常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作品介绍1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
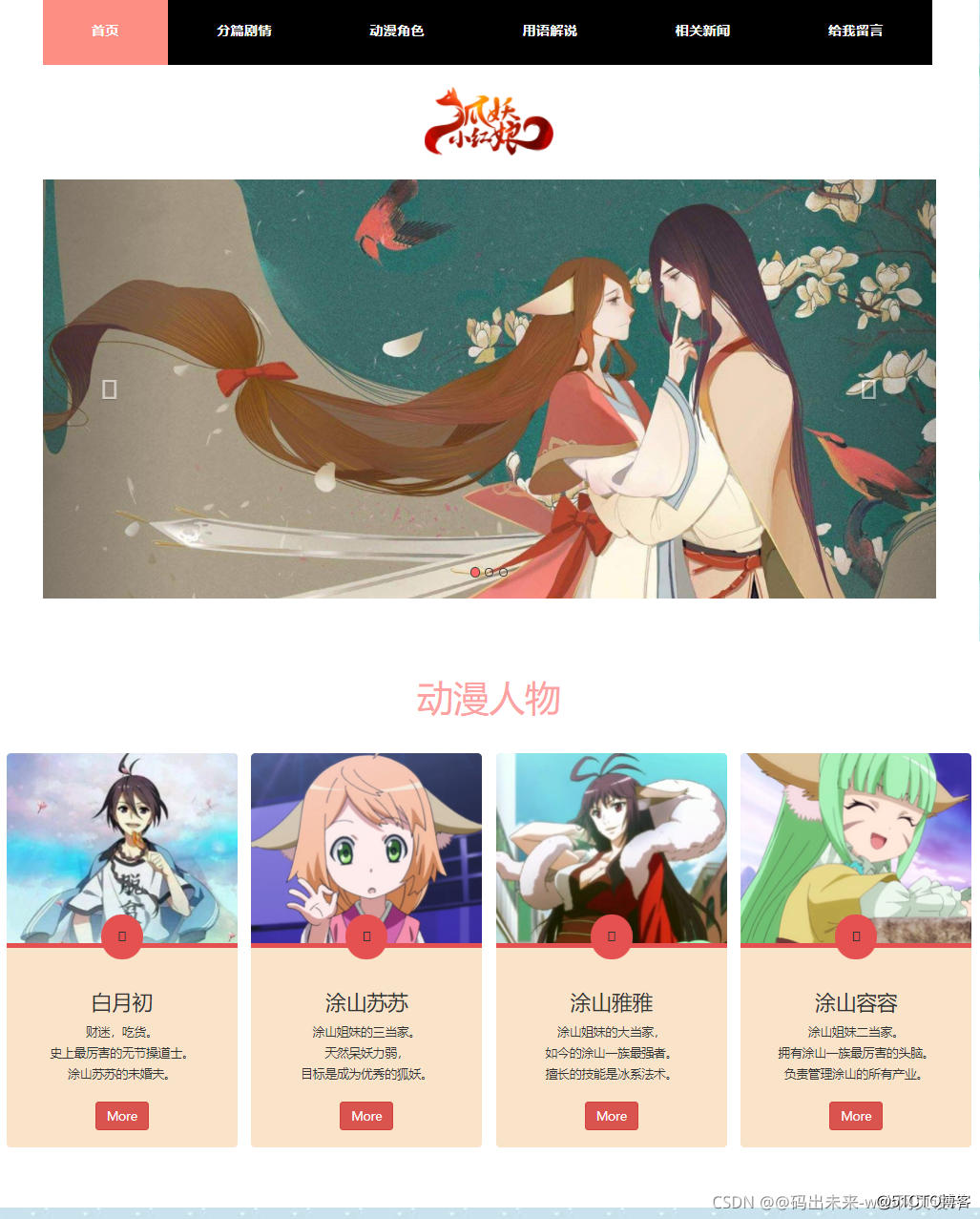
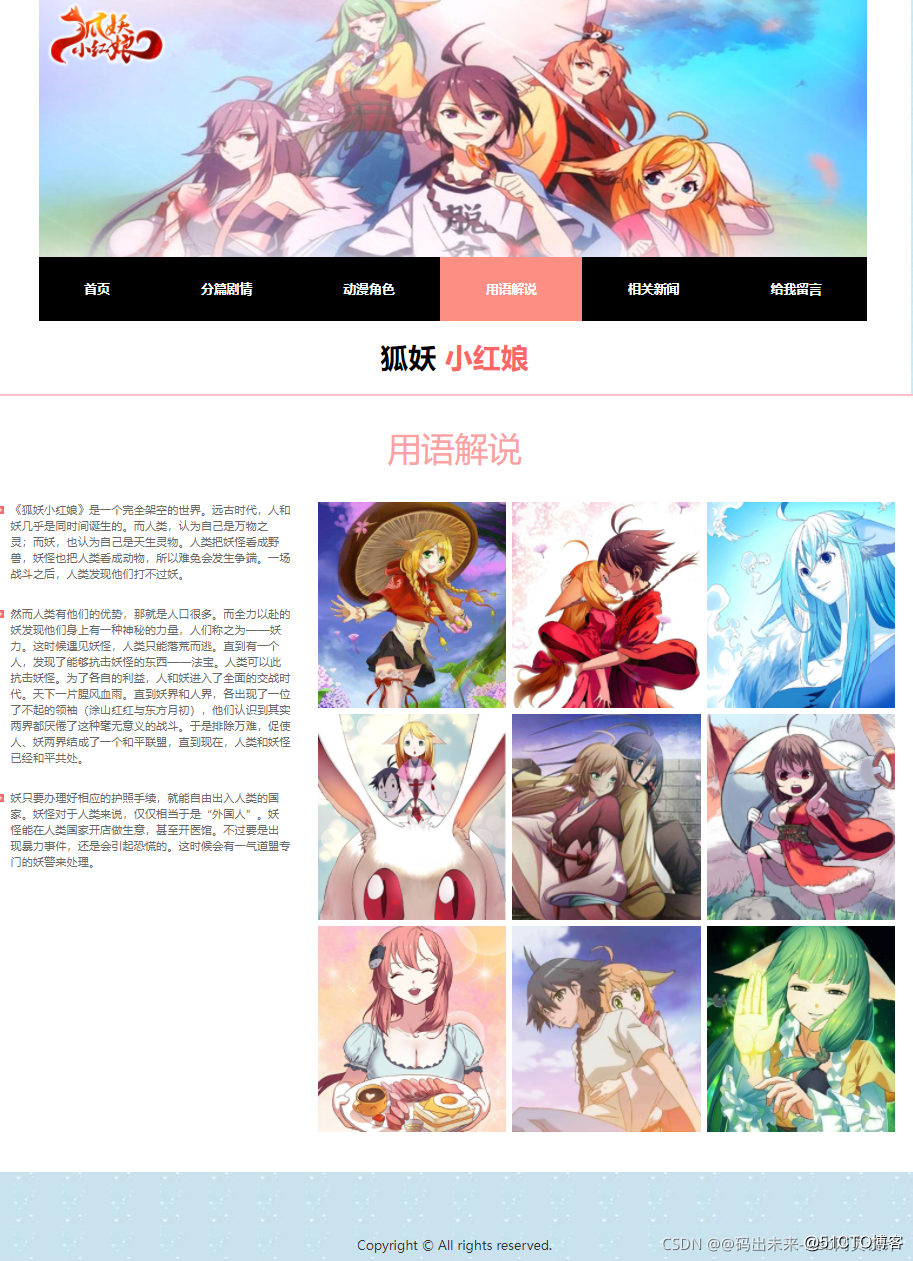
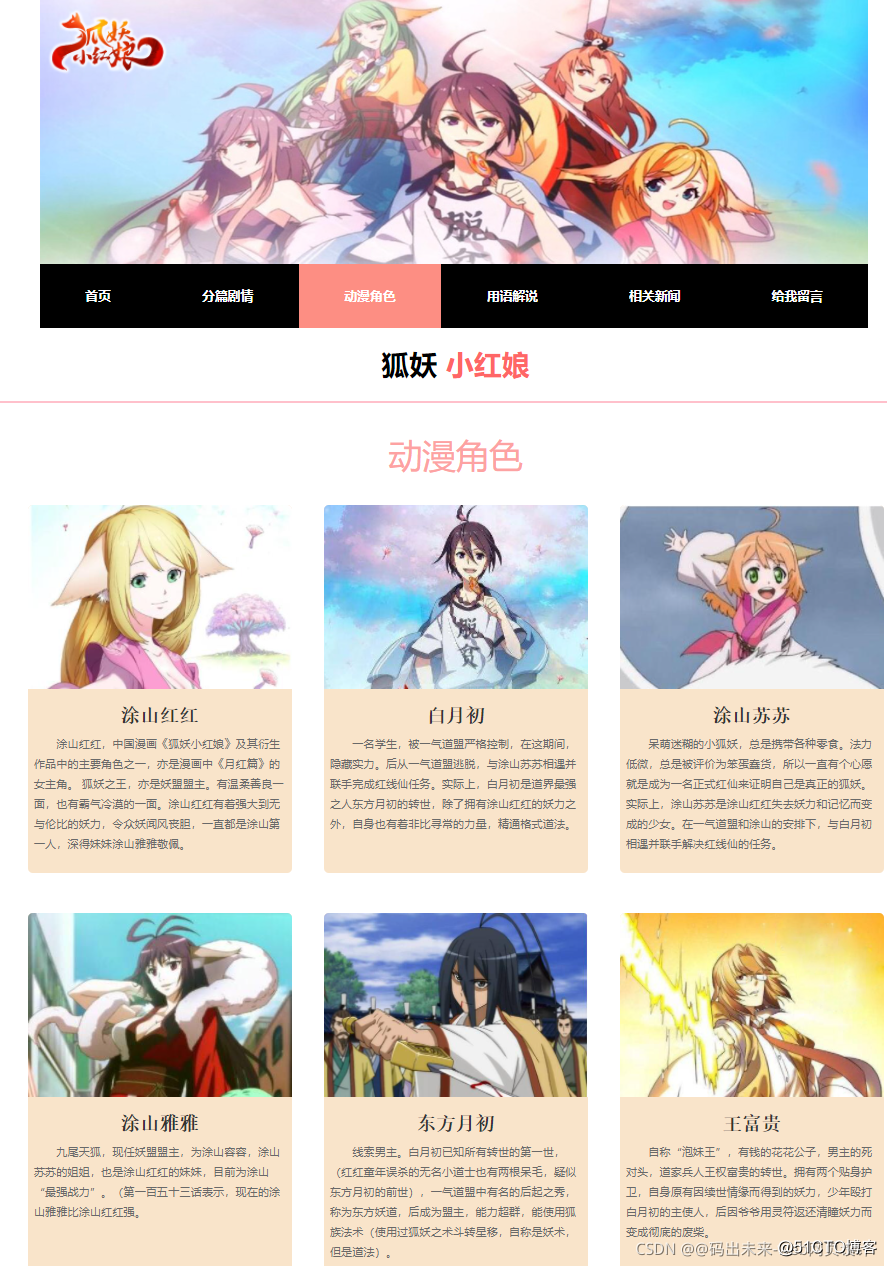
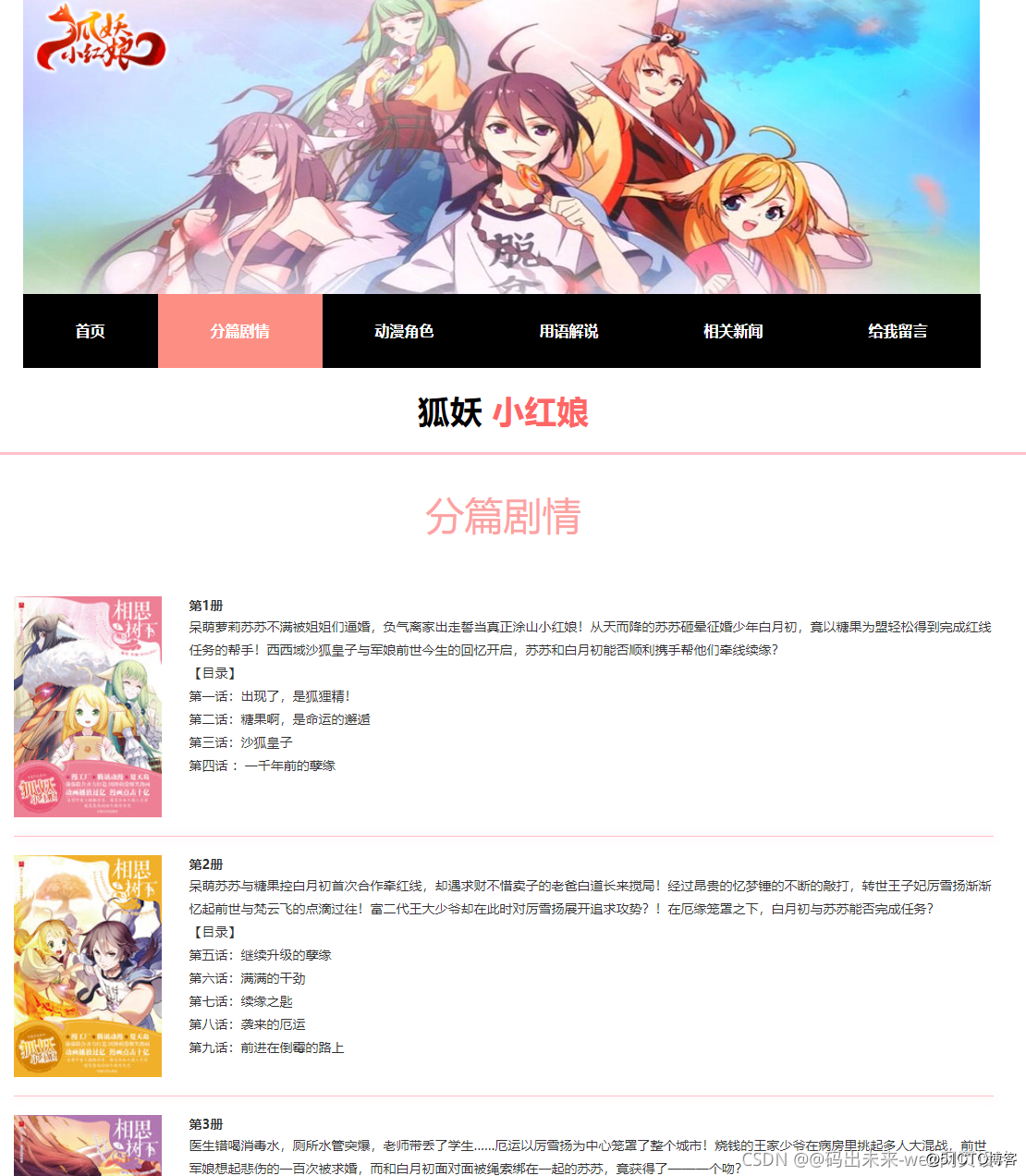
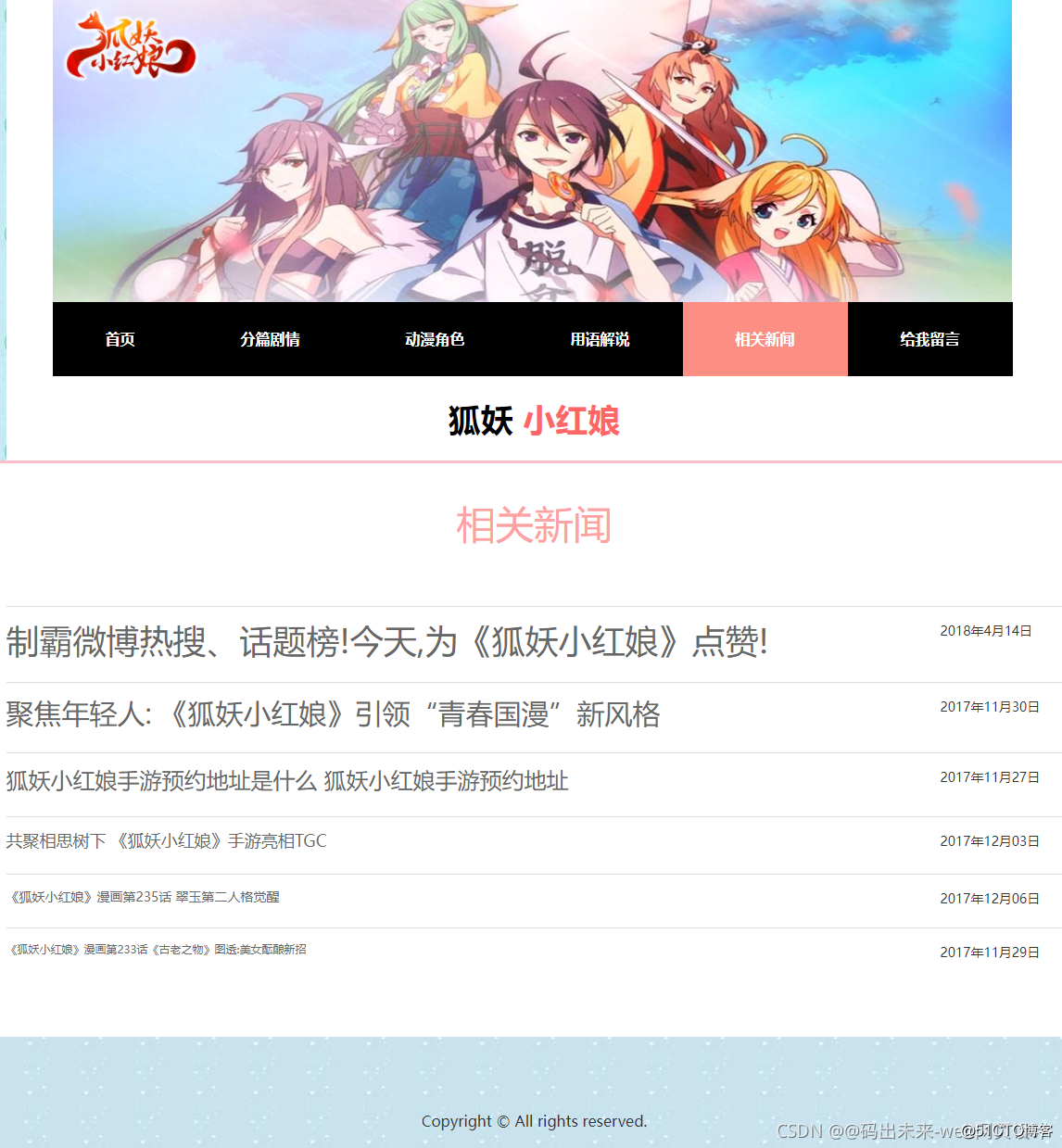
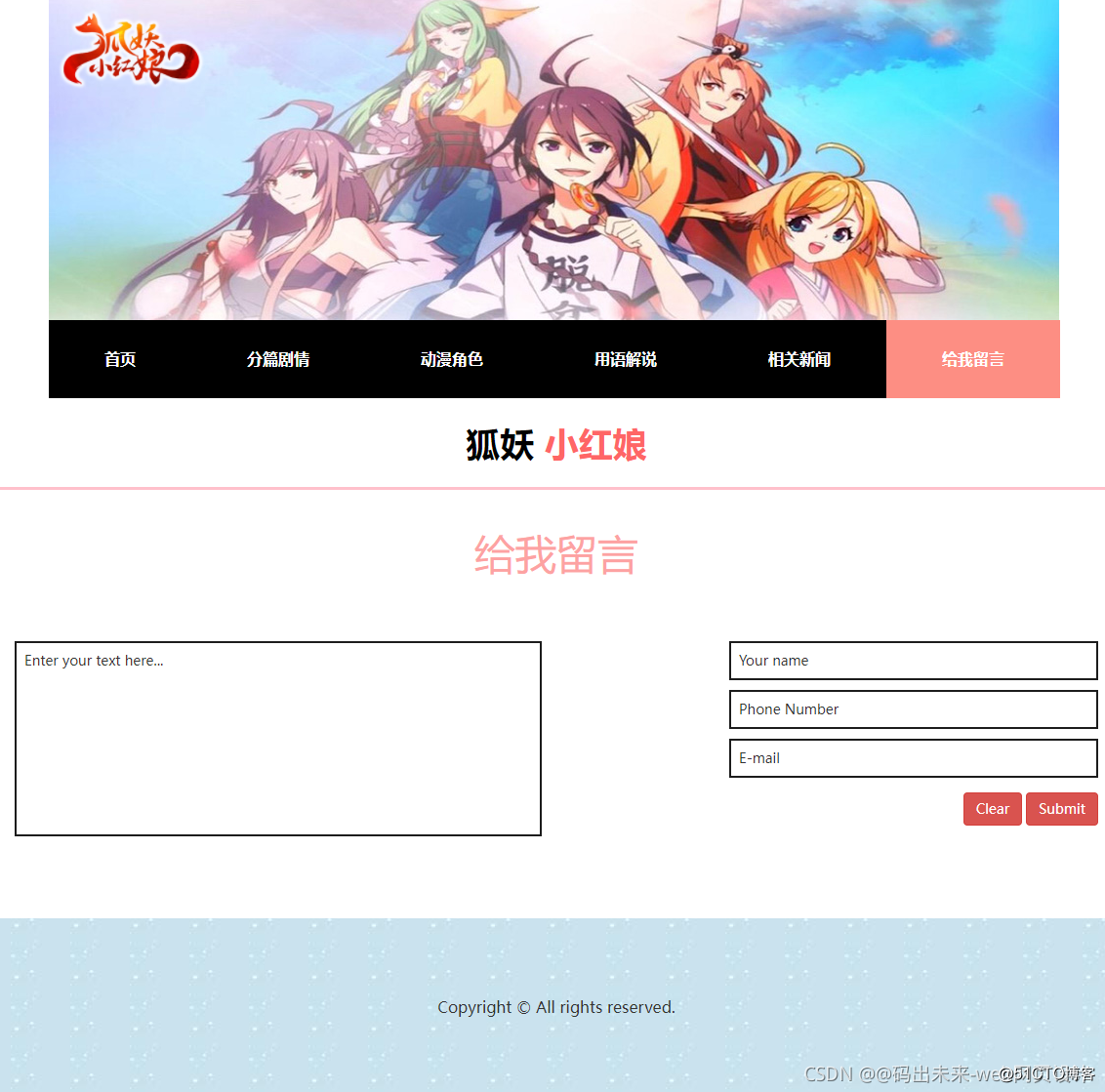
- HTML5期末大作业:动漫网站设计——妖狐小红娘(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、学习资料
- 五、完整源码
- 六、更多源码







<html>
<head>
<title>首页</title>
<meta name="description" content="website description" />
<meta name="keywords" content="website keywords, website keywords" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<!--bootstrap-->
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<!--coustom css-->
<link href="css/style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="banner-background">
<div class="container">
<div class="nav-back">
<div class="banner">
<img src="images/logo1.png" width="150" style="position:absolute;margin-left:10px;margin-top:10px;"/>
<img src="images/41.jpg" width="1035"/>
</div>
<div class="navigation">
<nav class="navbar navbar-default">
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.html">首页</a></li>
<li><a href="about.html">分篇剧情</a></li>
<li><a href="juese.html">动漫角色</a></li>
<li><a href="jieshuo.html" >用语解说</a></li>
<li><a href="news.html" >相关新闻</a></li>
<li><a href="contact.html" class="active">给我留言</a></li>
</ul>
</div>
</nav>
<div class="clearfix"></div>
</div>
<div class="logo">
<h1><a href="index.html">狐妖<span class="hlf"> 小红娘</span></a></h1>
</div>
</div>
</div>
</div>
<!--header-->
<!--contact-->
<div class="contact-page">
<h3>给我留言</h3>
<div class="container">
<div class="feed-back">
<div class="col-md-6 tt">
<div class="text-area">
<textarea value="Message:" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Message';}">Enter your text here...</textarea>
</div>
</div>
<div class="col-md-6 tt brk9">
<div class="form">
<form>
<input class="name" type="text" name="name" value="Your name" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Name';}"><br>
<br>
<input class="nuber" type="text" name="Phone number" value="Phone Number" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Number';}"><br>
<br>
<input class="mail" type="text" name="email" value="E-mail" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'E-mail';}"><br>
<br>
<button type="clear" class="btn btn-danger">Clear</button>
<button type="submit" class="btn btn-danger">Submit</button>
</form>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
<!--contact-->
<!--footer-->
<div class="footer">
<p>Copyright © All rights reserved.</p>
</div>
</body>
</html>
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

【百度网盘-源码下载地址】
链接:https://pan.baidu.com/s/1UdFzRE6mEKC5D1xALTMbYw
提取码:8888
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
























 4413
4413











 前端领域优质创作者
前端领域优质创作者







































Fickle257: 求源码,大神
空白: 求源码非常需要
梦途770: 作者能不能给这个脚本去掉,我交期末作业打不开。°(°¯᷄◠¯᷅°)°。
2301_76855043: 求分享一下全部的代码
2201_75936133: 求源码🌹🌹🌹