vue-cli项目
单页面应用程序是指一个Web网站中只有唯一的一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成
vue-cli
vue-cli 是 Vue.js 开发的标准工具,它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程
中文官网: https://cli.vuejs.org/zh/
安装和使用
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
npm install -g @vue/cli基于 vue-cli 快速胜场工程化的 Vue 项目:
vue create 项目的名称使用vue-cli创建一个项目(示例)
在命令行窗口中输入
vue create demo-first
蓝色部分为名字,是自定义的项目名称
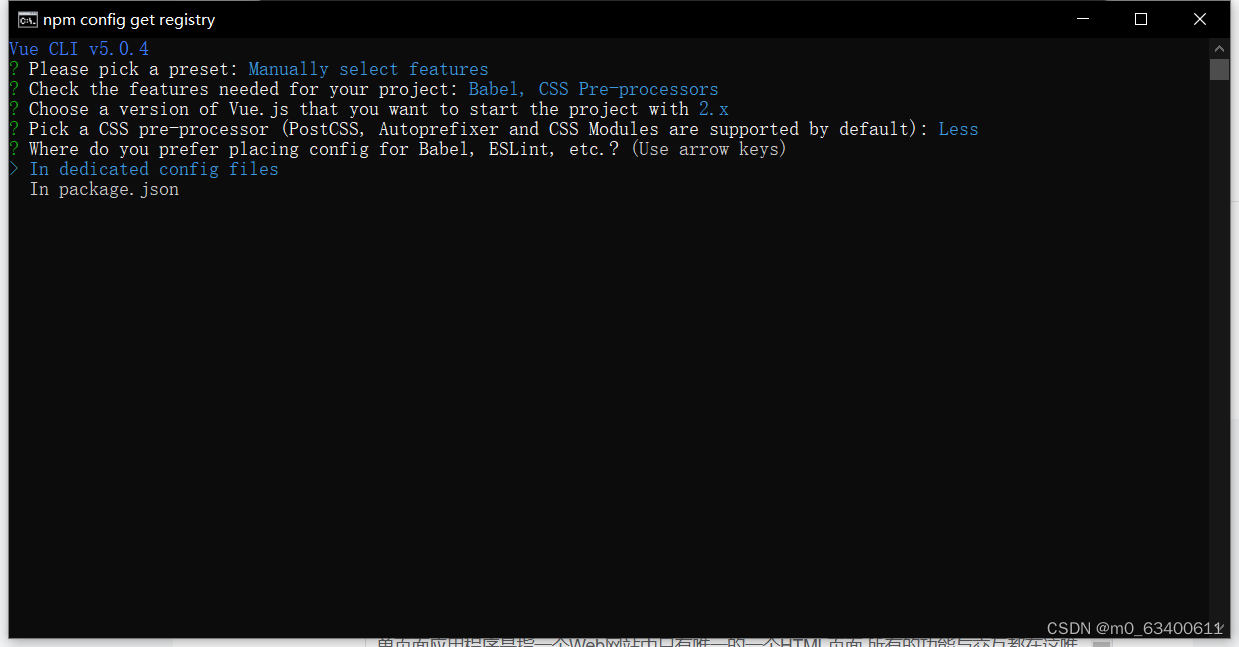
点击回车后,会出现选择

其中分别为创建vue2,创建vue3并且自动配置"()"中的包,或者创建一个可以自定义的项目
在这个选择中建议选择最后一项,自由度较高
进行选择后出现如下选择

带有*表示选择配置安装的包,按下空格即可选择是否安装,按下 a 全选,按下 i 反选
本次案例如上图选择
按下回车后进入vue版本选择

本次选择2.x版本,点击回车,进入预处理器选择

本次案例选择 Less,点击回车,进入如下选择

询问如何创建上图所述插件的配置文件
- In dedicated config files: 放在独立的配置文件
- In package.json: 与 package.json 放在一起
如果放在package.json,该文件中会记录上述包的配置信息,有可能会造成一些混乱
该案例中选择第一项,如图,点击回车,进入如下选择

是否保存本次选择为一个预设,输入 y 则需要填写预设的名字,并且开始在命令行指定文件夹中开始创建
创建项目过程中,如果拖动窗口导致暂停,则点击窗口后按下 Ctrl + C 恢复

安装成功后↑
两个蓝色的命令行为
- 进入项目文件夹中
- 以开发模式运行项目


最后将local: 中的网址复制到浏览器访问,即可看到vue项目
注意: 浏览项目时,终端窗口不可关闭
vue项目中 src目录的组成
- assets 文件夹: 存放项目中用到的静态资源文件,例如: css 样式表,,图片资源
- components 文件夹: 程序员封装的,可复用的组件,都要放到components 目录下
- main.js 是项目的入口文件,整个项目的运行,都要先执行 main.js
- app.vue 是项目的根组件,即运行项目先看到的页面

vue项目的运行流程
在工程化的项目中,vue 要做的事情就是: 通过 main.js 把 App.vue 渲染到 index.html 的指定区域中
其中:
- App.vue 用来编写待渲染的模板结构
- index.html 中需要预留一个 el区域
- main.js 把 App.vue 渲染到了 index.html 所预留的区域中
在vue项目中,index.html中id为"app"的 div元素 将会被 main.js 中导入的 App.vue 中的模板所完全替代
$mount()方法
在 vue 项目中,可以使用 $mount() 方法来替代 el 属性,作用完全一致
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">{{ username }}</div>
<script src="../vue.js"></script>
<script>
const vm = new Vue({
data: {
username: 'admin'
}
})
vm.$mount('#app')
</script>
</body>
</html>





















 2489
2489










 暂无认证
暂无认证



























shitaotao2: 请问一下,如何服务器和客户端不是同一个怎么解决。这个好像只能是同源下这么使用
xlower: 有个疑问,为啥我们前端得到response,打印出来没有函数名呢
tigerskinchili: 炒得好啊