html、js实现分页展示的功能
html、js实现简单的分页功能
-
-
- 逻辑
- 效果
- 部分代码
-
逻辑
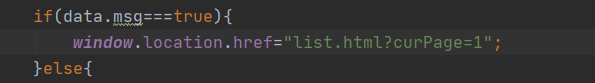
简单的逻辑实现:初始的curPage是1、通过登录界面将curPage传入到list.html的QueryString中

在后端的逻辑处理是:
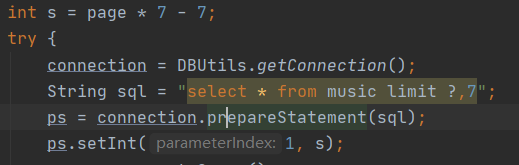
后端通过获取到的curPage、来进行分页查询

获取前端传来的参数curPage、每次只查询七个结果、如果在前端点击下一页的话、那么curPage + 1 、也就是下一次开始的位置是上一次查询的结束的位置。


效果
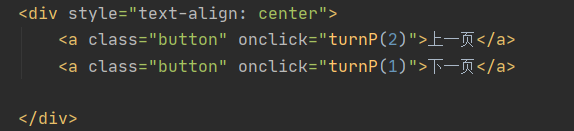
在第一页点击上一页:

 保护眼睛
保护眼睛






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4577
4577










 暂无认证
暂无认证





























dreamer_mz: 引申下 就可以说默认情况下是单例的
枚举星星: 目录里 应该是HTTP 不是HTPP
稚始稚終: order by应该不支持预编译
hui常欢喜: 我的alert也弹不出来
hui常欢喜: 大佬,为什么我的message里面的字不会改呢