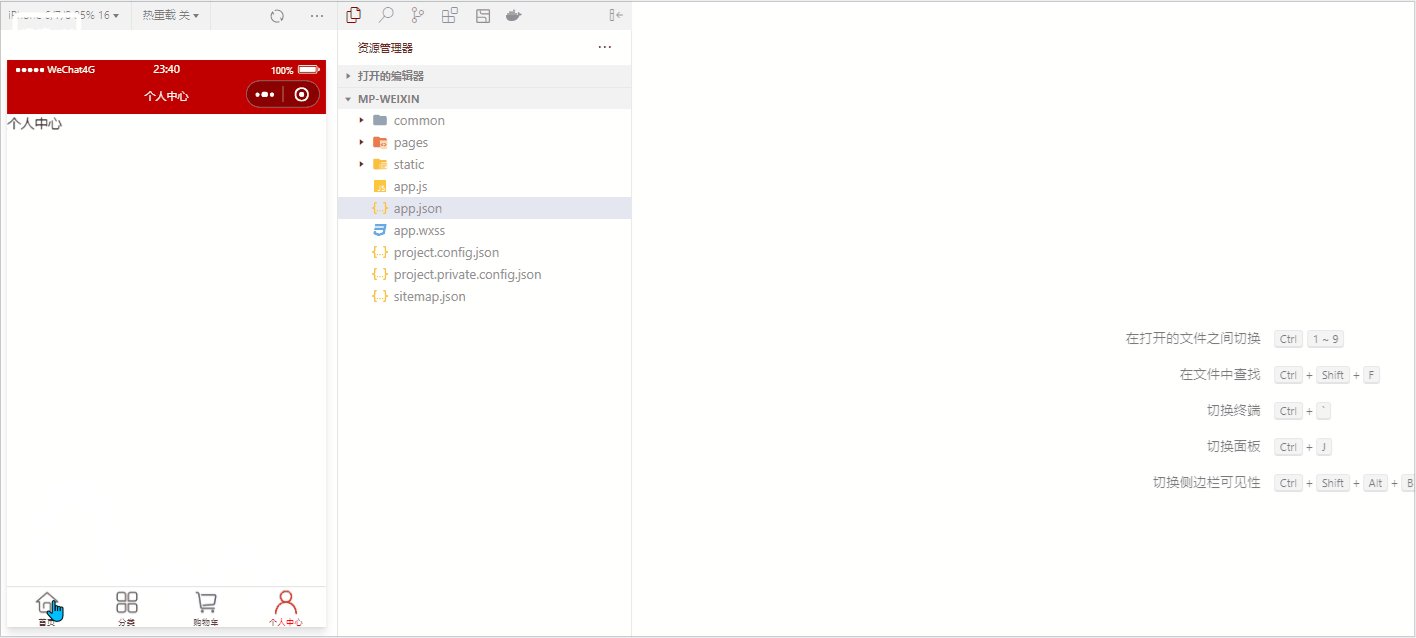
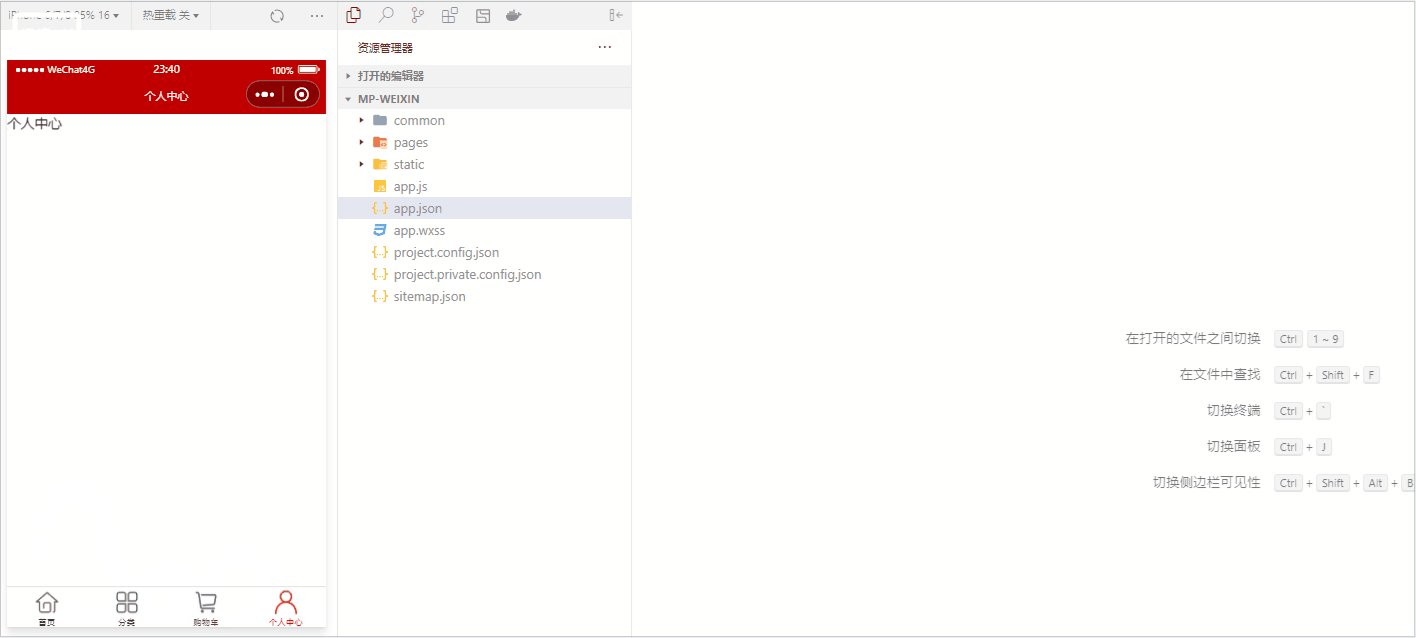
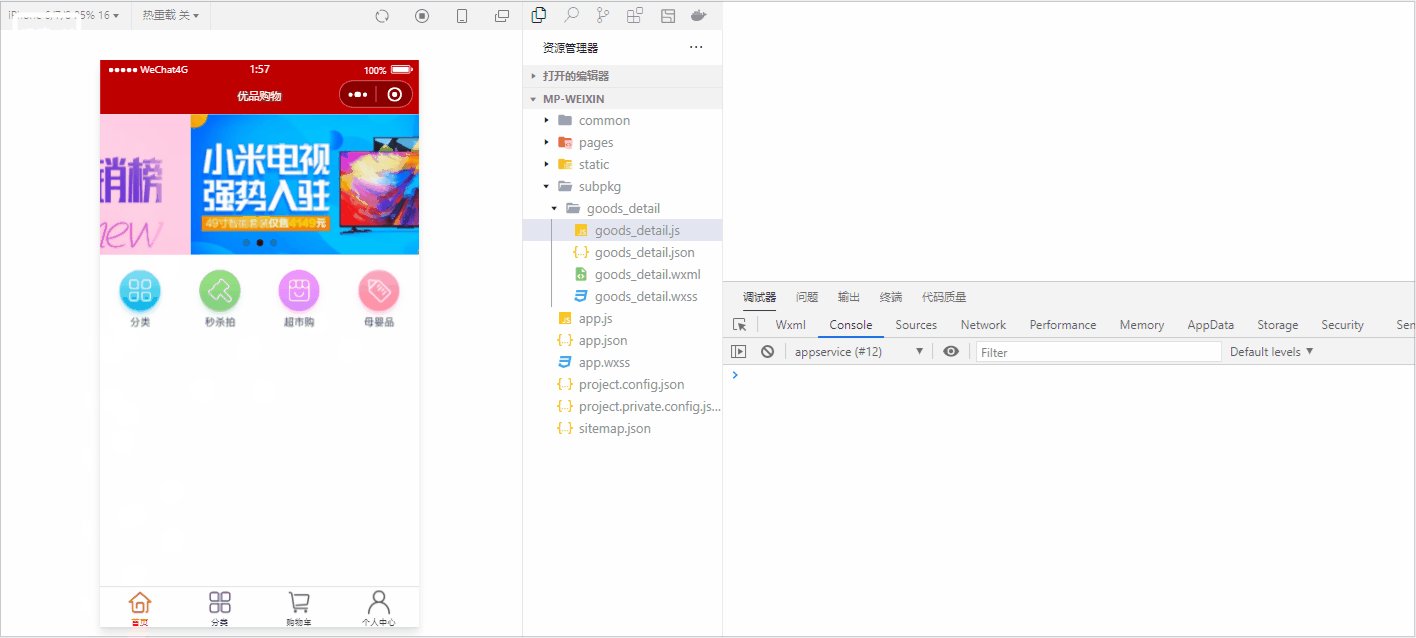
接下来项目的样式,我都会在小程序中进行检测配置,最后打包APP,结果如下所示:

Git管理项目
因为此项目的代码还是比较多的,这里的话我就借助git进行版本管理,创建子分支,如果子分支没问题的话就合并主分支,要知道我们在创建uni-app项目文件,是没有git忽略文件的,这里需要我们单独创建,具体操作如下:
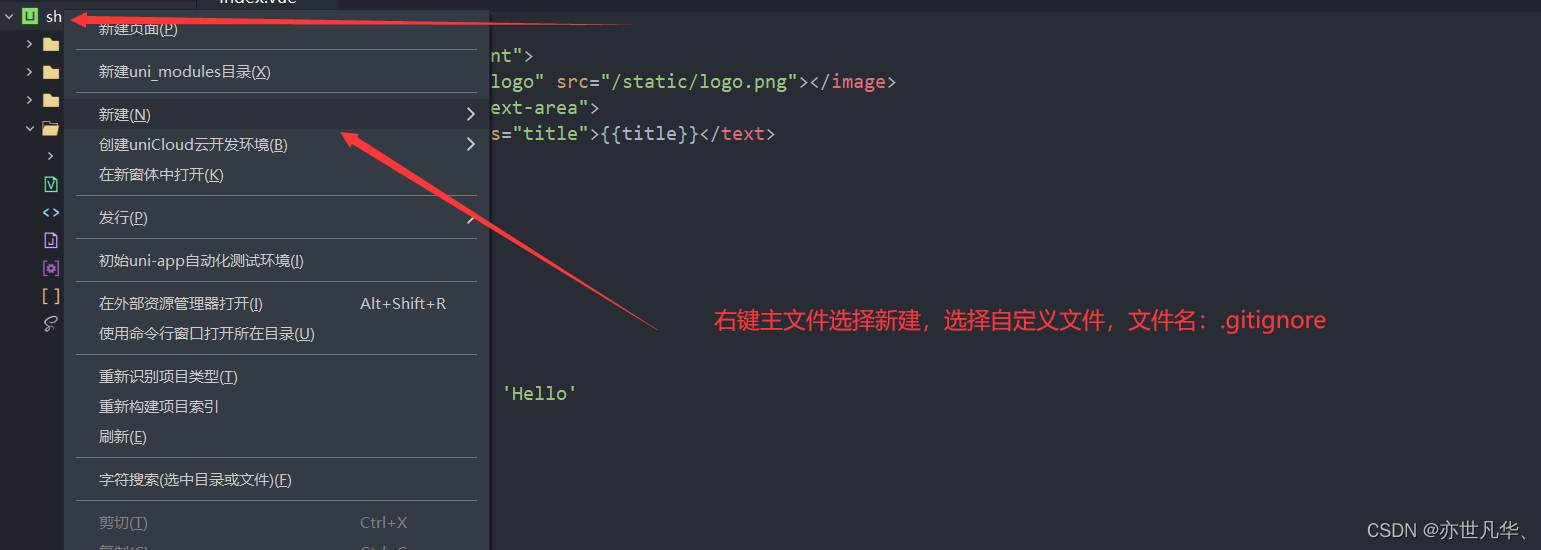
在项目根目录中新建 .gitignore 忽略文件,并配置如下:

注意:由于我们忽略了 unpackage 目录中仅有的 dist 目录,因此默认情况下, unpackage 目录不会被 Git 追踪,此时,为了让 Git 能够正常追踪 unpackage 目录,我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位。
# 忽略的目录
/node_modules
/unpackage/dist创建好忽略文件后,现在将文件上传到远程仓库上,这里我使用的是github,当然你也可以选择国内的gitee,效果都是一样的,如下:
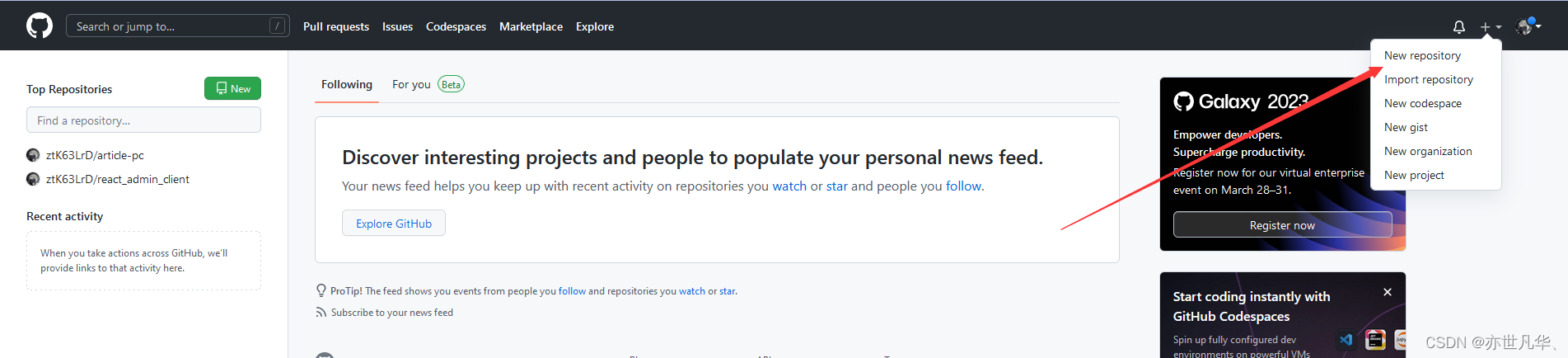
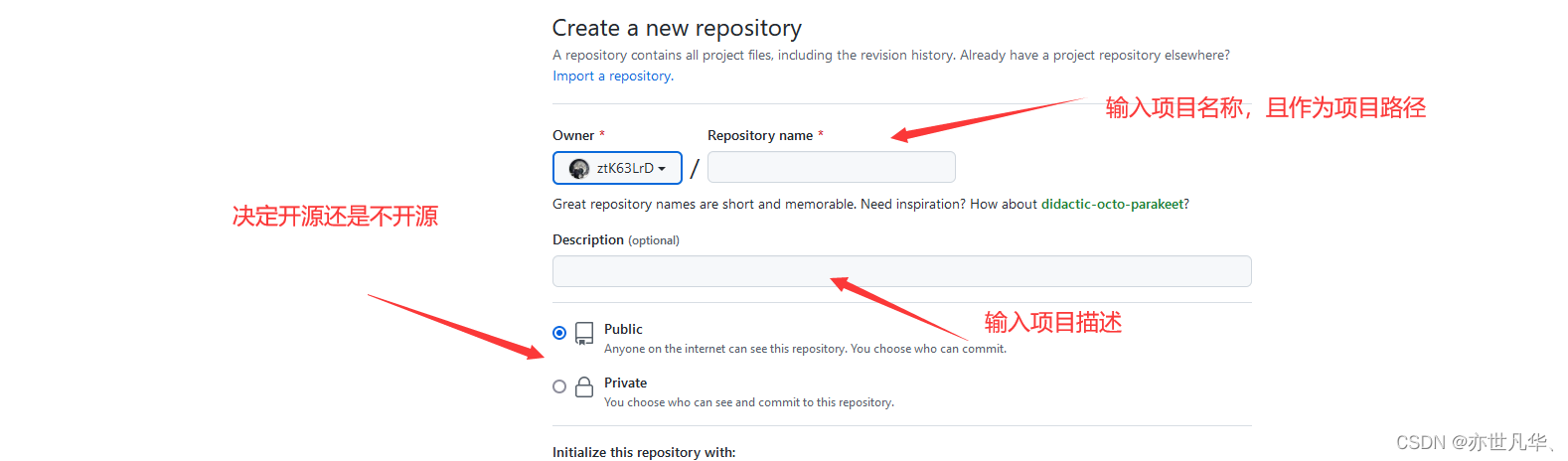
创建远程仓库:进入github网址,登录自己的账号后点击右上角头像新建仓库,如下


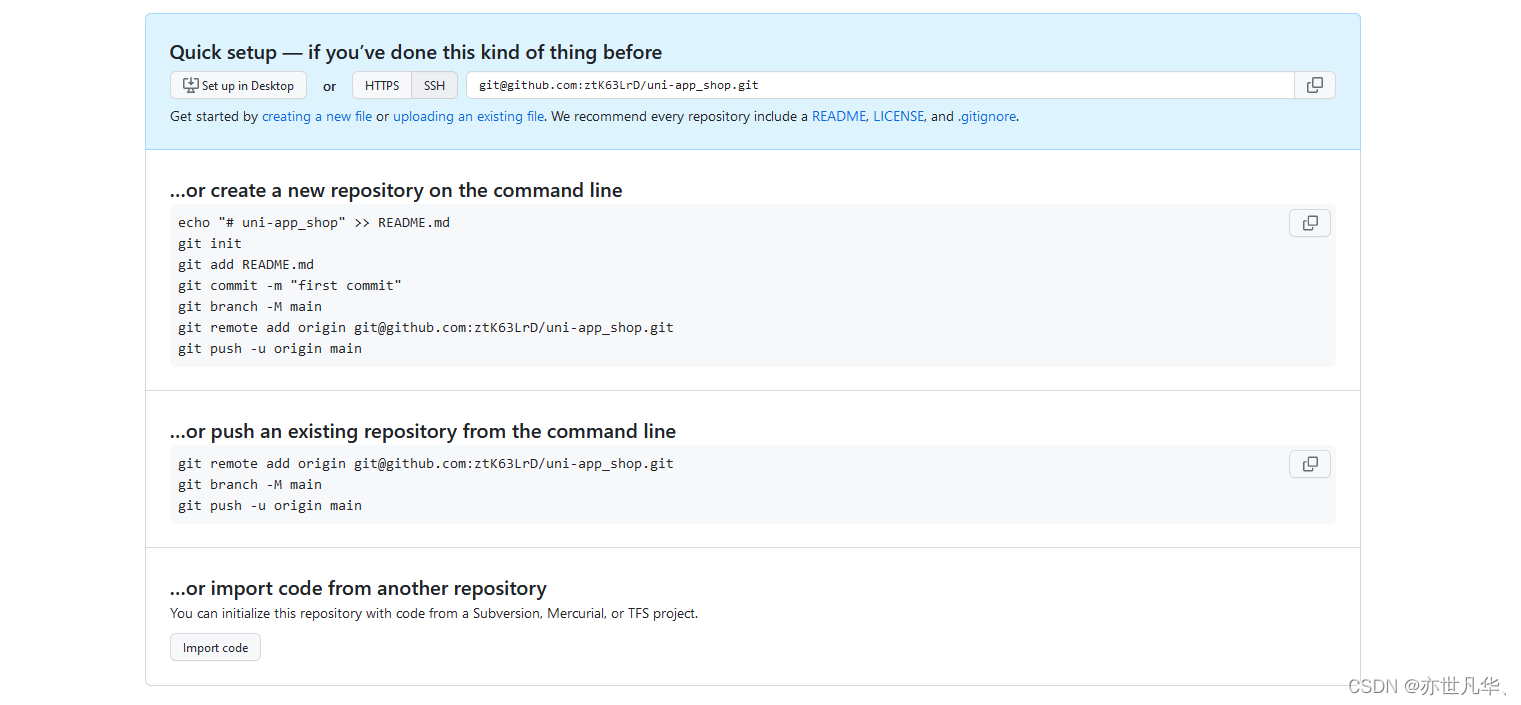
创建完成后,会跳转到如下界面,上面代码详细的告诉你如何将代码提交到远程库:

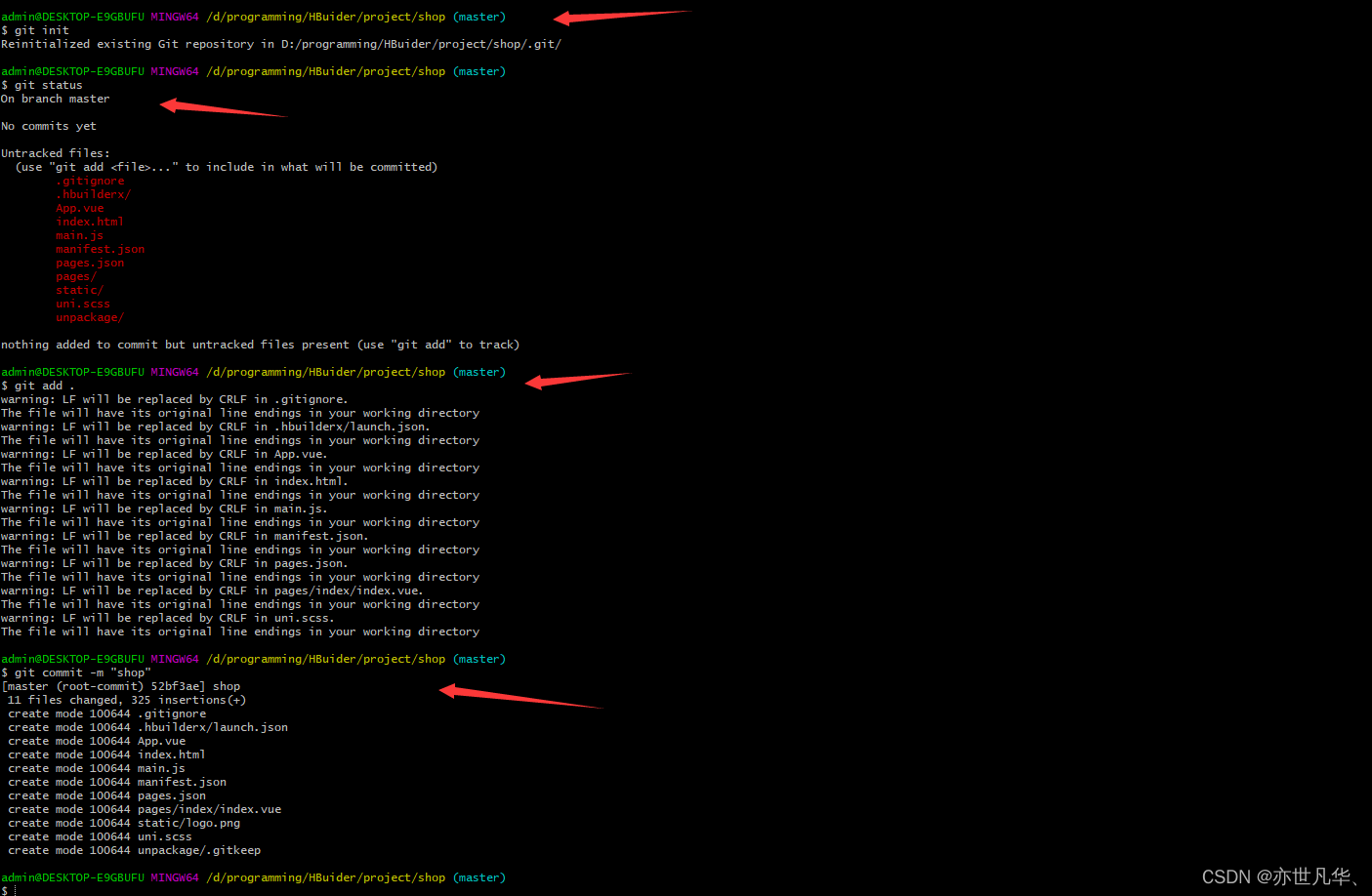
生成本地仓库:具体步骤如下:
git init 生成工作区
git status 查看提交的文件情况
git add . 提交到暂存区
git commit -m "shop" 提交到版本区

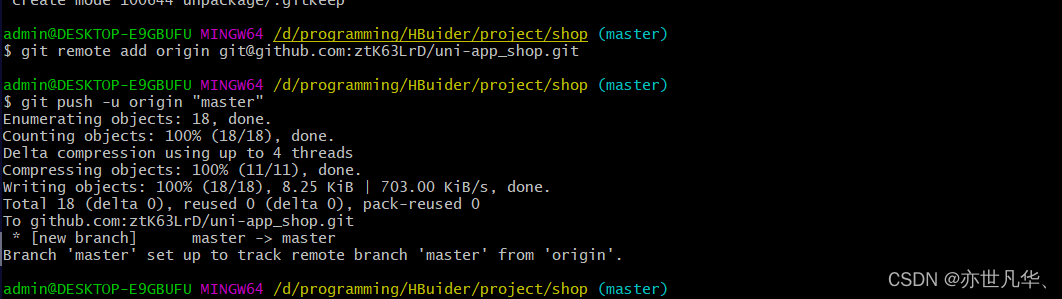
推送到远程仓库:具体步骤如下:
git remote add origin git@github.com:ztK63LrD/uni-app_shop.git 关联别名
git push -u origin main 推送分支

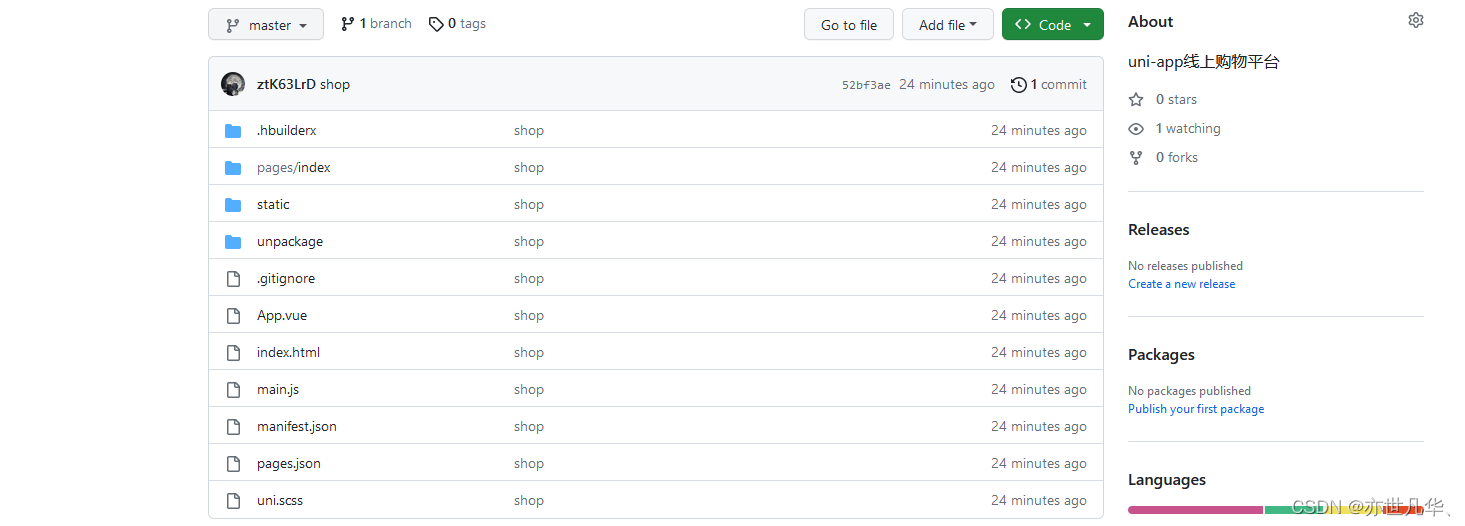
推送完成之后,刷新github页面就会将我们推送的代码呈现在页面上,如下:

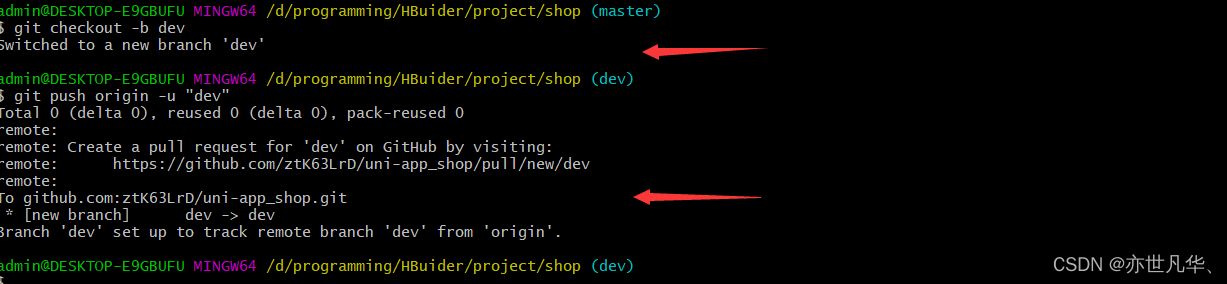
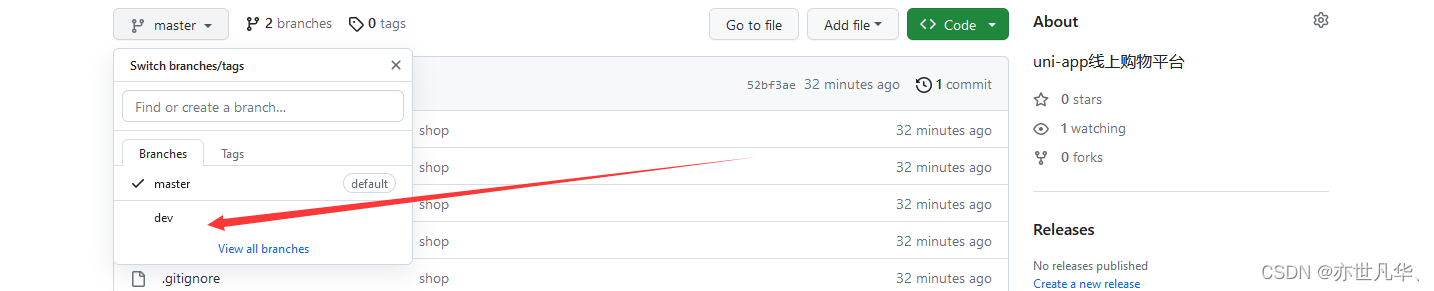
创建dev分支:基于master在本地创建dev分支,用来检测开发和记录相关代码,如下:
git checkout -b dev 创建并切换到该分支
git push origin -u "dev" 将该分支推送到远程仓库上



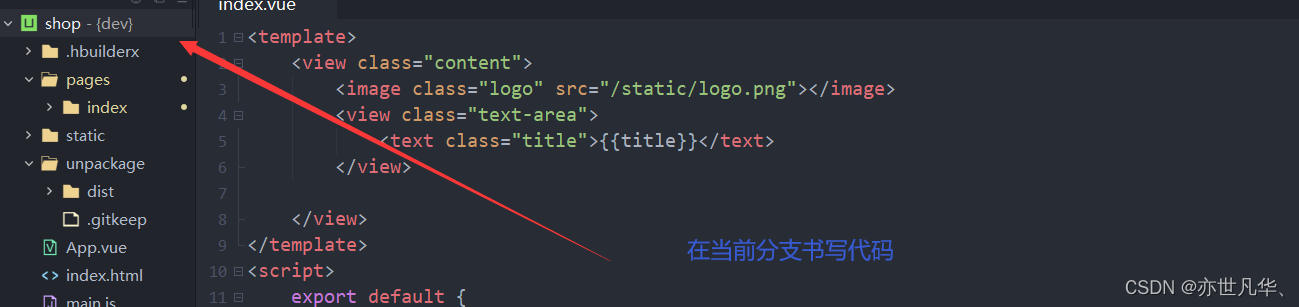
ok,接下来就开始在我们创建的子分支dev上进行代码的书写, 当确保代码完整性后再与主分支master进行合并,这样会大大提高代码的正确性和规范性。接下来开始真正的项目编写,收好小板凳瞪大眼睛开始学习了。
主页搭建
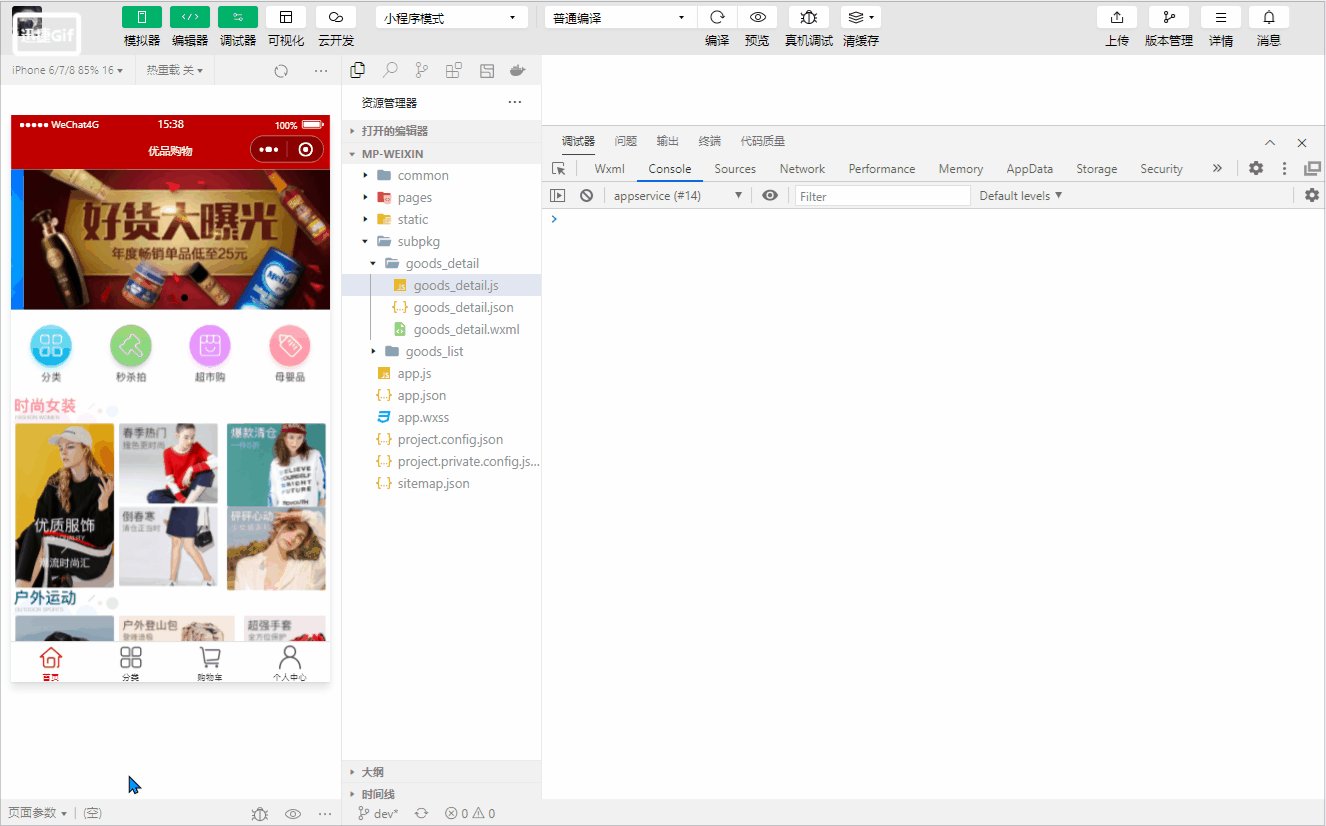
接下来实现主页样式以及功能的搭建,具体实现过程如下:
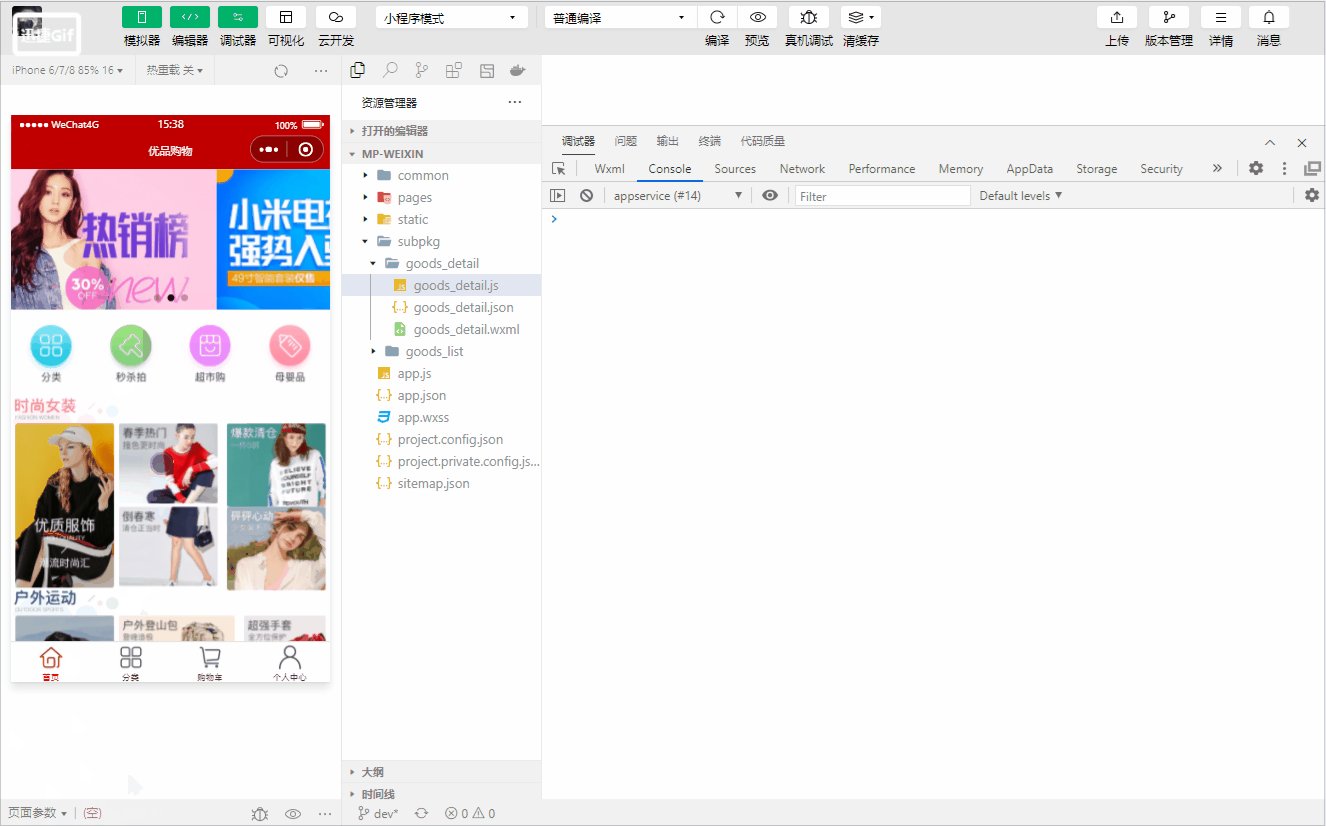
实现轮播图区域
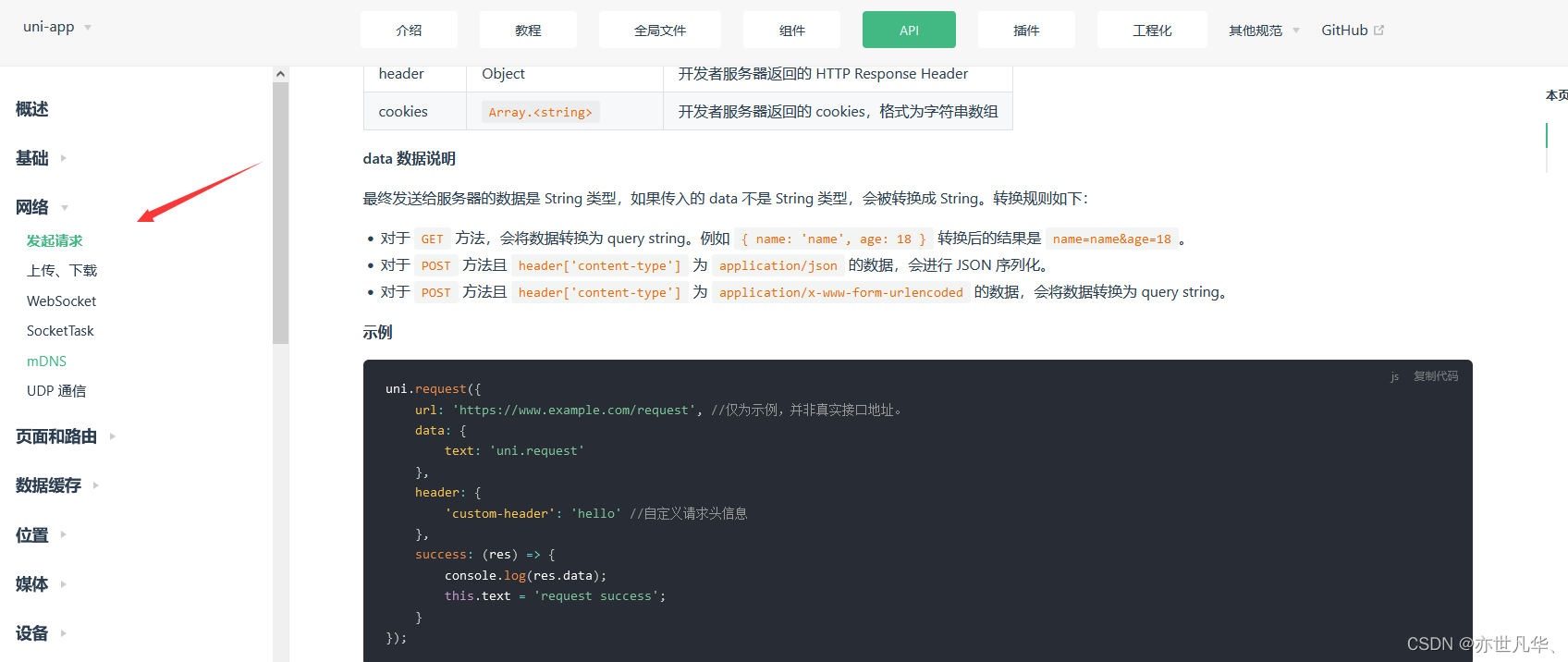
实现轮播图很简单,只要操作uni-app发起网络请求的相关API即可使用,详情可参看官网:

给出详细代码如下:
<template>
<view>
<!-- 轮播图区域 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true">
<!-- 循环渲染轮播图的item项 -->
<swiper-item v-for="(item,index) in swiperList" :key="index">
<view class="swiper-item">
<!-- 动态绑定图片的 src 属性 -->
<image :src="item.image_src" mode="aspectFill"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
swiperList:[] // 轮播图数据列表
};
},
onLoad() {
this.getSwiperList() // 调用方法,获取轮播图数据
},
methods:{
// 获取轮播图数据的函数
getSwiperList(){
uni.request({
url:'https://www.uinav.com/api/public/v1/home/swiperdata',
success:res => {
console.log(res)
this.swiperList = res.data.message
},
fail:error => {
uni.showToast({
title:'数据请求失败!',
duration:1500,
icon:'none'
})
}
})
}
}
}
</script>
<style lang="scss">
swiper{
height: 330rpx;
.swiper-item, image{
width: 100%;
height: 100%;
}
}
</style>
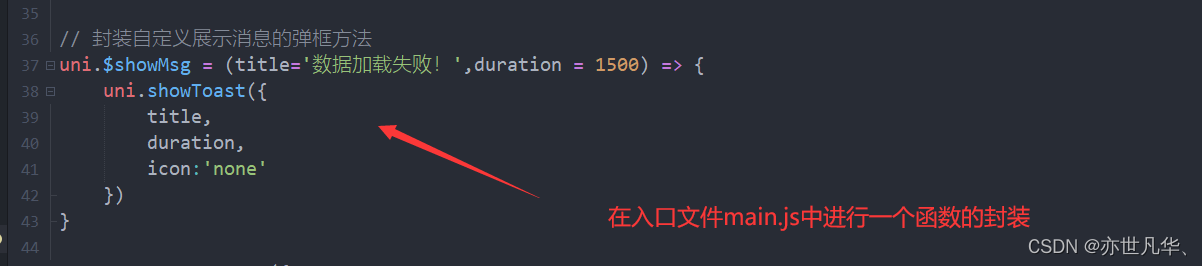
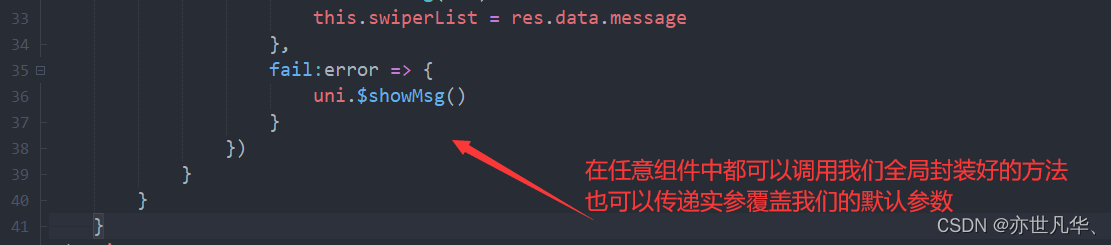
因为后期可能会出现很多的需要进行弹框的操作,所以这里我们可以将上面的代码中进行弹框操作的showToast()函数进行一个全局的封装,操作如下:


配置小程序分包
如果小程序的项目资源过大的话,所有的页面与资源都被打包在一起会导致由于项目体积过大从而影响小程序首次启动的下载时间,所以本次项目需要对小程序进行分包处理,对于分包的详情信息可参考我之前的一篇文章: 小程序分包处理 。具体分包过程如下:
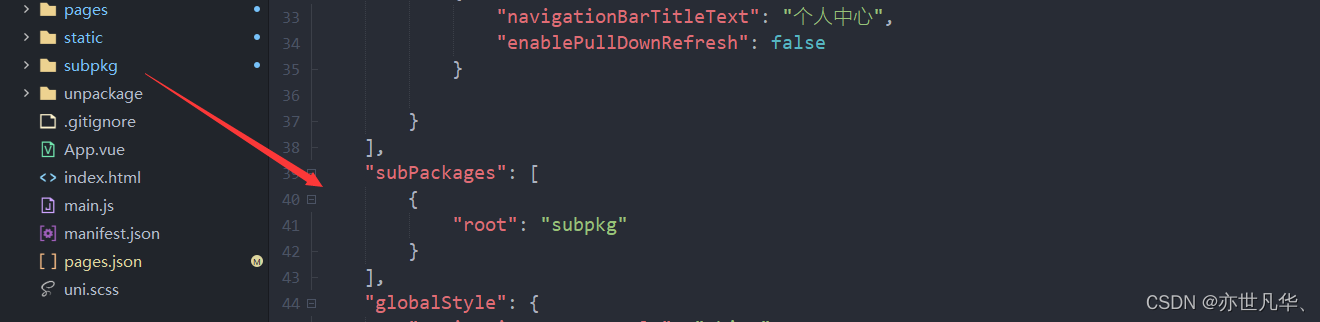
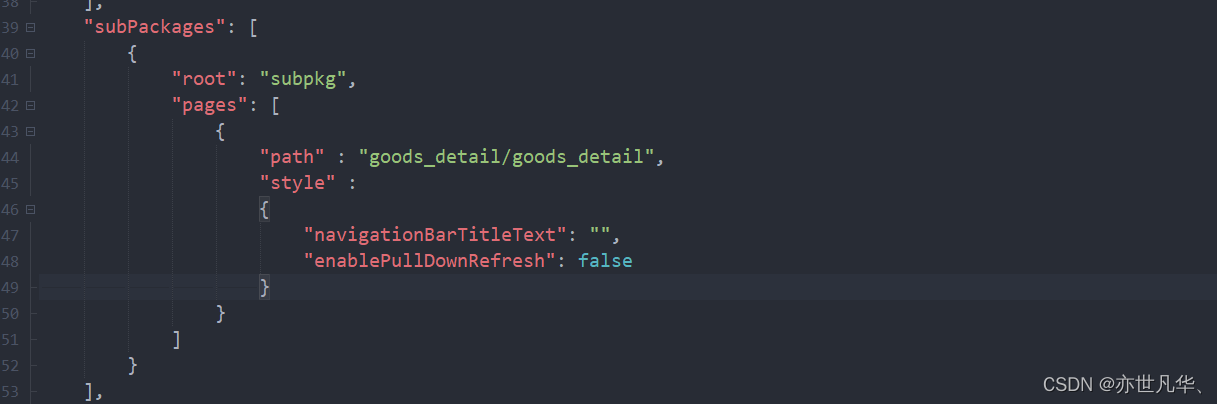
在项目根目录中创建分包的根目录,命名为subpkg;然后在pages.json中和pages节点平级的位置声明 subPackages 节点,用来定义分包的相关结构,如下:

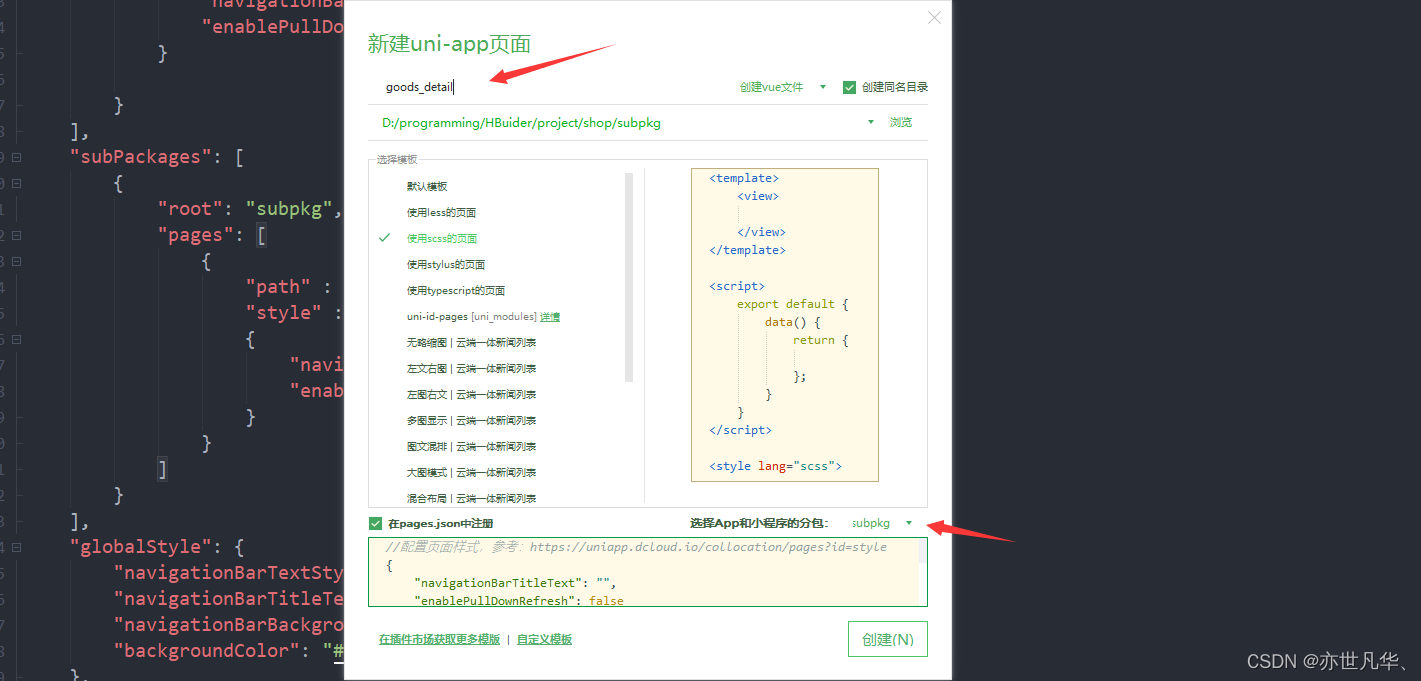
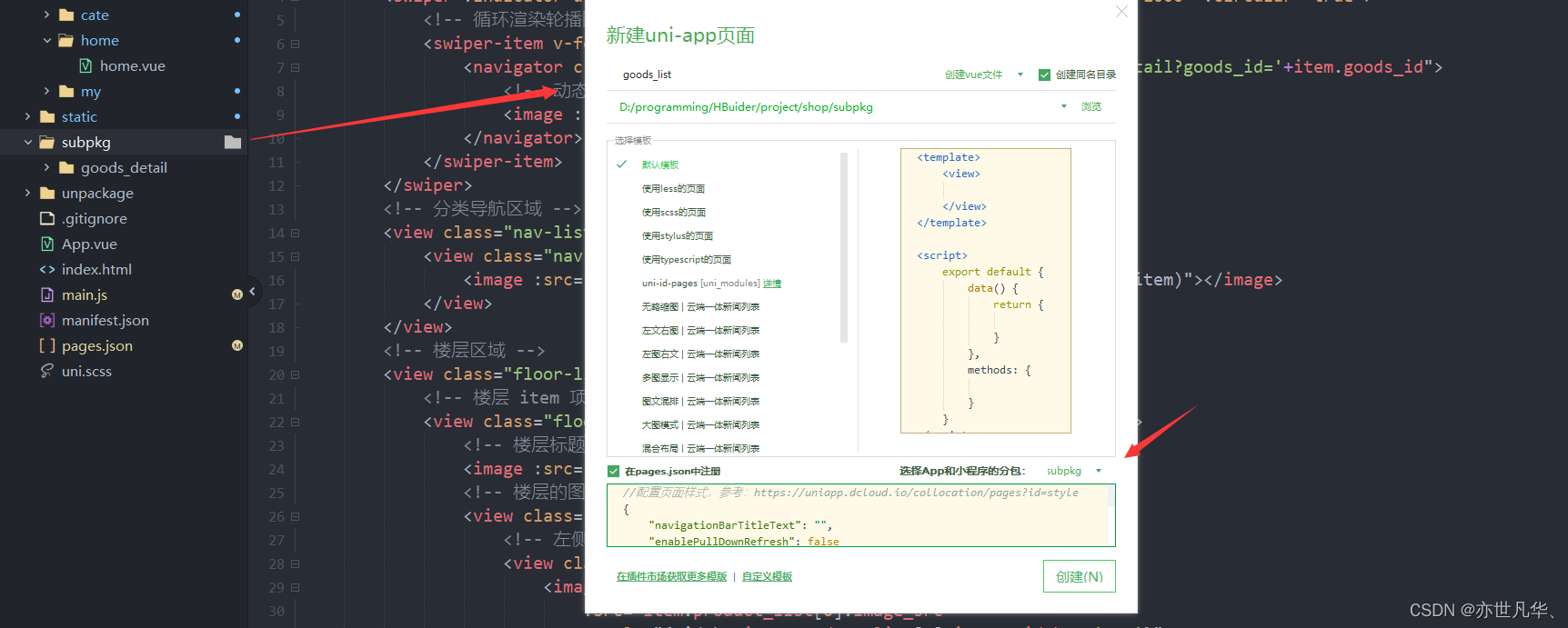
在subpkg目录上鼠标右键新建页面选项,填写以下页面的相关信息:

最后在subPackages节点下生成相应的分包路径,如下:

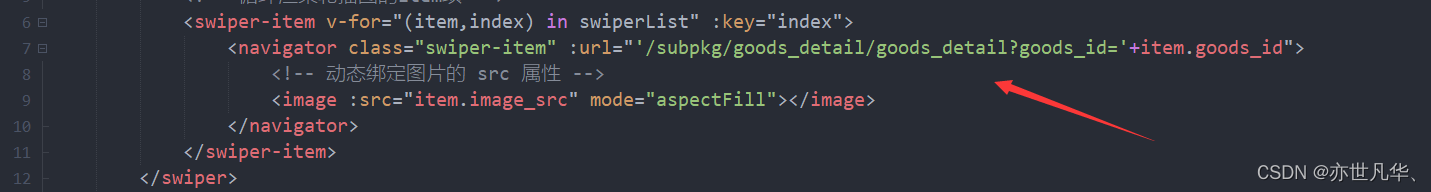
分包的基本配置完成后, 我们将原本的轮播图图片设置可跳转的navigator标签并将图片对应的id进行传递过去,如下:

分类导航区域
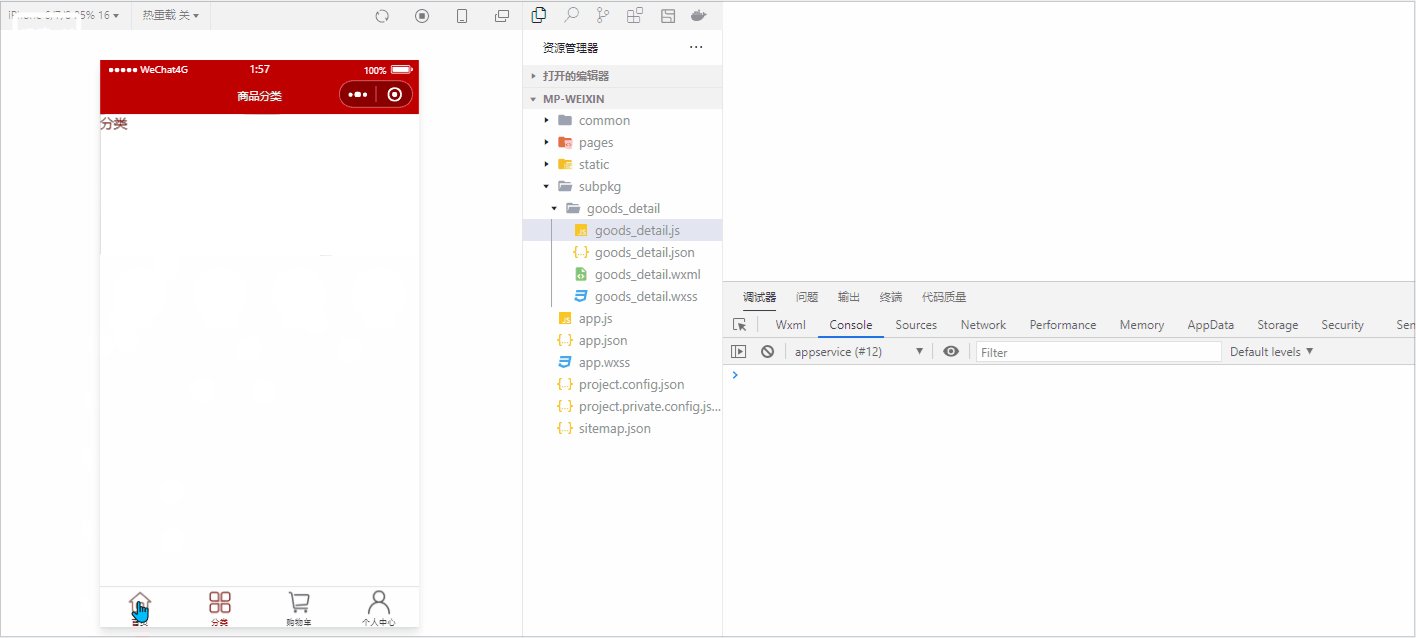
接下来实现主页的分类导航区域,具体实现过程如下:
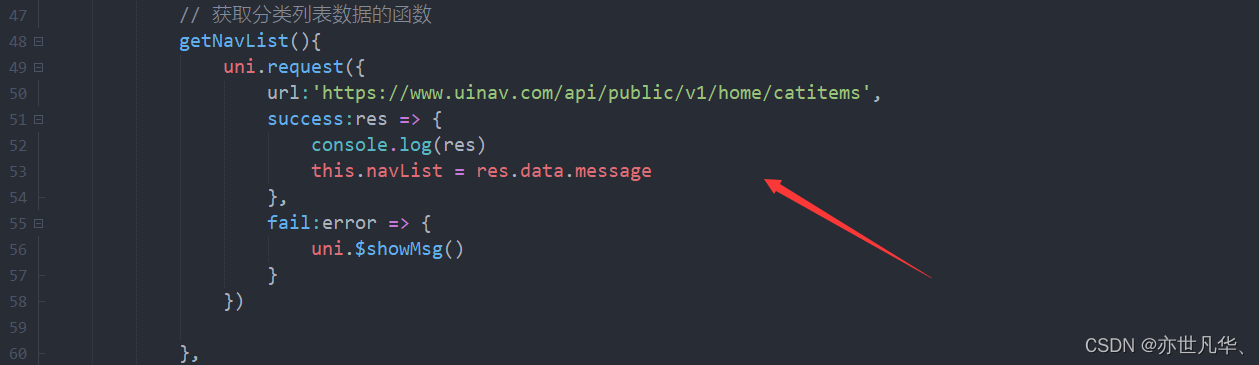
调用获取分类列表数据的接口,将数据转存到data当中去,如下:

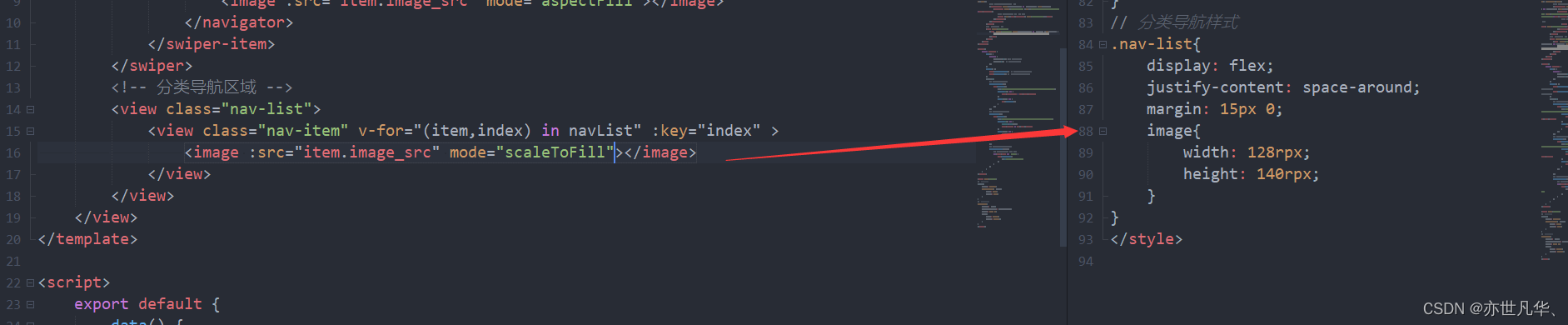
转存完后开始设置分类列表的布局,如下:

界面如下:

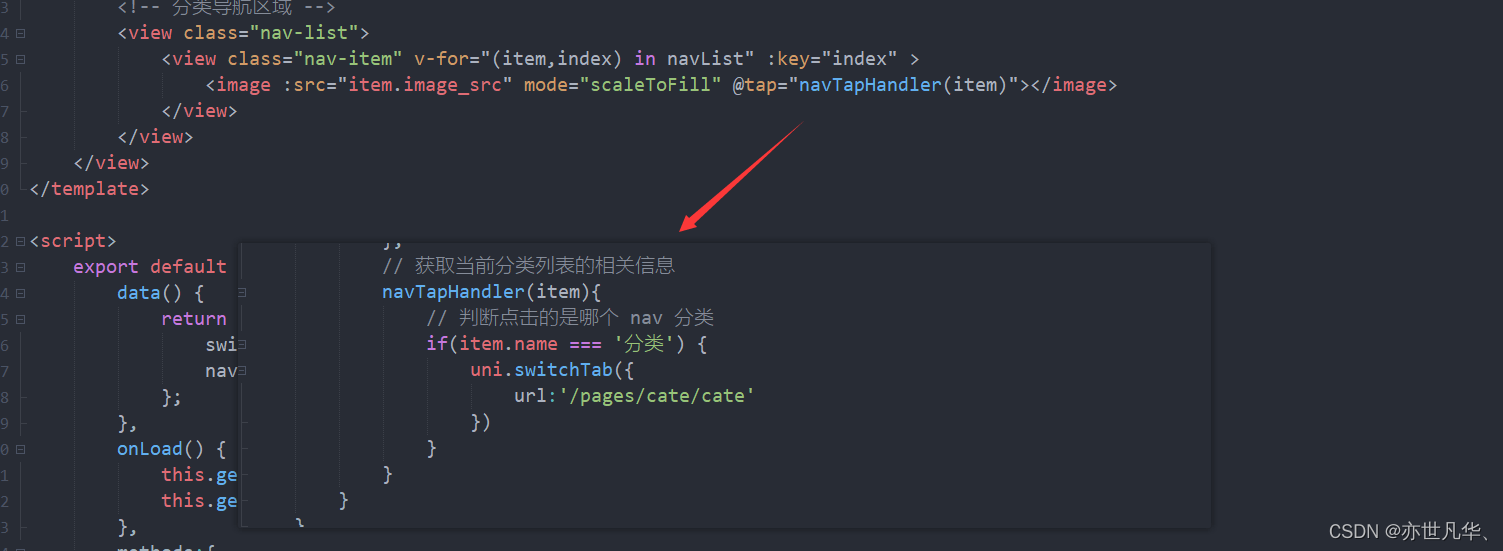
现在开始给分类列表配置点击事件,进行页面的跳转,因为项目的页面还开始写完,现在仅写分类列表中第一个分类图片的点击事件吧,如下:


楼层布局区域
接下来实现主页的楼层布局区域,具体实现过程如下:
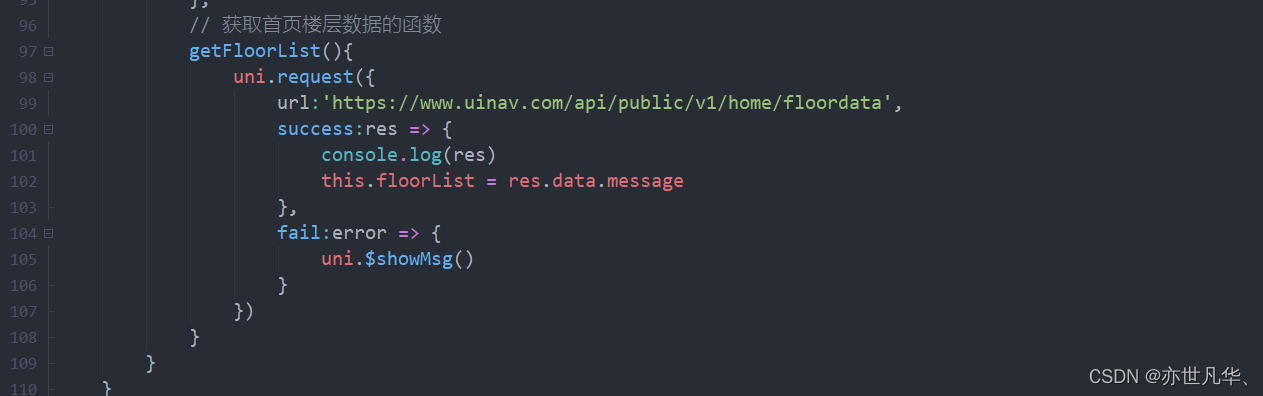
调用获取楼层区域的接口,获取楼层区域的数据并将其转存到data里面:

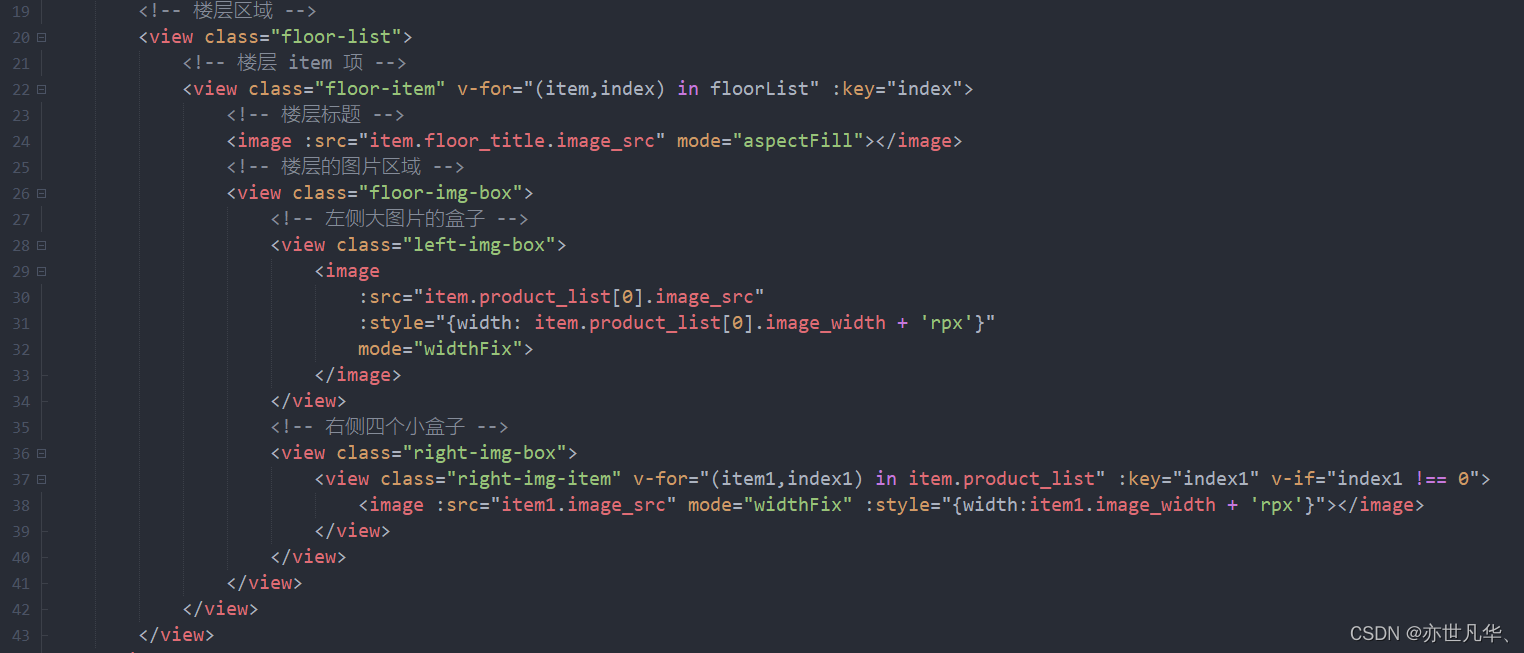
渲染楼层的图片与标题,定义如下的ui结构:

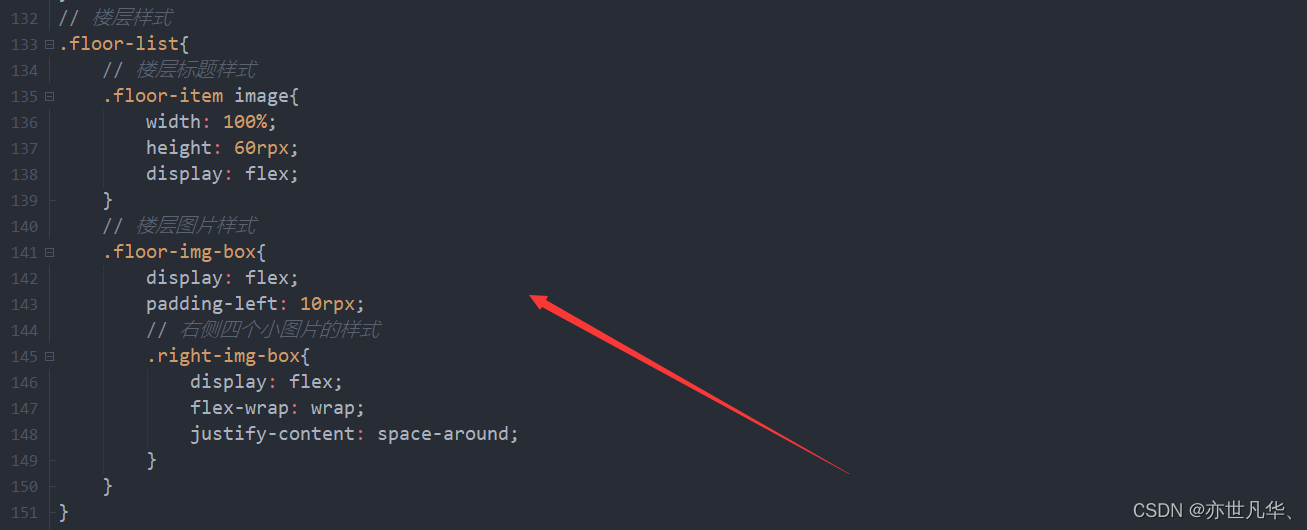
美化楼层的样式:

具体样式如下:

接下来给图片设置点击跳转链接,跳转到其相关的商品列表页面,这里需要设置一下分包来提供给跳转链接的详情界面,如下:

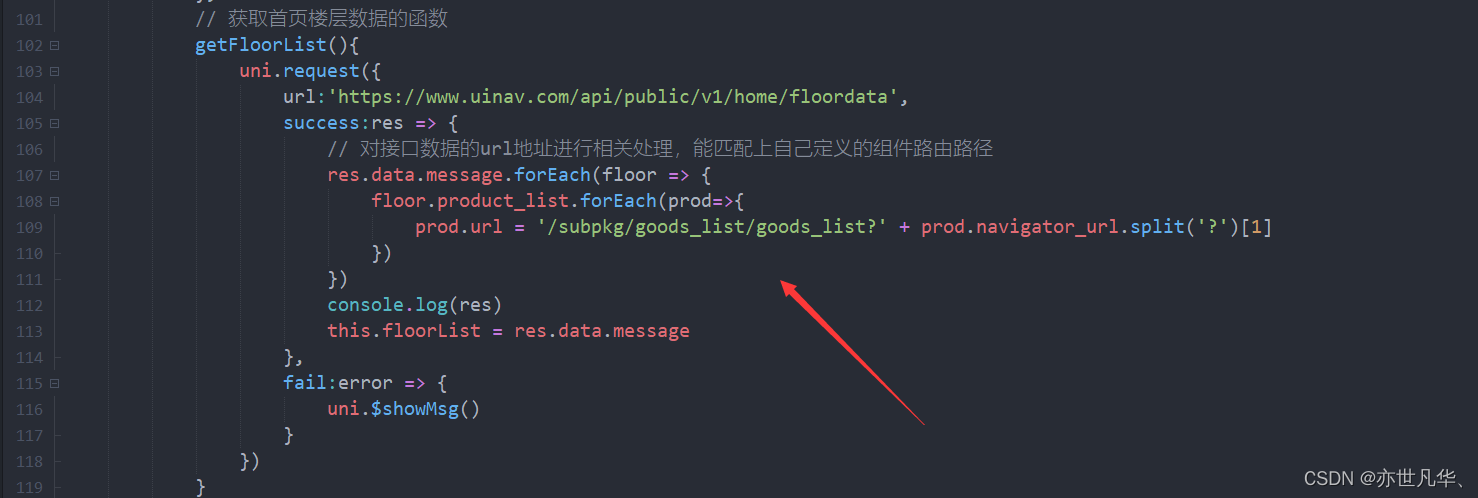
接下来需要对调用获取楼层接口的数据进行一个处理,设置一个能匹配我们目前设置url路径的地址,如下:

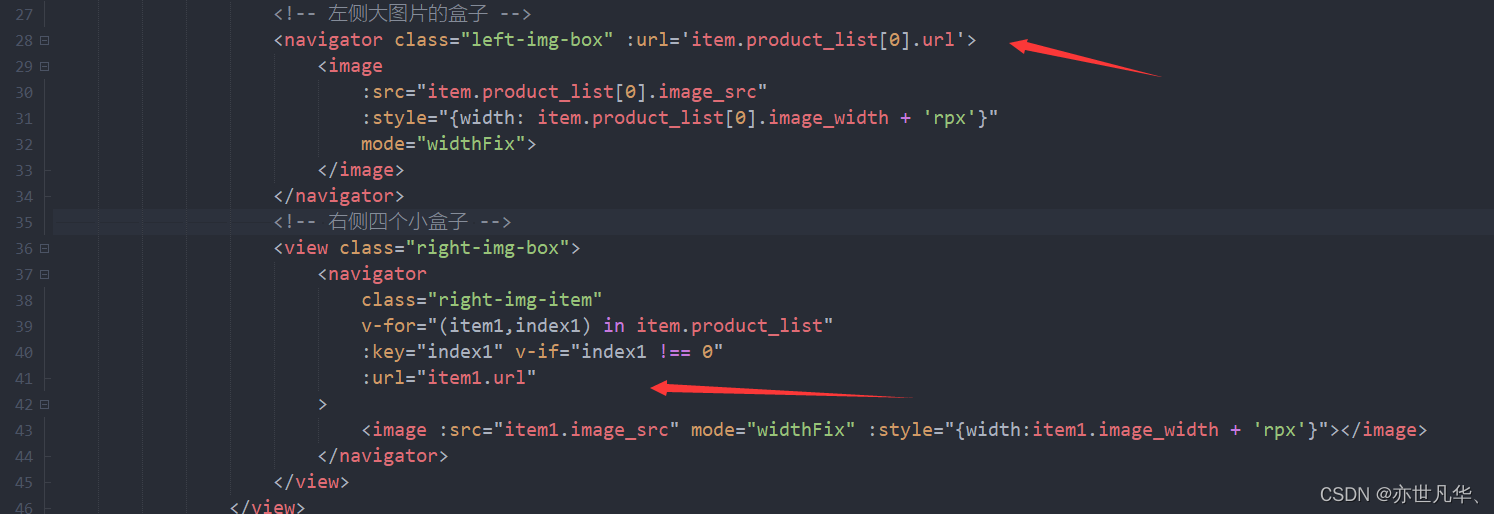
接下来对楼层的图片设置路由跳转标签,并将其图片参数进行传递,如下:


至此首页的基本功能已经完成,其相关的分包下的分页内容,会在后面进行讲解到,因为代码量比较多,项目我会分四篇文章来讲解,如果觉得不错的话,可以给博主一键三联,您的支持就是博主创作的最大动力。























 234
234











 前端领域新星创作者
前端领域新星创作者













































































小 明: 这篇文章内容丰富,信息量大!作者在解释每个知识点时,力求详尽清晰,使读者能够轻松理解和掌握。此外,文章引用了一些具有代表性的代码片段,不仅展示了编程的魅力,还帮助读者更好地理解相关概念和技巧。
weixin_45917199: 前后端联调是测试这边测试前后端有问题反馈嘛
小余要努力: 博主的文章总是带着深思熟虑,给予我新的学识,每篇博客都是一次心灵的洗礼,你的分享不仅教育了我,也丰富了我的内心世界。 期待你的未来更新,继续前行
fanstuck: 【手撕面试题】Vue(高频知识点四)大佬的文章让我对这领域的技术问题有了更深入的了解,尤其是大佬提到的那些“坑点”,我相信能够在实际应用中避免或解决很多问题。谢谢大佬的分享,期待大佬的更多精彩文章,让我们共同学习、进步。~
小 明: 优质好文,博主的文章细节很到位,兼顾实用性和可操作性,内容和细节都很到位,期待博主持续带来更多好文