js获取变量数据类型
es5语法中,js数据类型有number,string,boolean,undefined,null,Array
object,es6语法新增Symbol数据类型,目的是为了生成唯一标识符(值唯一)。获取数据类型的4种常用方式:
1.typeof
可以判断js的基本数据类型,无法判断对象的具体类型
如:
var num=123, bool = true, str=“john”, undef=undefined, nu = null;
var obj=new Object();
var reg = new RegExp();
var array1 = new Array();
var array2 = [1,2,3];
var func = function() {}
console.log(‘num数据类型是:’+typeof(num))
console.log(“bool数据类型是:”+typeof(bool))
console.log(“str数据类型是:”+typeof(str))
console.log(“undef数据类型是:”+typeof(undef))
console.log(“nu数据类型是:”+typeof(nu))
console.log(“obj数据类型是:”+typeof(obj))
console.log(“reg数据类型是:”+typeof(reg))
console.log(“array1数据类型是:”+typeof(array1))
console.log(“array2数据类型是:”+typeof(array2))
console.log(“func数据类型是:”+typeof(func))
控制台打印

2.constructor
返回所有js变量的构造函数(除null,undefined类型)
如图

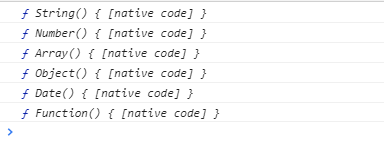
而打印
console.log(‘john’.constructor)
console.log((3.14).constructor)
console.log([1,2,3].constructor)
console.log({name: ‘john’}.constructor)
console.log(new Date().constructor)
console.log(function(){}.constructor)
控制台结果

3.Object.prototype.toString.call()
可以判断具体的对象类型,包括正则等,但是无法判断自定义对象类型
如:
var num=123, bool = true, str=“john”, undef=undefined, nu = null;
var obj=new Object();
var reg = new RegExp();
var array1 = new Array();
var array2 = [1,2,3];
var func = function() {}
console.log(‘num数据类型是:’+Object.prototype.toString.call(num))
console.log(“bool数据类型是:”+Object.prototype.toString.call(bool))
console.log(“str数据类型是:”+Object.prototype.toString.call(str))
console.log(“undef数据类型是:”+Object.prototype.toString.call(undef))
console.log(“nu数据类型是:”+Object.prototype.toString.call(nu))
console.log(“obj数据类型是:”+Object.prototype.toString.call(obj))
console.log(“reg数据类型是:”+Object.prototype.toString.call(reg))
console.log(“array1数据类型是:”+Object.prototype.toString.call(array1))
console.log(“array2数据类型是:”+Object.prototype.toString.call(array2))
console.log(“func数据类型是:”+Object.prototype.toString.call(func))
控制台打印

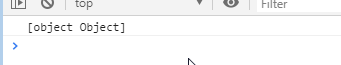
而
function func() {
this.a=1;
}
var f = new func();
console.log(Object.prototype.toString.call(f))
控制台打印

4.instanceof
用法:变量 instanceof 类型,返回值为布尔值
仅能判断对象具体类型,但可以用于自定义对象类型的判断
如:
var num=123, bool = true, str=“john”;
var obj=new Object();
var reg = new RegExp();
var array1 = new Array();
var array2 = [1,2,3];
var func = function() {}
console.log(num instanceof Number)
console.log(bool instanceof Boolean)
console.log(str instanceof String)
console.log(obj instanceof Object)
console.log(reg instanceof RegExp)
console.log(array1 instanceof Array)
console.log(array2 instanceof Array)
console.log(func instanceof Function)
控制台打印:

function func1() {
this.a=1;
}
function func2() {
this.b=2;
}
var f = new func1();
if(f instanceof func1) {
console.log(“f is func1”)
}
if(f instanceof func2) {
console.log(‘f is func2’)
}else {
console.log(‘f is not func2’)
}
控制台打印:

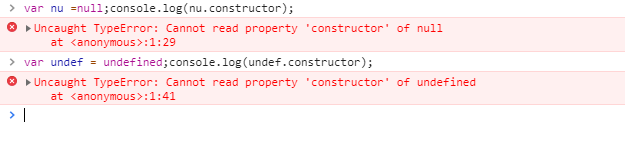
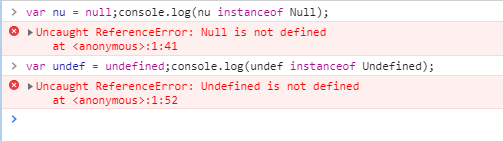
注意:undefined和null不能判断

欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法 1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去 博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。 2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式 here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎





















 174
174










 暂无认证
暂无认证




















CSDN-Ada助手: 恭喜您在博客领域又发布了一篇关于HTML5基础知识点的文章!持续创作非常值得赞赏,您的努力和热情一定会得到更多读者的认可和喜爱。希望您在未来的创作中可以继续分享更多深入的HTML5知识,或者探讨与之相关的技术进展和应用实践,让读者能够更全面地了解和运用这方面的知识。再次祝贺您,期待您的下一篇精彩文章!
CSDN-Ada助手: 恭喜您发布了第15篇博客《HTML5-基础知识点》,内容相信对很多初学者会有很大帮助。希望您能继续保持创作的热情和努力,不断提升自己的写作水平和内容质量。下一步建议可以考虑深入一些高级的HTML5知识点,或者结合实际案例进行分享,让读者更加易于理解和应用。期待您的更多精彩作品!
CSDN-Ada助手: 恭喜作者完成了第12篇博客“十三篇-谋攻篇”,持续创作的热情令人钦佩。在接下来的创作中,建议可以尝试结合实例或者个人经历,让读者更容易理解和共鸣。希望作者能够继续保持创作的激情,期待更多精彩的内容。
CSDN-Ada助手: 恭喜您撰写第11篇博客,标题为“十三篇-作战篇”!您的创作热情令人钦佩,持续创作对于个人成长和读者的受益都十分重要。通过这篇博客,您似乎给读者带来了一场精彩的作战经历。我想提供一些建议,希望对您的下一步创作有所帮助。或许您可以继续深入探讨作战策略的细节,或者分享一些实践经验,让读者更加深入了解作战的技巧和窍门。谦虚地说,我期待着您未来更多精彩的博客!
CSDN-Ada助手: 恭喜您写完了第10篇博客!标题为“十三篇-始计篇”展现了您持续努力的态度,真是令人敬佩。通过这篇博客,您不仅展示了对于始计篇的深入理解,还向读者传递了强烈的信息。接下来,我建议您在未来的创作中可以更多地探索不同的主题和观点,这样能够为读者提供更丰富的阅读体验。继续保持谦虚的态度,相信您的博客会越来越好!