盒模型详解
盒模型
1. 盒模型
CSS 盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素
CSS 中组成一个块级盒子需要:
- Content box(内容): 这个区域是用来显示内容,大小可以通过设置 width 和 height
- Padding box(内边距): 包围在内容区域外部的空白区域; 大小通过 padding 相关属性设置
- Border box(边框): 边框盒包裹内容和内边距。大小通过 border 相关属性设置
- Margin box(外边距): 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置
**Tips:**背景应用于由内容和内边距、边框组成的区域

1-1 块级盒子和内联盒子
可以通过 display 属性值来更改内部显示类型
display: block; /* 块级盒子 */
display: inline; /* 内联盒子 */
块级盒子
一个被定义成块级的(block)盒子会表现出以下行为:
- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
- 每个盒子都会换行
- width 和 height 属性可以发挥作用
- 内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围推开
内联盒子
如果一个盒子对外显示为 inline,那么他的行为如下:
- 盒子不会产生换行。
- width 和 height 属性将不起作用
- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开 - 水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开

1-2 标准盒模型和IE盒模型
可以通过 box-sizing 属性来设置盒子模型
box-sizing: border-box; /* IE盒模型 */
box-sizing: content-box; /* 标准盒模型 */

-
content-box—— 默认值,标准盒子模型-
设置的
width与height只包括内容(content box)的宽和高, 不包括边框(border),内边距(padding),外边距(margin) -
尺寸计算公式:
盒子实际宽度 = border*2 + padding*2 + content box内容宽度 盒子实际高度 = border*2 + padding*2 + content box内容高度 设置的盒子宽度 = content box内容宽度 设置的盒子高度 = content box内容高度
-
-
border-box—— IE盒模型-
设置的
width与height包括内容(content box)的宽和高,边框(border),内边距(padding),但不包括外边距(margin) -
尺寸计算公式:
盒子实际宽度 = border*2 + padding*2 + content box内容宽度 盒子实际高度 = border*2 + padding*2 + content box内容高度 设置的盒子宽度 = border*2 + padding*2 + content box内容宽度 设置的盒子高度 = border*2 + padding*2 + content box内容高度
-
2. CSS尺寸
CSS 尺寸属性允许你控制元素的高度(height)和宽度(width)
| 属性 | 描述 |
|---|---|
height | 设置元素的高度 |
width | 设置元素的宽度 |
max-height | 设置元素的最大高度 |
max-width | 设置元素的最大宽度 |
min-height | 设置元素的最小高度 |
min-width | 设置元素的最小宽度 |
一般所指的高度和宽度是指下图中红线标示的区域
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iSeSBs64-1653472562436)(https://raw.githubusercontent.com/xiaofeilalala/DocsPics/main/imgs/20211114195151.png)]
2-1 width 和 height
height 属性设置元素的高度。行内非替换元素(如:<a>,<span>,影响他们高度的是line-height属性)会忽略这个属性
width 属性设置元素的宽度。行内非替换元素(如:<a>,<span>)会忽略这个属性
auto默认。浏览器会计算出实际的宽度length使用 px, cm, mm, em 等单位定义宽度%基于包含它的块级对象的百分比定义宽度
div {
width: auto;
height: auto;
}
div {
width: 100px;
height: auto;
}
2-2 max-width 和 max-height
max-height 属性设置元素的最大高度
该属性值会对元素的高度设置一个最高限制。因此,元素可以比指定值矮,但不能比其高。不允许指定负值
设置最大高度后,段落的高度不会超过最大高度,但文本会溢出,其他部分可以覆盖到溢出的部分
max-width 定义元素的最大宽度
该属性值会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值
none默认。对元素的宽度没有限制length使用 px, cm, mm, em 等单位定义元素的最大宽度值%基于包含它的块级对象的百分比定义最大宽度
div {
/* 元素的最大宽度不能超过200px */
max-width: 200px;
}
div {
/* 元素的最大高度不能超过200px */
max-height: 200px;
}
2-3 min-width 和 min-height
min-height 属性设置元素的最小高度
该属性值会对元素的高度设置一个最低限制。因此,元素可以比指定值高,但不能比其矮。不允许指定负值
min-width 属性设置元素的最小宽度。
该属性值会对元素的宽度设置一个最小限制。因此,元素可以比指定值宽,但不能比其窄。不允许指定负值
length使用 px, cm, mm, em 等单位定义元素的最小高度值,默认值是0%基于包含它的块级对象的百分比定义最小高度
div {
/* 元素的宽度最低为100px */
min-width: 100px;
}
div {
/* 元素的高度最低为100px */
min-height: 100px;
}
3. 边框
CSS边框属性允许你指定一个元素边框的样式和颜色
- border:简写属性,用于把针对四个边的属性设置在一个声明
- border-width:简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度
- border-style:简写属性,用于设置元素所有边框的样式,或者单独地为各边设置边框样式
- border-color:简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色
border: border-width border-style border-color
3-1 边框宽度
用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度
border-width: thin|medium|thick|length;
| 值 | 描述 |
|---|---|
| thin | 定义细的边框。 |
| medium | 默认。定义中等的边框。 |
| thick | 定义粗的边框。 |
| length | 允许您自定义边框的宽度。 |
| inherit | 规定应该从父元素继承边框宽度。 |
3-2 边框样式
用于设置元素所有边框的样式,或者单独地为各边设置边框样式
border-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
3-3 边框颜色
设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色
| 值 | 说明 |
|---|---|
| color | 指定背景颜色 |
| transparent | 指定边框的颜色应该是透明的。这是默认 |
| inherit | 指定边框的颜色,应该从父元素继承 |
颜色是通过CSS最经常的指定:
- 颜色的名称
- HEX 十六进制
- RGB
- RGBA
- HSL
- HSLA
3-4 设置各边属性
css边框可以设置元素各边的边框宽度、边框样式、边框颜色
/* 设置顺序 */
top -> right -> bottom -> left
border-style:属性1 属性2 属性3 属性4;
上->右->下->左
border-style:属性1 属性2 属性3;
上->左右->下
border-style:属性1 属性2;
上下->左右
border-style:属性1;
上下左右属性相同
-
border-top:简写属性,用于把上边框的所有属性设置到一个声明中
- border-top-width:设置元素的上边框的宽度
- border-top-style:设置元素的上边框的宽度
- border-top-color:设置元素的上边框的宽度
-
border-right:简写属性,用于把右边框的所有属性设置到一个声明中
- border-right-width:设置元素的右边框的宽度
- border-right-style:设置元素的右边框的宽度
- border-right-color:设置元素的右边框的宽度
-
border-bottom:简写属性,用于把下边框的所有属性设置到一个声明中
- border-bottom-width:设置元素的下边框的宽度
- border-bottom-style:设置元素的下边框的样式
- border-bottom-color:设置元素的下边框的颜色
-
border-left:简写属性,用于把左边框的所有属性设置到一个声明中
- border-left-width:设置元素的左边框的宽度
- border-left-style:设置元素的左边框的宽度
- border-left-color:设置元素的左边框的宽度
4. 轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度

可以设置的属性分别是(按顺序):
outline-color --> outline-style --> outline-width
outline是围绕元素。它是围绕元素的边距。但是,它是来自不同的边框属性
outline不是元素尺寸的一部分,因此元素的宽度和高度属性不包含轮廓的宽度
outline是不占空间的,既不会增加额外的width或者height
- outline:在一个声明中设置所有的轮廓属性
- outline-color:设置轮廓的颜色(属性值与边框颜色属性值相同)
- outline-style:设置轮廓的样式(属性值与边框样式属性值相同)
- outline-width:设置轮廓的宽度(属性值与边框宽度属性值相同)
outline: outline-color outline-style outline-width
5. 外边距与内边距
CSS margin (外边距) 属性定义元素周围的空间
CSS padding (填充) 属性定义元素边框与元素内容之间的空间

5-1 外边距
margin 设置元素的外边距(盒子与其它盒子之间的距离)
- margin 没有背景颜色,是完全透明的
- margin 会在元素边框外设置外边距推开其它元素,不会改变元素自身的宽度和高度
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性
为了缩短代码,有可能使用一个属性中 margin 指定的所有外边距属性
margin: margin-top margin-right margin-bottom margin-left;
/* 按照顺时针顺序 top -> right -> bottom -> left */
- margin-top:设置元素的上外边距
- margin-right:设置元素的右外边距
- margin-bottom:设置元素的下外边距
- margin-left:设置元素的左外边距
四个值部分缺省,有如下三种情况:
1 个值,其他 3 个值都由这个值(上外边距)复制得到
p {margin: 1px;} /* 等价于 1px 1px 1px 1px */
2 个值,第 3 个值(下外边距)由第 1 个值(上外边距)复制得到,第 4 个值(左外边距)由第 2 个值(右外边距)复制得到
h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
3 个值,第 4 个值(左外边距)由第 2 个值(右外边距)复制得到
h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
归纳起来就是,上下对应,左右对应,第一个值是 top
| 值 | 描述 |
|---|---|
| auto | 浏览器计算外边距 |
| length | 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px |
| % | 规定基于父元素的宽度的百分比的外边距 |
| inherit | 规定应该从父元素继承外边距 |
5-2 内边距
padding 定义元素边框与元素内容之间的空间,即上下左右的内边距
- padding 设置内边距后会增加元素自身的高度和宽度
- 元素的背景颜色会渲染填充 padding 设置的区域
- 块级元素默认为横占一行宽度为100%,当不给块级元素设置宽度(默认宽度)然后再设置padding,此时块级元素的宽度不会改变
- 块级元素设置了宽度此时再设置padding就会撑大盒子
单独使用 padding 属性可以改变上下左右的填充
为了缩短代码,有可能使用一个属性中 padding 指定的所有内边距属性
padding: padding-top padding-right padding-bottom padding-left;
/* 按照顺时针顺序 top -> right -> bottom -> left */
- padding-top:设置元素的上内边距
- padding-right:设置元素的右内边距
- padding-bottom:设置元素的下内边距
- padding-left:设置元素的左内边距
内边距与外边距一样,遵循值复制的规则
- 如果缺少左外边距的值,则使用右外边距的值
- 如果缺少下外边距的值,则使用上外边距的值
- 如果缺少右外边距的值,则使用上外边距的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
5-3 清除内外边距
不同的浏览器会有不用的默认的内外边距 ,在布局前首先清除下网页的内外边距
将所有的元素内外间距都设为 0 来清除内外边距
* {
padding: 0;
margin: 0;
}
5-4 margin重叠
相邻块级元素垂直外边距的合并
当上下相邻的两个块级元素(兄弟元素)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上边距 margin-top,则它们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值之中较大的,这种现象被称为 margin重叠
垂直之间塌陷的原则是以两盒子最大的外边距为准

解决方案:
- 只给同级元素中的一个元素设置margin
- 给每一个元素添加父元素,然后触发BFC规则(不推荐)
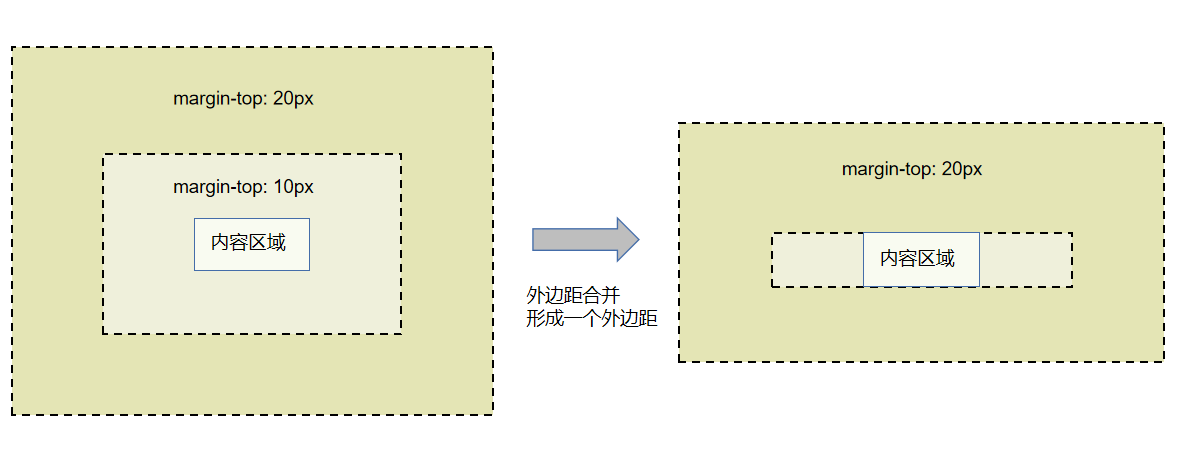
5-5 margin塌陷
嵌套块级元素垂直外边距的塌陷
对于两个嵌套关系(父子元素)的块级元素,父元素上有上边距 margin-top 同时子元素也有上边距 margin-top,此时父元素的上边距 margin-top 会受子元素影响,当子元素的外边距大于父元素的外边距时,父元素就会塌陷较大值的外边距,这种现象被称为 margin塌陷
即无论给子元素设不设置margin-top值,其都不发生作用,都会作用于父元素身上

解决方案:
- 给父元素设置外边框(border)或者内边距(padding)(不建议)
- 触发 BFC (BFC = OFDP overflow、float、display、position)
- 使用伪元素
::before,::after






















 8301
8301










 暂无认证
暂无认证


























编程路上狂奔的小白: 写的好全,作者大大太棒了
xtcgjk: 我发现安装了高版本node,但是npm并没有相应的升级
光shane: 切换到node16版本以上npm会报错,需要更新nvm到1.19再重新安装node16
再痛苦也要对你微笑: 版本1.1.9吧,写成1.19了,我还以为出到了1.19
ZYYYYYyyyyyyyzy: 简单,挺基础了,工作中复杂很多