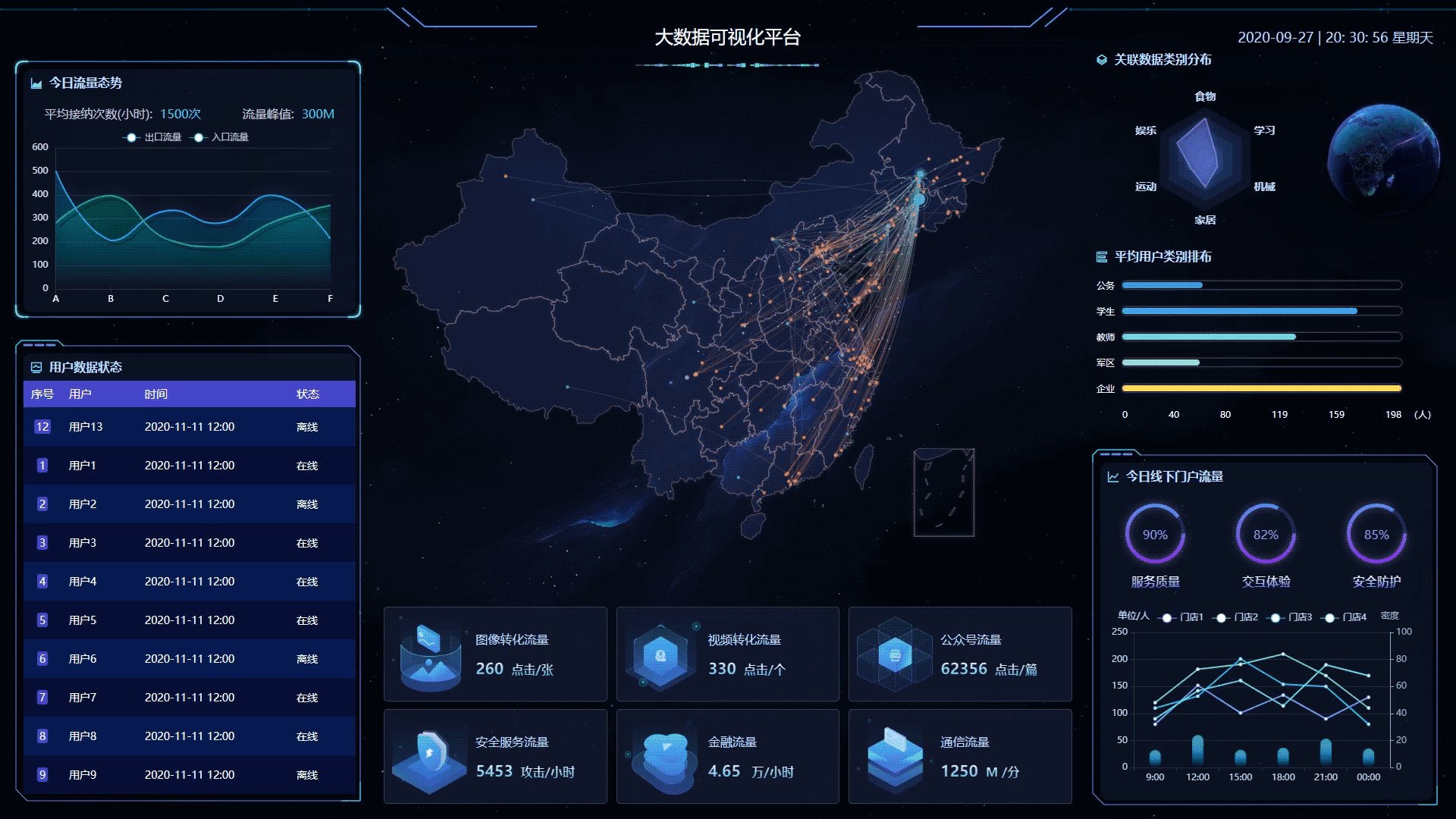
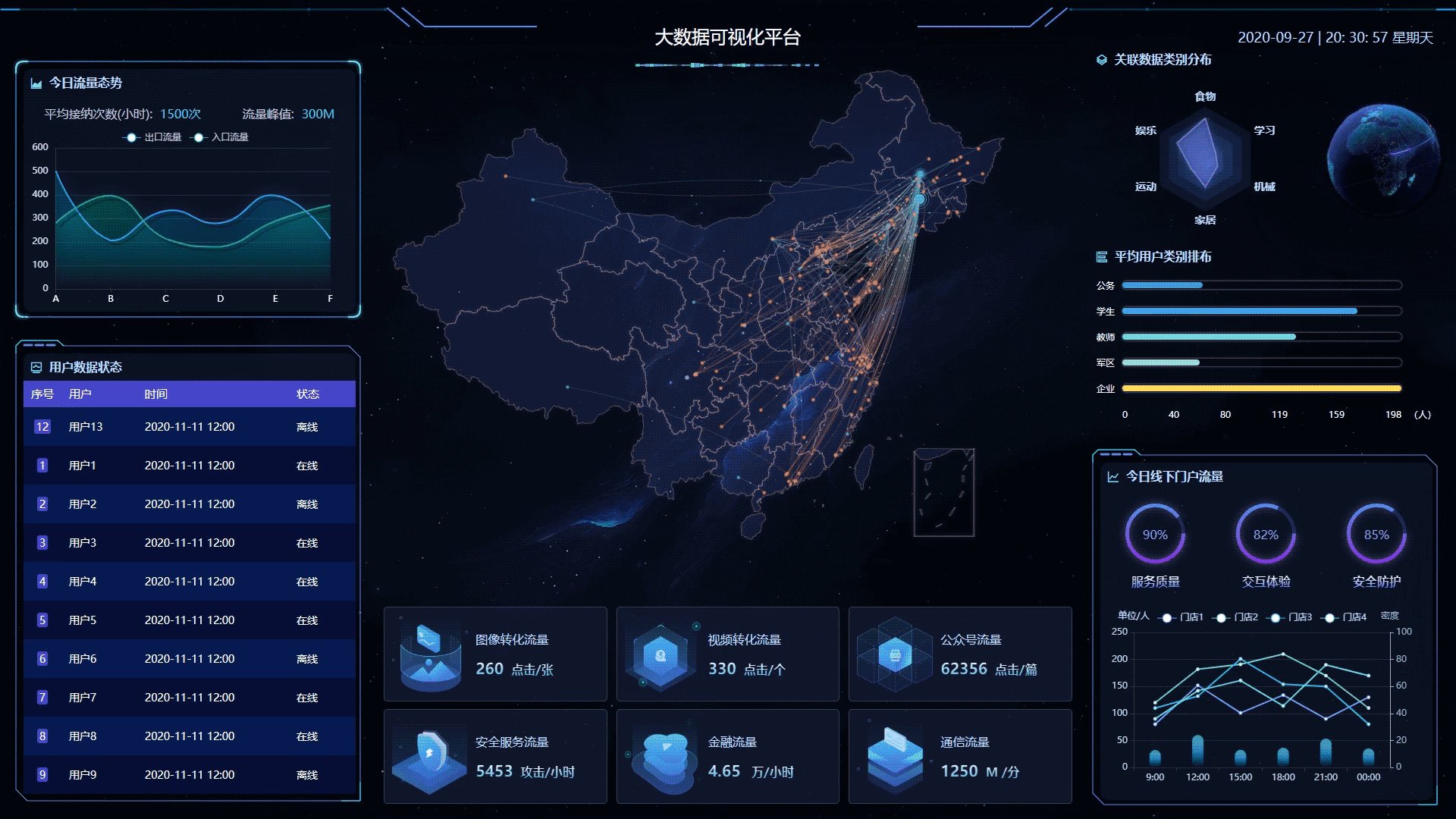
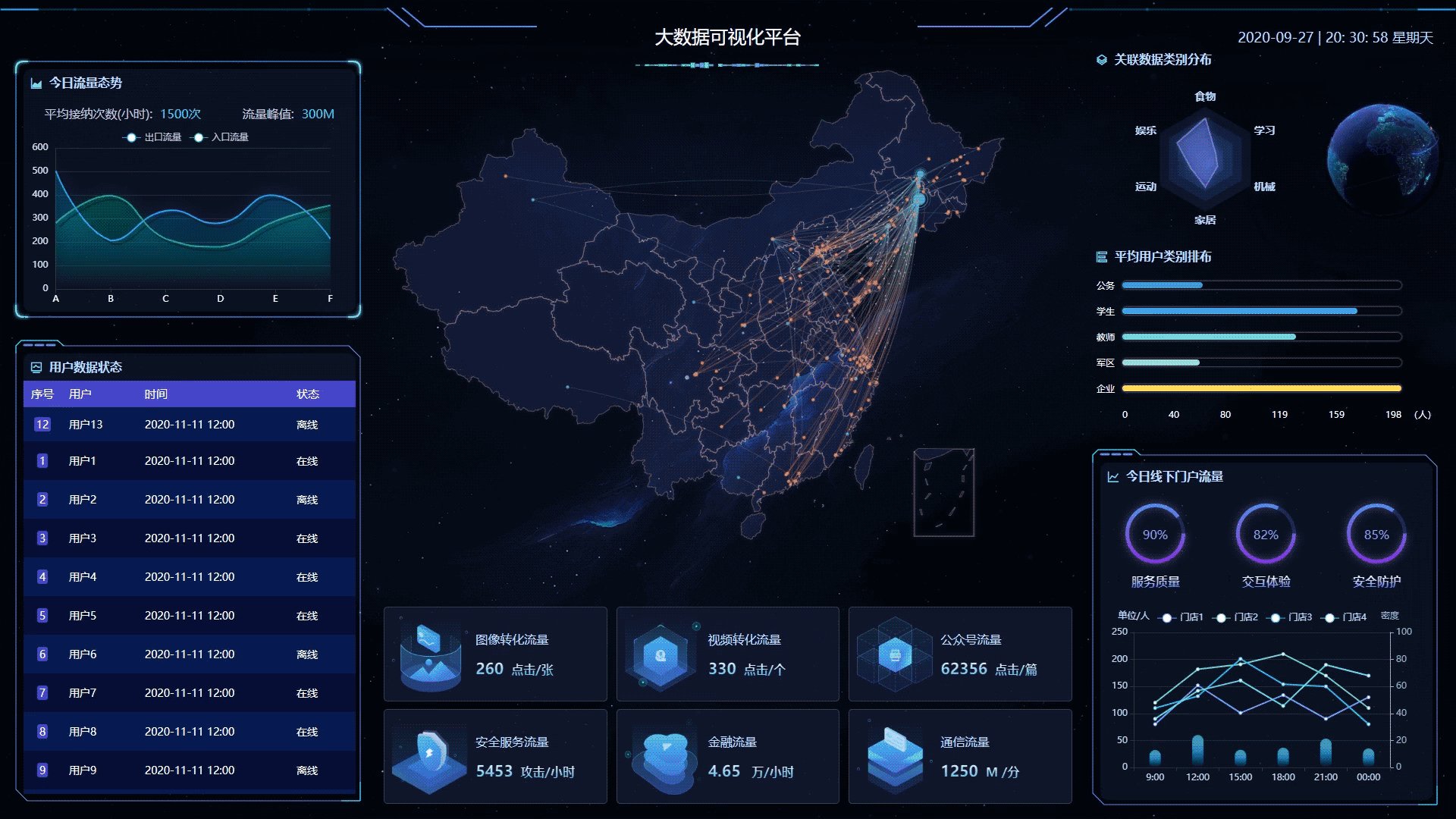
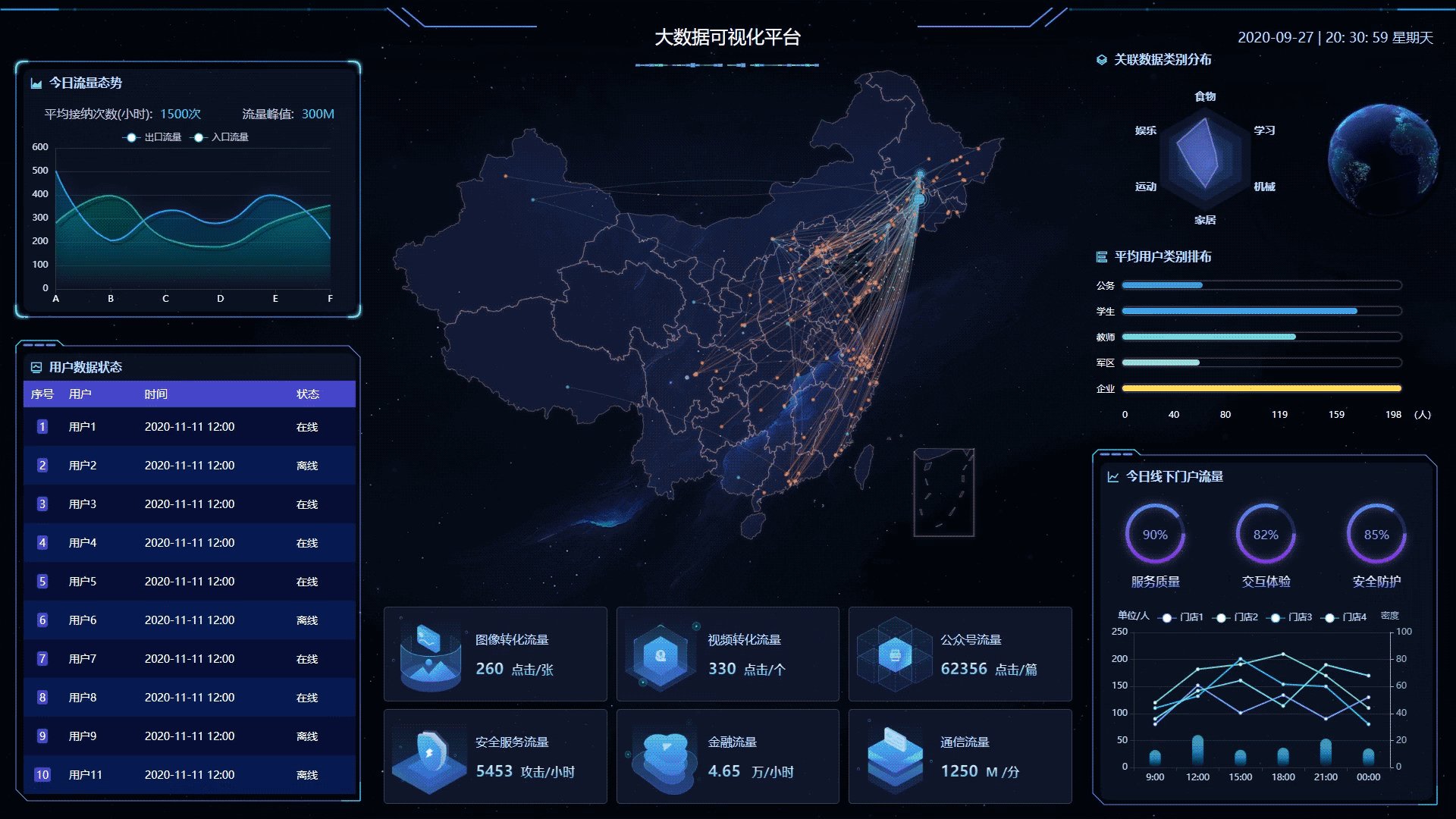
Vue大数据可视化(大屏展示)解决方案
一个基于 vue、datav、Echart 框架的大数据可视化(大屏展示)模板,最近更新了详细的介绍说明,实现大数据可视化。通过 vue 组件实现数据动态刷新渲染,内部图表可自由替换。部分图表使用 DataV 自带组件,可自由进行更改,持续更新…
全新 Vue3 升级方案:采用 Vue3 hook + ts 实现 点击这里查看吧 重构代码,使用全新屏幕适配方案等新内容~
项目地址: vue-big-screen(点击这里),去码云给个三连吧,求求大家惹(老B站了)
一、项目描述
-
React 版本请点击这里查看,全新界面超级好看!!!(o ゚ v ゚)ノ
-
一个基于 vue、datav、Echart 框架的 " 数据大屏项目 ",通过 vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。
-
项目需要全屏展示(按F11)。
-
项目部分区域使用了全局注册方式,增加了打包体积,在实际运用中请使用按需引入。
-
拉取项目之后,建议按照自己的功能区域重命名文件,现以简单的位置进行区分。
-
项目环境:vue-cli-3.0、webpack-4.0、npm-6.13、node-v12.16。
友情链接:
- DataV 官方文档(建议使用之前先浏览)
- echarts 实例, echarts 官方文档
- Vue 官方文档
- 项目 gitee 地址(国内速度快)
二、请大家点击上方的码云地方查看最新的代码与文档!
希望代码没事🙏🙏🙏
三、全新的 React 版本已经上线(超级好看)!!!
- react 可视化项目点击这里查看

觉得不错的话,两个项目就都去点个星星下⭐⭐⭐支持一下吧,谢谢啦。























 431
431










 暂无认证
暂无认证






























千度寻: 大佬,GoView平台事件里面拿到某个组件 然后控制他的显隐,这个功能可以实现吗
黑的发亮就是我啊��: 我发现我有你qq
ldz_miantiao: 这个也能催更吗。。。我更我更
黑的发亮就是我啊��: 2024年了 该update了
夜色为你行凶: 所以奔跑吧面条 你现在找到女朋友了嘛 哈哈哈2023过完喽