vscode编辑器使用拓展插件background添加背景图片改变外观
问题
如果我们要给vscode添加背景图,改变外观怎么设置?

解决
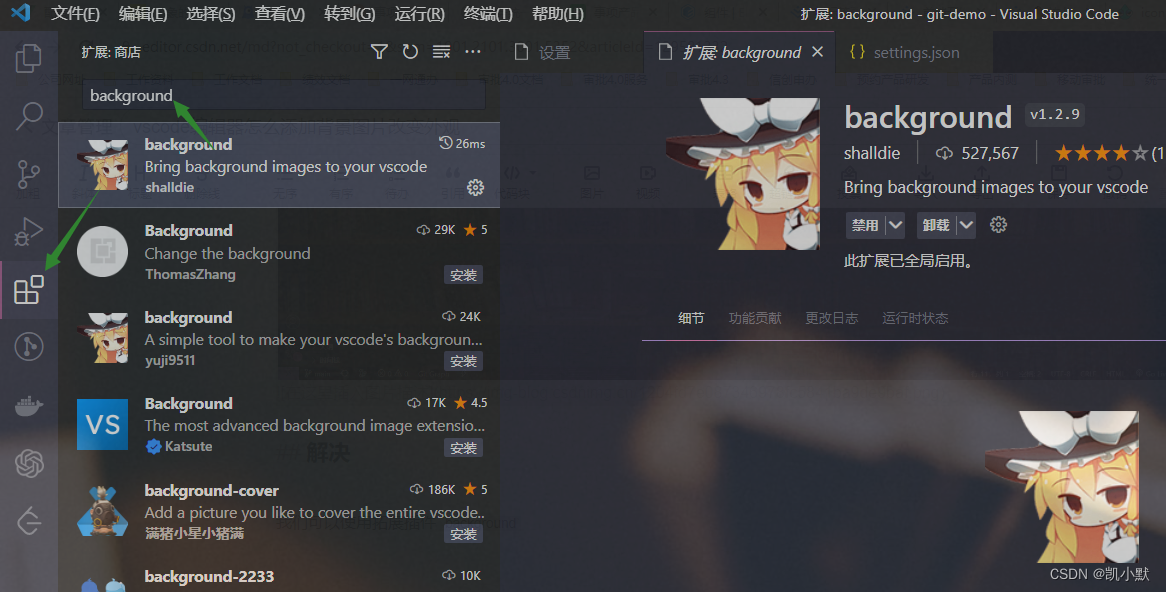
我们可以使用拓展插件 background,我们在拓展商店里面添加安装

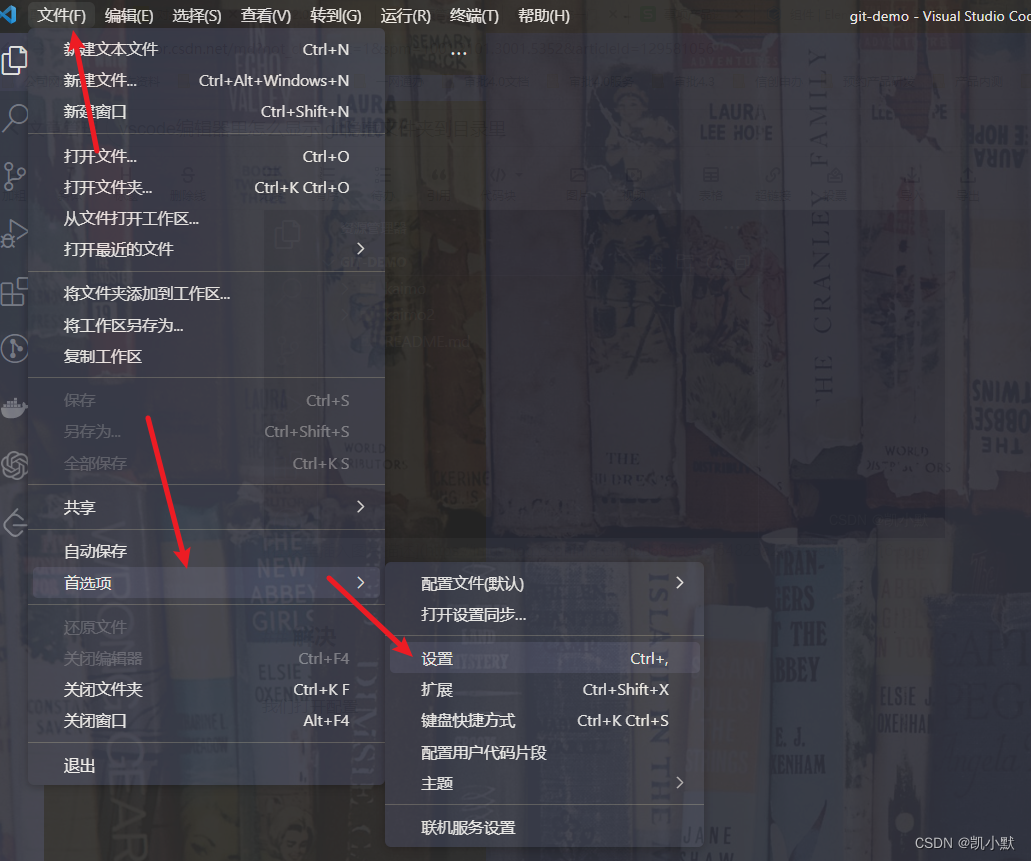
然后我们通过选择文件首选项的设置

打开设置的配置 setting.json

然后对 background 进行配置:我的配置如下,用了 douban 的图片,更多介绍可以查看这个链接: https://marketplace.visualstudio.com/items?itemName=shalldie.background
"background.fullscreen": {
// "image": "https://img9.doubanio.com/view/activity_page/raw/public/4944.jpg", // url of your image
"image": [
"https://img9.doubanio.com/view/activity_page/raw/public/4944.jpg",
"https://img1.doubanio.com/view/activity_page/raw/public/4897.jpg",
"https://img2.doubanio.com/view/activity_page/raw/public/4901.jpg",
"https://img9.doubanio.com/view/activity_page/raw/public/4904.jpg",
"https://img9.doubanio.com/view/activity_page/raw/public/4906.jpg",
"https://img1.doubanio.com/view/activity_page/raw/public/4949.jpg",
"https://img2.doubanio.com/view/activity_page/raw/public/4951.jpg",
"https://img9.doubanio.com/view/activity_page/raw/public/4956.jpg",
"https://img1.doubanio.com/view/activity_page/raw/public/4928.jpg",
"https://img1.doubanio.com/view/activity_page/raw/public/4969.jpg",
"https://img2.doubanio.com/view/activity_page/raw/public/4911.jpg",
"https://img2.doubanio.com/view/activity_page/raw/public/4913.jpg",
"https://img2.doubanio.com/view/activity_page/raw/public/4983.jpg",
"https://img9.doubanio.com/view/activity_page/raw/public/4945.jpg"
], // An array may be useful when set interval for carousel
"opacity": 0.9, // 0.85 ~ 0.95 recommended
"size": "cover", // also css, `cover` to self-adaption (recommended),or `contain`、`200px 200px`
"position": "center", // alias to `background-position`, default `center`
"interval": 60 // seconds of interval for carousel, default `0` to disabled.
}
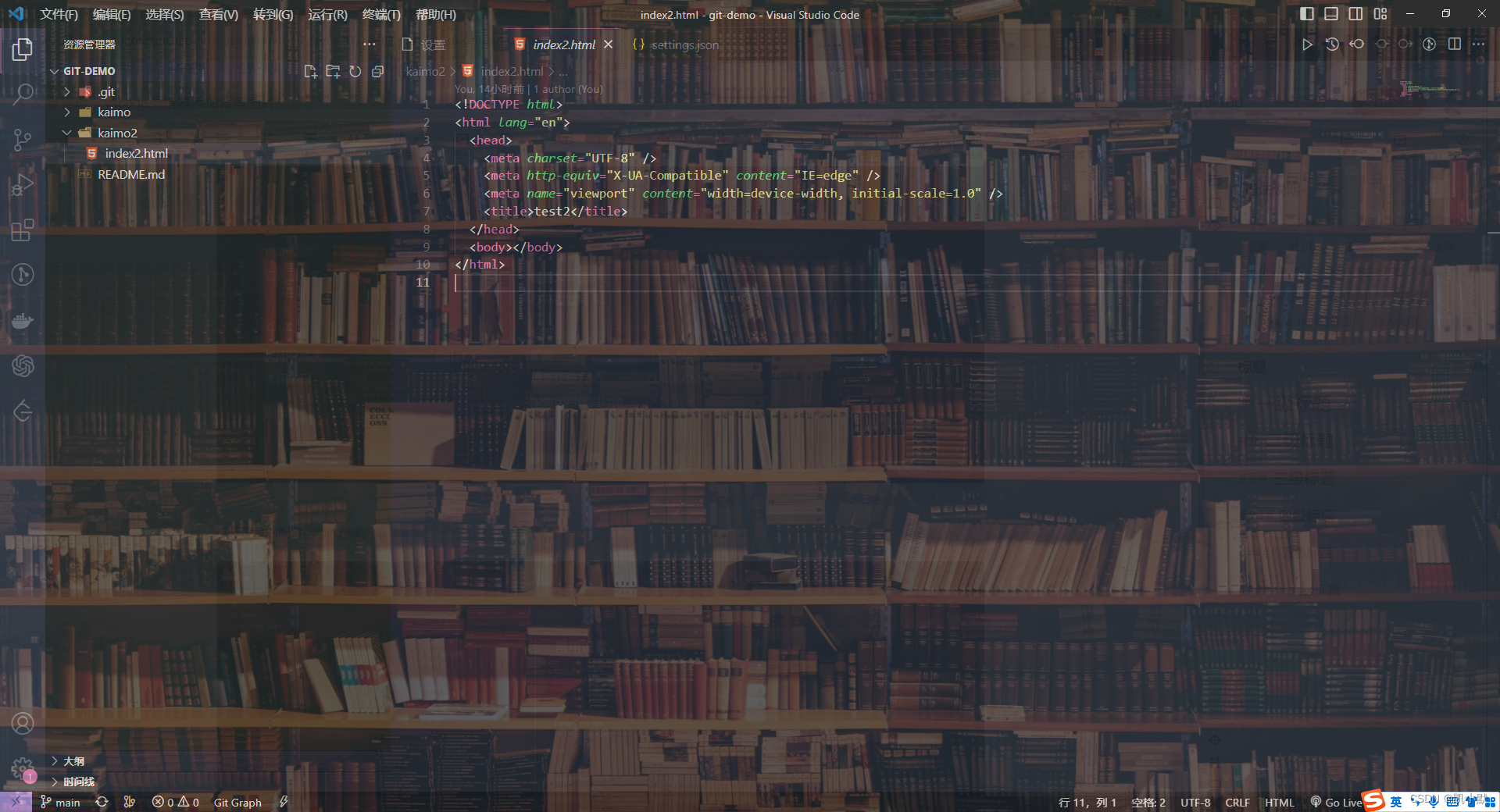
保存即可看到效果。






















 1万+
1万+










 暂无认证
暂无认证































































if...else...: 请问什么是“CSSlink 属性之前加上了取消阻止显现的标志"?
Song_M_: 路由跨页面的要怎么实现
凯小默: 发你邮件了,请注意查收
菜菜r: 博主大佬能不能发我一份呀2638411356@qq.com
凯小默: 是的,可以用promise化优化的,感谢提出