Html中display的应用
display英文单词,名词、动词、形容词,作动词译为“显示;表现;陈列;
display在Html应用为排列的意思,Html中标签分为行内标签和块级标签,
行内标签(行内元素)
特点:多个标签存在一行,不能直接设置标签的高度、宽度、行高以及上下边距,但可以设置左右内外边距,依照内容撑开宽高。
块级标签(块级元素)
特点:独占一行,可以设置高度、宽度以及上下边距都可设置的属性值生效;如果不给宽度,块级标签就默认为浏览器的宽度,宽度就是100%;
而想让行内标签独占一行,或者块级标签并排显示,或者既要并排显示又要设置宽高就可以用到display属性了,
display中有三种常用的属性
display: inline; 将元素转化为行内元素,展示行内元素的特点
display: block; 将元素转化为块级元素,展示块级元素的特点
display: inline-block; 将元素转化为行内块元素,展示行内元素的并排显示的特点和块级元素可以设置宽高的特点
例:

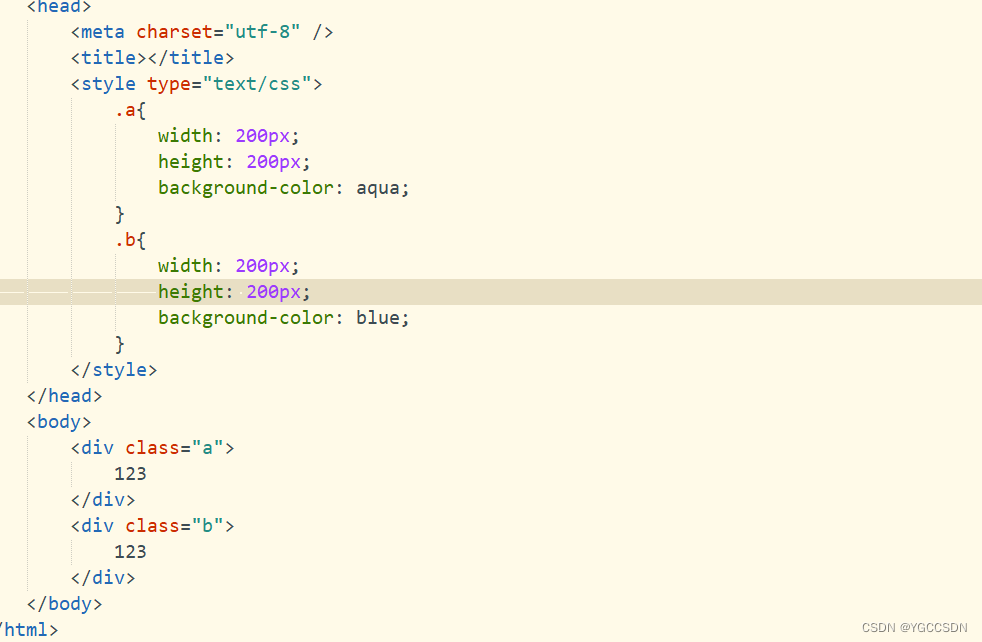
在文档中写入两个块级标签,正常运行将会展示块级标签的特点:独占一行

这个时候如果想要它们并排显示呢,就要用到display属性了,

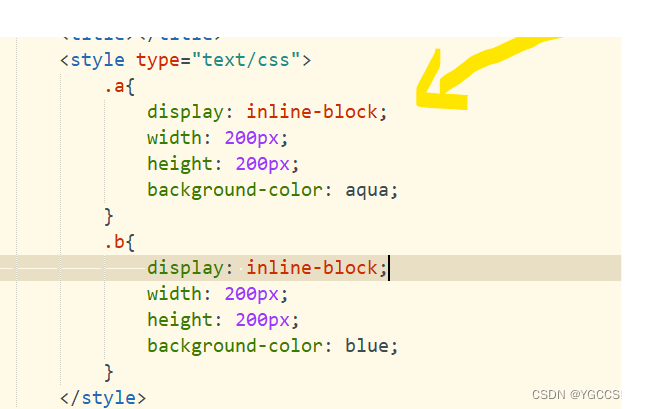
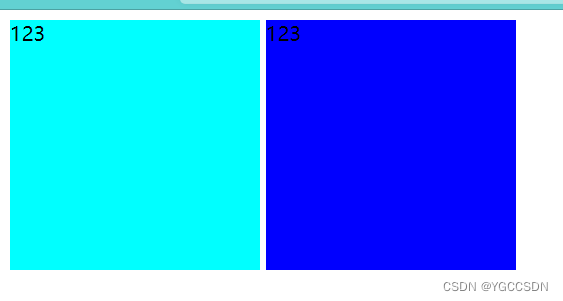
给两个div添加display: inline-block;就可以并排显示了

同样道理:

俩个span标签会并排显示,且宽高设置不可用

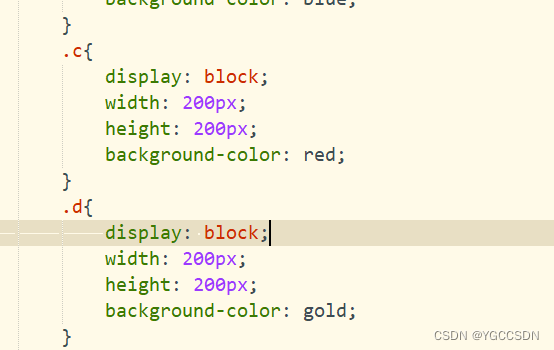
不过给span添加display: block;时,就可以设置宽高且独占一行


当给div设置 display: inline;属性时,设置的宽高将不再生效,且并排显示

好了,display属性常用的3种方法已经讲完了,欢迎大家进个人主页查看更多代码知识!!!





















 704
704










 暂无认证
暂无认证


















qq_27372613: 讲的很清晰,好评
Future.572: 奥里给
SylviaCsdn: 看懂了,讲的真仔细
Fone123123: 谢谢你,我看懂了,希望作者再接再厉!!!