项目:前端构建(字体图标,响应式头部,钩子函数)(三)
1. 引用字体图标:
访问阿里图标库:
https://www.iconfont.cn/搜索后回车:

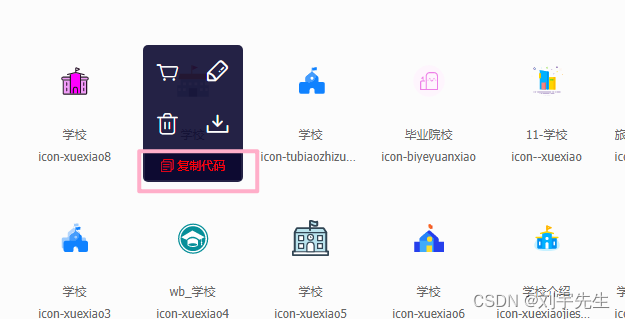
添加入库->添加至项目->点击新建项目的图标,然后起个名字


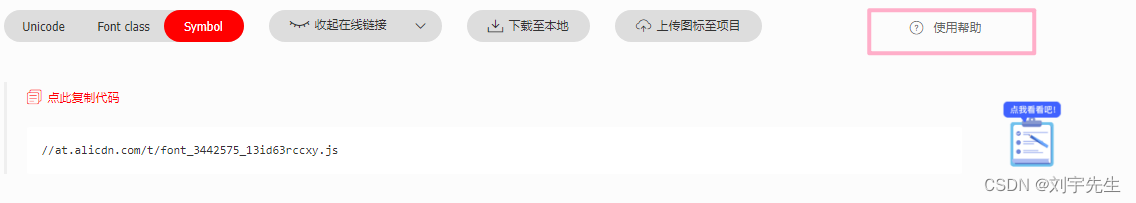
然后继续点:

将复制的代码引入.html页面中;
最后在需要使用的地方敲代码:或者查看右侧的“使用帮助”:

<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>里面的#icon-xxx需要复制代码替换:

ctrl+s保存代码之后就可以显示在页面。
2. 响应式头部:
rem.js:将rem.js引入.html文件
function remSize(){
var deviceWidth = document.documentElement.clientWidth || window.innerWidth;
if (deviceWidth <= 950) {
deviceWidth = 950
}
if ( deviceWidth >= 1400) {
deviceWidth = 1400
}
document.documentElement.style.fontSize = (deviceWidth/19.2) + 'px'
}
remSize()
window.onresize = function(){
remSize()
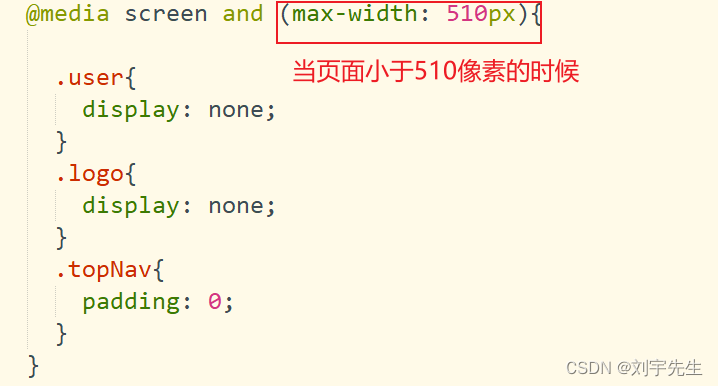
}媒体查询:

@media screen and (max-width: 510px)插件:swiper组件库:
https://www.swiper.com.cn/安装:cnpm i swiper
3. 生命周期钩子函数:
Vue的生命周期:
a. 组件创建阶段
beforeCreate: 创建之前
表示实例完全被创建出来之前,会执行它,此时props,data,methods中的数据和方法,都还没有被初始化,处于不可用状态
created: 非常常用!!(创建完成)props,data,methods已经 创建好,模板结构尚未生成
1. data 和 methods 里面的数据已经初始化好了,操作 data 中的数据最早之能在 created 里面
2. 经常调用 method 里的方法
3.. 使用 Ajax 请求服务器中的数据,将数据转存到data中,供 template 模板渲染的时候使用
beforeMount: 挂载之前 将要把内存中编译好的 HTML 结构渲染到浏览器中,此时浏览器还没有当前组件的 DOM 结构
表示模板已经在内存中编译完成了,但是尚未把数据模板渲染到页面,如果这时候想获取页面中的元素只能获取到未编译的值。在 beforeMount执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串。
mounted:非常常用!!(挂载完成)
1. 内存中的模板,已经真实的挂载(渲染)到了页面(浏览器)中,此时的浏览器已经包含了当前组件的 DOM 结构
2. 操作组件中的 DOM ,最早实在 mounted 阶段执行
注意: mounted是实例创建期间的最后一个生命周期,当执行完mounted就表示,实例已经完全创建好了,此时如果没有其他操作的话,就静静的躺在内存中一动不动
b.组件运行阶段:
最少执行0次最多执行N次:
作用:操作最新的DOM
beforeUpdate:
将根据变化过后,最新的数据,重新渲染组件的模板结构
updated:非常常用!!
1. 已经根据最新数据,完成了组件 DOM 结构的重新渲染
2. 当数据发生变化之后,为了能操作最新的 DOM 结构,必须把代码写到 Updated 生命周期函数中
c. 组件销毁阶段
beforeDestroy:
将要销毁此组件,此时尚未销毁,组件还处于正常工作状态
destroyed:
组件已经被销毁,此组件在浏览器中对应的 DOM 结构已经被完全解除






















 1247
1247










 暂无认证
暂无认证
































奇怪xx: 我用的是md-editor-v3这个编辑器,之前是一直有代码高亮的,现在突然没有了,排查代码没有排查出原因
那也是我的网名.: 怎么样可以把水印加进去
那也是我的网名.: 报错 大佬
穿越到未来calc: 所以变得麻木,还是要学会接纳自己
薄荷味的猫: 自我隔绝这词不错