vant-list使用,请求接口之后会多几次load加页面
vant-list标签中使用v-model="loading"还是:loading="loading"是有区别的.v-model是双向的内部会处理保定的loading值。注意下文代码用的是第二种
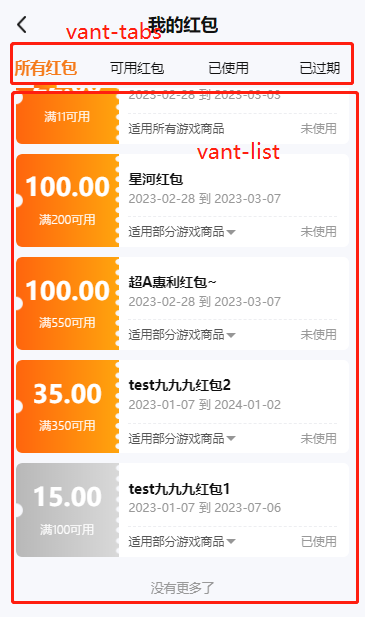
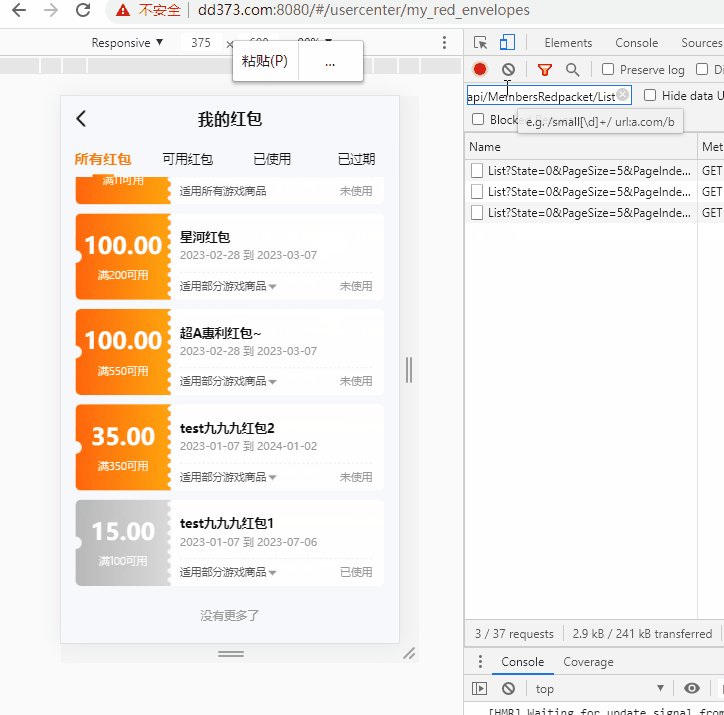
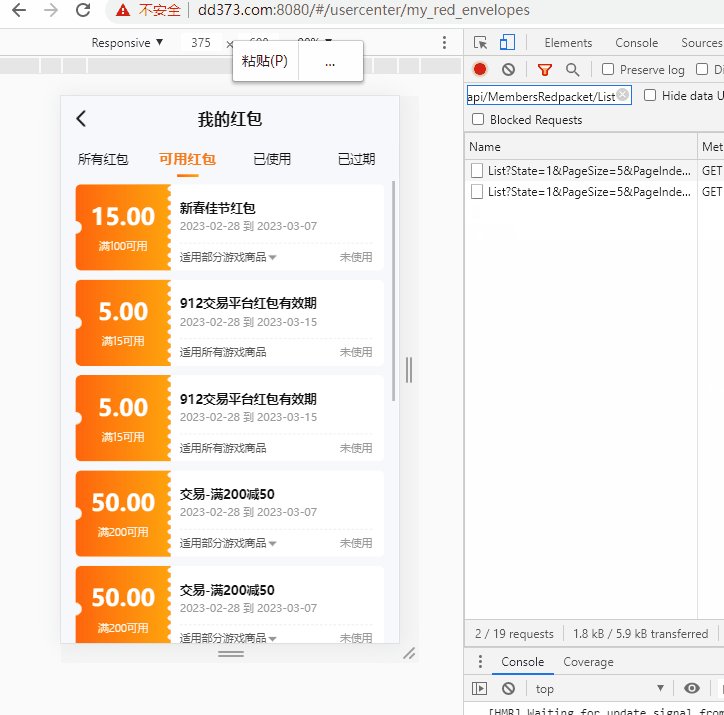
页面实现效果:在页面中使用了van-tabs组件和van-list组件来实现页面布局和功能。

问题描述:在第一个标签下,向下滚动page超过了2页之后,有点击tab切换标签,接口调用了多回。
解决问题关键:
-
loading和finished在什么时候设置false和true值
-
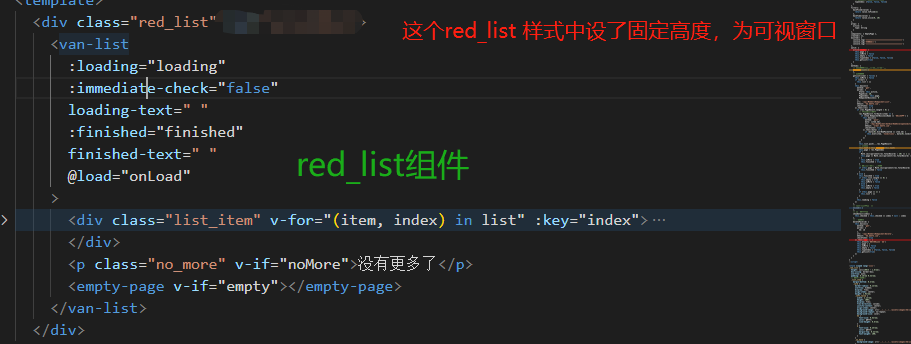
要关注van-list包裹内容高度是否超出了可视区域存在滚动情况了。
loading和finished 标识什么?
告诉van-list什么时候可以执行load方法。官方文档在这里解释过了。

操作好这两个字段的值,就能掌握好获取数据的时机,避免切换时候疯狂的执行接口的问题
页面布局:


处理loading和finished
getList(clear = false) {
this.noMore = false
if (clear) {
this.list = []
}
this.$axios({
method: 'get',
params: {
State: this.active,
PageSize: 20,
PageIndex: this.page,
RedpacketBusiness: 0
},
url: '/api/abccc/List'
}).then((res) => {
if (res.PageResult.length > 0) {
this.list.push(...res.PageResult)
this.page = res.PageIndex
//如果当前页是最后一页的情况下
if (
Math.ceil(parseInt(res.TotalRecord) / 20) == 1 ||
this.page == Math.ceil(parseInt(res.TotalRecord) / 20)
) {
this.noMore = true
//标识van-lis加载结束,不是因为你滚动再去刷新
this.finished = true
}
// 如果当前页小于总页数
if (this.page < Math.ceil(parseInt(res.TotalRecord) / 20)) {
//切换到下一个tab时候调完接口,确认列表有没有获取完全
this.finished = false
}
} else {
//接口返回数据为空时候就可以直接赋值为结束状态
this.finished = true
if (this.list.length == 0) {
this.empty = true
this.noMore = false
} else {
this.noMore = true
this.empty = false
}
if (this.page == 1) {
this.list = []
}
}
this.loading = false
})
},标签切换的时候还要处理什么:因为二次封装,在外部tab的active如何变化的就不赘述,内部如何监听,如何调用了getList。使用prop获取从外部传入的active值并监听。

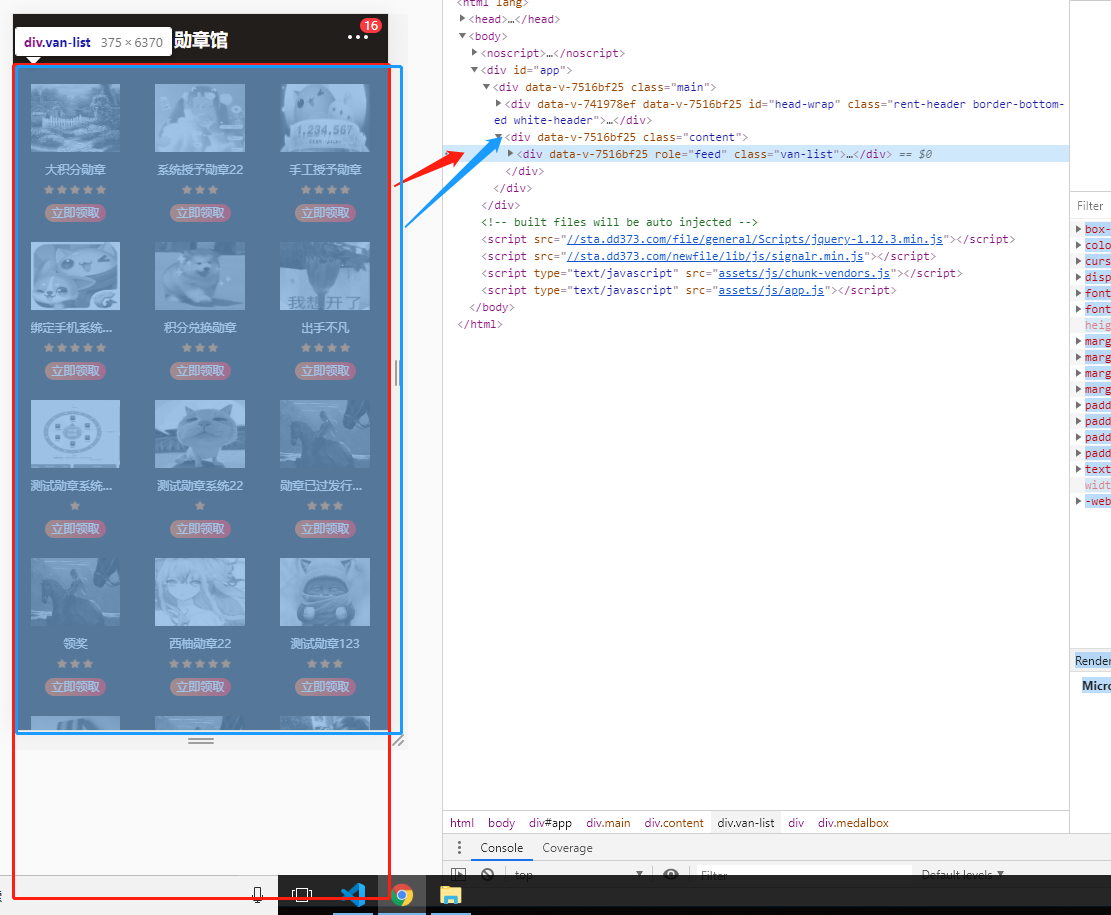
没有达到van-list的可视区域高度,接口还是会多加载。
这是一定会执行的,那怎么破解呢?vant-list 为什么会自己去加载,第一你获取的数据渲染成元素之后的高度没有超越可视窗口。如下截取。但是这个页面本来就一条数据啊,那你就应该考虑获取数据时候传入的pagesize的大小。有没有考虑的,传20页和5页的区别呢。

-
5页(极端假设)的情况下,如果你的内容小于了可是窗口,第一导致load不能触发,第二侥幸可视窗口高度本来就小,能滚到底load触发了,你可能在tab0的时候成功获取了page=2的内容了,但在切换tab时候就开始不受控值乱掉接口了。 总结其原因就是首先测试不要拿5为pageSize测试,一般接口后端给要求pageSize=20或者更大。是因为产品在设置时候是会考虑到,触底加载事件的触发的。如果你的可视窗口高度远大于接口给定的20*itemHeight ,滚动不起来了,没办法加载数据了,直接跟产品和后端说明,改大pageSize数量。这是产品设计时候的错误。 那上面描述这种情况,tab切换了,又进行自动加载数据的情况前端就不要想着制止了(更全面的来说,可控但是真没必要前端增加额外参数来控制了),因为van-list 也是害怕你填不满页面,实现不了下一步滚动在帮你加载充足数据上来。pageSize过小的情况还会造成数据混乱,可能你切换后的数据是空数组push,但是通过vant-list补充之后,那表里面可能会有两条一样的。所以,调整接口pageSize最为合理。
-
20页的情况下是不会出现tab切换之后van-list自行调接口的问题的,哪怕是tab=1时候获取数据只有一条。因为这个时候,getList中逻辑已经执行了finished=true为结束状态了,van-list不会再刷新了。 如果tab=1,内容为21条,切换过去时候它已经获取了20条,内容高度已经大于可视窗口高度,van-list不会帮你去填充了。
总结:编写完成后测试图方便少构造数据,pageSize为5测试的,那问题多的啊。浏览网上的解决办法,都有提到内容没达到可视窗口的情况,之后自己捋了一下,哈,自己坑自己。
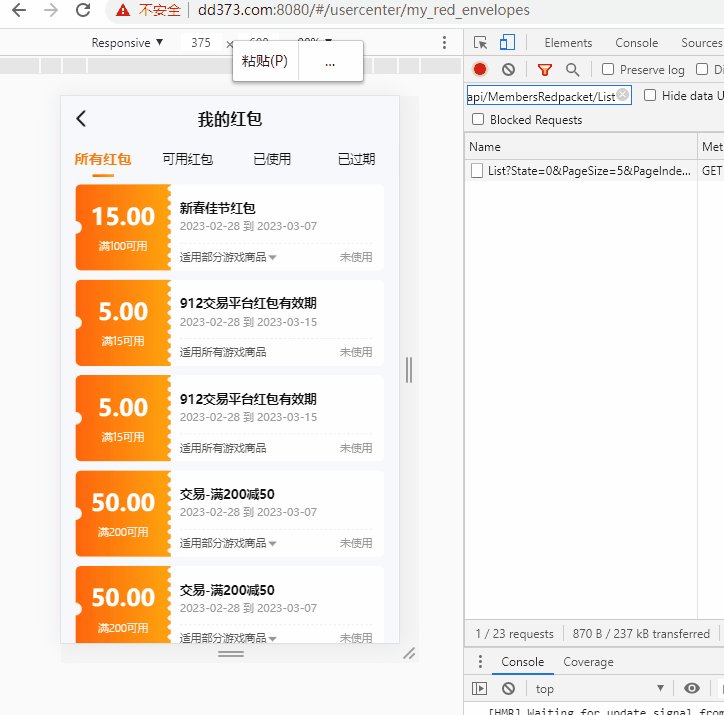
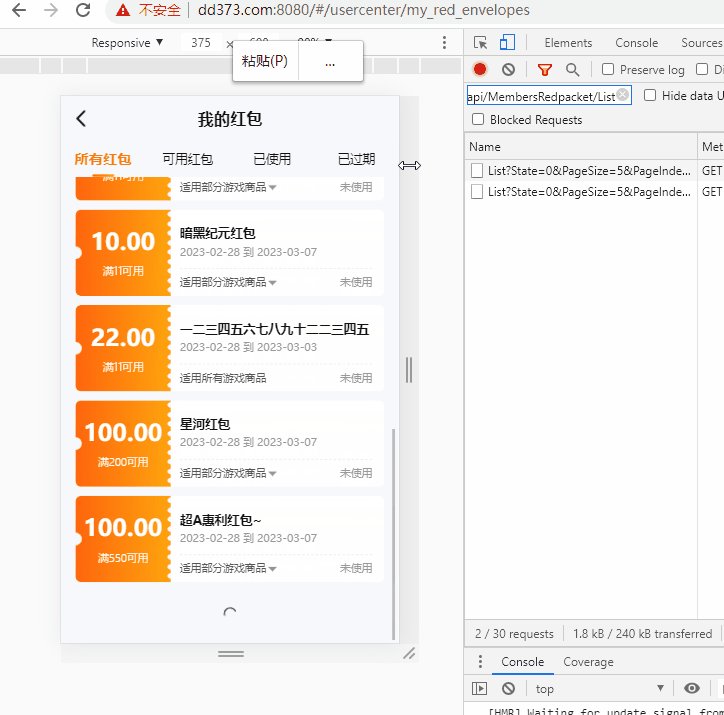
演示一下:vant-list 他在帮你补全内容高度的过程 ,这里调整窗口高度,帮你加载的次数是不同的。
这个是窗口比较高的时候。多调了两回,直至内容全部调完了,最终内容高度还没有达到可视窗口高度

多调了一回,窗口比较矮的时候

补充一个向下滚动onLoad不触发的情况
页面布局的要明了,你想让哪一部分滚动,在哪一个框里面滚动。例如下面的布局之中,有头部组件和内容部分content构成。css给样式时候,这两个高度就可以是固定的了。假设标题栏高度为1rem,content的高度为calc(100vh - 1rem) overflow:auto,给content之外的层级设置overflow:hidden,注意van-list 的高度会被内容撑开的。 所以还要注意的就是,如果使用了float的布局的情况,脱离了文档流,无法撑起父元素的高度情况的出现。 滚动时候注意,滚动条只会出现在content盒子的内部。
























 1339
1339










 暂无认证
暂无认证






























Marry1.0: [system] API `requestPayment` is not yet implemented报这个错是咋回事啊哥
qq_41856165: 点其他地方选择器不隐藏怎么弄呢
小胖砸~: 亲看后面全代码,obj展示结构告诉主要处理的rowSpan在哪个位置。完整代码中这一段是在一个循环体里面,forEach中的index
小胖砸~: <rich-text> 的nodes结构中是有class属性的。 v-html 你可以查看元素,就是类似append 插入内容在指定位置。你插入的可能是<p class="p"></p> 这个样子,类p可以添加样式其中包含文字颜色。没有颜色你看看是不是作用域的问题,也就是你定义的css是不是奏效,直接控制台查看元素。
知 秋~: 这个标签不支持富文本带颜色吧