《通信软件开发与应用》课程结业报告
项目实现需求
我尝试使用Bootstrap框架进行了对于桥梁养护信息管理系统进行了开发。
其功能模块包括:桥梁信息管理、桥梁评级、桥梁定期检测信息管理、桥梁日常检测信息管理。
每个模块对于信息都有增删改查功能。
开发过程
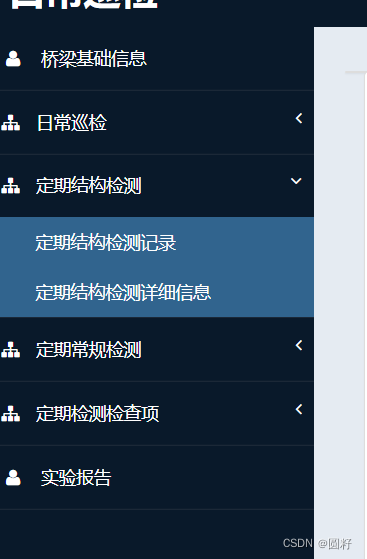
1.导航栏设计


<nav class="navbar-default navbar-side" role="navigation">
<div class="sidebar-collapse">
<ul class="nav" id="main-menu">
<li><a href="main.jsp"><i class="fa fa-user fa-fw"></i> 桥梁基础信息 </a>
</li>
<li>
<a href="dailyTest1.jsp"><i class="fa fa-sitemap"></i> 日常巡检 <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="dailyTest1.html"> 日常巡检记录</a>
</li>
<li>
<a href="dailyTest.html">日常巡检详细信息</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-sitemap"></i> 定期结构检测 <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="pStrulook.html"> 定期结构检测记录</a>
</li>
<li>
<a href="pStruIns.html">定期结构检测详细信息</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-sitemap"></i> 定期常规检测 <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="regularTest.html"> 定期常规检测记录</a>
</li>
<li>
<a href="regularTest1.html">定期常规检测详细信息</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-sitemap"></i> 定期检测检查项 <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="dqjcxm1.html"> 桥面系</a>
</li>
<li>
<a href="dqjcxm2.html">上部结构</a>
</li>
<li>
<a href="dqjcxm3.html">下部结构</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>2.主体页面设计
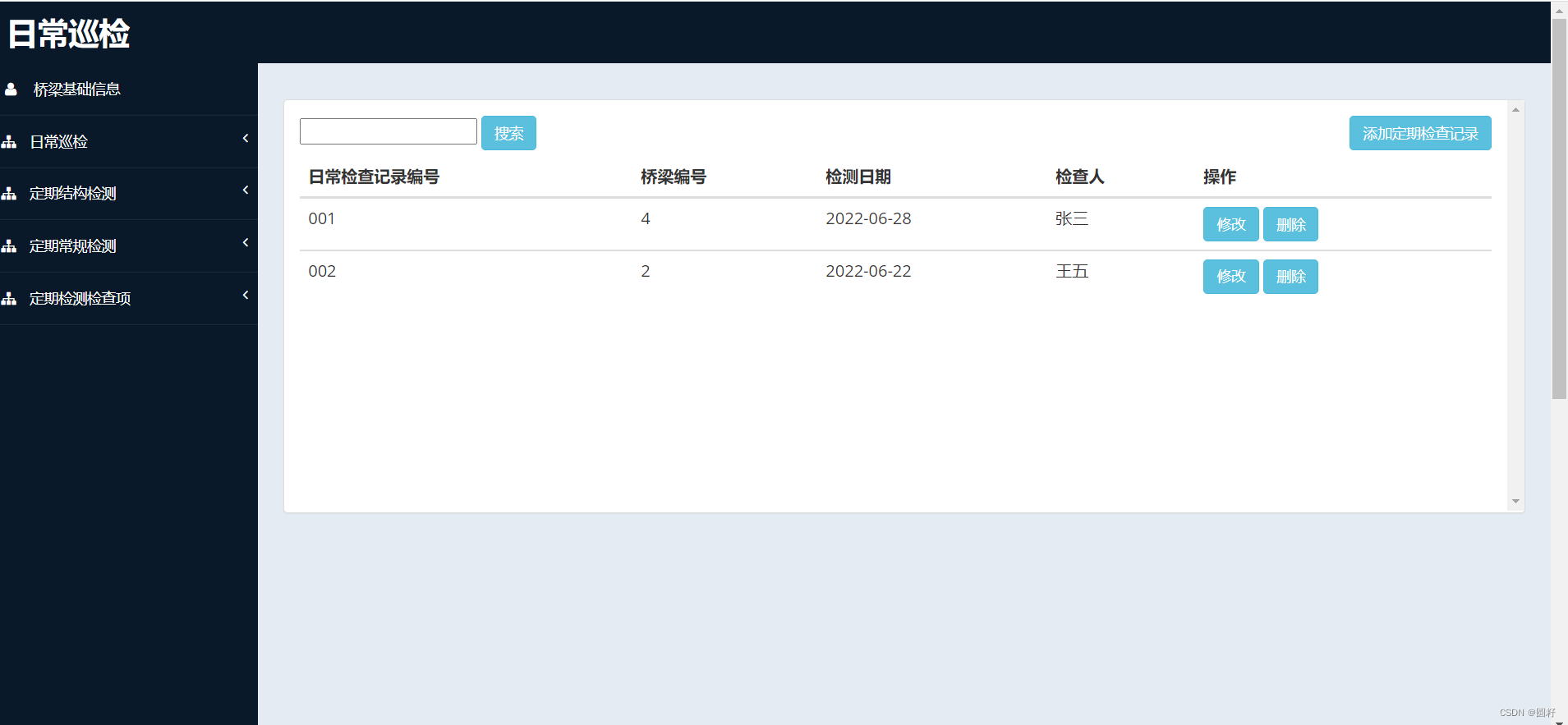
日常巡查信息管理:

<div id="page-wrapper">
<div id="page-inner">
<div class="row">
<div class="panel panel-default">
<div class="row" >
<div class="col-lg-12">
<div class="panel-body1">
<div class="myrow1">
<div class="navbar-right">
<button class="btn btn-info" data-toggle="modal" data-target="#myModal">添加定期检查记录</button>
</div>
<div class="nav navbar-top-links navbar-left">
<input id="333">
<button class="btn btn-info">搜索</button>
</div>
</div>
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th name="jlbh">日常检查记录编号</th>
<th>桥梁编号</th>
<th name="jcrq">检测日期</th>
<th name="jcr">检查人</th>
<th>操作</th>
</tr>
</thead>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td>
<a class="btn btn-info" data-toggle="modal">修改</a>
<a class="btn btn-info" data-toggle="modal">删除</a>
</td>
</tr>
</table>
</div>
</div>
<div class="row">
<div class="col-lg-5">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
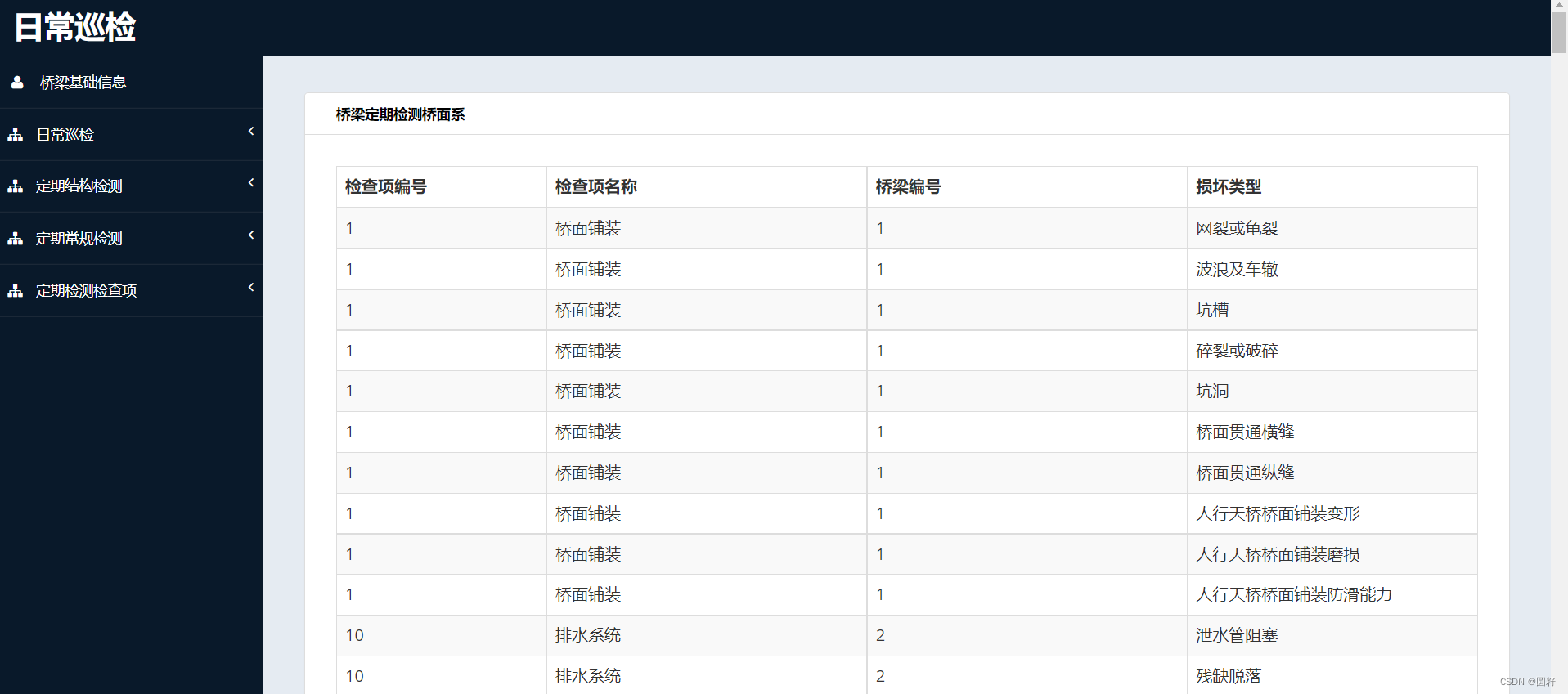
</div>桥梁桥面系检查项展示:

<div id="page-wrapper">
<div id="page-inner">
<div class="row">
<div class="col-md-12 col-sm-12">
<div class="panel panel-default">
<div class="panel-heading">
桥梁定期检测桥面系
</div>
<div class="panel-body">
<div class="tab-content">
<div class="tab-pane fade active in" id="home">
<div class="panel-body">
<div class="table-responsive">
<div id="dataTables-example_wrapper" class="dataTables_wrapper form-inline" role="grid">
<table class="table table-striped table-bordered table-hover dataTable no-footer" id="dataTables-example2" aria-describedby="dataTables-example_info">
<thead>
<tr role="row">
<th class="sorting_asc" tabindex="0" aria-controls="dataTables-example" rowspan="1" colspan="1" aria-sort="ascending" aria-label="Rendering engine: activate to sort column ascending" style="width: 105px;">
检查项编号
</th>
<th class="sorting" tabindex="0" aria-controls="dataTables-example" rowspan="1" colspan="1" aria-label="Browser: activate to sort column ascending" style="width: 160px;">
检查项名称
</th>
<th class="sorting" tabindex="0" aria-controls="dataTables-example" rowspan="1" colspan="1" aria-label="Browser: activate to sort column ascending" style="width: 160px;">
桥梁编号
</th>
<th class="sorting" tabindex="0" aria-controls="dataTables-example" rowspan="1" colspan="1" aria-label="Platform(s): activate to sort column ascending" style="width: 145px;">
损坏类型
</th>
</tr>
</thead>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div> 桥梁详细信息展示:
<div id="page-wrapper" >
<div id="page-inner">
<div class="row">
<div class="col-md-6">
<h1 class="page-header">
桥梁详细信息
</h1>
</div>
<div class="col-lg-6">
</div>
</div>
<!-- /. ROW -->
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="panel panel-info">
<div class="panel-heading">
一般资料
</div>
<div class="panel-body1">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover">
<tr><td>管理单位</td><td></td></tr>
<tr><td>养护单位</td><td></td></tr>
<tr><td>建设单位</td><td></td></tr>
<tr><td>设计单位</td><td></td></tr>
<tr><td>道路等级</td><td></td></tr>
<tr><td>结构类型</td><td></td></tr>
<tr><td>设计荷载</td><td></td></tr>
<tr><td>限载标准</td><td></td></tr>
<tr><td>桥面面积</td><td></td></tr>
<tr><td>桥梁总长(m)</td><td></td></tr>
<tr><td>桥梁总宽(m)</td> <td></td></tr>
<tr><td>车行道总宽(m) </td> <td></td></tr>
<tr><td>监理单位</td> <td></td></tr>
<tr><td>施工单位</td> <td></td></tr>
<tr><td>建成年月</td> <td></td> </tr>
<tr><td>总造价(元)</td> <td></td></tr>
<tr><td>抗震烈度 </td> <td></td></tr>
<tr><td>正斜交角 </td> <td></td></tr>
<tr><td>桥梁跨数 </td> <td></td></tr>
<tr><td>跨径组合(m)</td> <td></td></tr>
<tr><td>人行道总宽(m) </td> <td></td></tr>
<tr><td>河道等级 </td> <td></td></tr>
<tr><td>最高水位(m) </td> <td></td></tr>
<tr><td>常水位(m)</td> <td></td></tr>
</tbody>
</table>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="panel panel-info">
<div class="panel-heading">
上部结构资料
</div>
<div class="panel-body1">
<table class="table table-striped table-bordered table-hover">
<tbody>
<tr><td>主梁形式 </td></tr>
<tr><td>主梁尺寸 </td></tr>
<tr><td>主梁数量 </td></tr>
<tr><td>横梁形式 </td></tr>
<tr><td>主跨桥下净空</td></tr>
<tr><td>桥下限高 </td></tr>
<tr><td>拱桥矢跨比 </td></tr>
<tr><td>支座型式 </td></tr>
<tr><td>支座数量 </td></tr>
<tr><td>桥面结构 </td></tr>
<tr><td>桥面铺装厚度</td></tr>
<tr><td>伸缩缝型式 </td></tr>
<tr><td>伸缩缝数量 </td></tr>
<tr><td>主桥纵坡 </td></tr>
<tr><td>主桥横坡 </td></tr>
<tr><td>引桥纵坡 </td></tr>
<tr><td>引桥横坡 </td></tr>
</tbody>
</table>
</div>
<div class="panel-footer">
</div>
</div>
</div>
</div>
<!-- /. ROW -->
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="panel panel-info">
<div class="panel-heading">
下部结构资料
</div>
<div class="panel-body1">
<table class="table table-striped table-bordered table-hover">
<tbody>
<tr><td>桥墩形式 </td></tr>
<tr><td>桥墩数量 </td></tr>
<tr><td>桥墩标高 </td></tr>
<tr><td>桥墩盖梁尺寸 </td></tr>
<tr><td>桥墩基底标高 </td></tr>
<tr><td>桥墩底板尺寸 </td></tr>
<tr><td>桥墩基桩尺寸 </td></tr>
<tr><td>桥墩基桩根数 </td></tr>
<tr><td>桥台形式 </td></tr>
<tr><td>桥台数量 </td></tr>
<tr><td>桥台标高 </td></tr>
<tr><td>桥台基底标高 </td></tr>
<tr><td>桥台台帽尺寸 </td></tr>
<tr><td>桥台底板尺寸 </td></tr>
<tr><td>桥台基桩尺寸 </td></tr>
<tr><td>桥台挡土板厚度</td></tr>
<tr><td>桥台翼墙形式 </td></tr>
<tr><td>桥台翼墙长度 </td></tr>
</tbody>
</table>
</div>
<div class="panel-footer">
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="panel panel-info">
<div class="panel-heading">
附属工程与管线
</div>
<div class="panel-body1">
<table class="table table-striped table-bordered table-hover">
<tbody>
<tr><td>集水口尺寸 </td></tr>
<tr><td>集水口数量 </td></tr>
<tr><td>泄水管尺寸 </td></tr>
<tr><td>泄水管长度 </td></tr>
<tr><td>栏杆总长 </td></tr>
<tr><td>栏杆结构 </td></tr>
<tr><td>端柱尺寸 </td></tr>
<tr><td>护岸类型 </td></tr>
<tr><td>引坡挡墙类型</td></tr>
<tr><td>给水管 </td></tr>
<tr><td>燃气管 </td></tr>
<tr><td>电力缆 </td></tr>
<tr><td>通信电缆 </td></tr>
</tbody>
</table>
</div>
<div class="panel-footer">
</div>
</div>
</div>
</div>
</div>
<!-- /. PAGE INNER -->
</div>问题与解决
对于有些代码理解不到位的时候,会自行去百度看看解释,但是有时候百度出来的也不太靠谱,好在老师的教学网里有对各种代码的详细解释,看了之后虽然不能百分百理解,但是也大概能看懂。
对于素材文件的放置问题,经过对同学的询问之后才得知对于素材的引用时对于路径的描述一定要详细,不然一些文件加载不出来。还有比如图片的格式也要注意。
对于网站托管时导致出现错误问题,其实也不是很懂为是什么会这样,只能一遍又一遍地进行托管,后面莫名其妙就好了。
总结
本次课程结业作业时让我们做一个自己喜欢的主题的网站,在做作业过程中我们更加深入地理解了各种代码具体在网页制作中如何起作用,代码与代码之间要如何应用才能不发生冲突,加深了我们对代码的理解。同时,css样式多种多样,在合理地运用可以减少我们代码的数量,提高我们的效率,而且还能让网页更加地美观,
在网页的制作中有时会出现各种各样的问题,有时候多多请教别人,可以加快我们的效率。这次制作网页,让我对于网页制作的详细过程有了更加深刻的理解,一个网页的制作要考虑各种各样的因素,需要我们注意各个方面。但是在自己认真做出来以后看见自己的成果还是会有些愉悦感。这次制作让我对于网页的制作有了更大的兴趣




















 391
391










 暂无认证
暂无认证







 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








