nvm安装配置/node安装配置/vue项目初始化
一、nvm安装与配置
1.下载nvm
选择nvm-setup.zip安装工具即可。 下载地址

2.确定已安装的node已经卸载,安装nvm
选择nvm的安装路径:

选择node的安装路径:

然后,一路下一步,点击安装完成。
3.验证nvm安装
打开cmd,输入nvm -v

返回版本号,说明成功
4.配置路径和淘宝镜像
在 nvm 的安装路径下,找到 settings.txt,在后面加上这两行,设置国内镜像源:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
二、安装node
1.通过nvm安装node
重新打开cmd,输入:
nvm install v[node版本号]
cmd中输入nvm ls,列出node版本号,如下所示:
nvm ls

选择使用的版本,本系统只安装了一个版本的node,若有多个版本会都列出,通过nvm use v[版本号]进行管理。输入语句如下:
nvm use v14.10.0
现在使用node的v14.10.0版本了
2.配置node环境变量
-
设置路径:此电脑->属性->高级程序设置->高级->环境变量
-
删除系统变量中的如下设置
- nvm变量:NVM_HOME和NVM_SYMLINK
- path:删除nvm自动添加的变量C:\nvm;C:\Program Files\nodejs
-
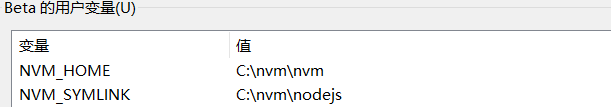
设置用户变量:
在node和npm不能使用时,可以手动添加node的环境变量C:\nvm\nodejs:

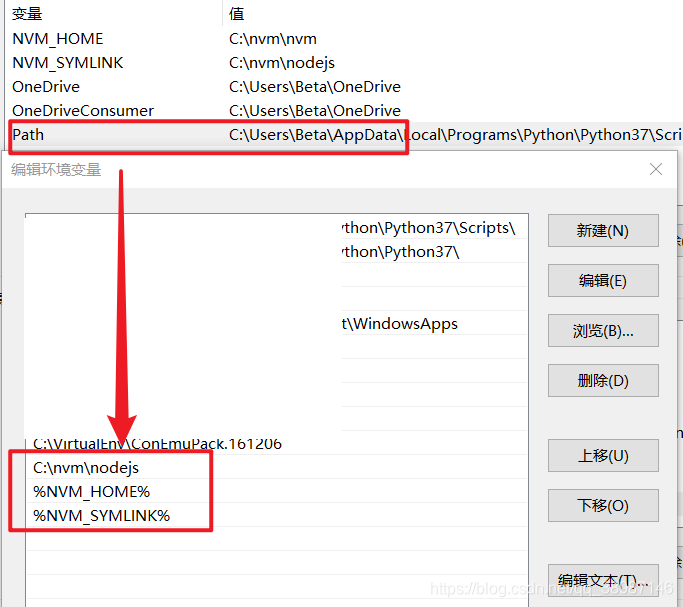
在系统变量中添加nvm路径和nodejs路径,可以在全局中使用nodejs:

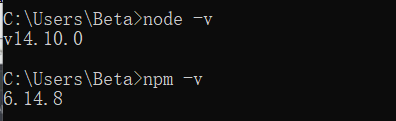
配置完成后,在cmd中输入如下命令:node -v (查看node版本,若返回版本号,node可用) npm -v (查看npm版本,若返回版本号,npm可用)
现在node和npm已完成安装。
3.设置nodejs prefix(全局)和cache(缓存)路径(非必须操作)
在安装完nodejs后,通过npm下载全局模块默认安装到{%USERDATA%}C:\Users\username\AppData\下的Roaming\npm下
-
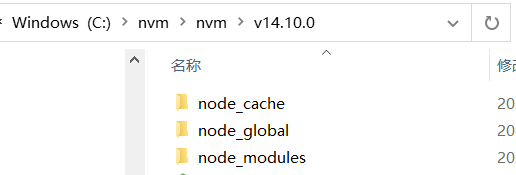
在node.js安装路径下,新建node_global和node_cache两个文件夹:

输入cmd打开Dos窗口nvm on nvm use [需要使用的版本]然后看到安装目录下出现nodejs文件夹,这就是当前使用node版本的生成,其中也存在上一步新建的文件夹:

设置缓存文件夹和全局模块存放路径:(路径为nvm管理后的新生成的node_cache,node_global文件夹路径)
npm config set cache "C:\nvm\nodejs\node_cache"
npm config set prefix "C:\nvm\nodejs\node_global"
基于 Node.js 安装cnpm(淘宝镜像):
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.设置环境变量中的系统变量
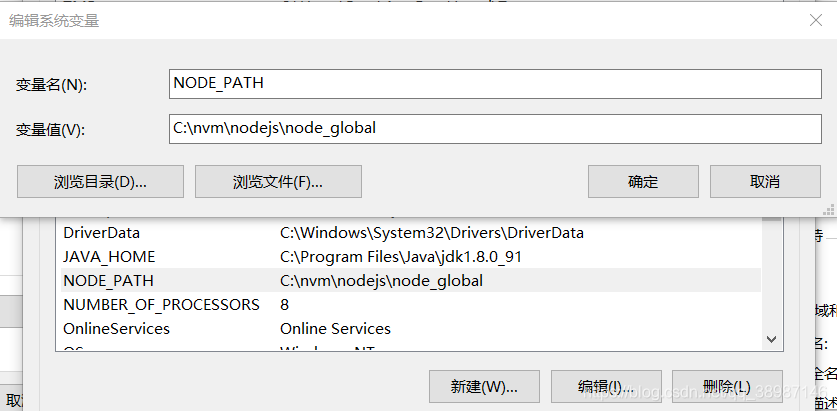
新增系统变量NODE_PATH:
NODE_PATH
C:\nvm\nodejs\node_global
并编辑系统变量path,增加 %NODE_PATH%

三、安装Vue及项目初始化
1. 安装vue、vue-cli、webpack
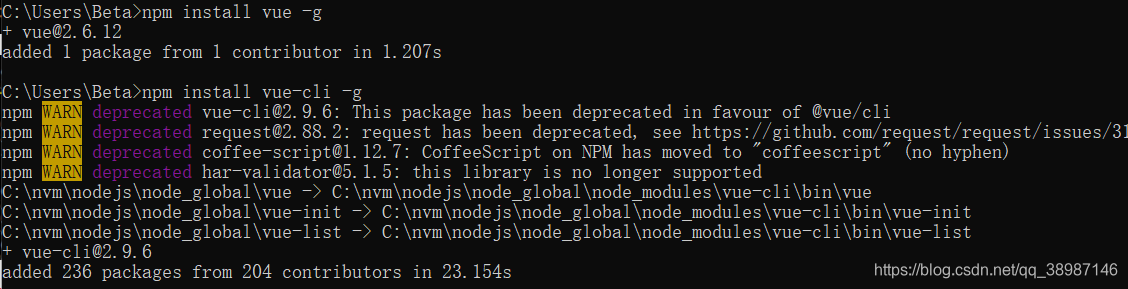
cnpm install vue -g
cnpm install vue-cli -g
cnpm install webpack -g

检查Vue是否安装成功
返回版本号则说明安装成功,注意V是大写,小写不成功
vue -V

2. 初始化项目
vue init webpack [项目名]
创建一个基于 webpack 模板的新项目,输入命令: vue init webpack my_vue ,my_vue是文件夹的名字。
Project name vue-demo // 项目名称
Project description A Vue.js project // 项目描述
Author XXX // 作者
Vue build standalone // 打包方式,默认,直接回车
Install vue-router? Yes // 是否安装 vue-router,路由,选(Y)
Use ESLint to lint your code? No // 是否安装 eslint管理代码,不推荐,选(N)
Setup unit tests with Karma + Mocha? No // 是否安装Karma + Mocha 单元测试工具,选(N)
Setup e2e tests with Nightwatch? No // 是否安装e2e端到端测试工具,选(N)
npm install // 安装项目依赖
npm run dev // 开始!
npm run dev后,8080是默认的端口,在浏览器打开http://localhost:8080可以打开默认的模板了,可以看到初始页面,至此项目创建成功;
注:项目目录中没有 vue.config.js 文件,需要手动创建
生成的index.html在根目录下,如果需要移动index.html到public文件夹下,可以修改webpack.dev.conf.js文件的plugins:
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'public/index.html',
inject: true
}),
3. 安装工程依赖模块
安装依赖:
npm install
运行该项目
cnpm run dev
测试运行:
打开:http://localhost:8080 看到下图即项目初始化成功:





















 2万+
2万+










 暂无认证
暂无认证



































DeBug402: 牛的,跟着步骤走下来,再看看文档,能基本上手了
weixin_39649533: 感谢博主提供的方法
摆烂小池: 暂时没上传体验版测试
Chx.zhang: 体验版也有问题?
摆烂小池: 大佬们,想请教一下真机调试不显示不报错是正常的吗?预览能显示,会不会影响上线使用