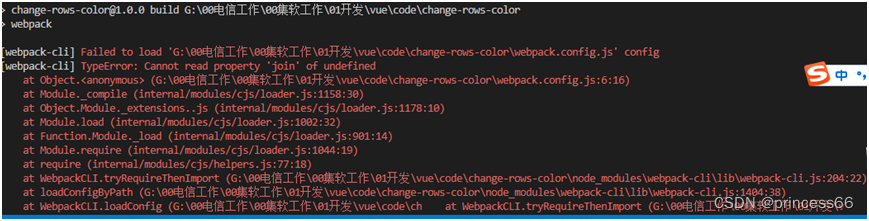
如何成功安装webpack
按照B站里的视频总是报错,于是去CSDN里尝试了多种方法,也不知道是哪种方法有效了,叠加了多种方法,都记下来。

做换行变色的例子时不会变色。因为jQuery包属于es6语法,并不是所有浏览器都能支持es6语法。因此,使用webpack来处理。
打包:可以把多个Javascript文件打包成一个文件,减少服务器压力和下载带宽。
转换:把拓展语言转换成为普通的JavaScript,让浏览器顺利运行。
优化:前端变的越来越复杂后,性能也会遇到问题,而WebPack也开始肩负起了优化和提升性能的责任。
(1)安装
npm install -g webpack //全局安装webpack
(备注如果这样安装会出现提示安装webpack-cli;这是4.x的提示,如果不想安装webpack-cli需重新安装低版本webpack)
(2)
全局安装完成后,我们还要进行一个项目目录的安装。在用npm安装前,我们先要进行一下初始化,
初始化的主要目的是生成package.json文件(这是一个标准的npm说明文件,里面蕴含了丰富的信息,
包括当前项目的依赖模块,自定义的脚本任务等等,如果你对此文件还不了解,可以看看node 的相关知识)。
npm init//初始化项目,可以一路回车生成的package.json文件
npm install --save-dev webpack@3.6.0 //官方不太支持全局安装,会锁定版本,因此对项目目录安装
(3)安装完成后可以查看版本号 webpack –v
(4)安装完成后新建webpack.config.js配置文件基本配置(查阅相关资料,发现原来是webpack4.0以上版本可以不需要用配置文件来进行打包。)
决定继续采改了配置文件的用文件配置进行打包。于是修代码。
最终成功的配置:
(5)Webpack.config.js里面的
const path= require('path')
//使用法Node.js中的导出语,向外导出一个webpack的配置对象
module.export = {
//入口文件
entry:path.join(__dirname,'src/index.js'),
//出口路径
output:{
//输出的文件名
filename:'bundle.js',
//输出路径
path: path.join(__dirname,'dist')
},
//代表webpack运行的模式,可选值有两个development和production,当开发阶段是development,当快上线时,改成production.
mode:'development'
}
(6)Package.json里面的
{
"name": "change-rows-color",
"version": "1.0.0",
"description": "npm-install-package",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack"
},
"keywords": [],
"author": "",
"private": "true",
"license": "ISC",
"dependencies": {
"jquery": "^3.6.1"
},
"devDependencies": {
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
}
}
"description": "npm-install-package",
这句本来是空的,添加进去的
"private": "true",
是添加的
"devDependencies": {
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
}
是安装好webpack生成的
(7)另外在这里改index.html
<script src="../dist/main.js"></script>配置好后在当前文件夹的命令行里对配置文件进行更新
(8)npm webpack--config webpack.config.js
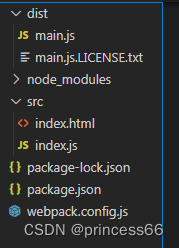
(9)新建一个dist文件夹。
文件夹的目录建立如下:

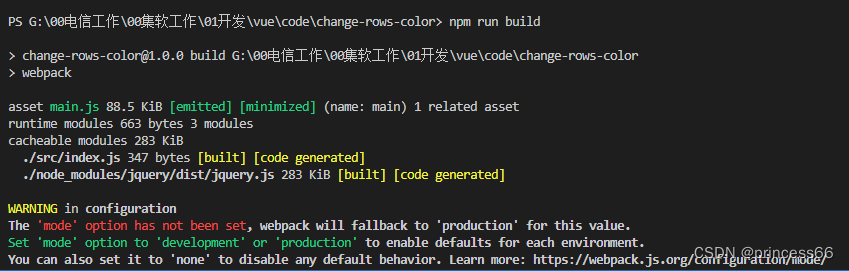
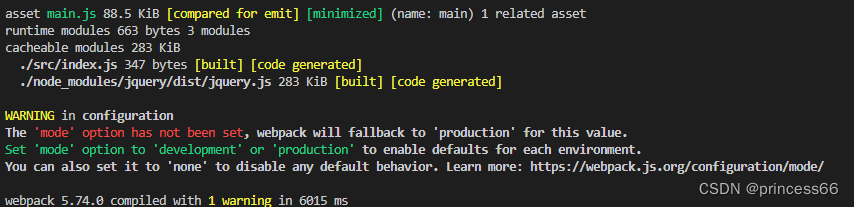
(10)然后执行npm run build运行webpack
成功的结果如下

最后在html里点击在浏览器里执行就可以发现换行变色的。
在mian.js里面的代码目前还没有被压缩,jquery本身就做了压缩,只要有注释和回车换行的地方,就表示webpack没有压缩,如何使用webpack进行压缩
只需要把webpack里面的配置选项从development,转化为production
Development:打包的速度快,体积大,但开发的时候追求的是速度
Production:打包速度较慢,但是打包的体积小,在上线的时候用
Development:

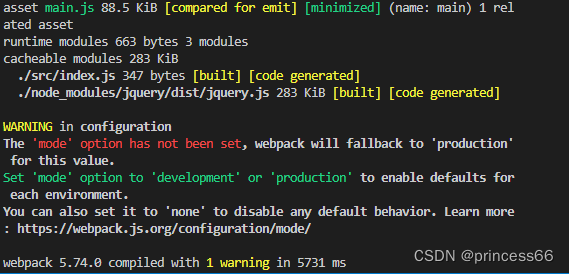
Production:

发现安装的还有一点问题,默认就是压缩了
少了个逗号,在mode设置的一行
Development:

Production:





















 1314
1314










 暂无认证
暂无认证
















SDyY�: hello,我能要一下这个项目视频里的ppt吗
--X--: 我是自己切割的,我在使用懒加载后代码没有自动分组打包
princess66: 你看一下打包之后的dist文件里的js是不是有改变,我使用懒加载之后,js文件是分组了。
princess66: 我用了路由懒加载之后,js文件确实会像代码里一样分组打包了。但是后面一步就打不开页面了,提示找不到vue。。
--X--: 为什么我用了路由懒加载还,打开页面的时候还是会请求所有的js和css文件啊,而且只有在所有请求完成后才会运行,而且打包后的index.html文件里面有所有js的script,删掉prefetch也没用