vscode端调试javaScript代码方法
很少用vscode调试javaScript方法,今天学习了一下,并做个记录,好记性不如烂笔头。
创建一个js文件 example.js:
function testFunction(){
console.log('测试看看');
let a = 5;
let b=6;
let c= a + 5
}
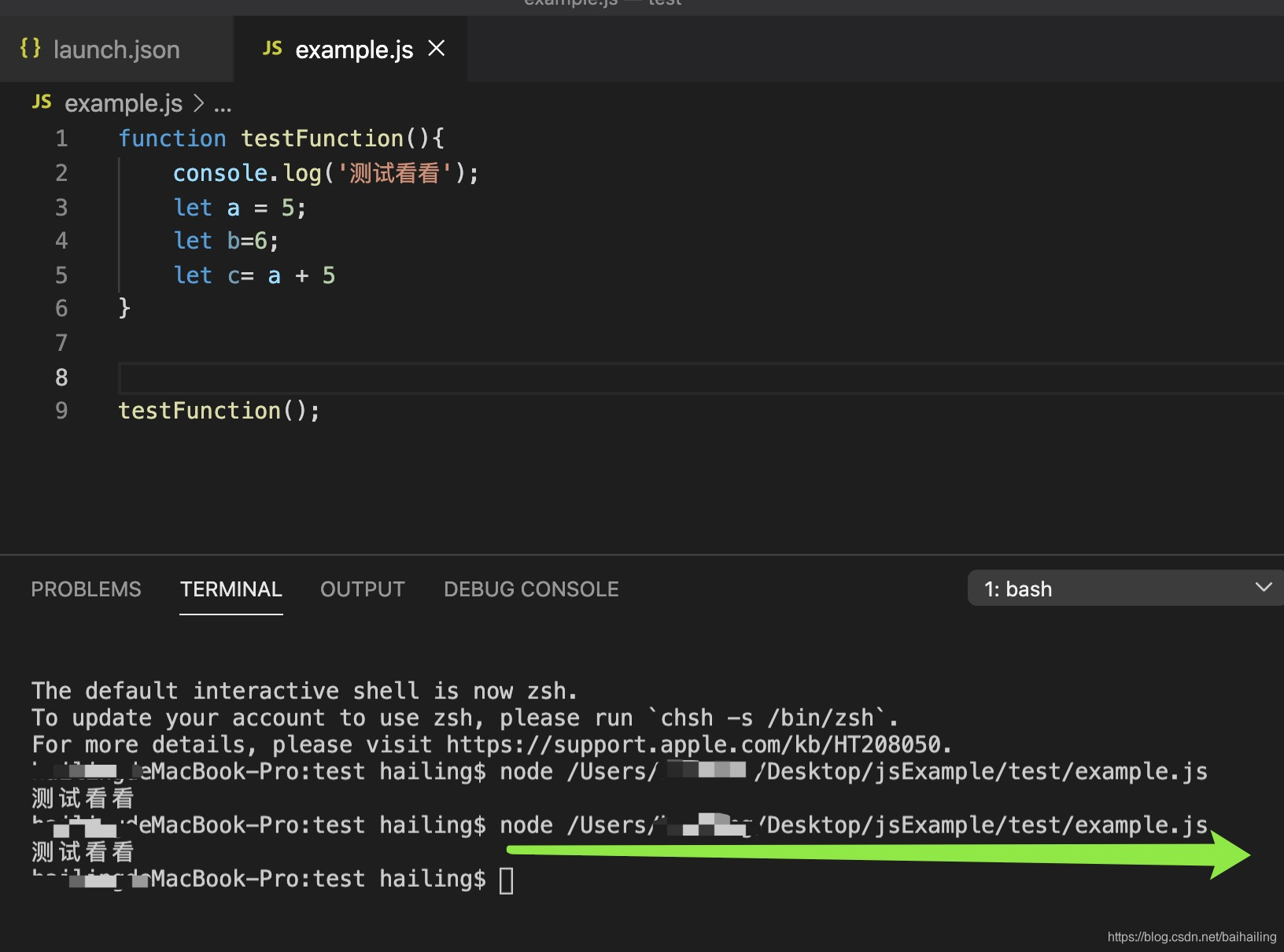
testFunction(); //记得一定要调用方法方法一、在vscode 终端执行:
node ..../example.js //example.js的绝对路径
就会看到终端输出的结果,这种方法就是直接打印出方法的结果。

方法二、
配置launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/example.js" //注意这里的写法
}
]
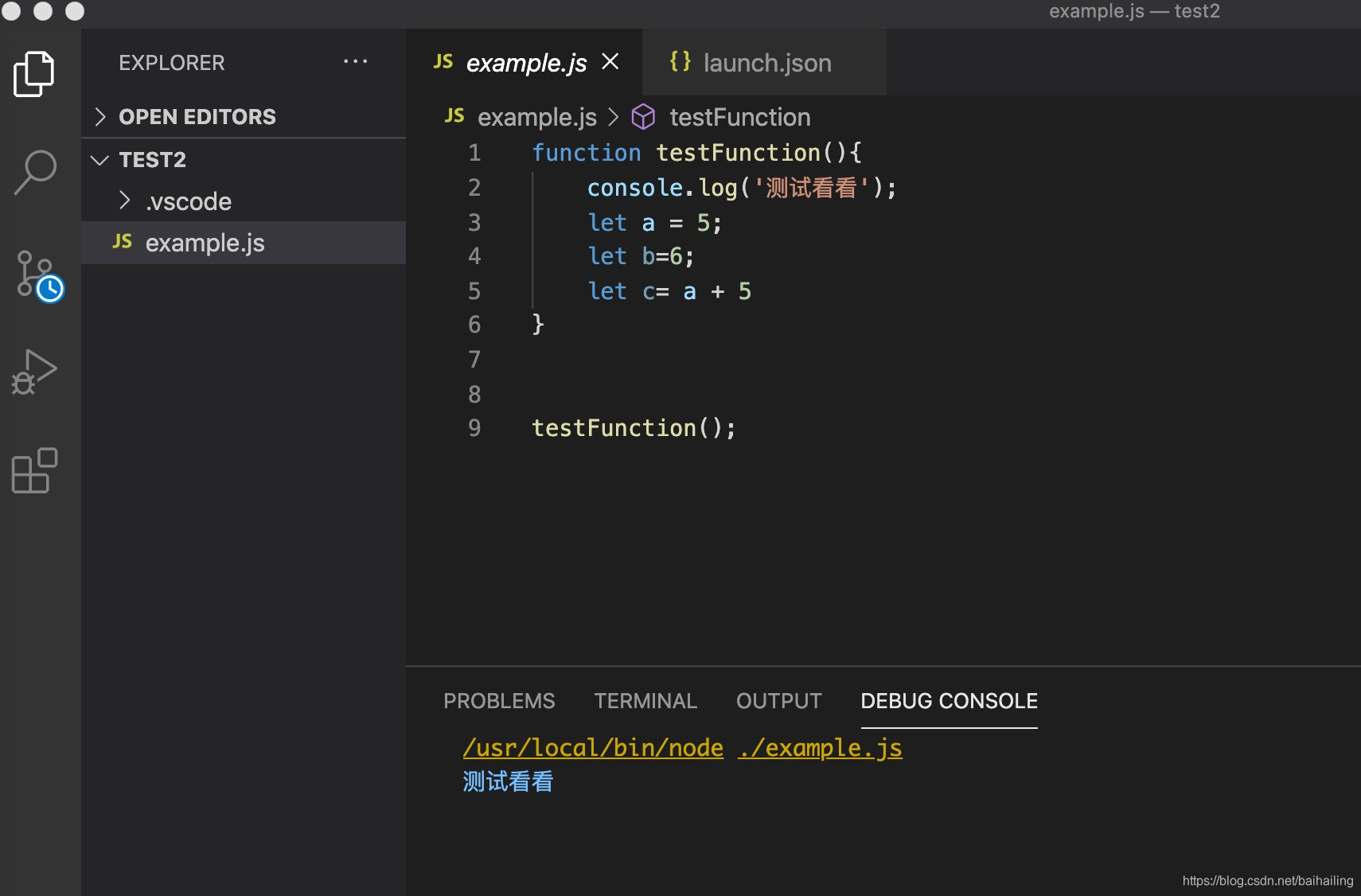
}执行run
就会在DEBUG CONSOLE 端看到打印的结果,这种方法可以打断点调试。
























 1136
1136










 暂无认证
暂无认证
























火柴-人: 我跟其他教程都搞错了,跟你这篇对了,感谢感谢
流动的树: 不错
尔卿: 虽然注释是生成了,但是在其他地方调用这个函数的时候,想看他的注释,鼠标放在上面也是没任何显示
LovelyBear2019: 感谢分享,学习了
wujianqinjian: 好文章,必须评论一下!