vue入门第一天,后端程序员需要掌握的vue技术,五天带你玩转vue
1.前言:
随着时代的变化,前后端分离已经成为一个趋势,这有人就要问了,这都前后端分离了,我还学个毛vue啊。我相信很多后端程序员都会有这个感触,我这边想说,你们错了,大错特错啊,正是因为前后端分离,这才需要我们后端程序员掌握的更多,一个只会写接口的程序员注定会被淘汰,未来的社会肯定是一个全栈的社会,没有金刚钻,你就不能揽瓷器活啊。作为一个java程序员,我将带领大家领略vue2.x的一些使用和技巧,让你在下一个风口朗尖上飞的更远.
我预计会分五个博客介绍vue,第一天会是一些vue的入门指令,第二天会是vue的生命周期,第三天vue的组件,第四天就是组件间的传值,第五条将webpack和工作中的项目目录
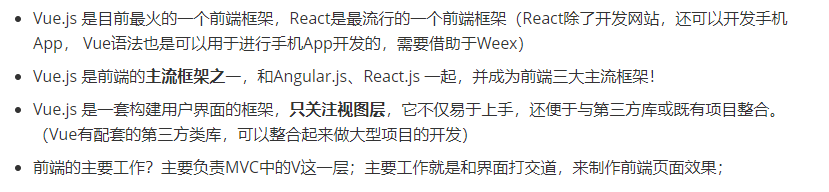
2.什么是vue

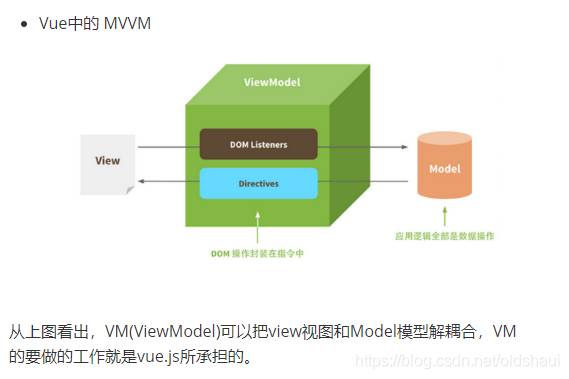
3.vue的架构
vue.js是一个MVVM的框架,理解MVVM有利于学习vue.js。
-
MVVM拆分解释为:
- Model:负责数据存储
- View:负责页面展示
- View Model:负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
-
MVVM要解决的问题是将业务逻辑代码与视图代码进行完全分离,使各自的职责更加清晰,后期代码维护更加简单
-
用图解的形式分析Ajax请求回来数据后直接操作Dom来达到视图的更新的缺点,以及使用MVVM模式是如何来解决这个缺点的

下面我们就从一个例子来讲解vue的入门程序和vue的MVVM架构吧
4.入门程序
4.1随便创建一个项目,在项目目录下创建一个html文件,并把vue的js文件拷贝到项目中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
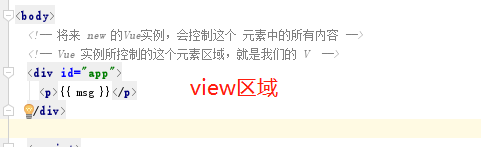
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
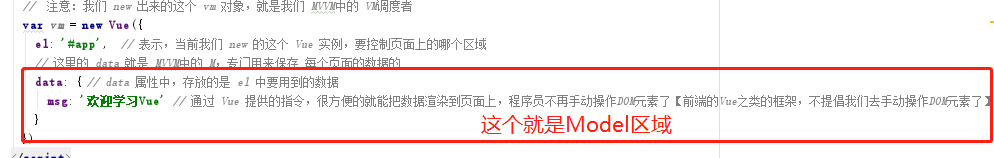
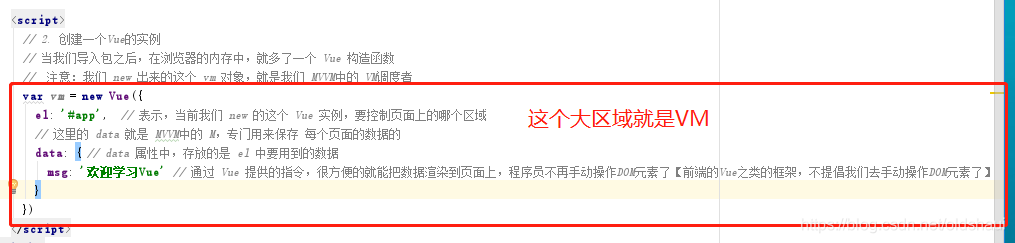
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
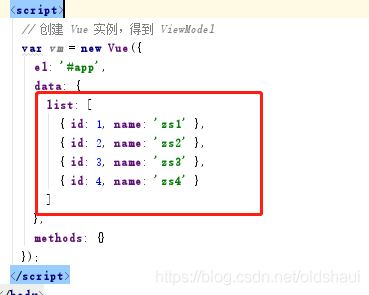
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
</body>
</html>代码编写步骤:
1、定义html,引入vue.js
2、定义app div,此区域作为vue的接管区域
3、定义vue实例,接管app区域。
4、定义model(数据对象)
5、VM完成在app中展示数据
入门案例我们可以清楚的看到



6.vue的一些常用指令
v-text和v-html:解决闪烁问题,后者也可以将html标签转化,但是如果标签带的有值,会被覆盖掉,如下的test就会被覆盖
使用:<div v-text="msg">test</div>
v-bind:是 Vue中,提供的用于绑定属性的指令,可以将数据对象绑定在dom的任意属性上,可以给dom对象绑定一个或多个特性,例如动态绑定style和class
使用:
<img v-bind:src="imageSrc">
<div v-bind:style="{ fontSize: size + 'px' }"></div>
缩写:
<img :src="imageSrc">
<div :style="{ fontSize: size + 'px' }"></div>
v-on:绑定事件
使用:
<input type="button" value="开启" v-on:click="go">
简写:<input type="button" value="开启" @click="go">
v-model:双向数据绑定
<!-- 使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定 -->
<!-- 注意: v-model 只能运用在 表单元素中 -->
<!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 -->
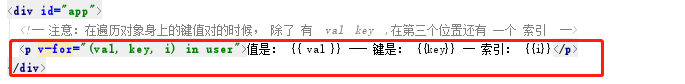
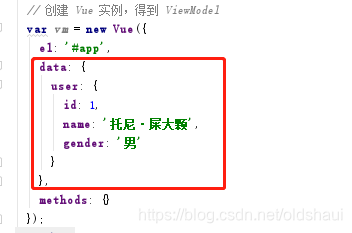
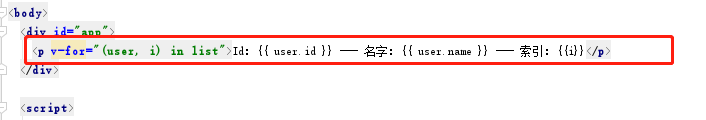
v-for:遍历对象,数组等
使用:
![]()

遍历对象


遍历对象数组


v-if :判断指令
![]()






















 1971
1971










 暂无认证
暂无认证

































朋朋-: 很清晰👍🏻
遁地大男匪: 大大我想要笔试题,邮箱是1726195788@qq.com。麻烦您了QAQ
G_amazing: 催更
Carry-wws: 抱歉,我理解错了,最近喷子太多,没有自己实现kafka
hxhpx0208: ????我是想找一个自己实现kafka的帖子学习一下,如果您自己实现了kafka,我希望能借鉴一下您的源码。 我只是正常提问,我不清楚您这么大的火气从哪里来的?