UniApp小项目:黑马商城接口配置!!!!!!!!
第一步先下载phpstudy
小皮面板(phpstudy) - 让天下没有难配的服务器环境!

然后
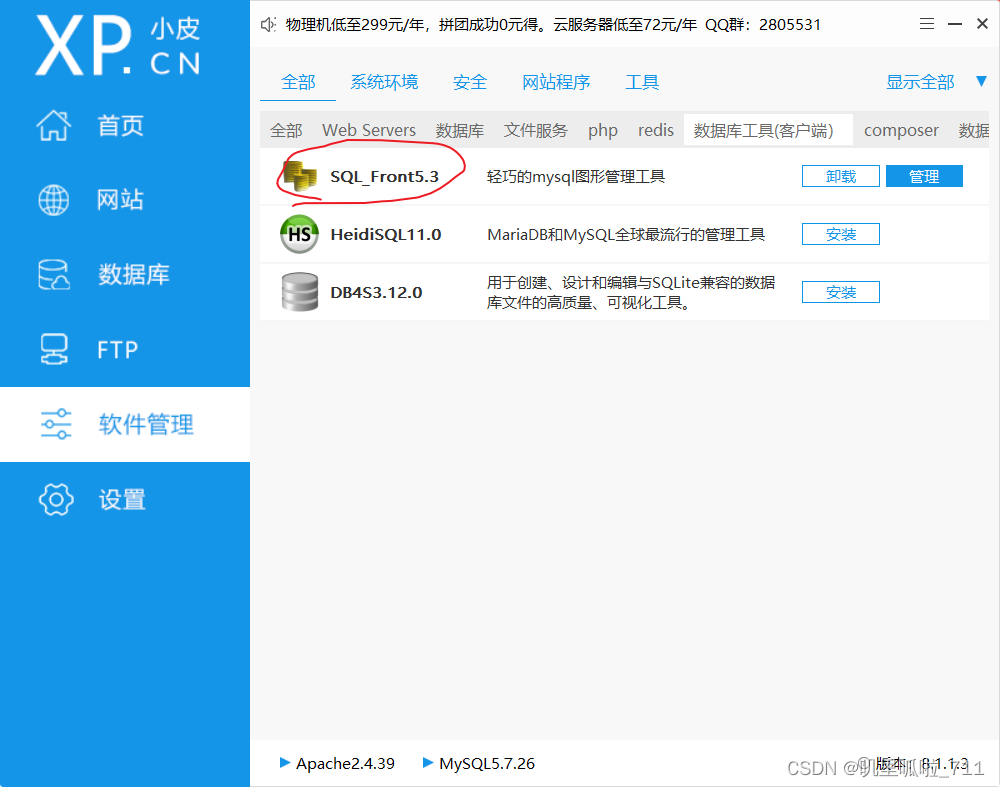
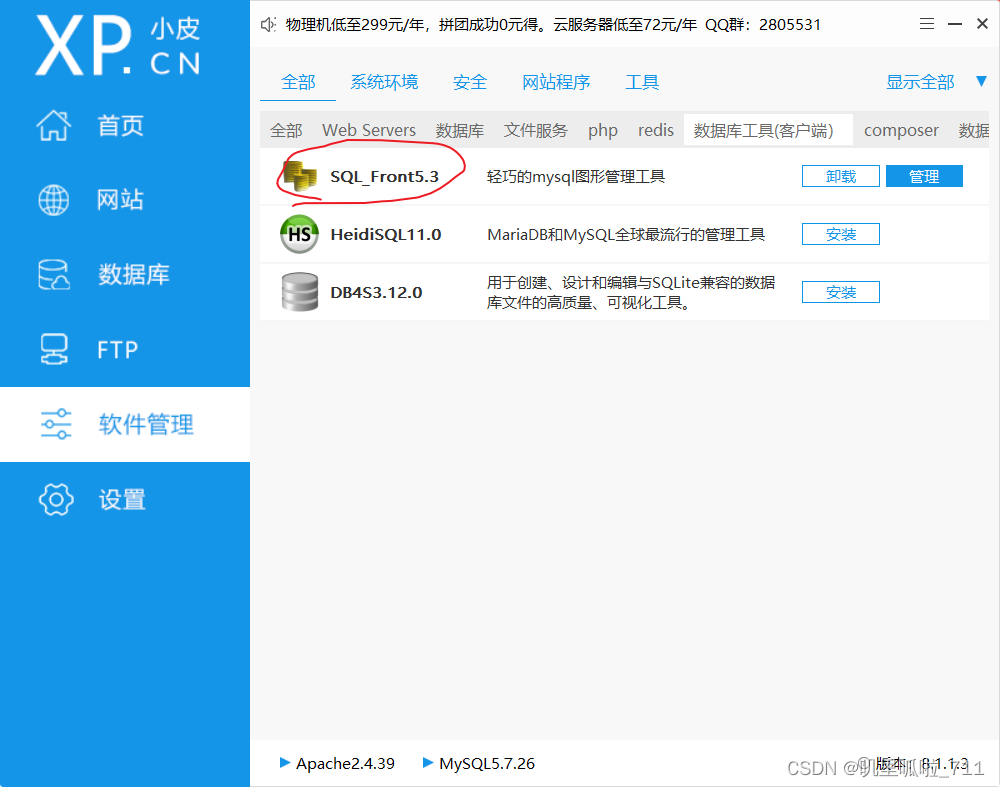
在软件管理中下载SQL-Front

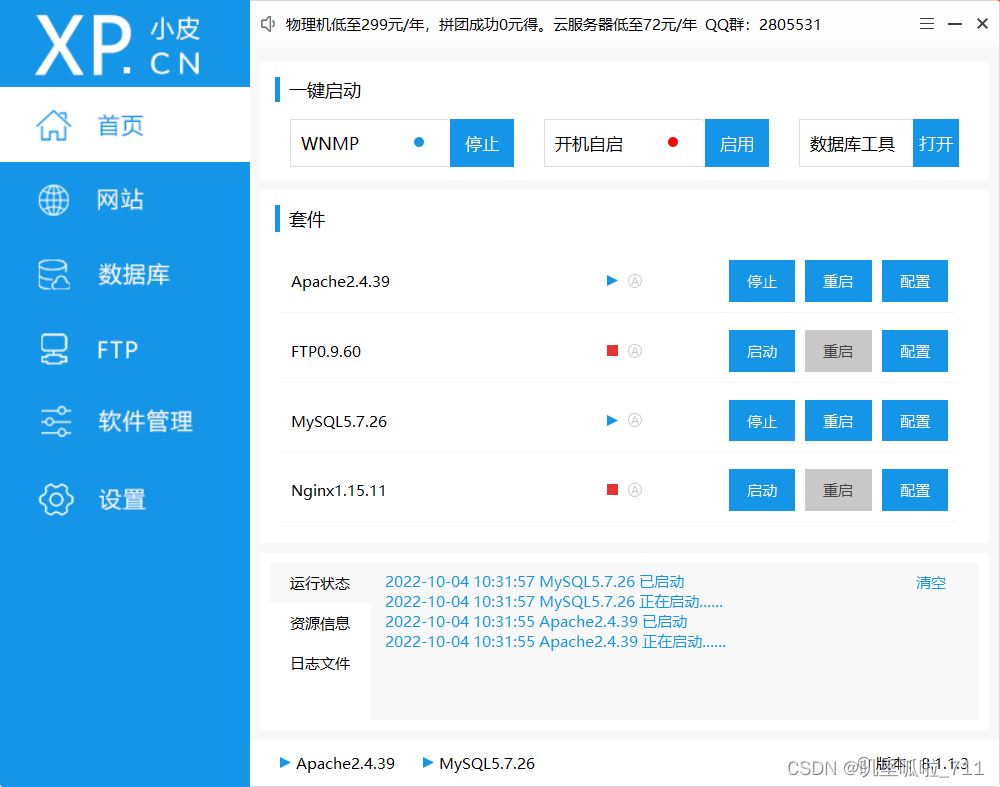
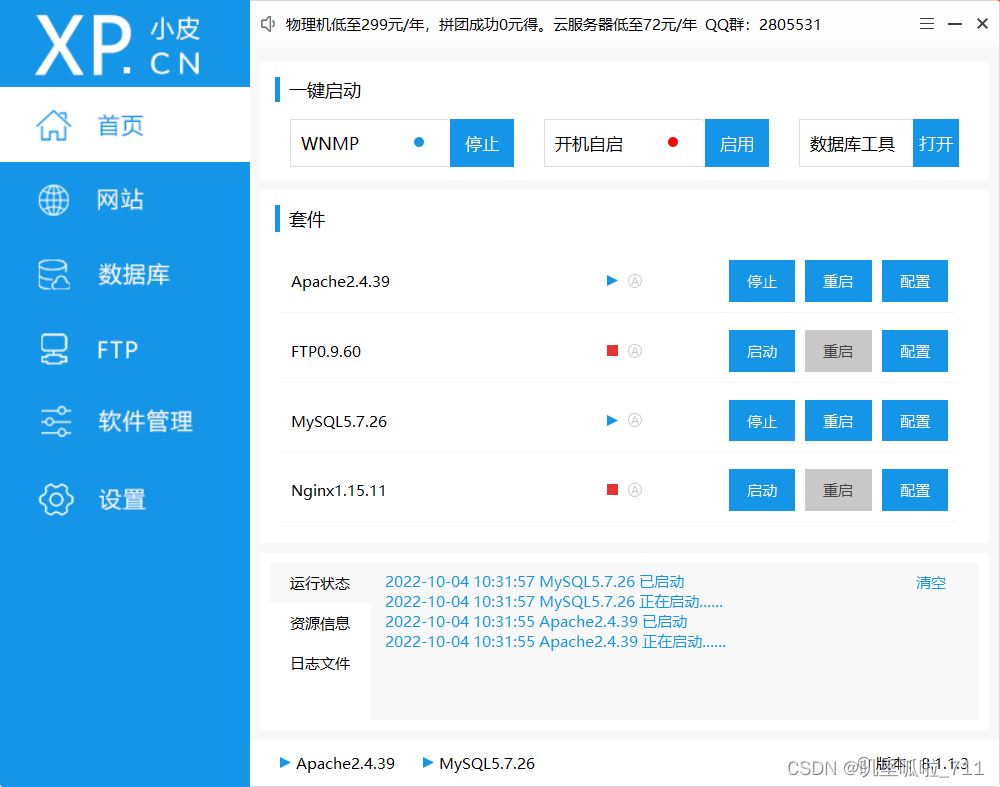
然后启动服务

!!!!!!!!如果以前电脑下过sql有可能会打不开
然后看这个链接操作!!!
第一步先下载phpstudy
小皮面板(phpstudy) - 让天下没有难配的服务器环境!

然后
在软件管理中下载SQL-Front

然后启动服务

!!!!!!!!如果以前电脑下过sql有可能会打不开
然后看这个链接操作!!!
 419
419
 2229
2229
 157
157
 390
390
 436
436
 3万+
3万+
 9046
9046
 289
289












 2833
2833
 2505
2505
 1909
1909
 1796
1796
 1398
1398
 vue
13篇
vue
13篇
 后台管理
4篇
后台管理
4篇
 uniapp
2篇
uniapp
2篇
 js‘
1篇
js‘
1篇
 笔记
2篇
笔记
2篇
 vue
13篇
vue
13篇
 后台管理
4篇
后台管理
4篇
 uniapp
2篇
uniapp
2篇
 js‘
1篇
js‘
1篇
 笔记
2篇
笔记
2篇
打赏作者
叽里呱啦_711
你的鼓励将是我创作的最大动力
 获取中
获取中

 扫码支付
扫码支付
您的余额不足,请更换扫码支付或 充值
打赏作者
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司松岗网页制作多少钱黔南网站制作设计价格桂林网站建设设计包头网站设计多少钱咸阳网站推广工具哪家好松岗百搜标王价格定西网站建设百色网站推广系统哪家好济南网站优化推荐菏泽SEO按天计费价格吴忠网站搜索优化哪家好咸宁优化多少钱菏泽SEO按效果付费报价坪地SEO按天收费多少钱亳州百度爱采购多少钱眉山网站优化按天收费报价十堰建设网站推荐爱联英文网站建设报价合肥模板推广推荐北海建网站报价龙华网站制作池州网站定制报价恩施网站搭建推荐哈尔滨网站优化按天收费报价张家界企业网站制作秦皇岛网站优化按天计费报价德州模板推广推荐宜春外贸网站设计推荐日照seo网站优化推荐枣庄百度关键词包年推广歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
23朵毒蘑菇: 不错不错,互相学习,vue写的 admin.dumogu.top/
LHH2.2: 博主,为什么我跑你的vue项目会出现错误呀