动态化 简易注册登录界面 HTML+CSS+JQ
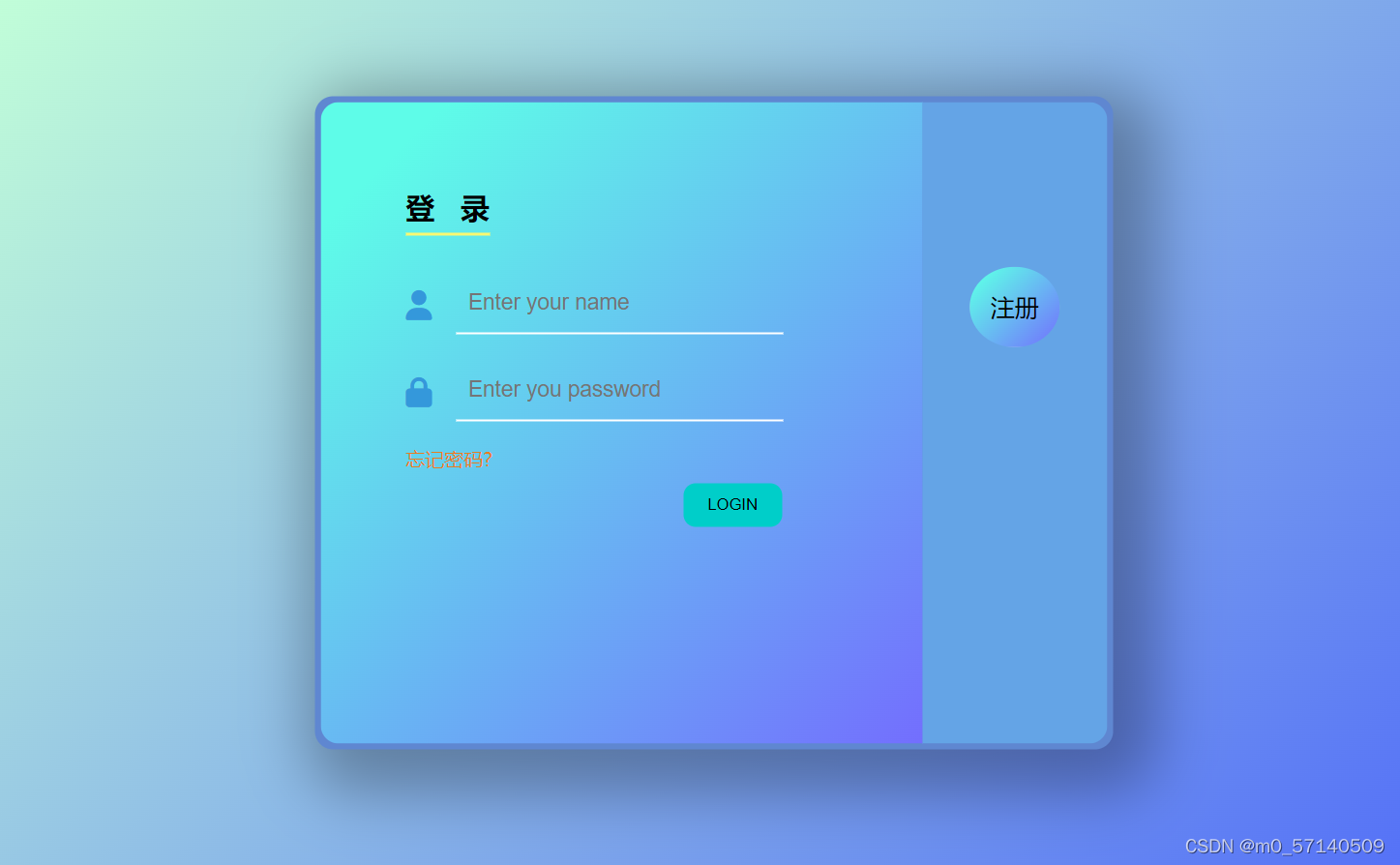
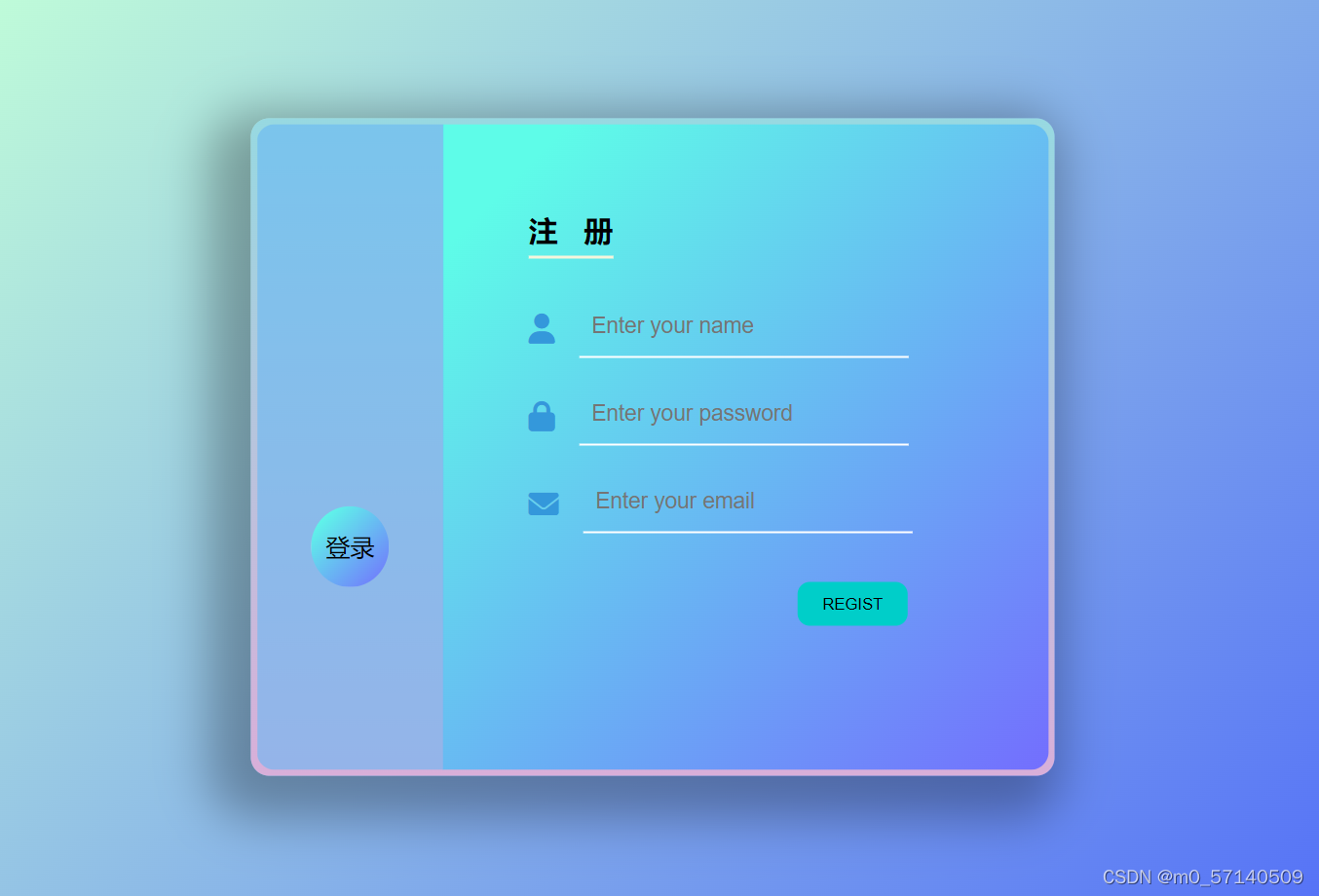
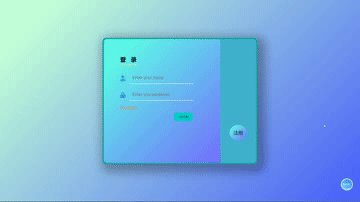
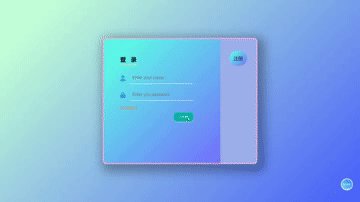
登录注册界面截图
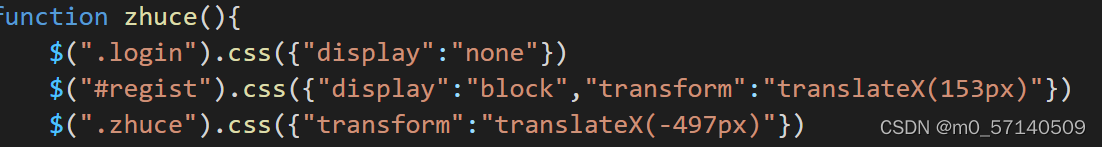
登录和注册转换,
登录注册按钮上下浮动,界面边框及背景有不同颜色以不同速度变化,
双击会进行登录注册的切换、单击会停止动画(代码在最下面)。



图片限制5M,所以不是很清楚

小弹框的实现:

<div class="main">
<div class="content">
<p>还只是个demo,不能提交数据</p>
<span onclick="fun()">×</span>
</div>
</div>
$(".btn button").click(function(){
document.querySelector(".main").classList.toggle('active');
})
function fun(){
document.querySelector(".main").classList.toggle('active');
}界面主要用到的技术:
- HTML CSS jQuery
- css主要用到animate动画属性、伪元素 hover等等,用来实现当鼠标进入元素时,发生不同的变化,比如颜色的变浅变深等。



jQuery主要用到 css()方法进行页面动态渲染

HTML部分代码:(如需要原码,请私信我,免费提供源码)
<body>
<div class="box">
<div class="container">
<!-- 登录 -->
<div class="login" >
<h2>登 录</h2>
<form action="#" method="post">
<div class="uap">
<label for="username"><i class="fa-solid fa-user"></i></label>
<input type="text" name="username" id="username" placeholder="Enter your name">
</div>
<div class="uap">
<label for="password"><i class="fa fa-lock"></i></label>
<input type="password" name="password" id="password" placeholder="Enter you password">
</div>
<p class="forget"><a href="#" >忘记密码?</a></p>
<span class="btn"><button type="button">LOGIN</button></span>
</form>
</div>
<!-- 注册 -->
<div id="regist" style="display: none;">
<h2>注 册</h2>
<form action="#" method="get">
<div class="uap">
<label for="username"><i class="fa-solid fa-user"></i></label>
<input type="text" name="username" id="username" placeholder="Enter your name">
</div>
<div class="uap">
<label for="password"><i class="fa fa-lock"></i></label>
<input type="password" name="password" id="password" placeholder="Enter your password">
</div>
<!-- <div class="uap">
<label for="password1"><i class="fa fa-lock"></i></label>
<input type="password" name="password1" id="password" placeholder="请确认密码">
</div> -->
<div class="uap">
<label for="email"><i class="fa-solid fa-envelope"></i></label>
<input type="email" name="emali" id="email" placeholder="Enter your email">
</div>
<span class="btn"><button type="button" style="margin-top: 20px;">REGIST</button></span>
</form>
</div>
<div class="zhuce">
<button class="button" ondblclick="zhuce()" title="双击进入注册">注册</button>
<button class="button1" ondblclick="denglu()" style="display: none;" title="双击进入登录">登录</button>
</div>
</div>
</div>
<div class="main">
<div class="content">
<p>还只是个demo,不能提交数据</p>
<span onclick="fun()">×</span>
</div>
</div>
<script src="./jquery-1.7.2.js"></script>
<script>
</script>
</body>css部分代码:(代码太长)
@keyframes movepoint1 {
from {
top: 90%;
}
to {
top: 20%;
}
}
@keyframes movepoint2 {
from {
top: 90%;
}
to {
top: 20%;
}
}
@keyframes borders {
0% {
background: #f368e0;
}
10% {
background: #ff9f43;
}
20% {
background: #ee5253;
}
30% {
background: #0abde3;
}
40% {
background: #10ac84;
}
50% {
background: #01a3a4;
}
60% {
background: #8c7ae6;
}
80% {
background: #fda7df;
}
90% {
background: linear-gradient(to top, #d9afd9 0%, #97d9e1 100%);
}
100% {
background: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);
}
}
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
background-image: linear-gradient(135deg, #C2FFD8 10%, #465EFB 100%);
}
.box {
width: 660px;
height: 540px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #f368e0;
display: flex;
justify-content: center;
align-items: center;
border-radius: 15px;
box-shadow: 15px 15px 50px 20px rgba(0, 0, 0, 0.3);
}
.container {
width: 650px;
height: 530px;
border-radius: 15px;
display: flex;
flex-direction: row;
overflow: hidden;
}
.container .login {
width: 70%;
background-image: linear-gradient(135deg, #5EFCE8 10%, #736EFE 100%);
padding: 70px;
transition: all 1s;
}
.container .login h2 {
display: inline-block;
border-bottom: 3px solid #F9F871;
margin-bottom: 30px;
padding-bottom: 5px;
}
.container .login input {
display: block;
margin-bottom: 20px;
margin-right: 0px;
border: none;
outline: none;
width: 260px;
height: 50px;
font-size: 18px;
padding-left: 10px;
background-color: transparent;
border-bottom: 2px solid white;
color: #57606f;
}最后我想说自己现在在大学主要学的是后端java、但是对前端有着浓厚的兴趣,如果代码有不合理的地方、或者有更加好的方法实现同样的功能,请指正。
有任何问题、请在评论区提出或者私信我。
(如需要原码,请私信我,免费提供源码)




















 2073
2073










 暂无认证
暂无认证

















基本不: 求原码谢谢
Qinyu_Guo: 求原码谢谢
小车要成学霸: 你好求一下源码!这个链接过期了呜呜
m0_68750278: 求原码谢谢
~~码到成功: 链接:https://pan.baidu.com/s/1SPtOmLydNg4DaeSS6nlCzA?pwd=slic 提取码:slic