Ajax跨域问题
一、跨域

1、跨域是指从一个域名的网页去请求另一个域名的资源。比如从百度(https:/baidu.com)页面去请求京东(https:/www.jd.com)的资源。
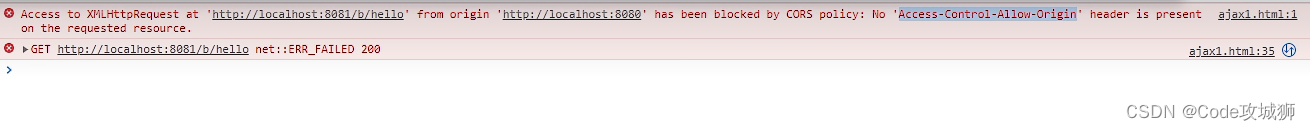
2、通过超链接或者form表单提交或者window.location.href的方式进行跨域是不存在问题的(大家可以编写程序测试一下)。但在一个域名的网页中的一段js代码发送ajax请求去访问另一个域名中的资源,由于同源策略的存在导致无法跨域访问,那么ajax就存在这种跨域问题。
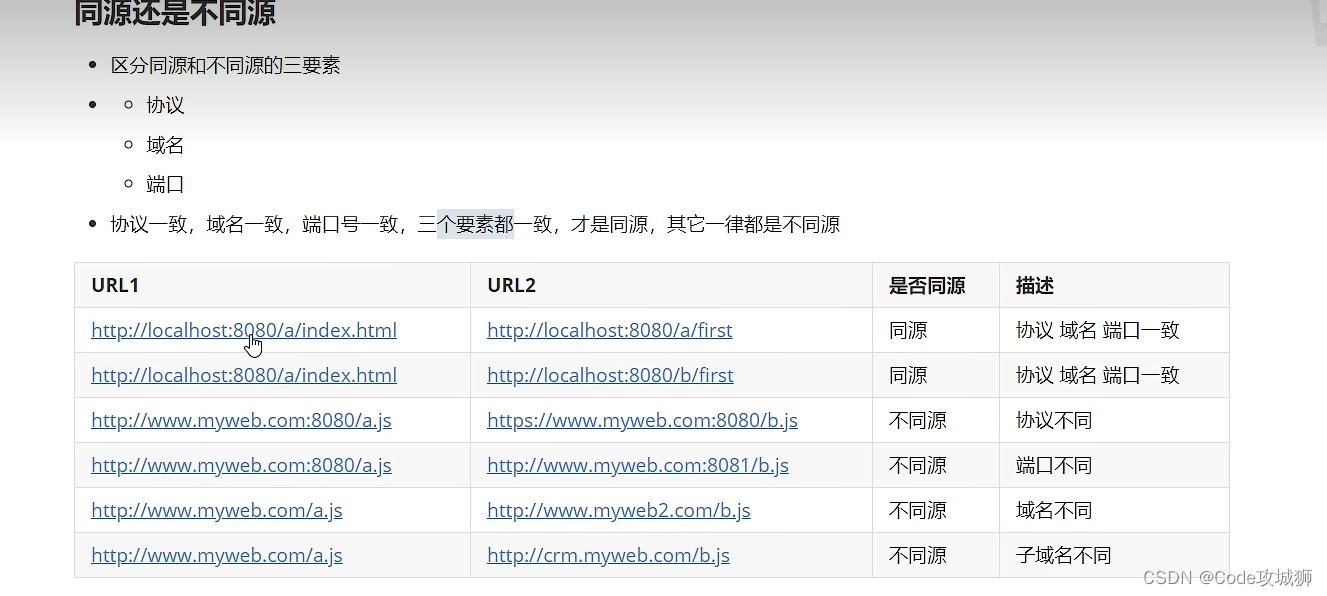
3、同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,同源就是协议、域名和端口都相同。
4、同源策略有什么用?如果你刚刚在网银输入账号密码,查看了自己还有1万块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的。
5、有一些情况下,我们是需要使用ajax进行跨域访问的。比如某公司的A页面(a.bjpowernode.com)有可能需要获取B页面(b.bjpowernode.com)。
二、哪些情况下,可以进行跨域?
以下请求,都是在localhost:8080/a 应用下 向localhost:8081/b 进行发送请求。
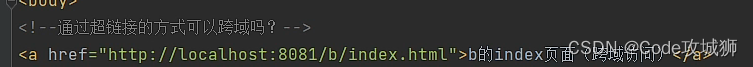
1、通过超链接方式是可以跨域的? 是可以的。

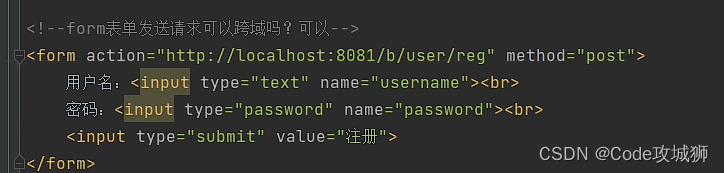
2、form表单是可以跨域? 是可以的。

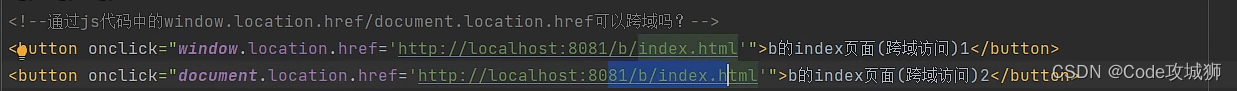
3、通过window.location.href/document.location.href 可以跨域吗? 可以的。

4、使用script标签加载js文件,这个可以跨域吗? 可以的

5、加载其他应用下的图片,可以进行跨域? 可以的

三、什么是不能跨域的呢? ajax 是不能跨域
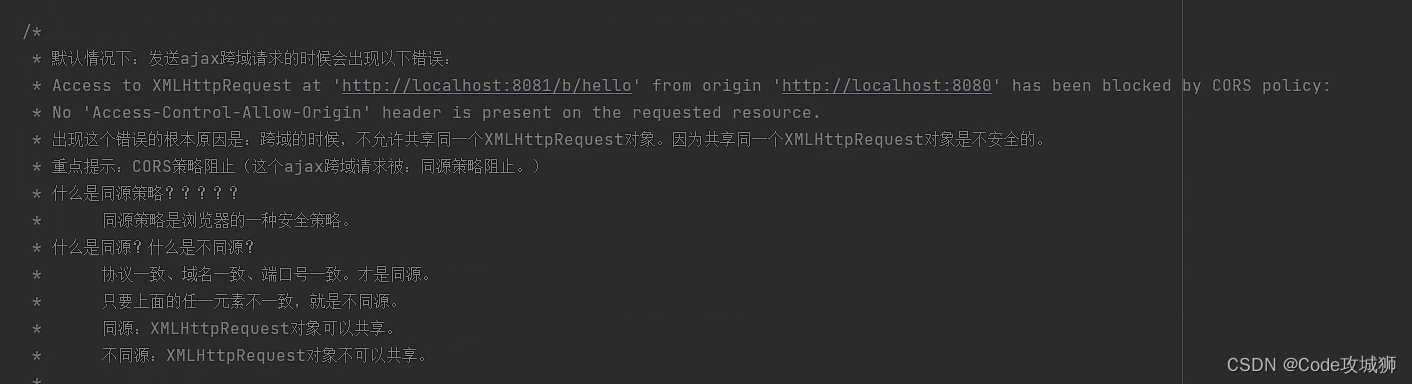
1、为什么不能跨域

2个站点不能共享一个XML HttpRequest 对象, 因为 如果共享了,意味着
例如银行后台响应的数据,钓鱼网站或者其他网站也能看到银行响应的数据。
所以需要同源策略进行保护。
同源策略是一种安全策略。
举例:

2、为什么,我们要解决跨域,因为我们现在的系统都是大型应用,是分布式的。例如前后端分离项目、或者微服务等情况。
3、如何解决Ajax跨域问题
例如 A站点 的 a应用 要访问 B站点的 b资源,那么肯定需要 B站点的b应用进行同意。
方案1、设置响应头
设置响应头,允许Ajax跨域请求。 也就是说,a要访问b资源,那么就在b资源里设置响应头
例如:
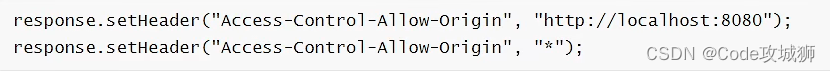
1、指定个别域名或端口进行访问

2、指定所有都允许,一般不使用。
s1参数,写为*号即可。

方案2 、json p 实现跨域 只支持Get请求,不支持Post请求

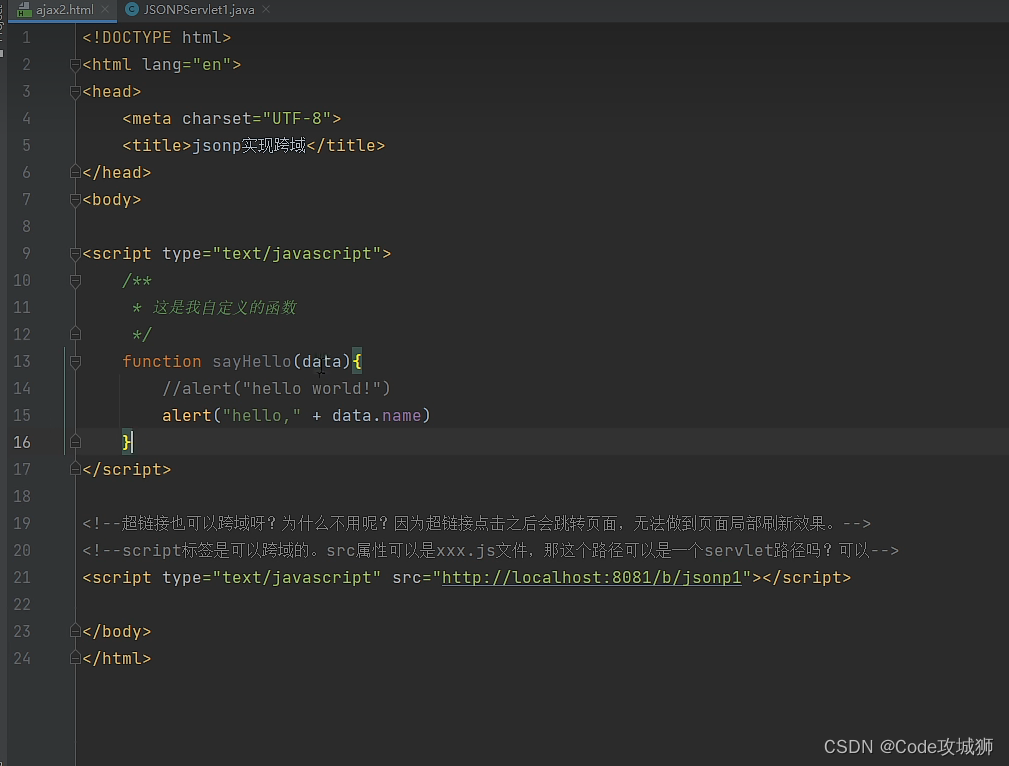
超链接 也可以跨域,但是为什么不用超链接呢,因为超链接 会跳转页面,无法局部刷新。
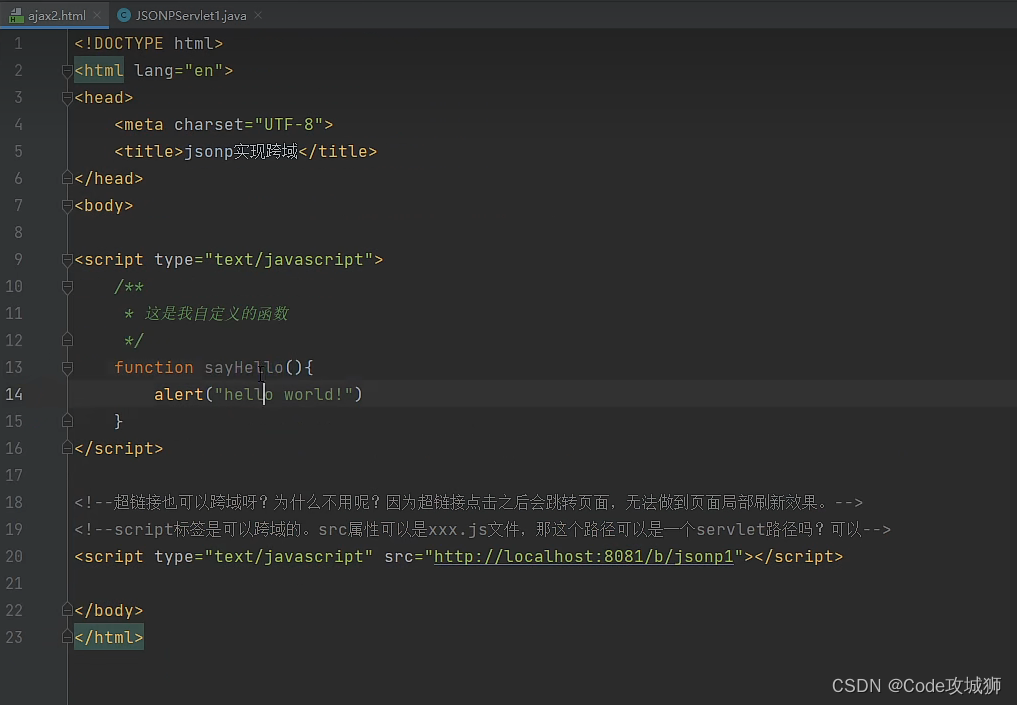
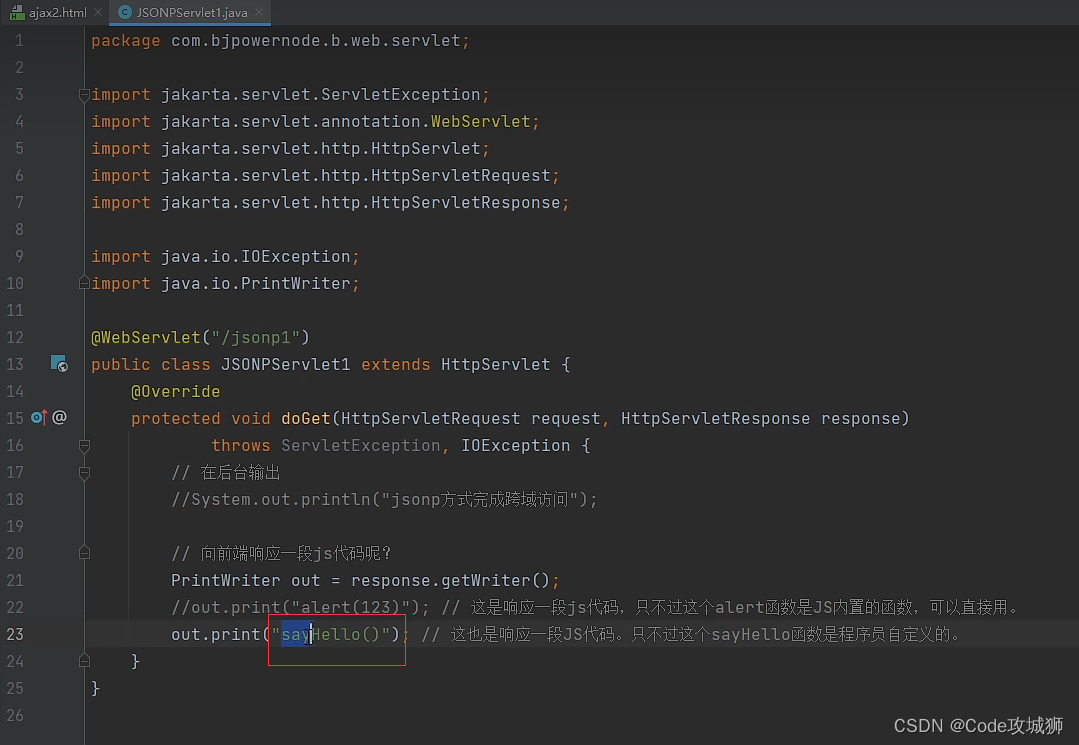
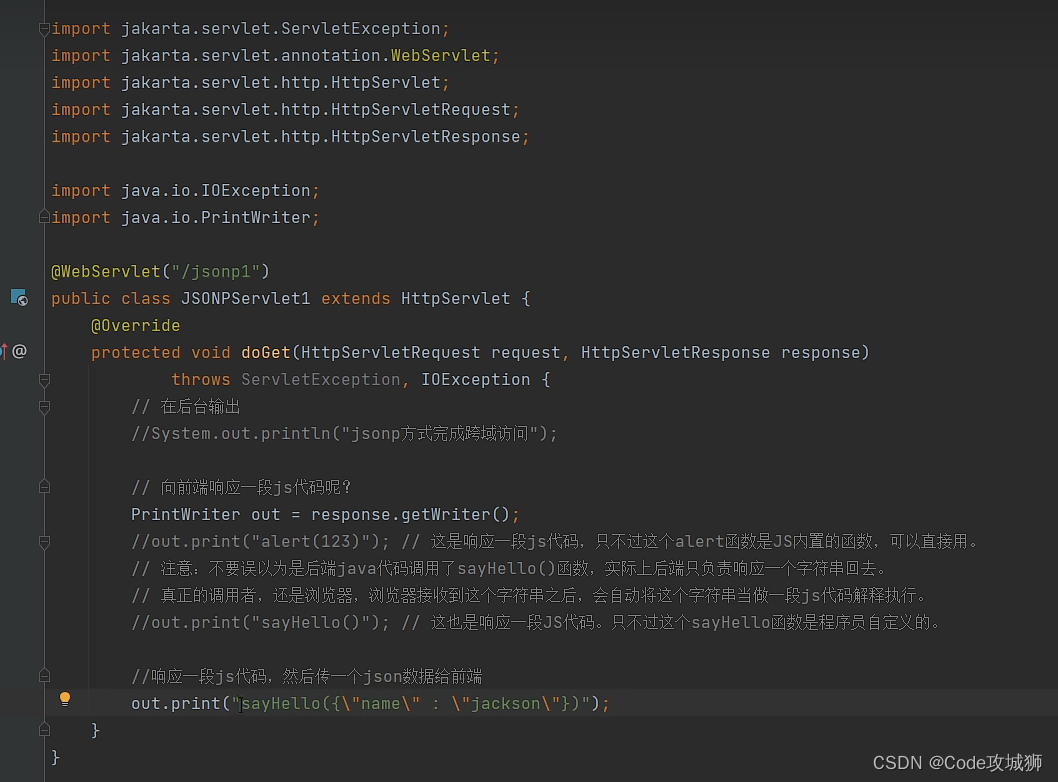
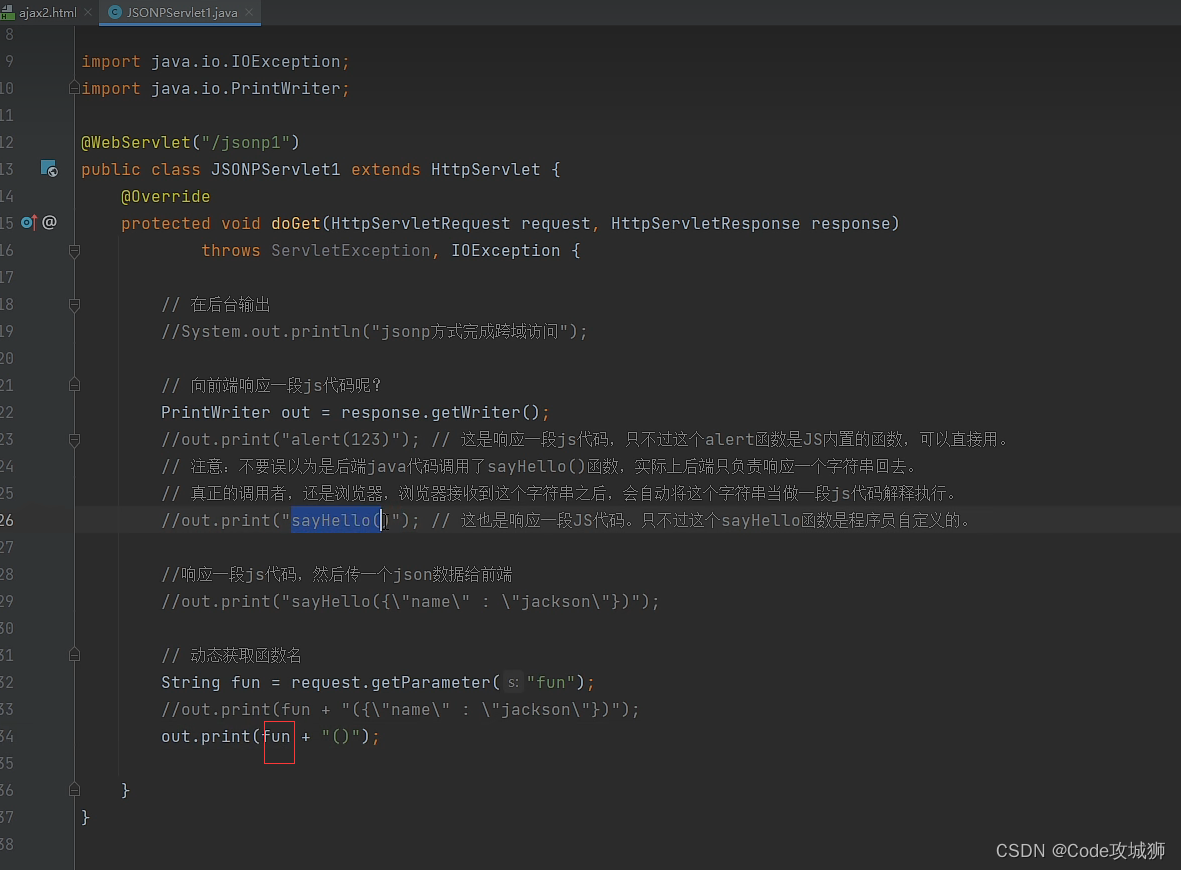
案例 1、 script 访问servlet


不是后端java代码,调用sayHello,真正的调用者,还是浏览器。
浏览器会把后端响应的字符串解释执行。
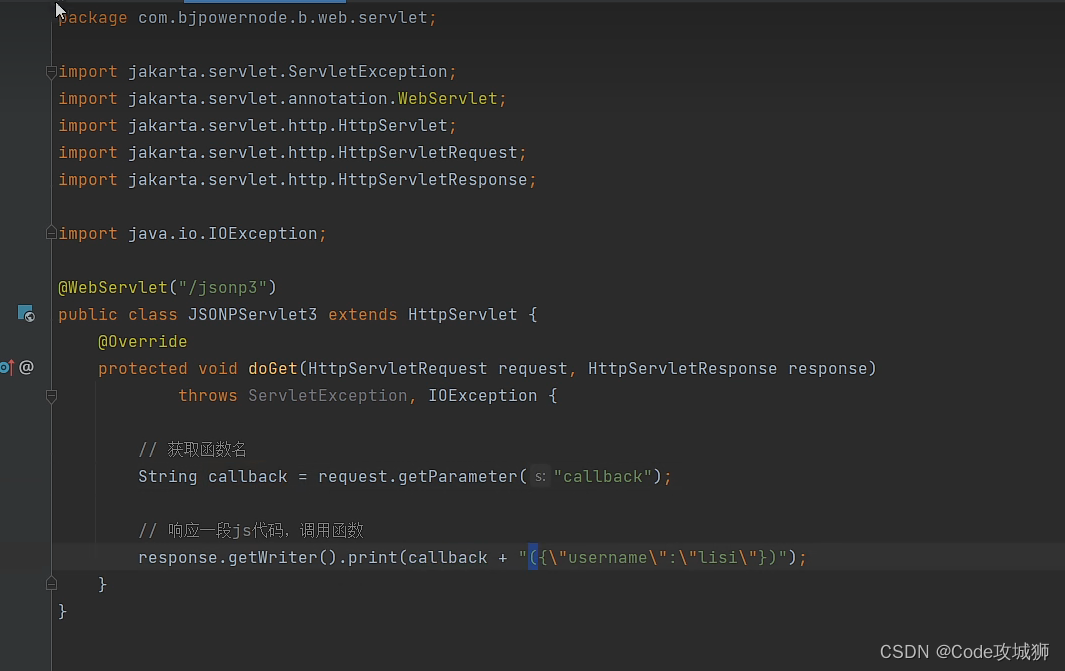
后端代码。

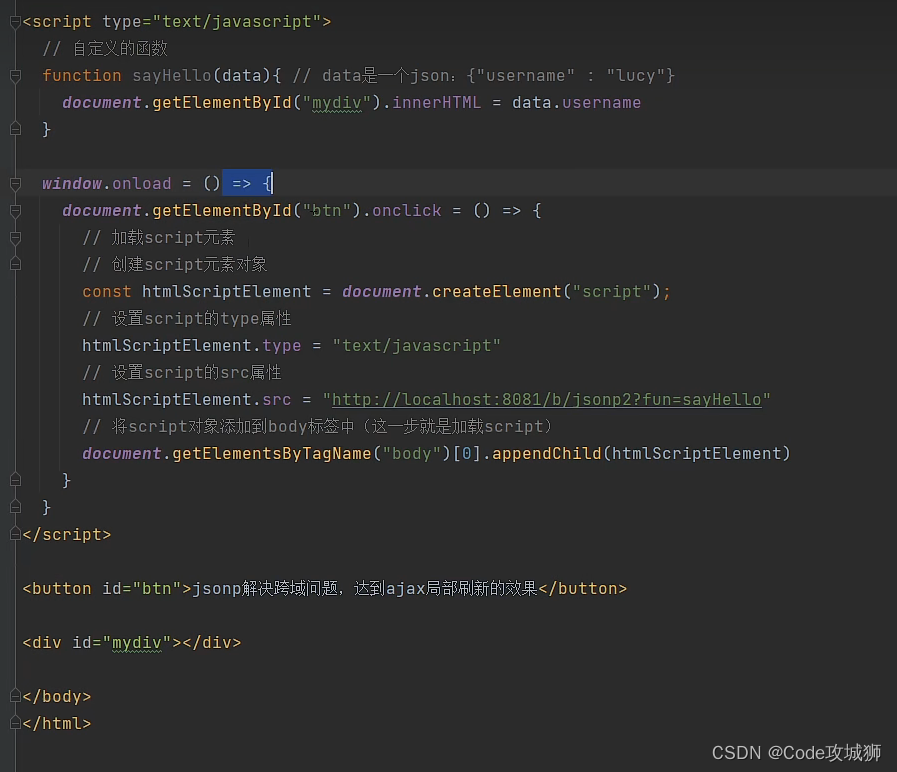
前端代码:

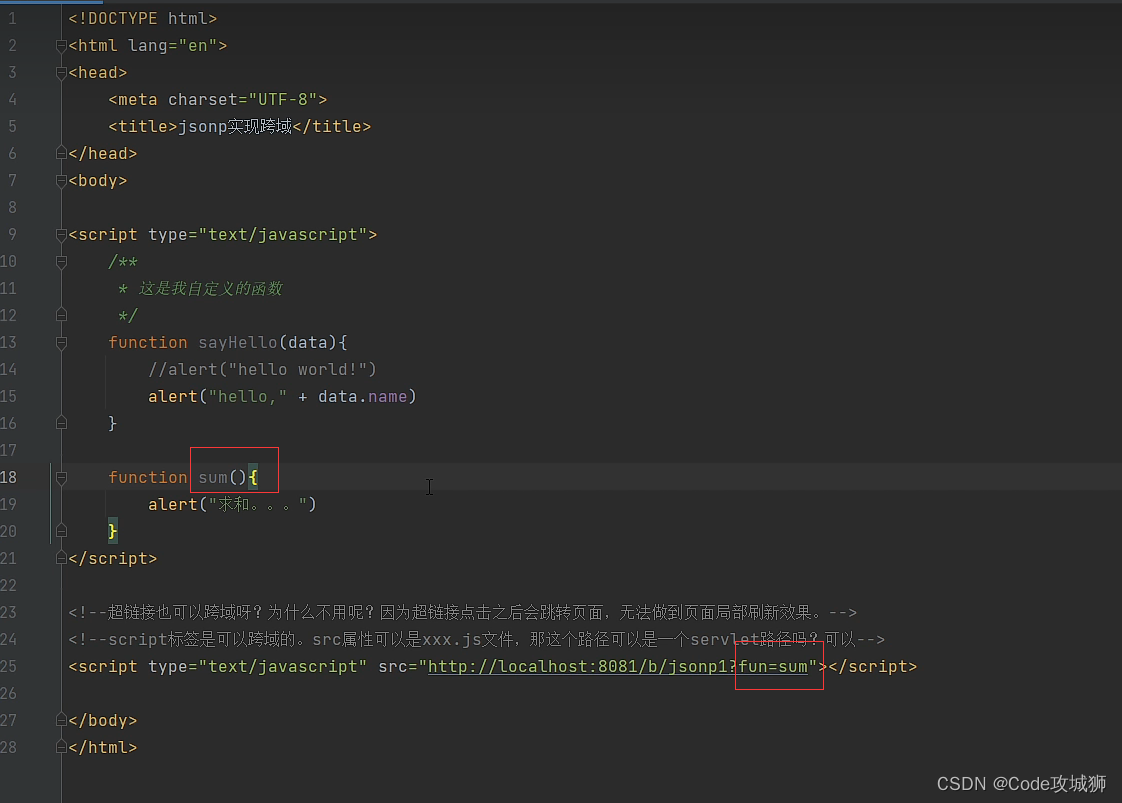
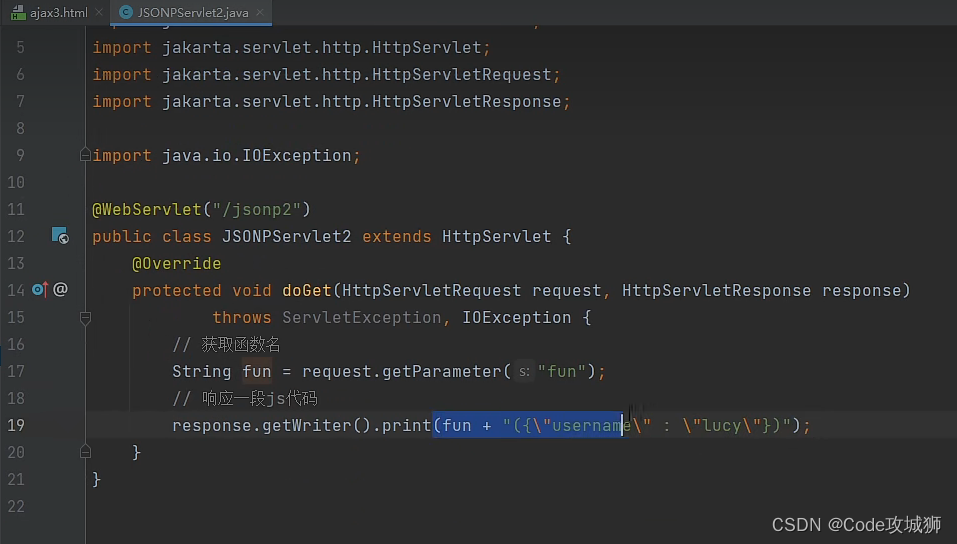
案例 2、可以把函数名传递给后端:


案例 3、实现局部刷新,而不是一进页面就发起请求。
当点击按钮,才加载script元素。


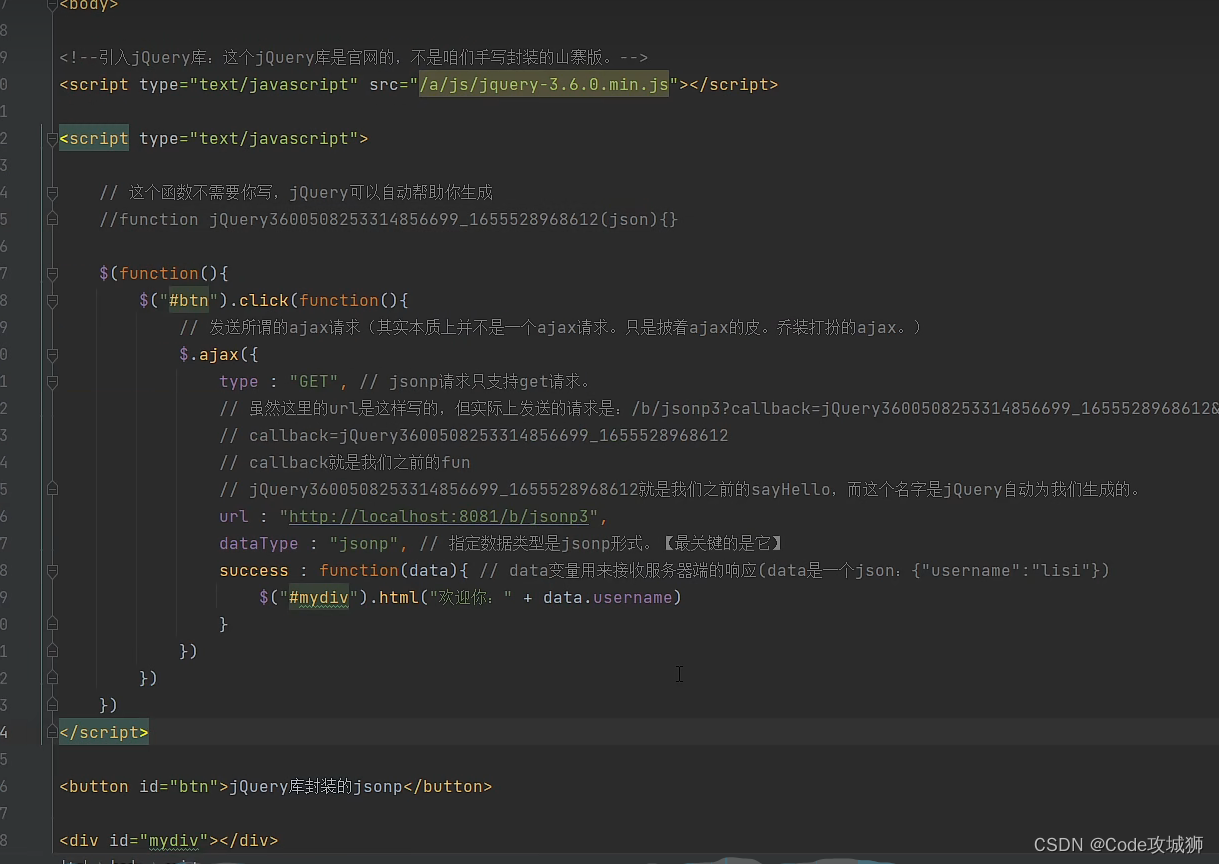
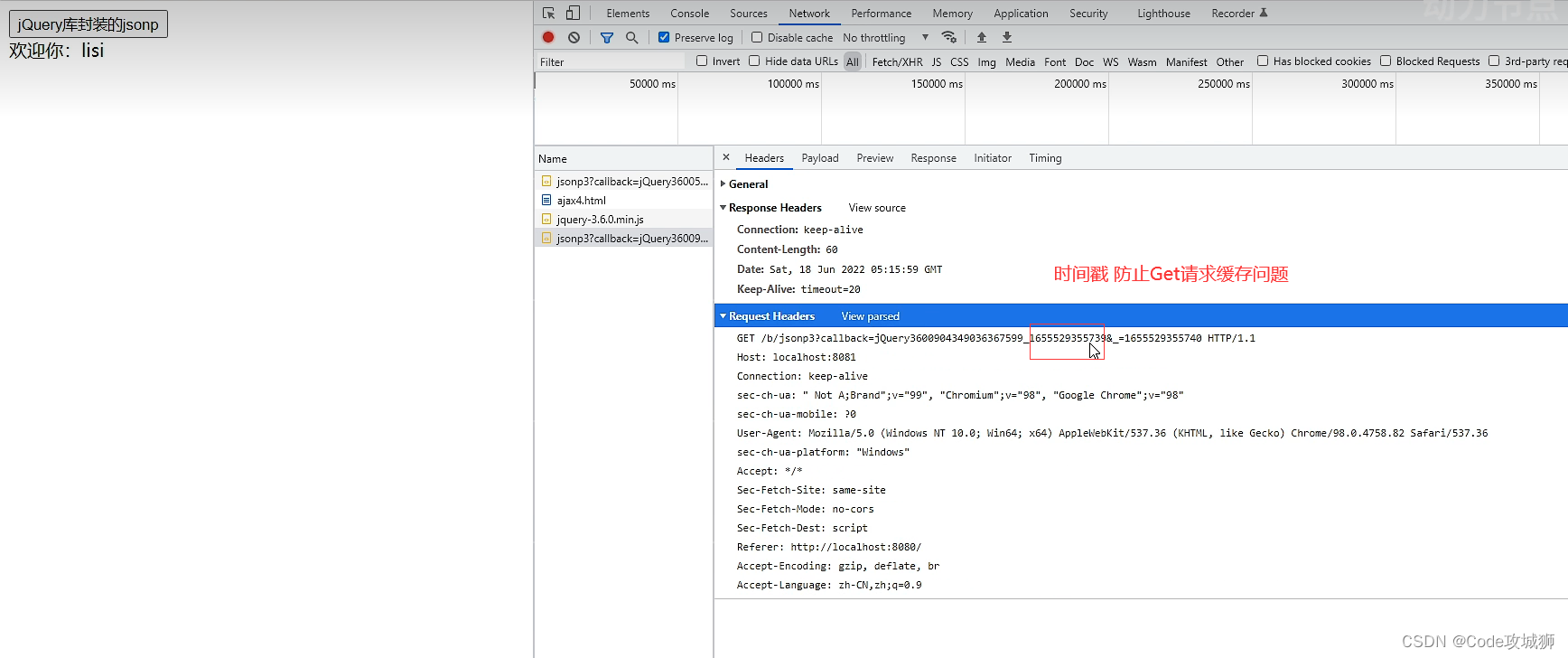
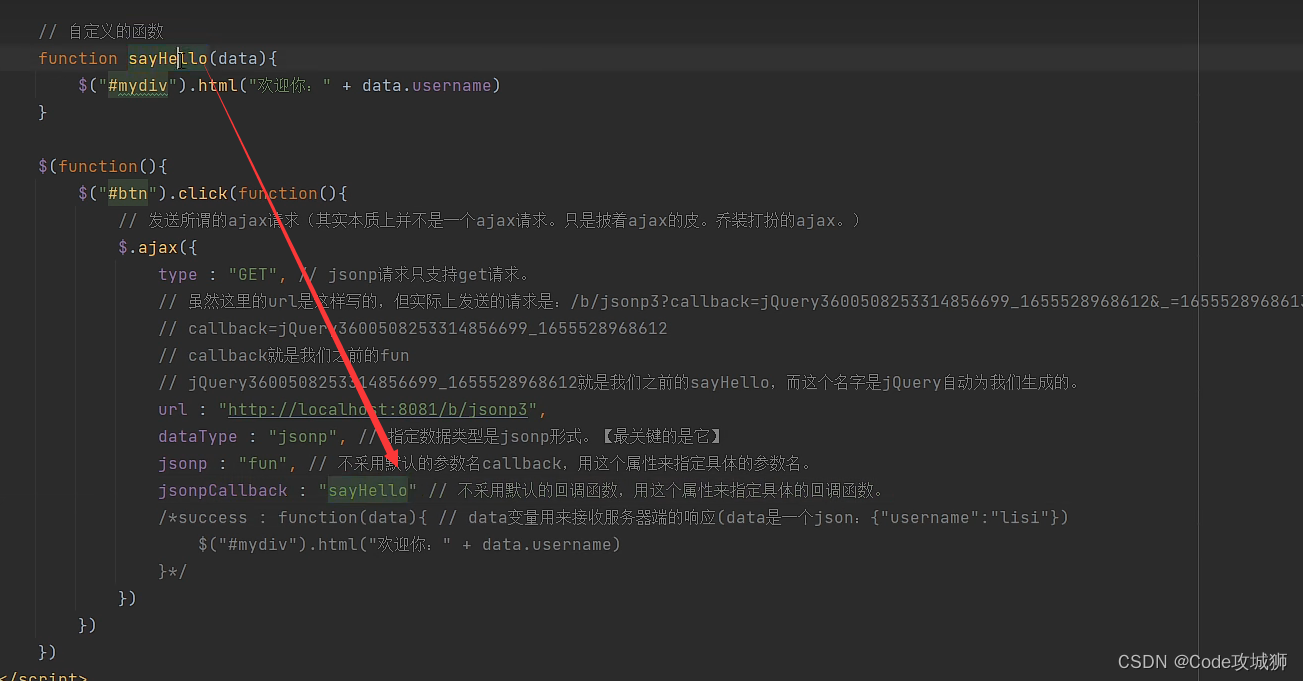
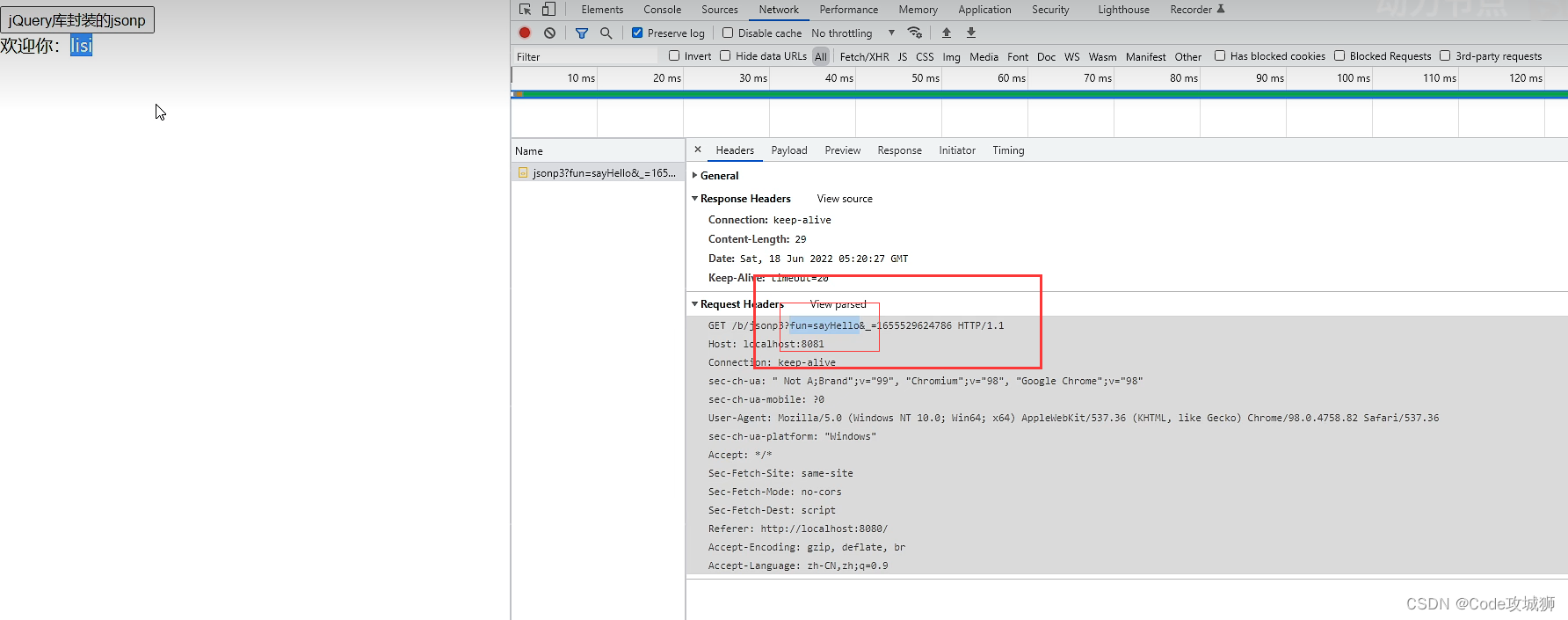
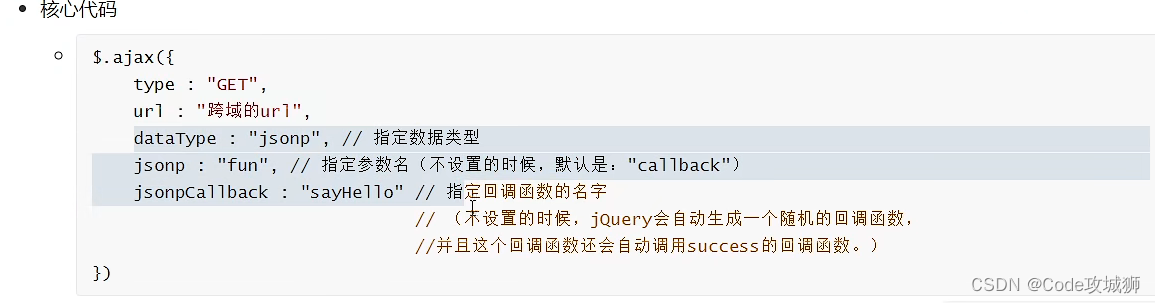
方案3 、jQuery封装的jsonp



升级版本:

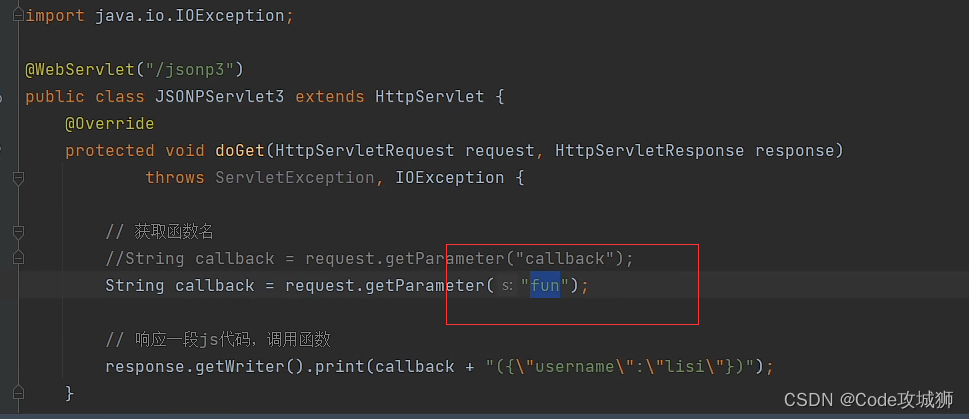
后端改:


核心代码:

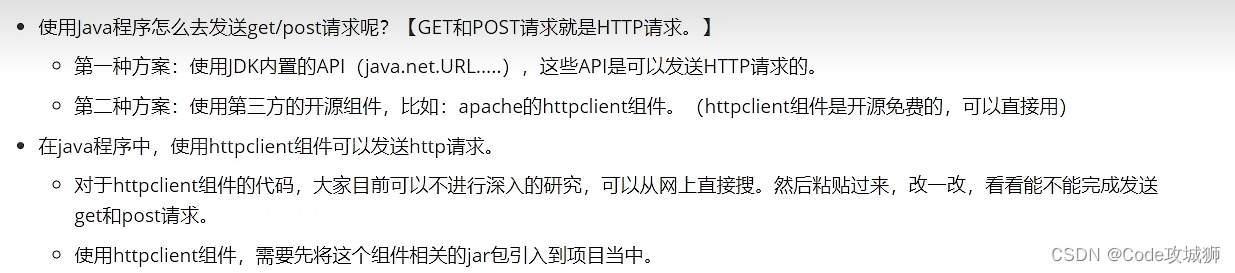
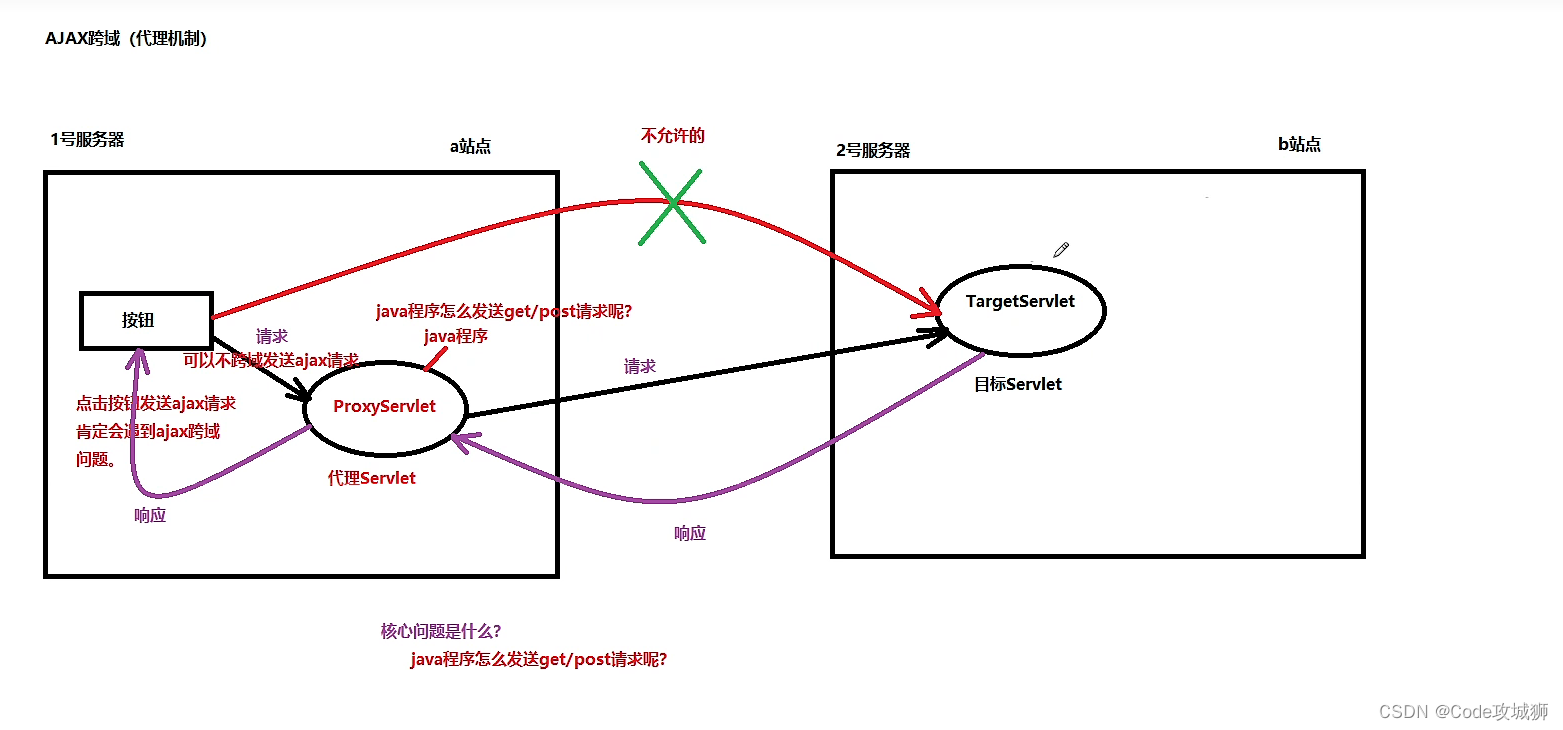
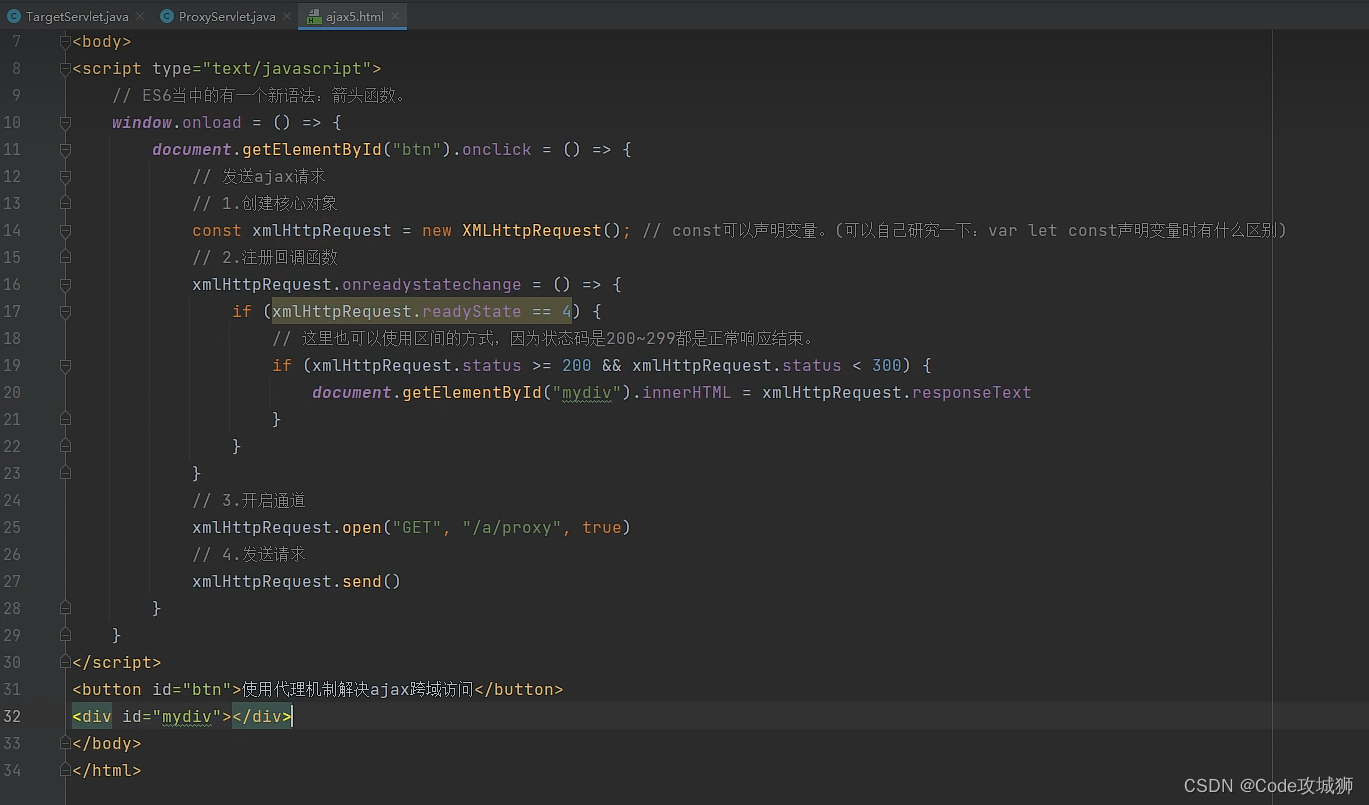
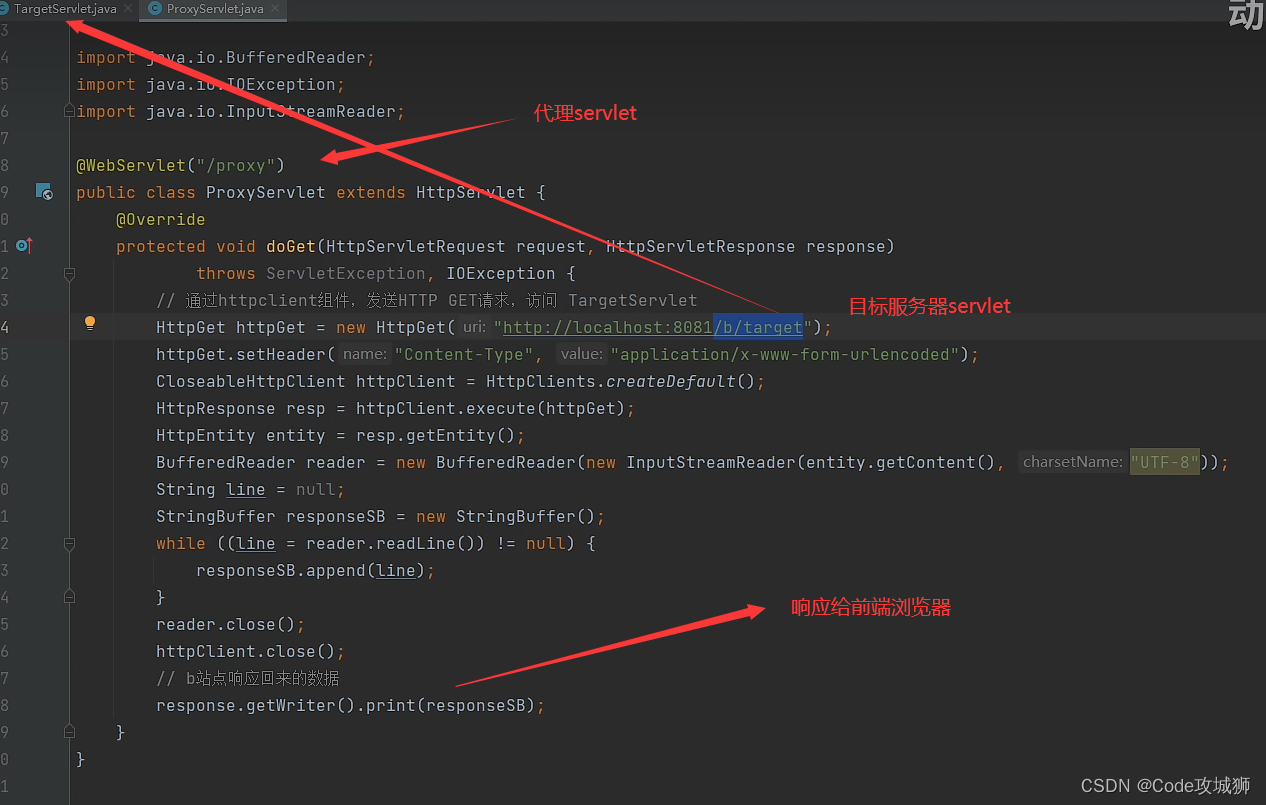
方案 4: 代理机制 httpclient (详情去B站搜索动力节点 老杜)


因为Ajax 请求存在跨域问题,所以我们采用代理的方式,先在 站内,让其通过Ajax 请求访问 代理servlet,然后让该servlet 访问b站点即可。
1、前端 Ajax 向 代理Servlet 发送逻辑核心代码:

2、代理Servlet 核心代码:

3.目标Servlet
方案5: nginx 反向代理
nginx 反向代理中野是使用了这种代理机制来完成Ajax的跨域,实现起来非常简单,只要修改一个nginx的配置即可。





















 509
509










 海南东微智能科技有限公司
海南东微智能科技有限公司















































2201_75418590: 有组件图了嘛哥 能给我看看不
2201_75418590: 求组件图
YouwillKnwMe: 要重启的,重启才有效
普通网友: 学到了,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
超人圣白莲: 很详细 感谢