HTML列表标签及自定义列表的应用

1.无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于<li>。


也可以通过CSS改变项目符号,也可以自己设置图片,如<li img src=“ ”>


2.有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。


改变排序方式




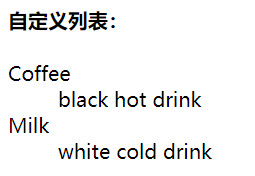
3.自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。


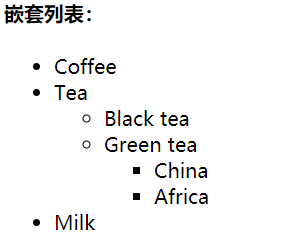
4.列表的嵌套:
列表嵌套可以增强网页页面层次性,比如图书的目录。有序列表和无序列表不仅能自身嵌套也能互相嵌套。


注:dl元素只允许包含dt和dd,同时dt不能包含块状元素,只允许包含行内元素,对于dd可以包含任何元素。
有序列表和无序列表之间的区别是:前缀的不同,有序的是有大写字母和小写字母、数字、罗马数字等,而无序列表是实心圆、空心圆、实心正方形。但是共同点是都有前缀。
而自定义列表与有序无序的区别是没有前缀,而且是有缩进。
扩展:
1.行内元素
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体<b>和<i>标签,还有<sub>和<sup>这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding 设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
2.块状元素
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
自定义列表的好处:
在自定义列表中,在dt和dd中有了一个缩进。在有序和无序列表要实现此结构就要用到列表的嵌套。
当遭遇一系列术语与解释的列表(比如术语表)时,自定义列表就会很有用了。
dl元素像ul元素和ol元素一样确立列表。不同的是,自定义列表用dt(definition term,定义术语)元素来代替li元素,其后跟随dd(definition description,定义描述)元素。
不局限于一个dt跟着一个dd,而是任意的。自定义列表用于一个术语名对应多重定义或者多个术语名同一个给出的定义,也可以只有术语名称或只有定义,即<dt>与<dd>在其中数量不限,对应关系不限。
自定义列表一般用于以下内容
1.比如有很多同义词,就可能多个dt跟着一个dd。如果有一个有许多不同意义的词,就可能一个dt后有多个dd。
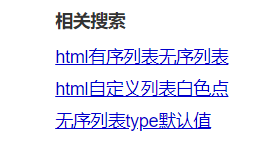
2.网页搜索下面的相关搜索

像这种的列表使用自定义列表要比使用ul更好些。






















 678
678










 暂无认证
暂无认证






















研究司马懿: [root@localhost ~]# git checkout branch-0.4 error: pathspec 'branch-0.4' did not match any file(s) known to git. 大佬我怎么报错了呀,这个命令你执行成功了吗
請你喝杯Java: 学姐老厉害