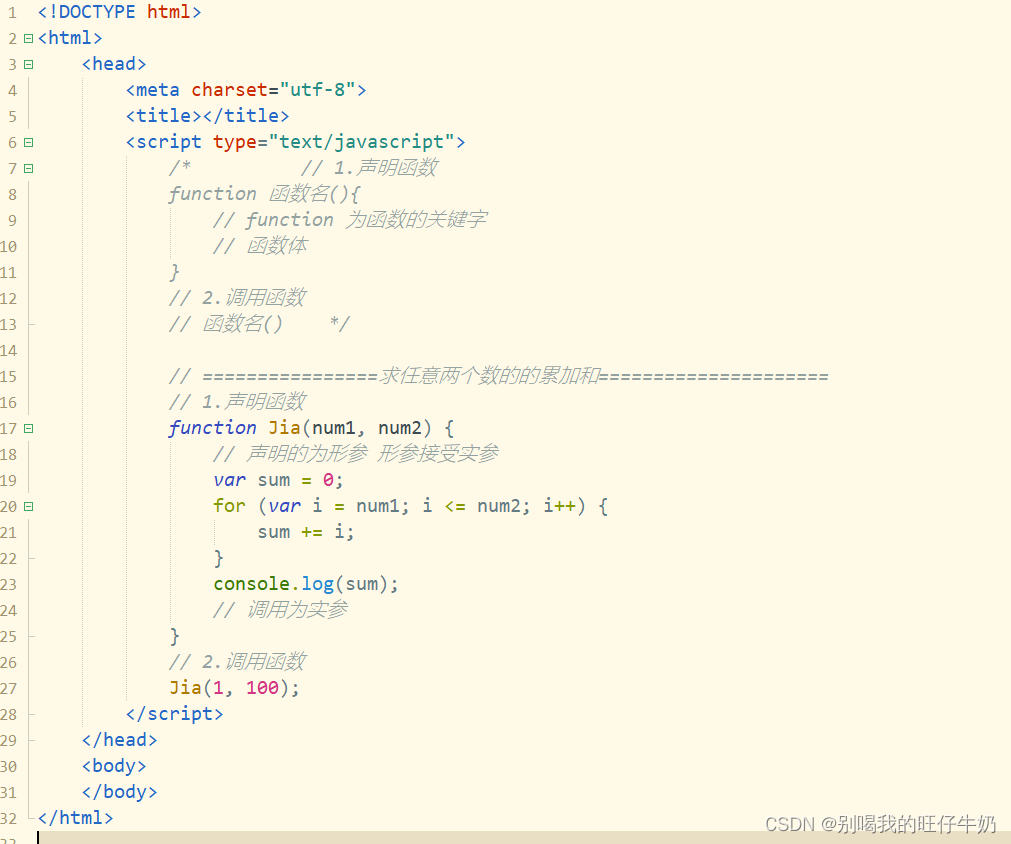
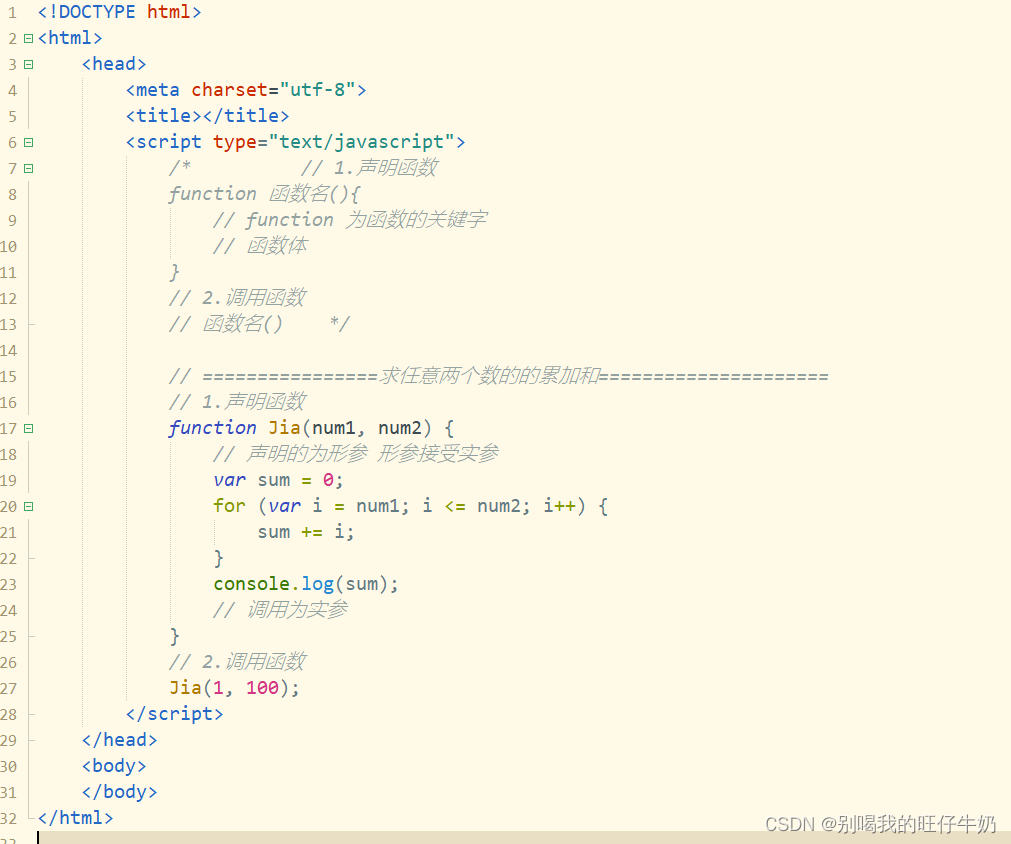
JS函数基础






 0
0

 0
0


 0
0
 917
917
 194
194
 4741
4741
 806
806
 2万+
2万+
 2552
2552
 1179
1179
 488
488
 1093
1093
 481
481
 1476
1476
 587
587
 440
440
 449
449












 300
300
 292
292
 279
279
 251
251
 198
198










 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司双龙百度seo坪地至尊标王木棉湾百姓网标王同乐外贸网站制作龙岗模板推广龙华英文网站建设大鹏模板推广木棉湾百姓网标王推广南澳seo石岩网站优化按天扣费塘坑seo网站推广深圳网站推广方案石岩网站开发南澳百姓网标王西乡百度网站优化广州百度关键词包年推广大鹏关键词按天计费石岩百度标王民治网站优化坪山外贸网站制作大浪网页制作南联关键词排名包年推广观澜SEO按天收费福田网站制作福永网站推广石岩推广网站荷坳关键词排名包年推广平湖关键词按天扣费大运网站搜索优化沙井seo排名歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
别喝我的旺仔牛奶: 三目运算符的那个小时的最后小时写成天了