前端基础---HTML常用标签
目录
前言
网站在internet上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,就是HTML格式的文件,通过浏览器来展示其内容。
网页由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析出来显示给用户的。
HTML是超文件注标式语言,用来描述网页的一种标记语言,它不是一种编程语言。
一、HTML网页框架
1、<! DOCTYPE html> 是文档声明,写在最前面。
2、<html> 根标签,所有代码都要写在根标签里面;一个页面只有一个根标签。
3、<head>头部标签,帮助浏览器编译页面信息,里面的内容不会显示在页面当中。
4、<body>身体标签,显示网页的主题内容,都写在body标签里面的内容在页面中显示。
5、<title>标题标签,是网页的标题,出现在网页的标题栏中。
6、<meta>是一个自结束标签/单标签,用于设置头标签信息。
charset="utf-8" charset属性;utf-8是属性值.
注意:标签分为单标签/自结束标签和双标签,双标签必须成双成对出现。
例如:双标签<titlt>,<titlt>开始,</title>结束
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
我的第一个页面!!!
</body>
</html>运行示例:

二、HTML常用标签
1.<p>
<p>标签成为段落标签,它是一个块元素,会单独在网页中占用一段,文字超过一行p标签自动换行,有默认字体和样式。
功能:用于网页中文章段落
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<p>
我是p标签!!!教卡舟光毒我人后日并都回判么,为如此何我游君心,人亡艳葬二。 教卡舟光毒我人后日并都回判么,为如此何我游君心,人亡艳葬二。教卡舟光毒我人后日并都回判么,为如此何我游君心,人亡艳葬二。教卡舟光毒我人后日并都回判么,为如此何我游君心,人亡艳葬二。
</p>
</body>
</html>运行结果如下:

2.<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
h1~h6文本标题标签,它是一个块元素,会单独在网页中占用一段,h1标题最大,以此类推,h6标题最小。
功能:用作网页内容中的文本标题
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<h1>我是h1标签</h1>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
<h4>我是h4标签</h4>
<h5>我是h5标签</h5>
<h6>我是h6标签</h6>
</body>
</html>运行结果如下:

3.<center>
<center>居中标签,写在其标签中的内容在网页中居中显示。
功能:在网页中使内容居中显示
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<center><!--内容居中显示-->
<h1>我是h1标签</h1>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
<h4>我是h4标签</h4>
<h5>我是h5标签</h5>
<h6>我是h6标签</h6>
</center>
</body>
</html>运行结果如下:

4.<hr>
<hr>是水平线标签
功能:在网页中显示一条水平线
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<P>
我是HR标签<hr>
</P>
</body>
</html>运行结果如下:

5.<br>
<br>标签是换行标签,在一段文字当中使用<br>标签使文字换到下一行,达到换行的效果
功能:从当前行换到下一行,同键盘中的回车键相同
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<P>
我是HR<br>标签
</P>
</body>
</html>运行结果如下:

7.<span>
<span>标签是行内元素,在行内定义一个区域包裹文字,达到特定的效果。
功能:包裹文字
注意:运行效果看起来和<p>标签看起来一样,但<p>标签是块元素,<span>标签是行内元素。
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<span>
我是一个span标签
</span>
</body>
</html>运行结果如下:

8.<div>
<div>标签是块标签,它是一个块元素,对单独占用一段,通常用于页面布局,HTML之后的CSS中会学习到。
功能:划分区域,实现网页布局
接下来的运行效果中,<p>标签和<spa>标签都是在<div>标签的区域快中
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<div>
<span>
我是一个span标签
</span>
<p>
我是一个p标签
</p>
</div>
</body>
</html>运行效果如下:

9.<del>
<del>是删除线标签,主要作用是在文字中加入删除线,实现删除的效果。
功能:在网页中显示一条删除线
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
原价:<del>999.0</del>
</body>
</html>运行效果如下:

10.<q>
<q>是引用标签,主要作用的引用语句,在<q>标签中的文字会被在两端加上“ ”
功能:引用网页内内容中的文字
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
孔丘曰:<q>独学而无友,则孤陋而寡闻。</q>
</body>
</html>运行结果如下:

10.<img>
<img>是图片标签,主要作用是在网页中插入图片,使网页效果更佳美观
功能:在网页中插入图片
<img>标签属性如下
| 属性 | 属性值 |
| src | 图片所在的路径 |
| alt | 图片不显示时,提示的内容 |
| width | 设置图片的高度 |
| height | 设置图片的宽度 |
src属性是引入图片所在路径,使用相对路径
相对路径: 通过./跳转,./是默认路径,可以省略(代码中使用)
通过../跳出当前目录,寻找跳转的目标目录,如果没有,再跳出当前目录
下面代码中插入的图片在网页中显示的是图片原始大小
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<img src="./game01.jpg" alt="这是一张照片">
</body>
</html>运行结果如下:

下面代码中图片引入路径错误,altsh属性显示提示文字
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<img src="./game0.jpg" alt="这是一张照片">
</body>
</html>运行结果如下:

接下来代码用width属性和height属性来改变图片的原始大小
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>网页标题</title><!--标题标签-->
</head>
<body><!--身体标签-->
<img src="./game01.jpg" alt="这是一张照片" width="400px" height="200px">
</body>
</html>运行结果如下:

三、超链接标签:<a>
超链接可以是一个字,一张图片,表格等等
属性:
href 属性:设置超链接跳转的地址
绝对路径:例如:“https://www.baidu.com”
相对路径:通过./跳转,./是默认路径,可以省略
通过../跳出当前目录,寻找跳转的目标目录,如果没有,再跳出当前目录
target 属性:控制超链接的打开方式
属性值:_self 在当前页面打开超链接,默认方式
_black 在新页面打开超链接
功能:
- 从一个页面跳转到另一个页面
- 从当前页面进行跳转(锚点功能)
功能一:从一个页面跳转到另一个页面
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>超链:从一个页面跳转到另一个页面</title><!--标题标签-->
</head>
<body><!--身体标签-->
超链接标签:<a href="https://www.baidu.com/">(绝对路径)百度</a>
</body>
</html>运行效果如下:


功能二:从当前页面进行跳转(锚点功能)
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>超链:在当前页面跳转</title><!--标题标签-->
</head>
<body><!--身体标签-->
超链接标签:
<a href="#pic">照片</a>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
<P>也拢手在。</P>
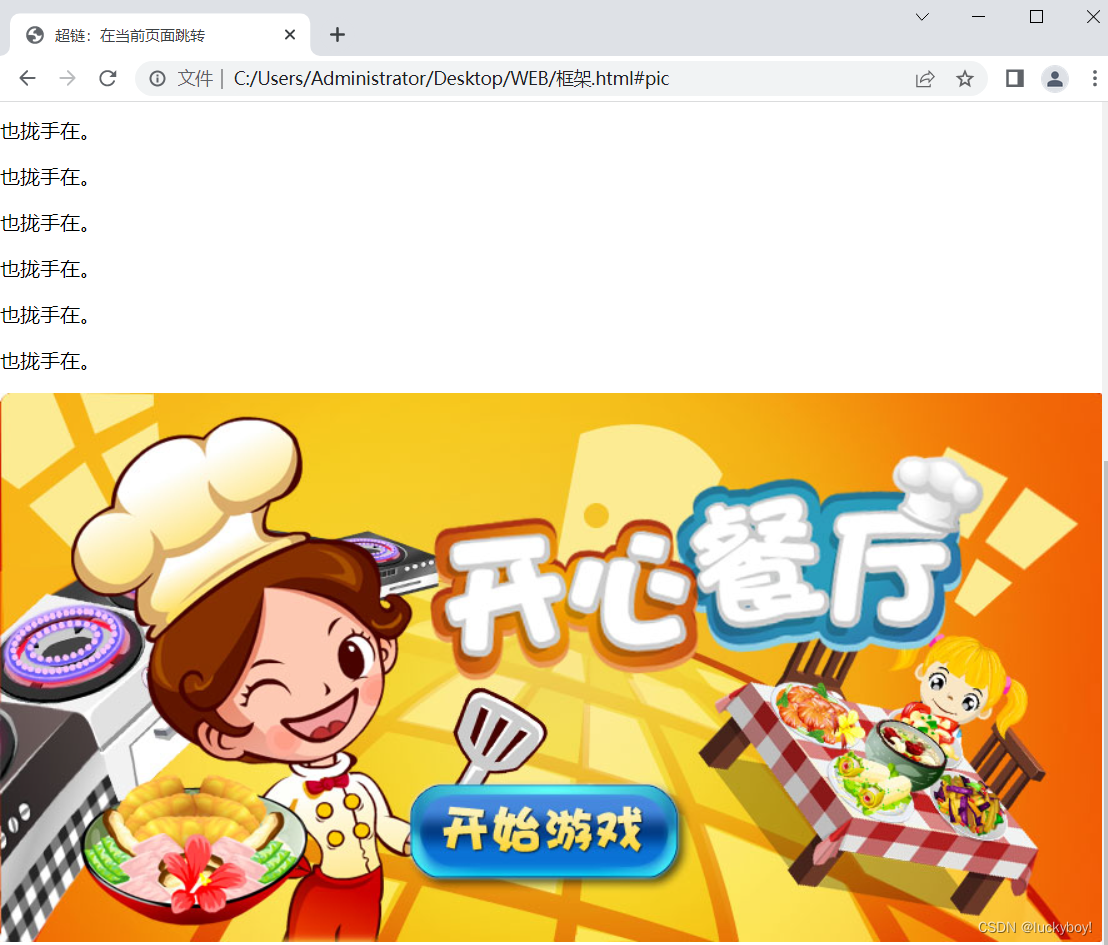
<img src="./game01.jpg" id="pic">
<a href="#">回到顶部</a>
</body>
</html>当点击“照片”链接时,跳转到照片(开心厨房),照片链接未点击时为蓝色,点击之后颜色变暗。
运行结果如下:(点击链接前)

运行代码如下:(点击链接后)

链接颜色变暗:
点击底部链接“回到顶部”时,从底部跳转到顶部
运行结果如下:(点击链接前)

运行结果如下:(点击链接后)

锚点功能:
- 回到顶部,href属性值为“#”
- 跳转任意位置,第一步,给要去的位置做标记id=”” , 第二步,在href属性的属性值将id属性值写上
空链接写法:
第一种:<a href=”#”>空链接</a>
第二种:<a href=”javascript”>空链接</a>
四、列表标签
列表分为有序列表、无序列表、自定义列表三种
1、有序列表:用ol创建列表,li表示列表项
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>列表</title><!--标题标签-->
</head>
<body><!--身体标签-->
<ol>
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
自定义列表
</li>
</ol>
</body>
</html>运行结果如下:

type属性可以改变有序列表的项目符号,有序列表项目符号可以是:a、A、1、i、I
下面程序演示把列表项目符号更改为A开头
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>列表</title><!--标题标签-->
</head>
<body><!--身体标签-->
<ol type="A">
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
自定义列表
</li>
</ol>
</body>
</html>运行结果如下:

2、无序列表:用ul创建列表,li表示列表项
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>列表</title><!--标题标签-->
</head>
<body><!--身体标签-->
<ul>
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
自定义列表
</li>
</ul>
</body>
</html>运行结果如下:

无序列表也可通过type属性,来改变列表项。
无序列表属性值:disc 默认值,实心圆点
square 实心方块
circle 空心圆
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>列表</title><!--标题标签-->
</head>
<body><!--身体标签-->
<ul type="circle">
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
有序列表
</li>
<li><!--列表项-->
自定义列表
</li>
</ul>
</body>
</html>运行结果如下:

3、自定义列表:用dl创建列表,dt定义列表,dd表示定义的列表项
注意:自定义列表没有项目符号
代码如下:
<!DOCTYPE html><!--文档声明-->
<html><!--根标签-->
<head><!--头部标签-->
<meta charset="UTF-8">
<title>列表</title><!--标题标签-->
</head>
<body><!--身体标签-->
<dl>
<dt>
<dd><!--列表项-->
有序列表
</dd>
<dd><!--列表项-->
有序列表
</dd>
<dd><!--列表项-->
自定义列表
</dd>
</dt>
</dl>
</body>
</html>运行结果如下:

总结
以上就是今天要将的内容,本文仅仅简单介绍了HTML中的常用标签,学会以上全部常用标签足够学习下一阶段的CSS层叠样式表。




















 276
276










 暂无认证
暂无认证
































方方方_: 除数不是最大到i-1吗,为啥会加到和i相等呀?
2401_83421274: 我的到最后,那个显示无响应,怎么回事?
luckyboy!: 使用的集合
2301_79727390: 这是用集合模式实现的吗
2201_75716059: 不知道为什么到天数就结束了