跨域问题的产生,以及如何解决跨域问题
跨域提示报错
跨域的含义
跨域的本质就是浏览器基于同源策略的一种安全手段。所谓同源就是必须有以下三个相同点:协议相同、主机相同、端口相同。如果其中有一项不同,即出现非同源请求,就会产生跨域。

线上的接口中,只有登录接口在服务器端处理了跨域的问题,其他接口都没有处理跨域的,所以,只要发起请求,就会跨域。
注意:跨域错误本质问题出在浏览器,而不是服务器端,服务器是可以顺利收到请求的。
解决方法
vue-cli中集成的跨域解决方案

思路:
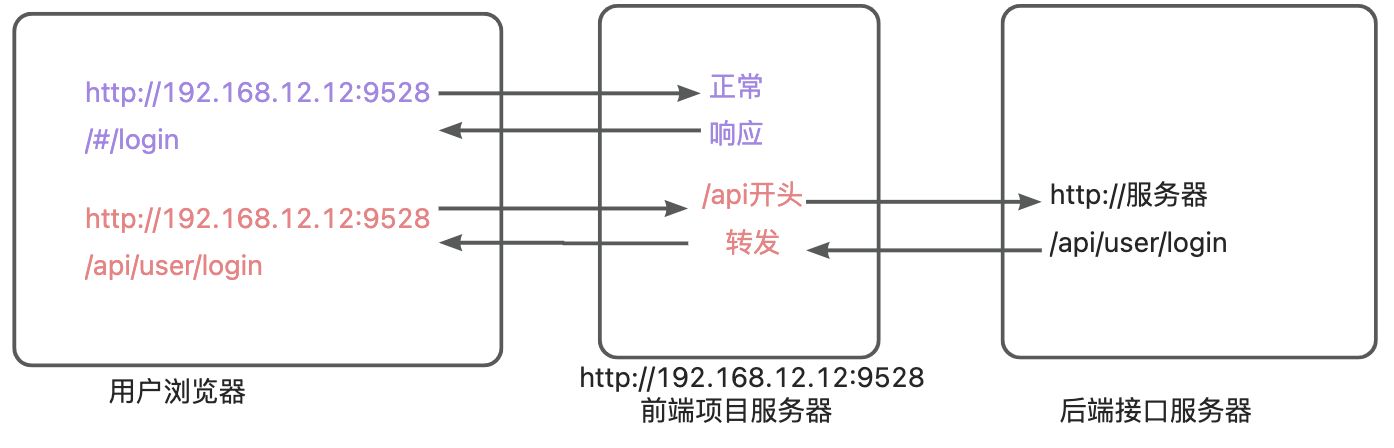
- vue-cli脚手架工具在启动时,会开启一个前端项目的服务器。在同一局域网中的用户都可以通过ip地址来访问。
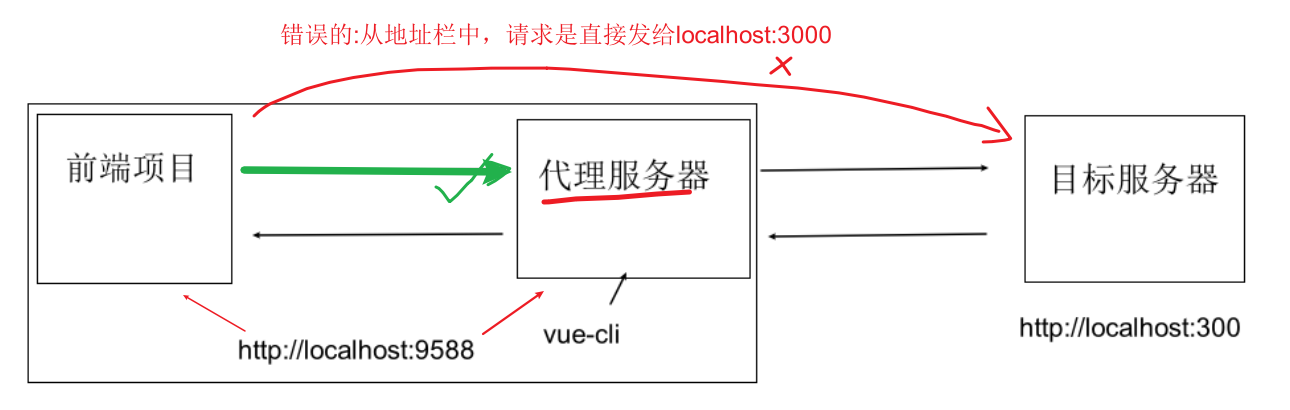
- vue-cli脚手架支持配置一个代理: 将指定的类型请求,转发到目标服务器。
- 代理服务和前端服务之间由于协议域名端口三者统一不存在跨域问题,可以直接发送请求
- 代理服务和后端服务之间由于并不经过浏览器没有同源策略的限制,可以直接发送请求
这样,我们就可以通过服务器代理做接口转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置一下即可。
1.在vue.config.js中配置

2.如图在devServe:{
添加proxy:{
}
}

小结
- vue-cli集成了跨域代理功能------ 只能用在开发阶段。
- vue.config.js文件中,在devServe下按指定格式配置了proxy,再重启项目即可。
-
特别强调:
axios的基地址baseUrl必须是相对地址,而不能是绝对地址























 2278
2278










 暂无认证
暂无认证


















流川枫不风流: 其实这个是双保险了,一般情况下我们就是存储在本地存储喝vuex中,相当于双存储
夢马996: 本人菜鸟,请问一下,您说的把token存储到本地是localstorage吧?那会不会因为存储到了localstorage中所导致的xss攻击呢? 我的思路就是把token存在vuex中,规避xss和CSRF的安全问题,这样岂不是兜兜转转又回来啦? 请多多指教~