JS的书写、常用输入输出语句、变量、数据类型
目录
2、js的组成
①ECMAScript
②DOM
③BOM
3、JS的书写
①行内式js
②内嵌式js
③外部js文件
4、输入输出语句
①输出
②输入
5、变量使用
①变量的初始化
②变量的使用
③变量命名规范
6、数据类型
①js数据类型的不同
②数据类型分类
③undefined和null
④简单数据类型String
⑤简单数据类型Boolean
⑥typeof检测变量的数据类型
⑦转换成字符串数据类型
⑧转换成数字型(重点)
⑨转换成布尔数据类型
1、浏览器执行js
浏览器分为,渲染引擎和js引擎;
渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome 浏览器的 blink,老版本的webkit;
JS引擎:也称为JS 解释器用来读取网页中的JavaScript代码,对其处理后运行,比如chrome 浏览器的V8。
浏览器本身并不会执行JS代码,而是通过内置 JavaScript引警(解释器)来执行JS代码。JS 引警执行代码时逐行解释每一句源码(转换为帆器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
2、js的组成
js由三部分组成,ECMAScript(js语法)、DOM(页面文档对象模型)、BOM(浏览器对象模型);
①ECMAScript
ECMAScript是由ECMA国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展;
ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
②DOM
文档对象模型,是W3组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
③BOM
BOM是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
3、JS的书写
①行内式js
语法:

注意:
- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclick;
- 注意单双引号的使用。在HTML中推荐使用双引号,JS 中推荐使用单引号;
- 可读性差。在htmml中编写JS大量代码时,不方便阅读;
- 引号易错。引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用。
②内嵌式js
语法:

注意:
- 可以将多行JS代码写到<script>标签中;
- 内嵌JS是学习时常用的方式。
③外部js文件
语法:

注意:
- 利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用;
- 引用外部JS文件的script标签中间不可以写代码;
- 适合于JS代码量比较大的情况。
4、输入输出语句
①输出
alert(msg) —— 浏览器弹出警示框;

console(msg) —— 浏览器控制台打印输出信息。

②输入
prompt(info) —— 浏览器弹出输入框,用户可以输入。

5、变量使用
①变量的初始化
// var(variable,变量),声明变量用;
var age = 18;
// 声明多个变量
var age = 18,
address = "火影村",
gz = 2000;②变量的使用
// 将用户输入的数据存储到name中
var name = prompt('请输入姓名');③变量命名规范
- 由字母(A-Z、a-z)、数字(0-9)、下划线(_)、美元符号($)组成;
- 严格区分大小写;
- 不能以数字开头;
- 不能是关键字、保留字;
- 变量名必须有意义;
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。
6、数据类型
不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
①js数据类型的不同
JavaScript是一种弱类型或者说动态语言,这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定;
JavaScript拥有动态类型,同时也意味看相同的变量可用作不同的类型。
②数据类型分类
分为简单数据类型(Number,String,Boolean,Undefined,Null)和复杂数据类型(object)③简单数据类型Number
Number的八进制、十六进制写法:
// 最后浏览器显示的都是十进制
// 1.八进制 —— 前面加0
var num1 = 010; // 若输出num1则输出8
// 2.十六进制 —— 前面加0x
var num2 = 0xA; // 若输出num2输出10Number的范围:
alert(Number.MAX VALUE); // 1.7976931348623157e+308
alert (Number.MIN VALUE); // 5e-324Number的三个特殊值:
alert(Infinity); // Infinity,代表无穷大,大于任何数值
alert(-Infinity); // -Infinity,代表无穷小,小于任何数值
alert (NaN) ; // NaN,代表一个非数值isNaN():用来判断非数字,并返回一个值;是数字返回false,不是数字返回true;
③undefined和null


④简单数据类型String
单双引号都可以,推荐单引号;
JS可以用单引号嵌套双引号,或用双引号嵌套单引号(外双内单,外单内双)。
字符串转义符:
- \n —— 换行符
- \\ —— 斜杠
- \' —— 单引号
- \" —— 双引号
- \t —— tab缩进
- \b —— 空格
⑤简单数据类型Boolean
布尔类型有两个值:true表示真(对),false表示假(错);
布尔型和数字型相加的时候,true的值为1,false 的值为 0;
<script>
console.log(true + 1);
console.log(false + 1);
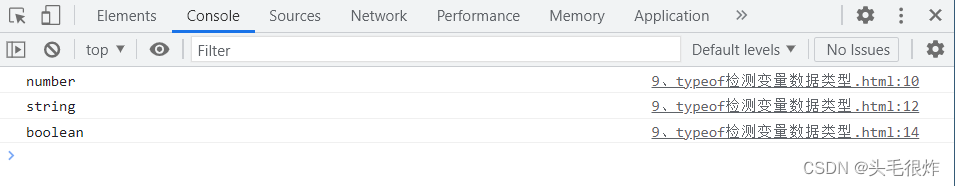
</script>⑥typeof检测变量的数据类型
<script>
var num = 10;
console.log(typeof num);
var str = 'abc';
console.log(typeof str);
var bool = true;
console.log(typeof bool);
</script>
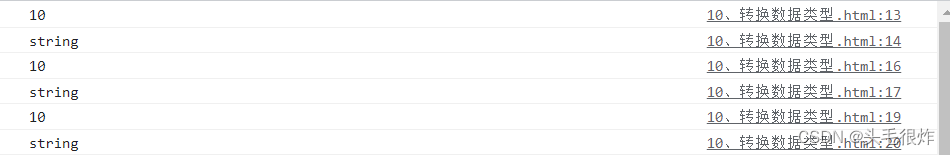
⑦转换成字符串数据类型
<script>
// 1、转换成字符串
// 方法① —— .toString()
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
// 方法② —— String(变量)
console.log(String(num));
console.log(typeof String(num));
// *方法③ —— 拼接字符串,任何类型与字符串类型拼接都转换成字符串类型
console.log(num + '');
console.log(typeof (num + ''));
</script>
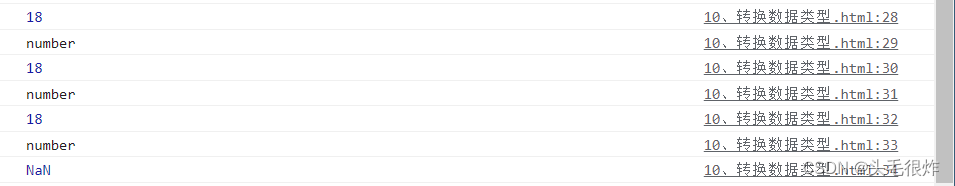
⑧转换成数字型(重点)
<script>
// 2、转换成数字型
var str1 = '18';
var str2 = '18.88';
var str3 = '18.88m';
var str4 = 'abc18';
// 方法① —— parseInt(变量);只能取整
console.log(parseInt(str1));
console.log(typeof parseInt(str1));
console.log(parseInt(str2));// 隐去小数
console.log(typeof parseInt(str2));
console.log(parseInt(str3));// 隐去单位
console.log(typeof parseInt(str3));
console.log(parseInt(str4));// NaN,因为开头非数字
// 方法② —— parseFloat(变量);能得浮点数
console.log(parseFloat(str2));
console.log(typeof parseFloat(str2));
console.log(parseFloat(str3));// 隐去单位
console.log(typeof parseFloat(str3));
console.log(parseInt(str4));// NaN,因为开头非数字
// 方法③ —— Number(变量)
console.log(Number(str1));
console.log(typeof Number(str1));
// 方法④ —— 利用运算符-*/隐式转换
console.log('18' - 0);
console.log(typeof ('18' - 0));
console.log('18' - '8');
console.log(typeof ('18' - '8'));
console.log('18' * 1);
console.log(typeof ('18' * 1));
</script>


⑨转换成布尔数据类型
代表空、否定的值会被转换为 false ,如”、0、NaN、null、undefined
其余值都会被转换为true























 4195
4195










 暂无认证
暂无认证










 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








