javascript的参数_JavaScript rest参数实际如何工作
javascript的参数
我的上一篇文章详细介绍了传播语法和Object.assign ,但是为了Object.assign时间,对其余参数进行了介绍。 但是,我的确感到应该仔细观察。
Let’s begin at the trusty MDN Docs:
让我们从值得信赖的 MDN文档开始:
The rest parameter syntax allows us to represent an indefinite number of arguments as an array.
rest参数语法允许我们将不确定数量的参数表示为数组。
That last part, “as an array”, is interesting, because before ES6 arrow functions, we used the arguments object. It was array-like, but not actually an array.
最后一部分“作为数组”很有趣,因为在ES6箭头功能之前,我们使用了arguments 对象 。 它类似于数组,但实际上不是数组。
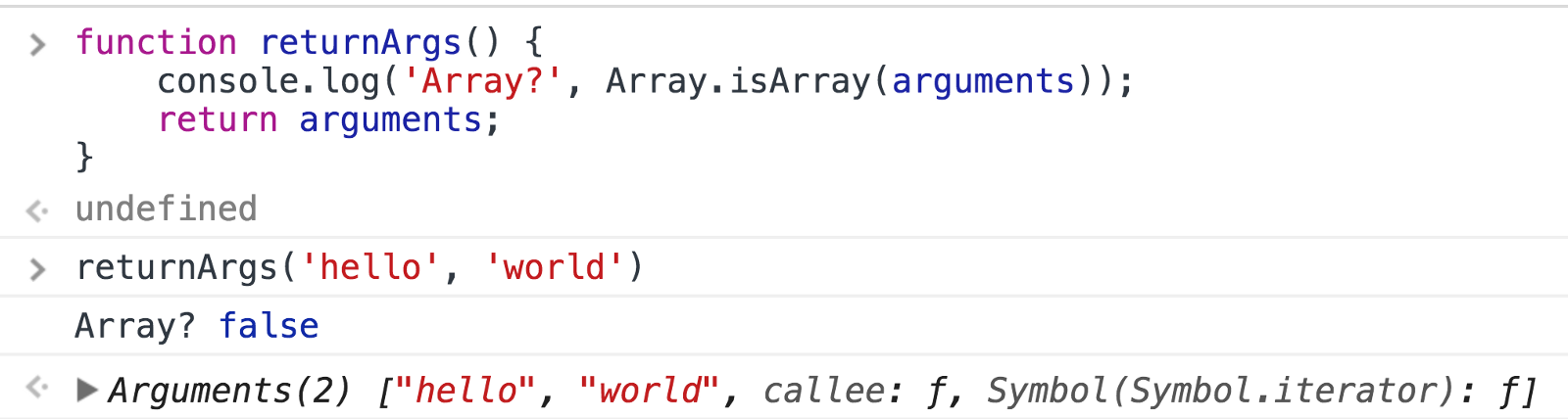
Example:
例:
function returnArgs() {
return arguments;
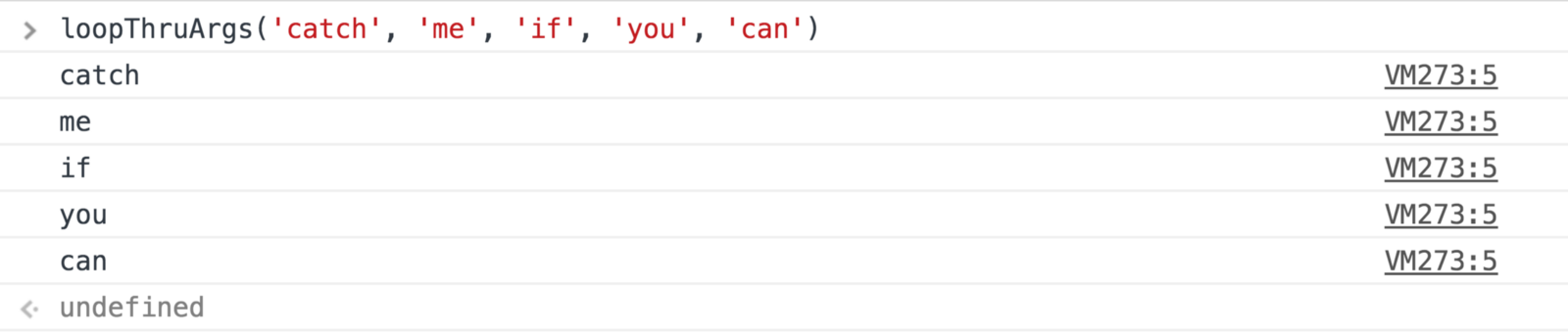
}We see arguments has indices, so it’s loop-able:
我们看到arguments具有索引,因此它可以循环:
function loopThruArgs() {
let i = 0;
for (i; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
But it’s not an array.
但这不是数组。

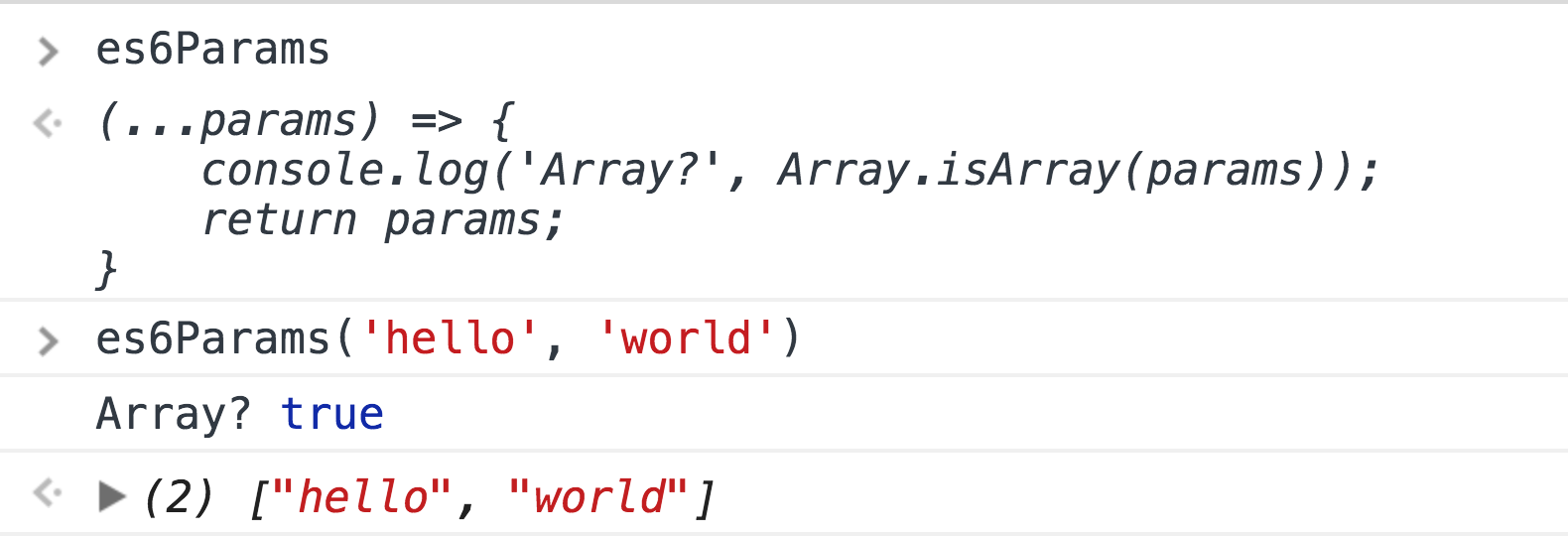
Let’s contrast that with a function using rest parameters:
我们来对比一下使用rest参数的函数:
es6Params = (...params) => {
console.log('Array?', Array.isArray(params));
return params;
};
It’s just an array, meaning we can use any of the Array methods on it!
它只是一个数组 ,这意味着我们可以在上面使用任何Array方法!
Let’s write a function that doubles and sums every parameter you give it.
让我们编写一个函数, 将您赋予它的每个参数加倍并求和 。
double = (x) => x * 2;
sum = (x, y) => x + y;
doubleAndSum = (...numbers) => numbers.map(double).reduce(sum, 0);And you can name as many parameters as you want in your function before using rest.
在使用rest之前,您可以在函数中命名任意数量的参数。
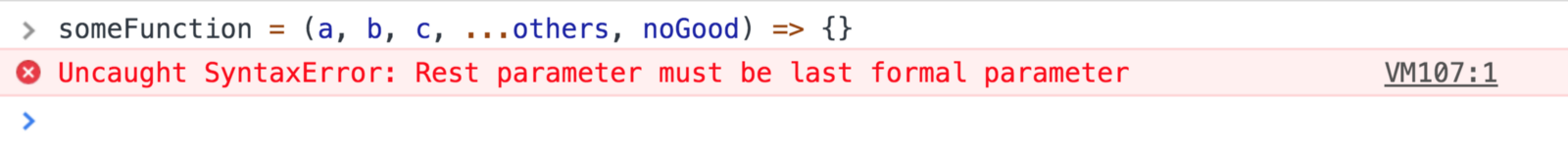
someFunction = (a, b, c, ...others) => {
console.log(a, b, c, others);
};But it has to be the last one specified, since it captures the rest of your arguments. ?
但是它必须是指定的最后一个,因为它捕获了您的其余参数。 ?

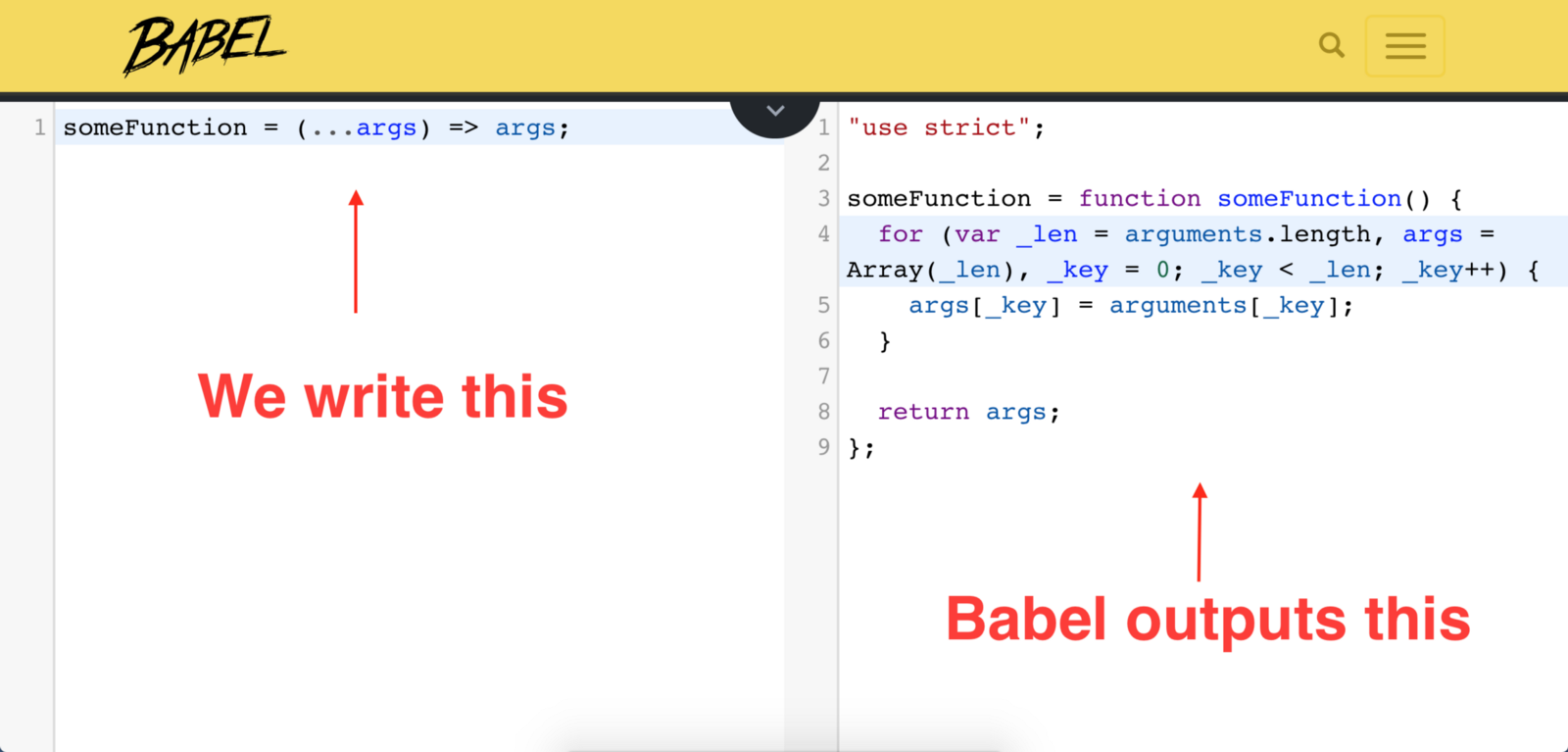
I think we know what’s happening under the hood, but let’s be thorough. Check out babeljs.io/repl, where you can write ES6+ code and have it transpiled into ES5 in real-time.
我想我们知道幕后发生的事情,但让我们彻底。 查阅 babeljs.io/repl ,您可以在其中编写ES6 +代码并将其实时转换为ES5。

That’s a neat little function, let’s expand it and add comments.
那是一个简洁的小功能,让我们对其进行扩展并添加注释。
someFunction = function someFunction() {
var _len = arguments.length;
// create an array same length
// as the arguments object
var args = Array(_len);
var i = 0;
// iterate through arguments
for (i; i < _len; i++) {
// assign them to
// the new array
args[i] = arguments[i];
}
// and return it
return args;
};Since Babel wrote an old-school function for us, it can access the arguments object! arguments has indices and a .length property, which is all we need to create a perfect clone of it.
由于Babel为我们编写了一个老式函数,因此可以访问arguments对象! arguments具有索引和.length属性,这是我们为其创建完美副本的全部。
This is why we can use Array methods like map, filter, reduce on rest parameters, because it creates an Array clone of arguments.
这就是为什么我们可以使用诸如map , filter , reduce的rest参数之类的Array方法的原因,因为它创建了arguments的Array克隆。
Have fun rest-ing!
祝您休息愉快!
翻译自: https://www.freecodecamp.org/news/how-do-javascript-rest-parameters-actually-work-227726e16cc8/
javascript的参数





















 553
553










 暂无认证
暂无认证




 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








