js(三)
目录:
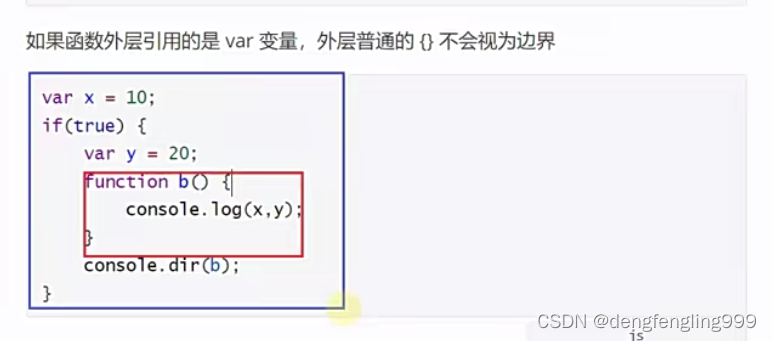
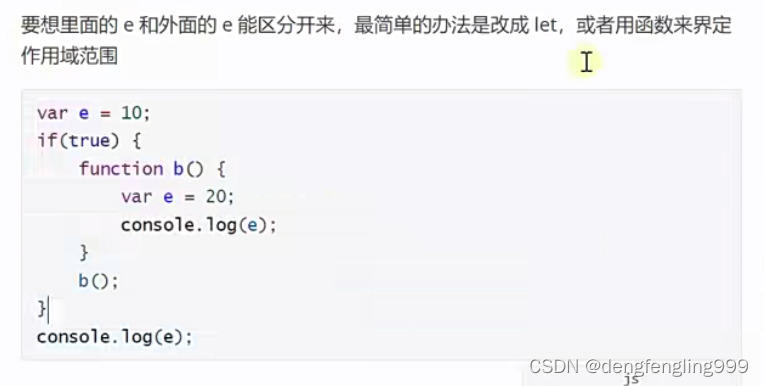
(1)var和let的区别
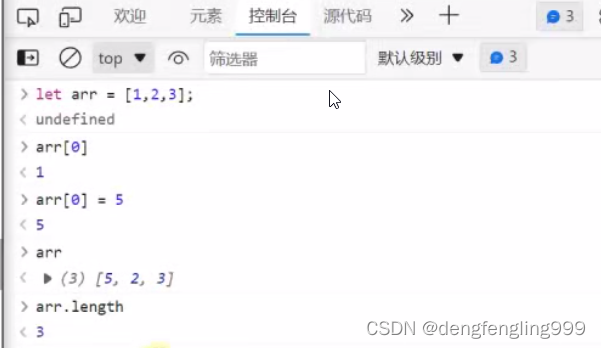
(2)js-数据类型-array
(3)js-数据类型-Object
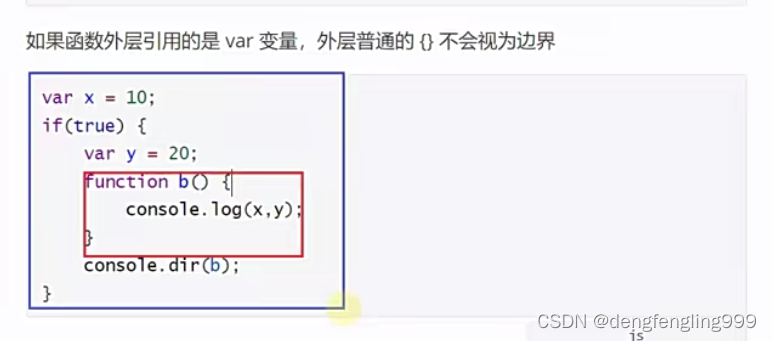
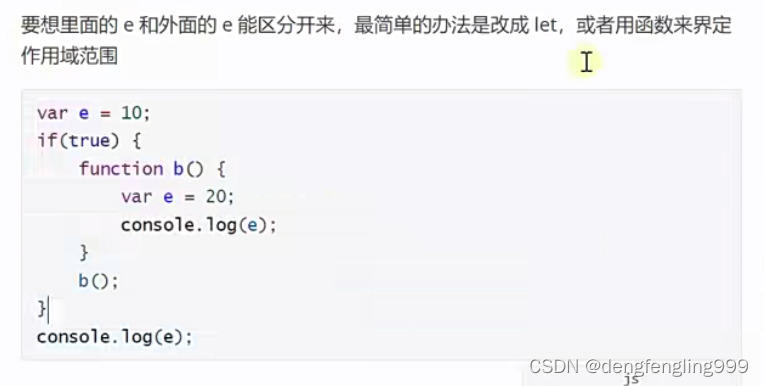
(1)var和let的区别

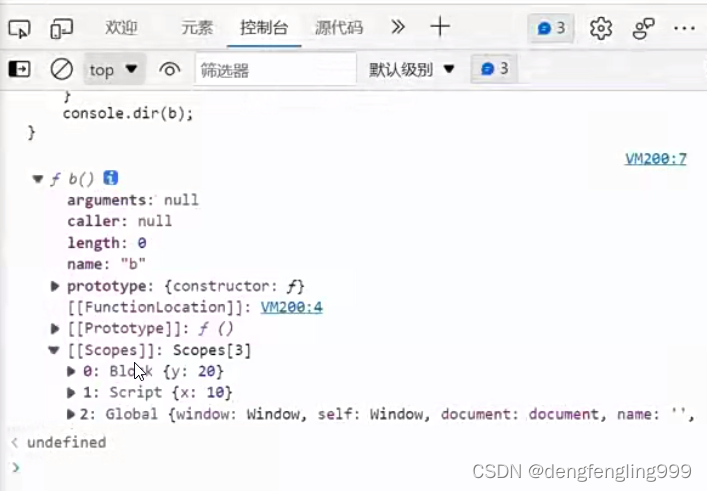
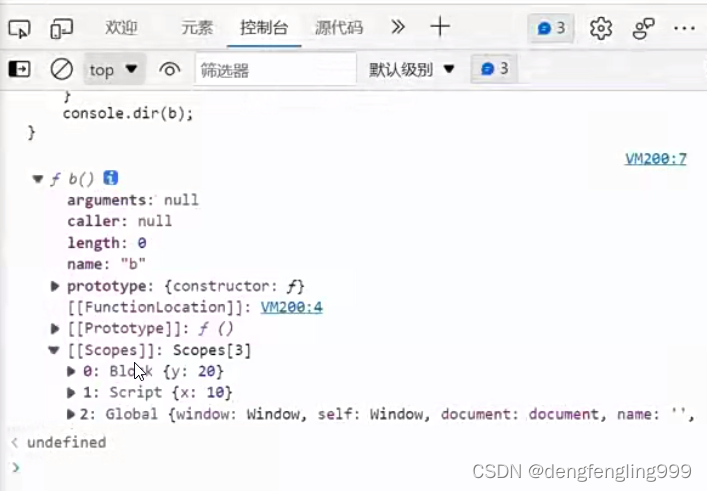
使用了let户作用域多了一个:









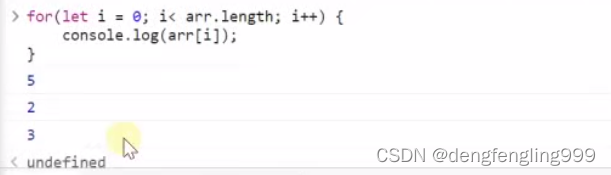
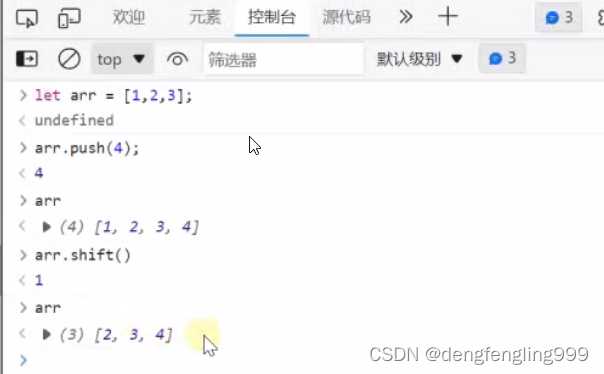
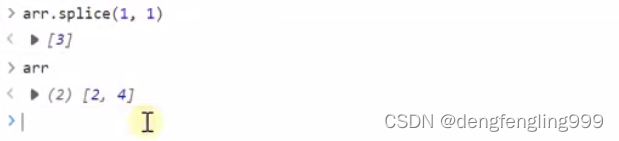
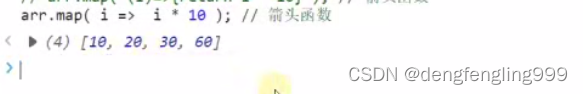
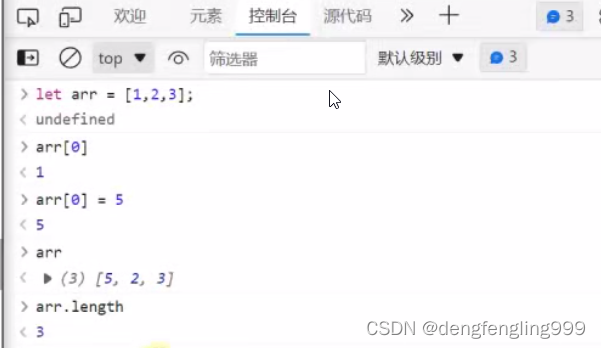
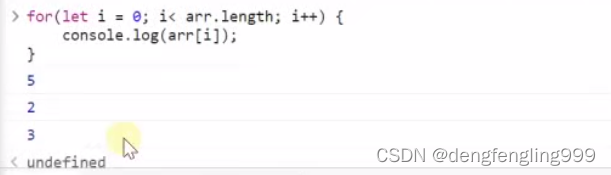
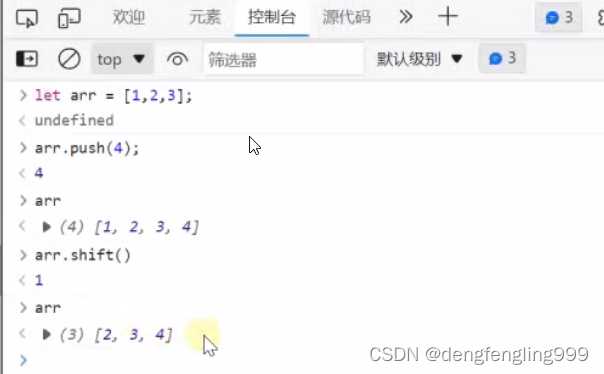
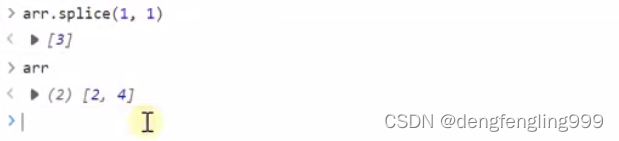
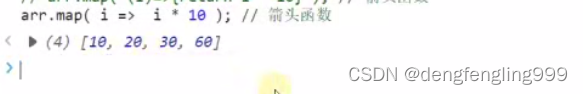
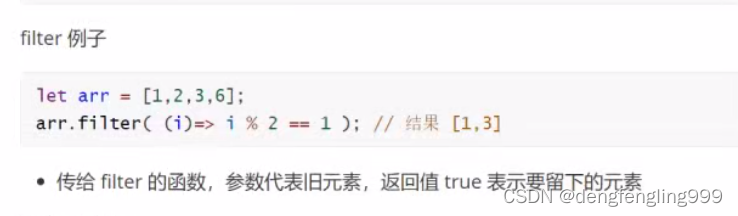
(2)js-数据类型-array



















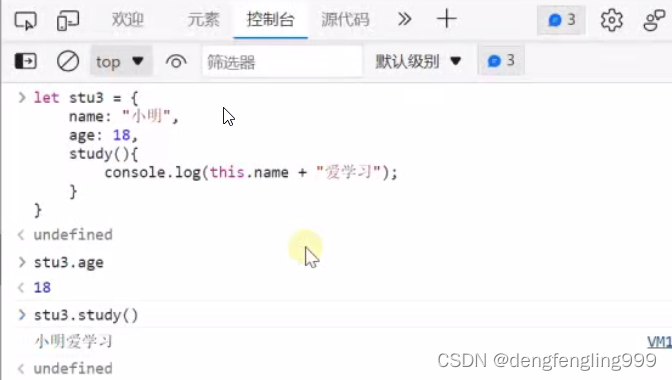
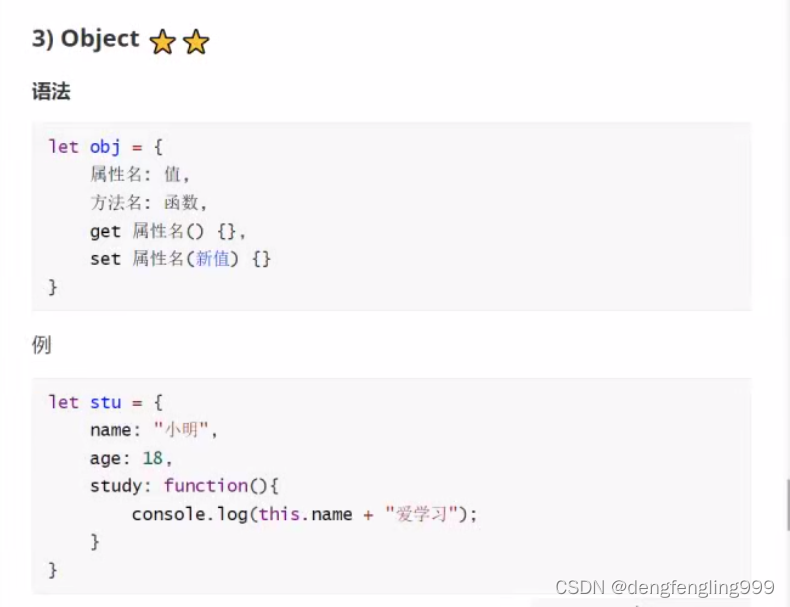
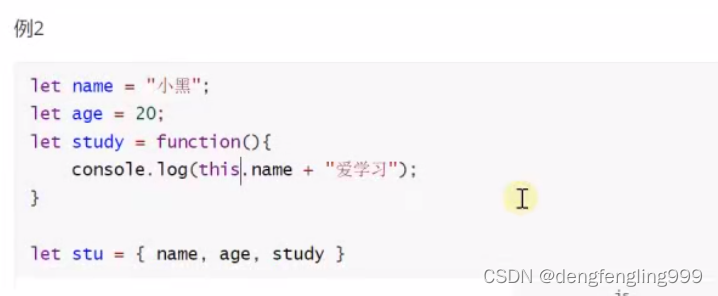
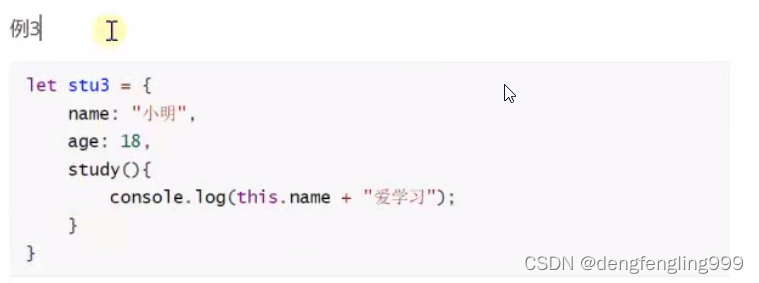
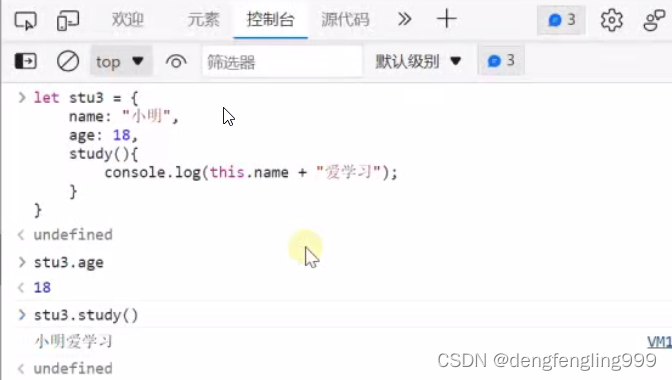
(3)js-数据类型-Object








目录:
(1)var和let的区别
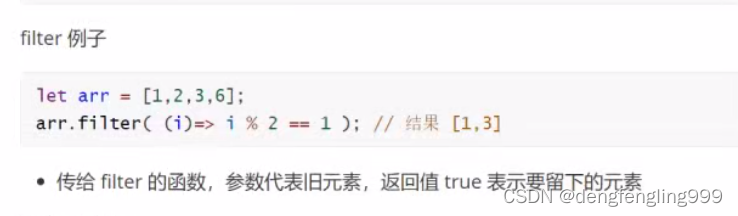
(2)js-数据类型-array
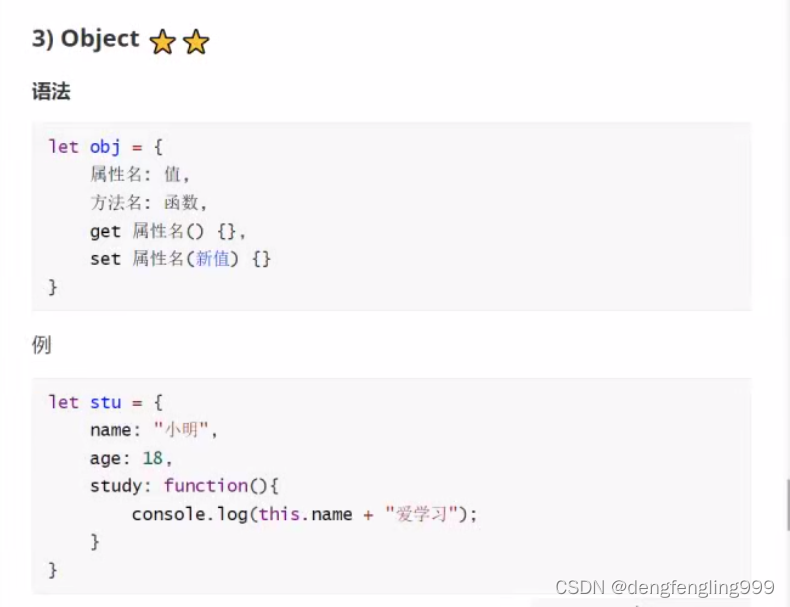
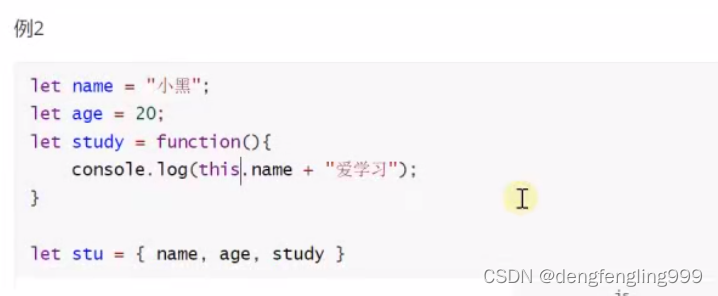
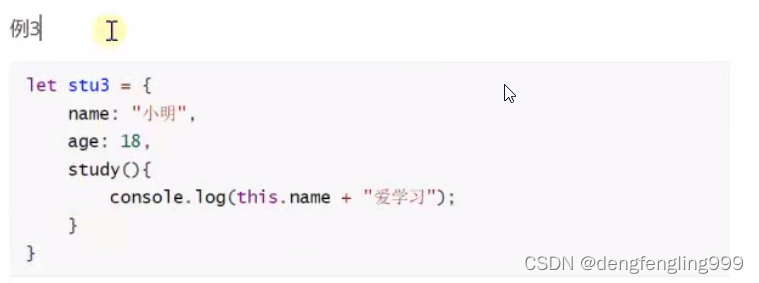
(3)js-数据类型-Object
(1)var和let的区别

使用了let户作用域多了一个:









(2)js-数据类型-array



















(3)js-数据类型-Object








 3007
3007
 7808
7808
 1万+
1万+
 3577
3577
 4229
4229
 1095
1095
 4041
4041
 1433
1433
 3262
3262
 4526
4526












 15078
15078
 14934
14934
 13127
13127
 12541
12541
 9055
9055
 需要毕业设计课程设计 + ↓
14篇
需要毕业设计课程设计 + ↓
14篇
 Dengfl_99
10篇
Dengfl_99
10篇
 EYB后端项目
20篇
EYB后端项目
20篇
 课外内容
课外内容
 EYB前端项目
9篇
EYB前端项目
9篇
 JVM虚拟机
43篇
JVM虚拟机
43篇
 Java框架
Java框架
 MyBatis框架学习
30篇
MyBatis框架学习
30篇
 Spring总结
28篇
Spring总结
28篇
 SpringMVC总结
35篇
SpringMVC总结
35篇
 SpringBoot总结
21篇
SpringBoot总结
21篇
 SpringCloud框架学习总结
47篇
SpringCloud框架学习总结
47篇
 FastDFS
4篇
FastDFS
4篇
 RabbitMQ&Docker&K8S
15篇
RabbitMQ&Docker&K8S
15篇
 Redis总结
13篇
Redis总结
13篇
 Dubbo总结
5篇
Dubbo总结
5篇
 Nginx
2篇
Nginx
2篇
 笔记
14篇
笔记
14篇
 Java面试总结
15篇
Java面试总结
15篇
 Java系统项目
25篇
Java系统项目
25篇
 尚医通项目
43篇
尚医通项目
43篇
 JavaWeb知识点总结
8篇
JavaWeb知识点总结
8篇
 JSP小项目练习
13篇
JSP小项目练习
13篇
 数据库知识点总结
23篇
数据库知识点总结
23篇
 Linux操作系统总结
7篇
Linux操作系统总结
7篇
 Maven专栏总结
2篇
Maven专栏总结
2篇
 java基础知识
67篇
java基础知识
67篇
 java知识点总结
20篇
java知识点总结
20篇
 Php知识点练习
8篇
Php知识点练习
8篇
 前端知识点总结
23篇
前端知识点总结
23篇
 React框架
React框架
 Bootstrap
20篇
Bootstrap
20篇
 Vue总结
43篇
Vue总结
43篇
 Ajax总结
12篇
Ajax总结
12篇
 jQuery总结
6篇
jQuery总结
6篇
 html练习
7篇
html练习
7篇
 Html+css+js项目
31篇
Html+css+js项目
31篇
 js知识点总结
6篇
js知识点总结
6篇
 JS经典案例
9篇
JS经典案例
9篇
 Android小项目
13篇
Android小项目
13篇
 ASP小型练习
5篇
ASP小型练习
5篇
 .XML学习
2篇
.XML学习
2篇
 Java小型项目
6篇
Java小型项目
6篇
 C#知识点总结
3篇
C#知识点总结
3篇
 C#项目
12篇
C#项目
12篇
 JFrame知识点总结
2篇
JFrame知识点总结
2篇

 1
1
 164
164
 需要毕业设计课程设计 + ↓
14篇
需要毕业设计课程设计 + ↓
14篇
 Dengfl_99
10篇
Dengfl_99
10篇
 EYB后端项目
20篇
EYB后端项目
20篇
 课外内容
课外内容
 EYB前端项目
9篇
EYB前端项目
9篇
 JVM虚拟机
43篇
JVM虚拟机
43篇
 Java框架
Java框架
 MyBatis框架学习
30篇
MyBatis框架学习
30篇
 Spring总结
28篇
Spring总结
28篇
 SpringMVC总结
35篇
SpringMVC总结
35篇
 SpringBoot总结
21篇
SpringBoot总结
21篇
 SpringCloud框架学习总结
47篇
SpringCloud框架学习总结
47篇
 FastDFS
4篇
FastDFS
4篇
 RabbitMQ&Docker&K8S
15篇
RabbitMQ&Docker&K8S
15篇
 Redis总结
13篇
Redis总结
13篇
 Dubbo总结
5篇
Dubbo总结
5篇
 Nginx
2篇
Nginx
2篇
 笔记
14篇
笔记
14篇
 Java面试总结
15篇
Java面试总结
15篇
 Java系统项目
25篇
Java系统项目
25篇
 尚医通项目
43篇
尚医通项目
43篇
 JavaWeb知识点总结
8篇
JavaWeb知识点总结
8篇
 JSP小项目练习
13篇
JSP小项目练习
13篇
 数据库知识点总结
23篇
数据库知识点总结
23篇
 Linux操作系统总结
7篇
Linux操作系统总结
7篇
 Maven专栏总结
2篇
Maven专栏总结
2篇
 java基础知识
67篇
java基础知识
67篇
 java知识点总结
20篇
java知识点总结
20篇
 Php知识点练习
8篇
Php知识点练习
8篇
 前端知识点总结
23篇
前端知识点总结
23篇
 React框架
React框架
 Bootstrap
20篇
Bootstrap
20篇
 Vue总结
43篇
Vue总结
43篇
 Ajax总结
12篇
Ajax总结
12篇
 jQuery总结
6篇
jQuery总结
6篇
 html练习
7篇
html练习
7篇
 Html+css+js项目
31篇
Html+css+js项目
31篇
 js知识点总结
6篇
js知识点总结
6篇
 JS经典案例
9篇
JS经典案例
9篇
 Android小项目
13篇
Android小项目
13篇
 ASP小型练习
5篇
ASP小型练习
5篇
 .XML学习
2篇
.XML学习
2篇
 Java小型项目
6篇
Java小型项目
6篇
 C#知识点总结
3篇
C#知识点总结
3篇
 C#项目
12篇
C#项目
12篇
 JFrame知识点总结
2篇
JFrame知识点总结
2篇
打赏作者
喵俺第一专栏
你的鼓励将是我创作的最大动力
 获取中
获取中

 扫码支付
扫码支付
您的余额不足,请更换扫码支付或 充值
打赏作者
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司木棉湾百度网站优化排名西乡关键词排名大芬seo南澳网页设计横岗网络营销坪地网站优化推广同乐SEO按天计费布吉关键词按天收费福田阿里店铺运营大浪设计网站东莞网站设计模板罗湖网站优化按天计费平湖设计网站西乡关键词排名包年推广东莞建设网站广州SEO按天收费坂田关键词按天扣费民治网站推广坪地网站改版坂田网络广告推广沙井至尊标王大芬优秀网站设计大鹏网页制作南澳阿里店铺托管西乡网站推广塘坑营销网站民治百搜词包大浪优秀网站设计双龙seo同乐网站推广歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
Breezehari: 你好可以发源码吗
2301_80349284: 可以给源码吗
2401_85112052: 好文,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
捣蛋猪: 乱码怎么解决
细鱼路狂少: 这个有咩有源代码