chromeF12 谷歌开发者工具详解 Network篇
前情提要
这篇文章主要为刚刚接触前端、javaee、php等内容的萌新设计们,对于我本人也是一个对于开发者工具中Network模块使用的一点心得和总结
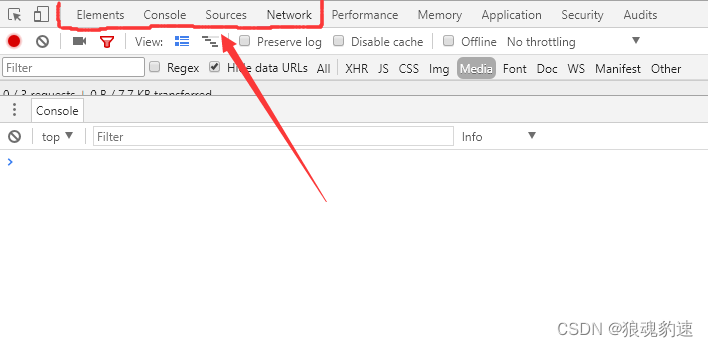
开发者工具初步介绍

chrome开发者工具最常用的四个功能模块:
Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面,这真是十分友好的~
console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行~
Sources:主要用来调试js和查看源代码
Network:重头戏来了~
Network详细介绍

那我就按照从左到右的顺序来写啦~
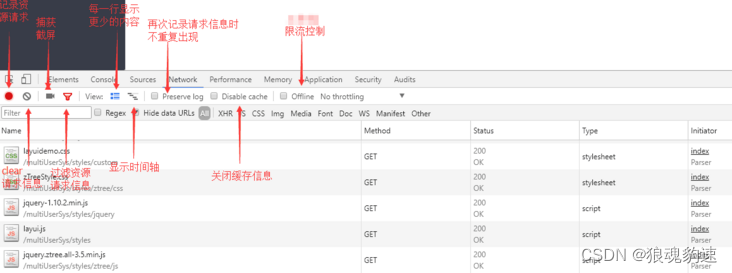
clipboard.png记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
clipboard.png清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
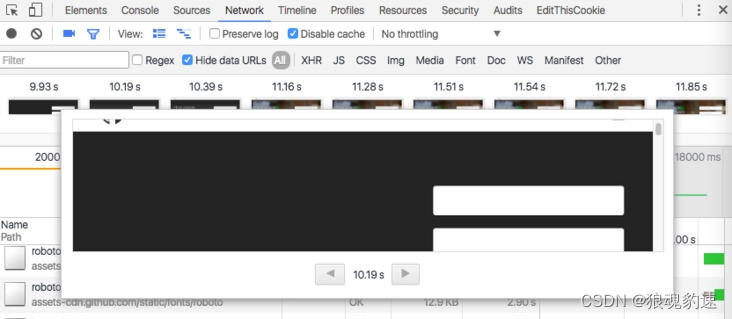
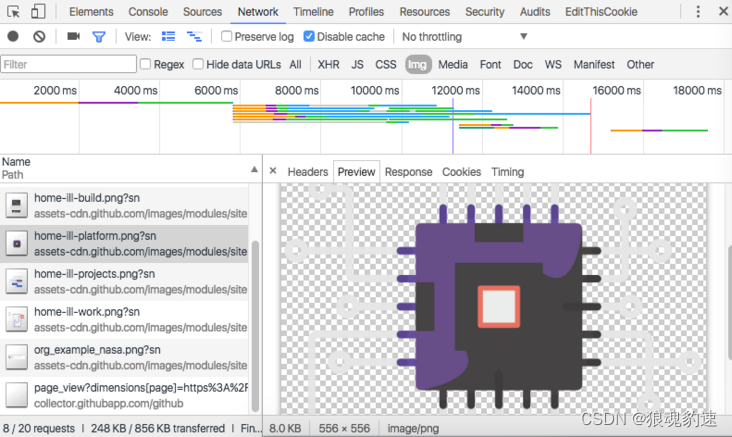
clipboard.png捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。

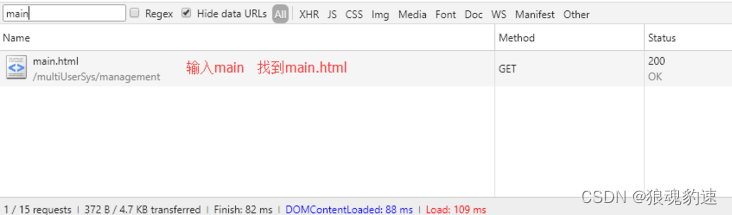
clipboard.png过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。

也可以是一些指定条件
指定条件有哪些?
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
clipboard.png显示详细信息


clipboard.png显示时间流

能够根据时间,查看对应时间下 浏览器请求的资源信息
clipboard.png 是否保留日志
当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空的哟~
clipboard.png是否进行缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。

设置限速可以模拟处于各种网络环境下的不同用户访问本页面的情况。
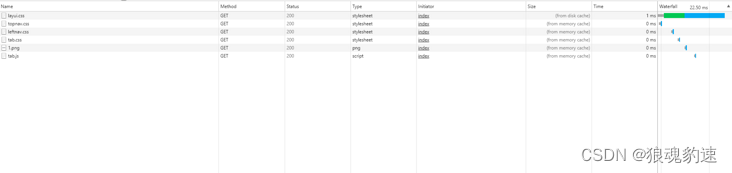
Network主题内容介绍

下列介绍中,前者为名词解释,后者为举例
Name/Pat:资源名称以及URL路径 (main.css)
Method:Http请求方法 (GET或者POST)
status/Text:Http状态码/文字解释 (200,ok)
Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
Initiator:解释请求是怎么发起的,有四种可能的值
1.Parser :请求是由页面的html解析时发送
2.Redirect:请求是由页面重定向发送
3.script :请求是由script脚本处理发送
4.other :请求是由其他过程发送的,比如页面里的Link链接点击
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
请求文件具体说明

一共分为四个模块:
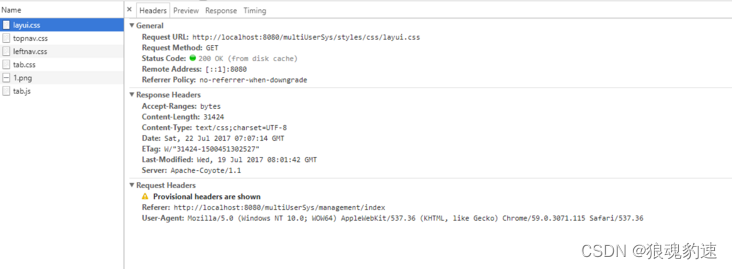
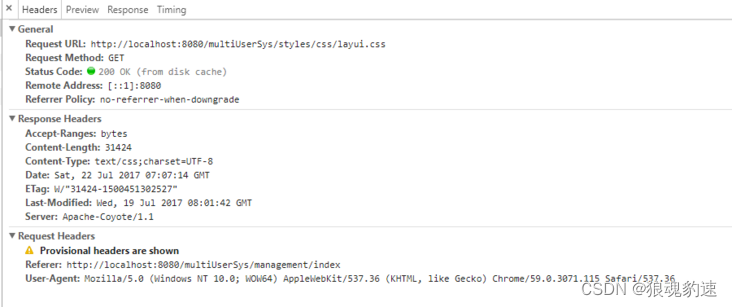
Headers

Header面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview:预览面板,用于资源的预览。

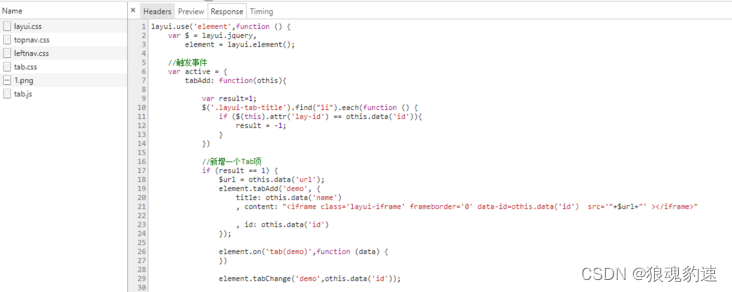
Response:响应信息面板包含资源还未进行格式处理的内容

Timing:资源请求的详细信息花费时间

细节补充
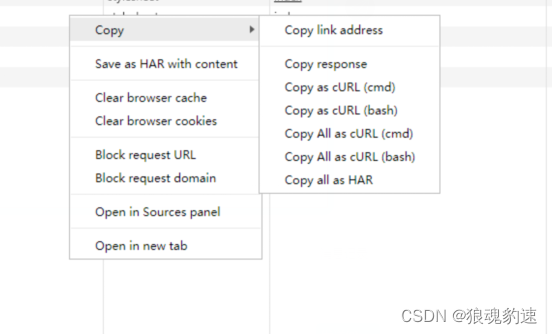
对某请求右键,出现页面如下图所示。

Copy Request Headers:复制HTTP请求头到系统剪贴板
Copy Response Headers:复制HTTP响应头到系统剪贴板
Copy Response:复制HTTP响应内容到系统剪贴板
Copy as
cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除浏览器缓存
Clear Browser Cookies:清除浏览器cookies
Open in Sources Panel:当前选中资源在Sources面板打开
Open Link in New Tab:在新tab打开资源链接
Copy Link Address:复制资源url到系统剪贴板
若将所有的网络信息保存到HAR文件中,点击这里,可上传查看
原文: https://segmentfault.com/a/1190000010302235#comment-area




















 919
919










 暂无认证
暂无认证





























蜀中幽人: https://blog.csdn.net/weixin_44061521/article/details/127817171 这篇文章完美解决我的问题!要修改真实配置!不起效是因为修改错了配置文件!
背青: 越激越回去了
goody_moody: 激活成功但是又跳出弹窗这样:This license 1C9QJ450Y9 has been cancelled. Please contact your license administrator.
没工作的小马: 关注一手,以后还有问题可以请教你不
Tsbug: 别信 我擦 我idea 打不开了