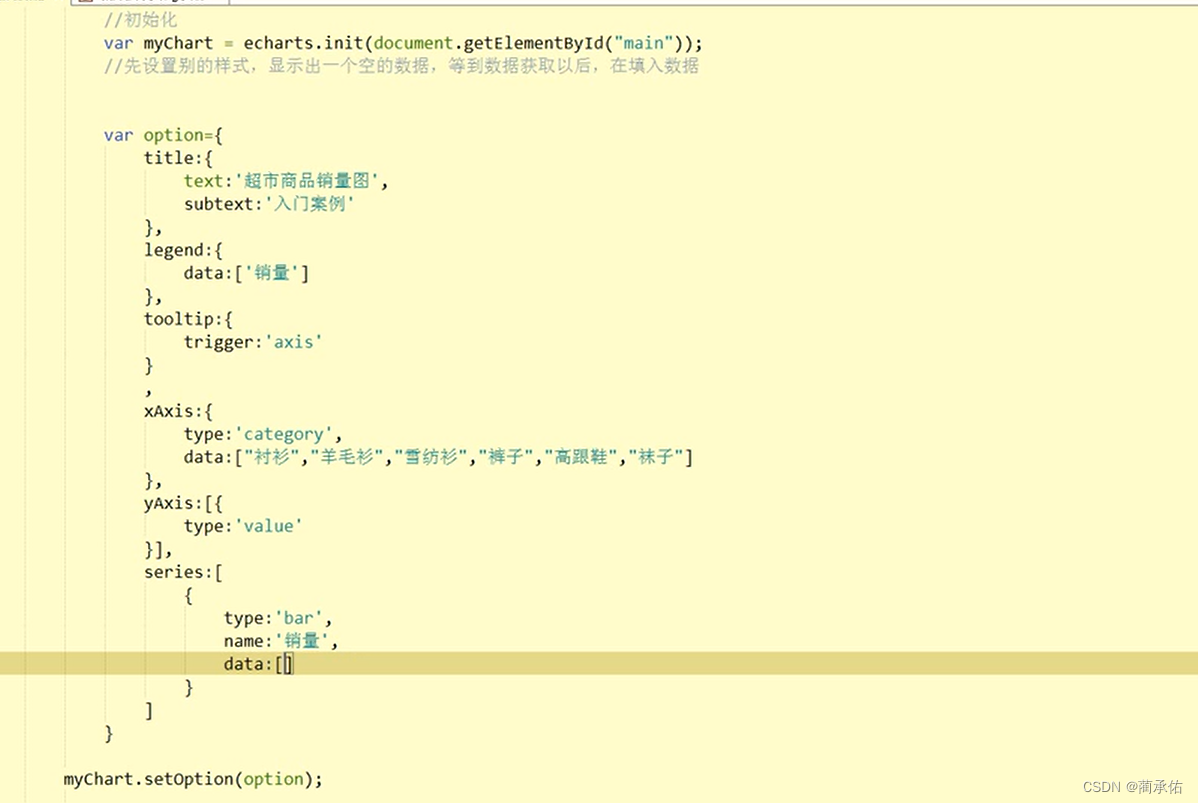
ECharts异步加载数据渲染
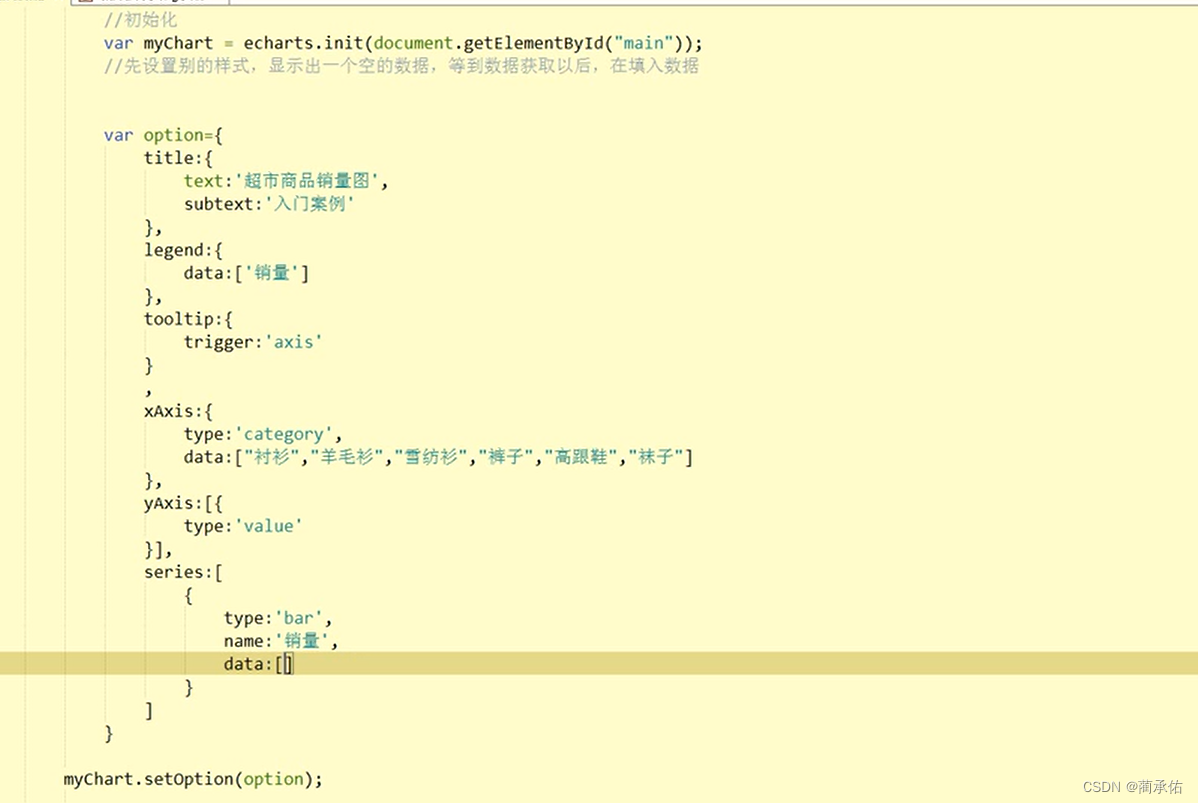
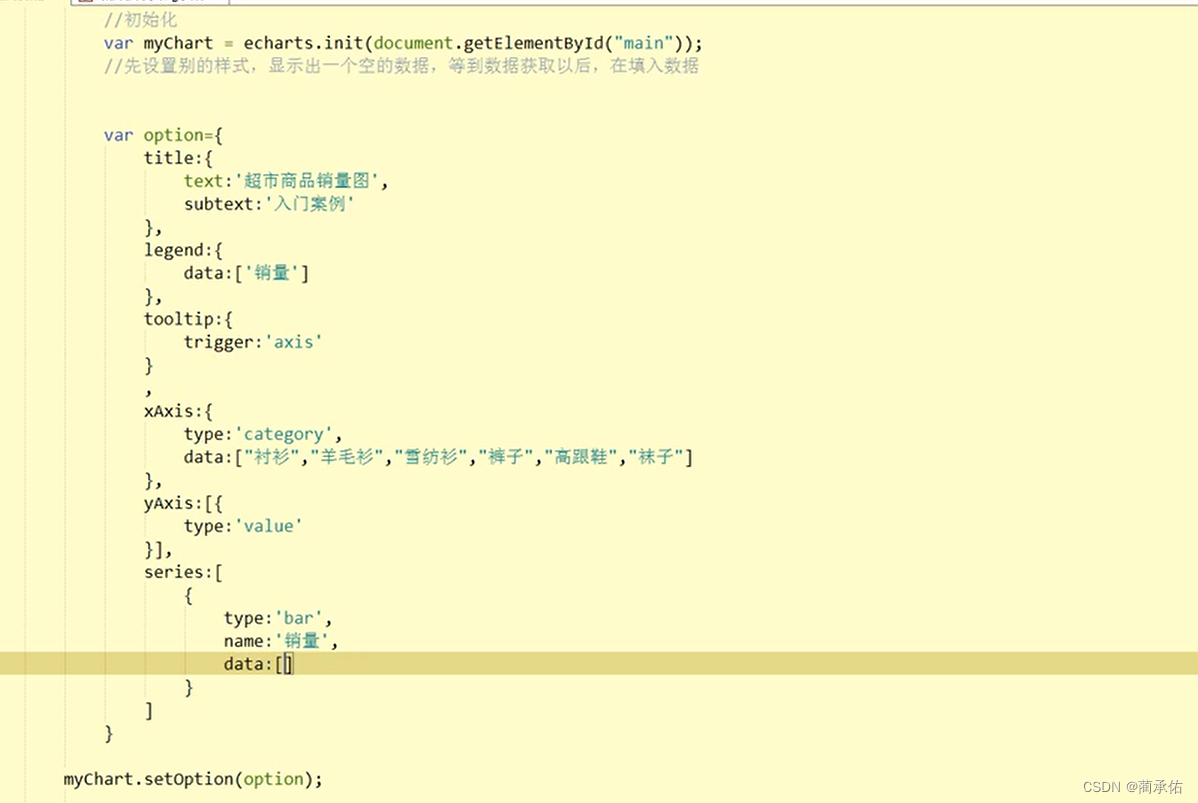
第一种方法:


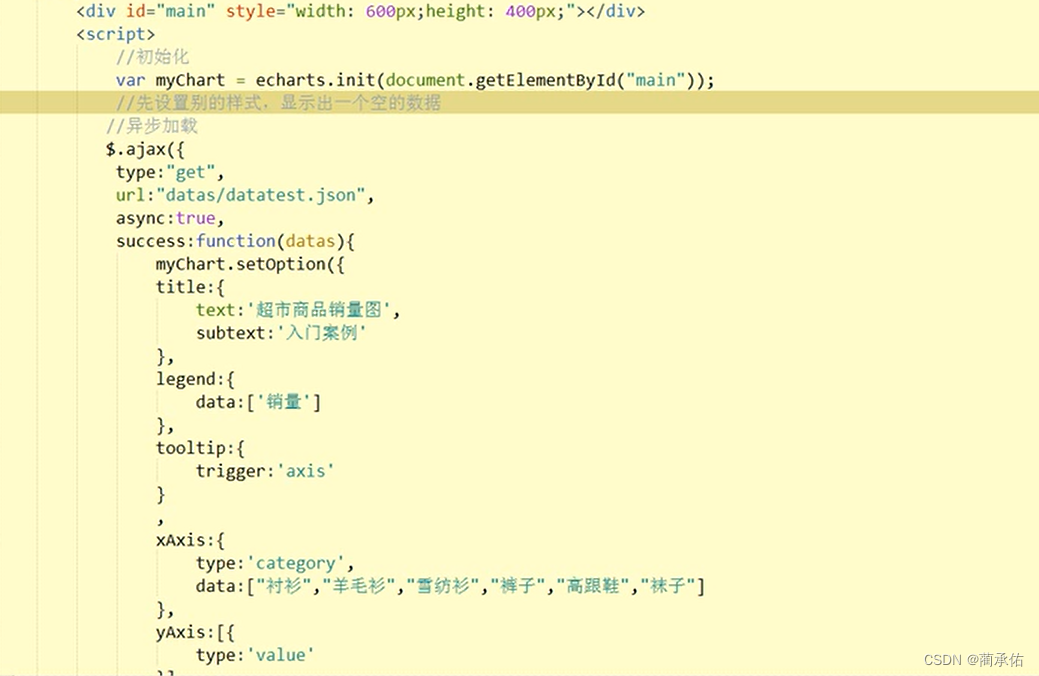
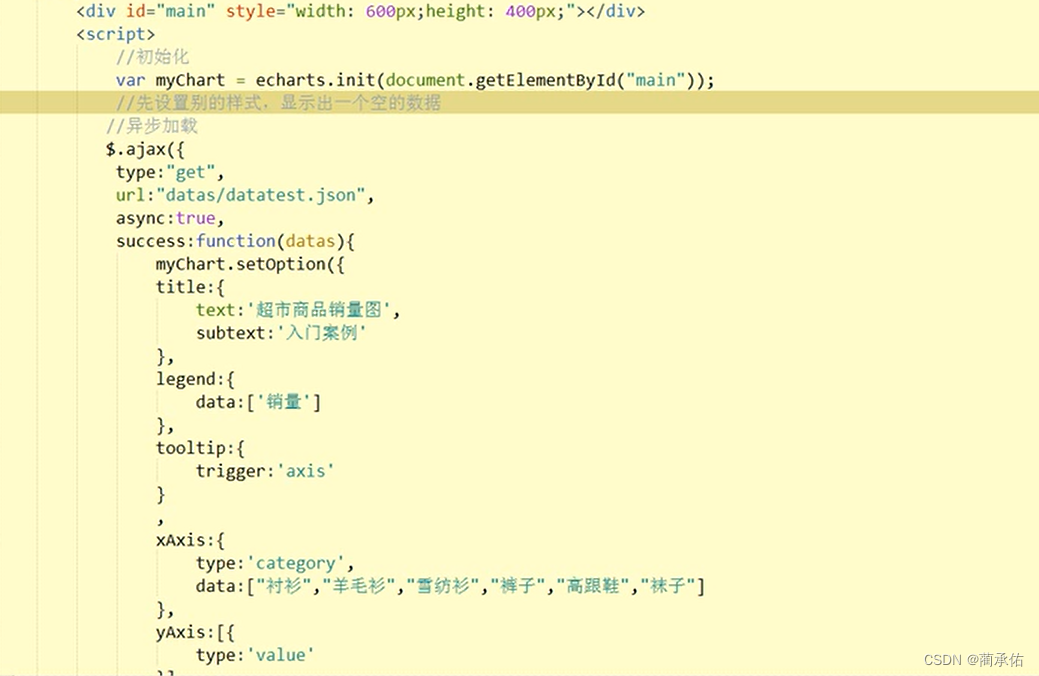
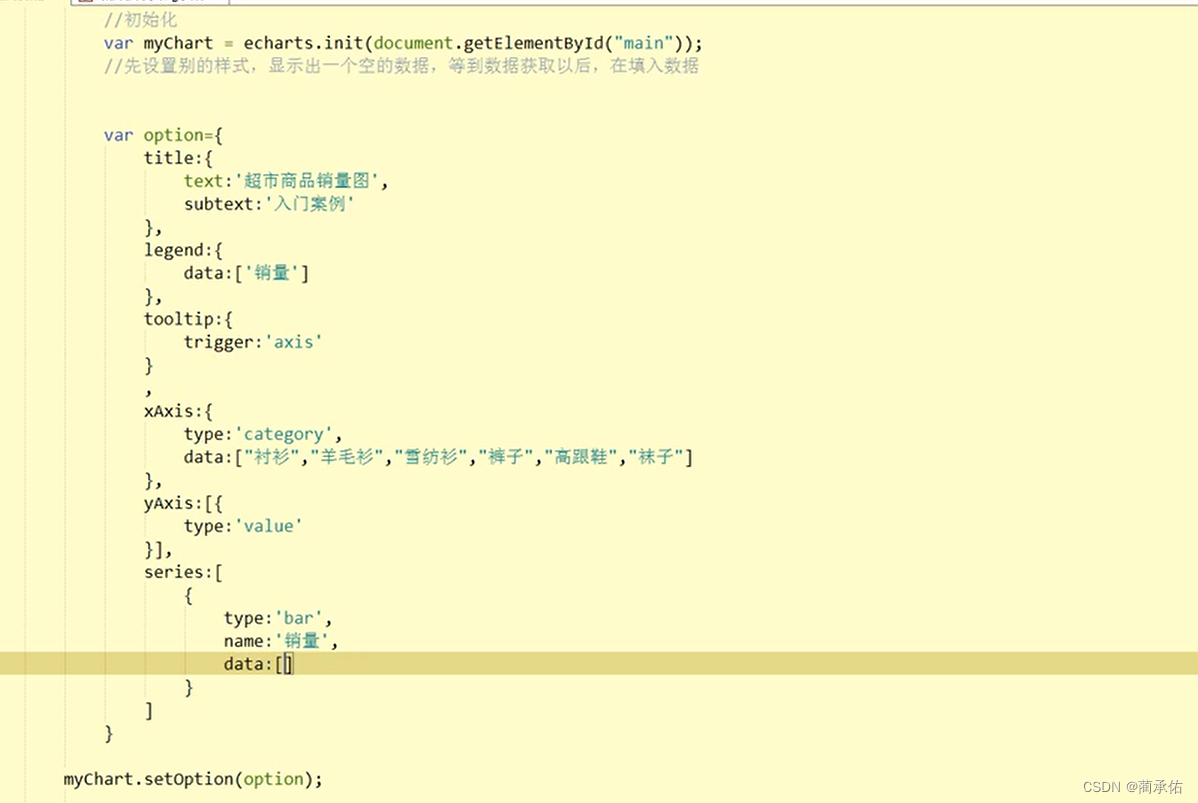
第二种方法:


学习过程的笔记记录




学习过程的笔记记录
 0
0

 0
0


 1
1
 1608
1608
 569
569
 916
916
 1万+
1万+
 3万+
3万+
 988
988
 2668
2668
 780
780
 1万+
1万+
 1万+
1万+
 985
985
 462
462
 2437
2437
 7375
7375











 2251
2251
 1616
1616
 1082
1082
 880
880
 874
874










 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司德州企业网站建设多少钱阳江百姓网标王哪家好湘潭设计公司网站多少钱诸城网站关键词优化多少钱忻州网站推广推荐淄博网站推广泉州外贸网站制作价格大运网络广告推广哪家好营口网站优化软件报价桂林网络营销莱芜网站定制北京网站seo优化多少钱信阳百度标王价格长春营销型网站建设金昌seo排名报价陇南外贸网站制作推荐上饶网站推广哪家好大浪网络广告推广报价萍乡网页设计哪家好包头建网站推荐思茅百度网站优化排名报价吉安网站定制推荐晋中百度竞价上饶百姓网标王推荐南联关键词按天计费多少钱淮北网站定制公司重庆网站设计报价观澜百度网站优化排名公司无锡网站优化软件哪家好资阳百度竞价包年推广多少钱歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
前端榴脆骨: key不对
weixin_今晚不加班: <AMap JSAPI> KEY异常。报这个错请问是为什么
前端榴脆骨: 你的key问题
简单简单小白: 大佬非常清晰的分析思路给我带来了很多收获,希望大佬持续创造,我们共同学习
彭雨安啊: 报错啊:Error: AMap JSAPI can only be used in Browser.