Koala JS代码压缩工具,压缩JavaScript、JS、Css、Less、Sass、Compass、CoffeeScrip压缩工具
Koala JS是一款功能强大的前端代码压缩工具,可以将JavaScript、CSS和HTML文件压缩成更小的文件,从而加快网页的加载速度。在本文中,我将介绍Koala JS的基本功能和优势,以及如何使用它来优化您的前端代码。
除此之外,Koala JS还有一些额外的功能。例如,它可以自动为CSS文件添加厂商前缀,使得在不同的浏览器中都能正确地显示样式。此外,Koala JS还可以帮助您合并多个文件,从而减少网络请求次数,提高页面加载速度。
接下来,让我们看看使用Koala JS的优势。首先,它非常易于使用,只需要将需要压缩的文件拖放到工具界面即可自动压缩。此外,Koala JS支持批量压缩,可以一次性处理多个文件,从而提高工作效率。
其次,Koala JS可以有效地减小文件的大小,从而使网页加载速度更快。在现代的网页设计中,速度已经成为一个至关重要的因素,因为用户往往不会耐心等待太长时间的加载时间。通过使用Koala JS来优化代码,可以让您的网页更快地加载,从而提高用户体验。
一、压缩代码



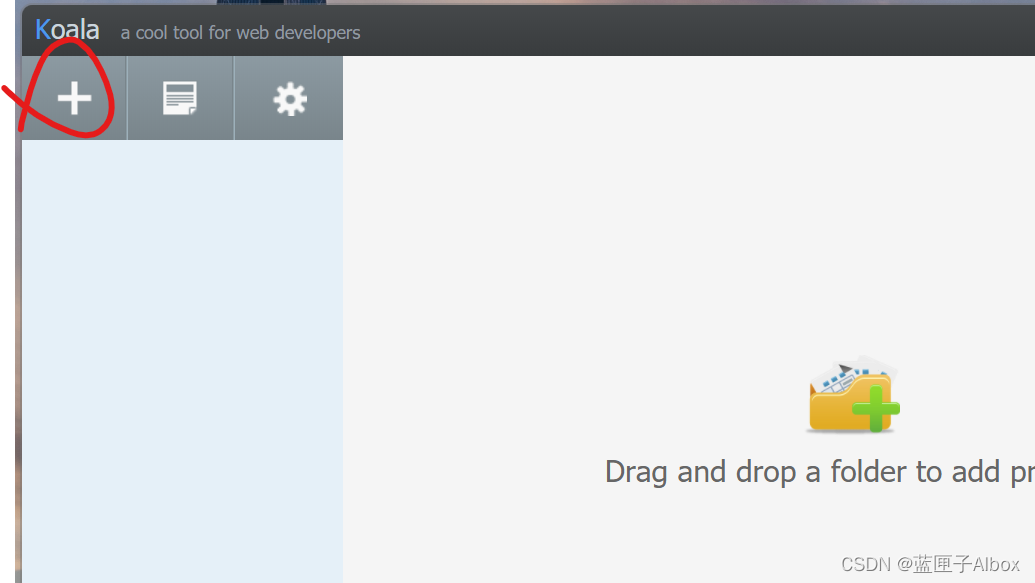
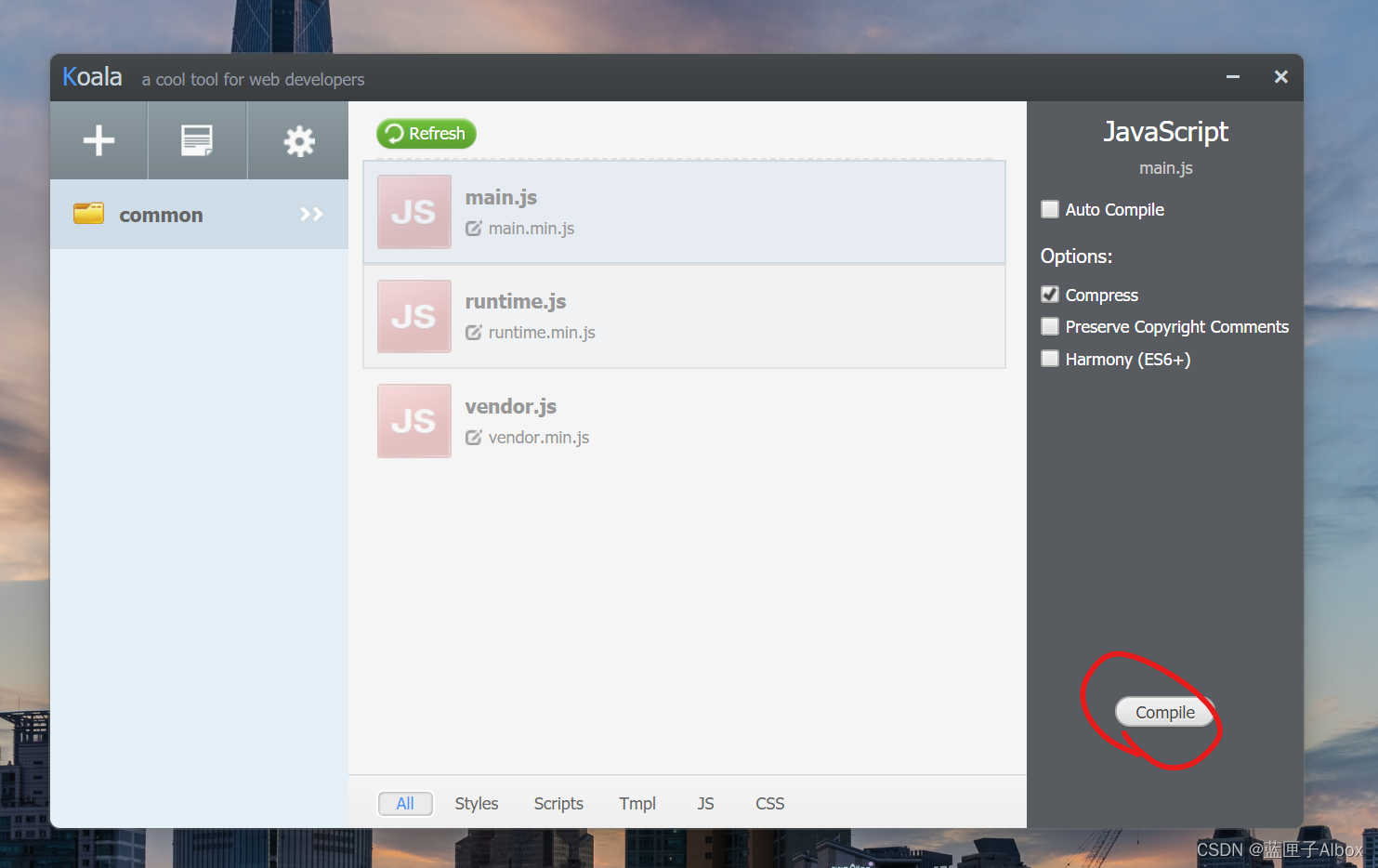
依次点击三个,压缩代码

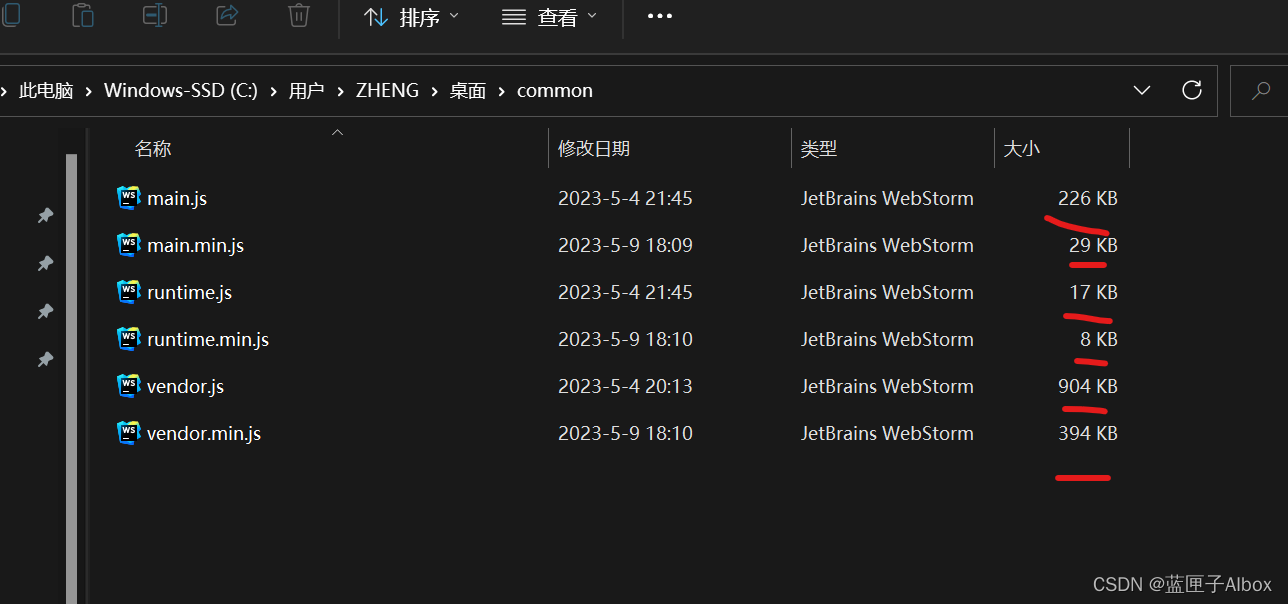
生成对应的压缩文件

























 285
285










 全栈领域优质创作者
全栈领域优质创作者
















































































梷丶: 网络连接失败,图片显示不出来?
starcat123: OpenJDK,AdoptOpenJDK、Amazon Corretto JDK 和 Azul Zulu JDK
m0_75119688: 可以远程帮帮忙嘛?一直有问题
m0_75119688: 可以远程帮帮忙嘛?一直有问题
B_J_yang: 太基础了,Oracle没有约束,范式,多表查询,事务,这些吗